はじめに
ふと、選択したディレクトリ内のmp3ファイルを再生する音楽プレイヤーが欲しいなと思ったので作りました。
名前は、「兎亜」です。
ウィンドウサイズも小さくして、デスクトップでの作業の邪魔にならないようにしました。

内容
コンポーネントの部分は、Riot使ってます。
なんとなく使ってるので、使い方合ってるのかよくわかんないです。
曲の再生部分は、Web Audio APIを使わず、
let sample = new Audio()
sample.src = 'demo.mp3'
のような感じで普通のAudio使ってます。
動作
Twitterにデモ動画をツイートしているのでそちらを。
シンプルな音楽プレイヤーが欲しかったのでElectronで作りました。
— yuki540 (@eriri_jp) 2017年4月8日
選択したディレクトリのmp3ファイルを再生します。
名前は、「兎亜」です。
GitHub: https://t.co/v1yjAcp1uN
Download: https://t.co/J1s30RmECq pic.twitter.com/pTkr51xpSP
ダウンロード
「兎亜」を使いたい場合は、
https://github.com/yuki540net/toa/releases/tag/v0.0.1
で自身のOSにあったものをダウンロードしてください。
Mac/Windows/Linuxに対応しています。
使い方
まず、「兎亜」を起動してください。

ディレクトリを選択
検索のアイコンのボタンを押すと、

ディレクトリの選択画面が出るので、mp3ファイルの入ったディレクトリを選択してください。

すると、ディレクトリの音楽が操作可能になります。
再生位置の移動
シークバーを移動させると、再生位置が調整できます。

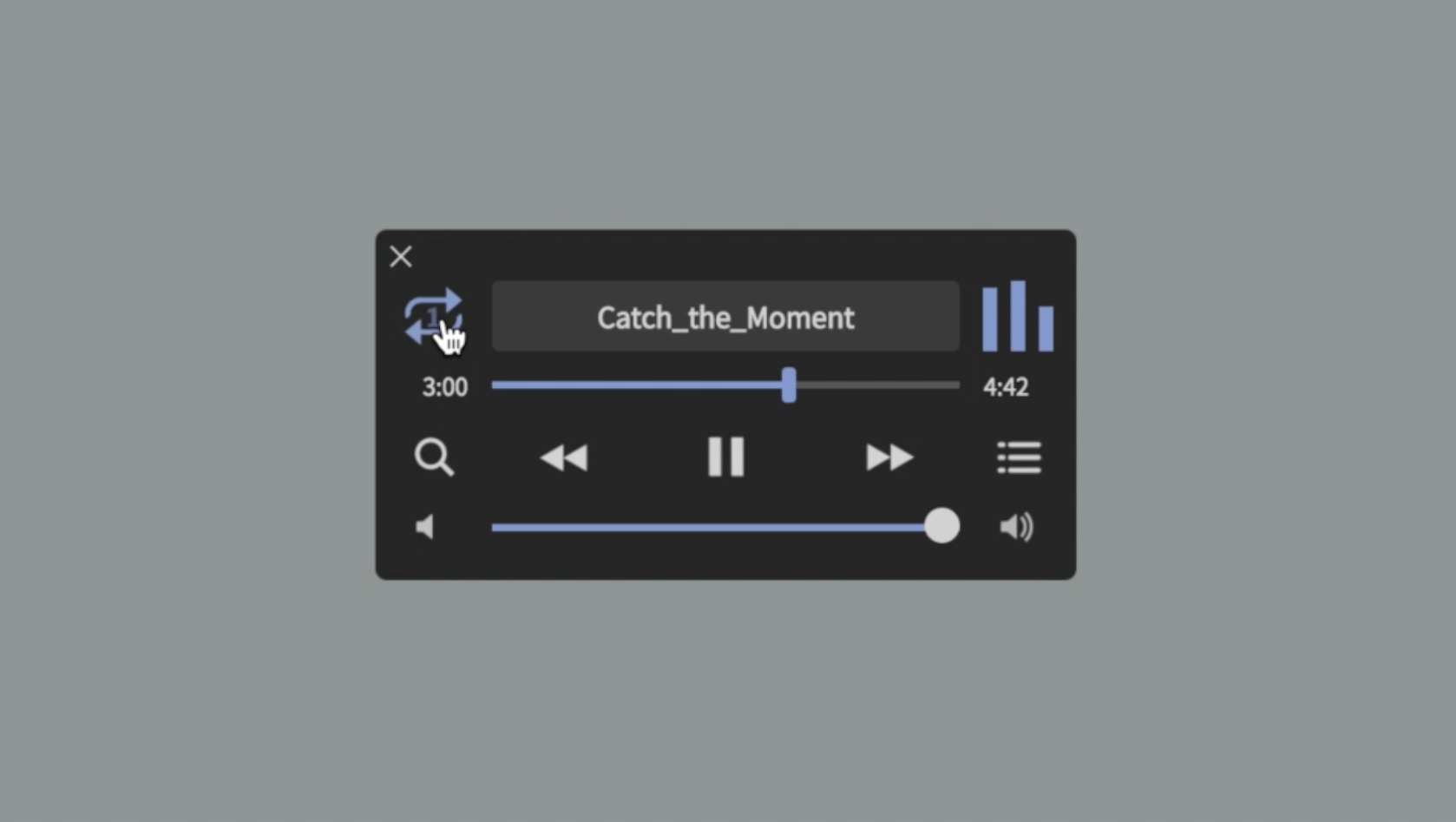
リピート
曲名の左のアイコンを押すと、全曲リピートと一曲リピートに切り替えられます。

曲のスキップ
再生ボタンの左のアイコンを押すと、前の曲に戻ります。

再生ボタンの右のアイコンを押すと、次の曲に進みます。

曲の選択
リストのようなアイコンを押すと、

曲の一覧に移動します。
変更したい曲のチェックボックスを押すと、曲を変更することができます。

さいごに
ちょこちょこバグりそうなので、空いた時間に修正していきます。
よければ、GitHubのStarください。
GitHub: https://github.com/yuki540net/toa
Twitter: https://twitter.com/eriri_jp