「誰でも」「すぐに使える」商品検索機能を備えたおねえさんがほしい!
こんにちは、便利なおねえさんを創り出すことに全身全霊をかける女、ゆいです。
前回はGoogleスプレッドシートに書かれたデータを基に、商品名を入力するとJANコードを教えてくれるお姉さんを創り出しました。
※前回はGoogleスプレッドシートにあるデータを返してくれるLINEbotでした。(Makeによるフローチャートはこちら↓)

前回では、
「シートにない商品名、JANコードは返答できない」
「メーカーが違う同じ商品の区別がつかない」
という2つの問題点を持っていました。
…ので、今回はその問題を払拭すべく、ChatGPTを搭載してデータベースを広げようと考えました!

というわけで、今回のご紹介は、DifyとMakeを活用して、ChatGPTがネット内を検索し、知識を拾って質問の答えを返してくれるLINEbotおねえさんの設計図を記しにきました。
★★今回はChatGPTに、記事の執筆も手助けしてもらいました。★★
今回のゴール
このプロジェクトのゴールは、LINEbotを使ってユーザーからのメッセージに自動で返事をするシステムを作成することです。
Difyを使ってボットのデータベースを構築し、Make(旧Integromat)を使ってワークフローの自動化を行いました。

使用したツール
- Dify: ボットのデータベース構築に使用。
- Make: ワークフローの自動化ツール。
- LINE Developers: LINEbotの設定と管理に使用。
具体的な手順
Step 1: LINEbotの作成
ここについては前回作成したおねえさんのbotをつかいます。
記事の最初にリンクを貼ったので、そちらを参照お願いします。
Step 2: Difyでフローチャートを作成
次に、Difyを使って自動で検索してChatGPTが返事をしてくれる流れを作ります。
(Difyでは簡単にAPIを作成できるので、Makeに組み込めます。)
Difyでのフローチャートのつくりかたはこちらを参考にしました。
引用した記事を元に作成したフローチャートはこうなります。
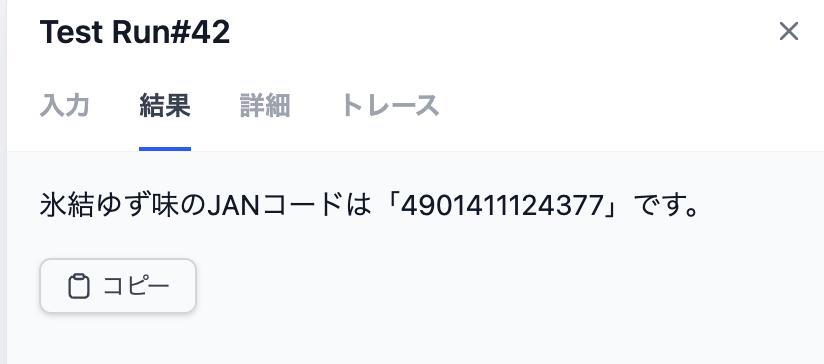
実際に検索してみてもらうと、返答が返ってきました!

情報に間違いはなさそうです。

これで私の代わりにDifyが知りたいことを検索してくれる仕組みを作れました。
Step 3: Makeでワークフローを自動化
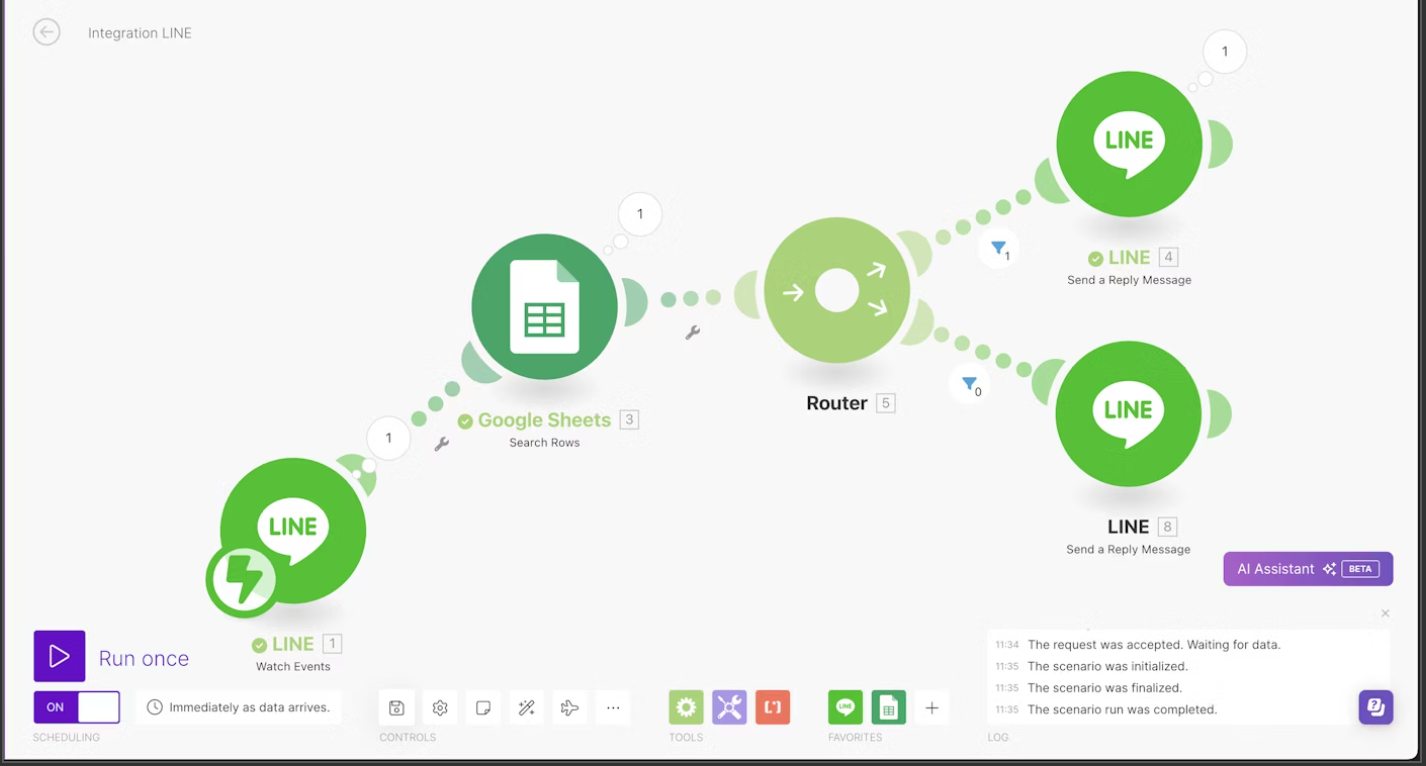
できたDifyのAPIを、Makeを使って、LINEbotと連携させるワークフローを作成します。
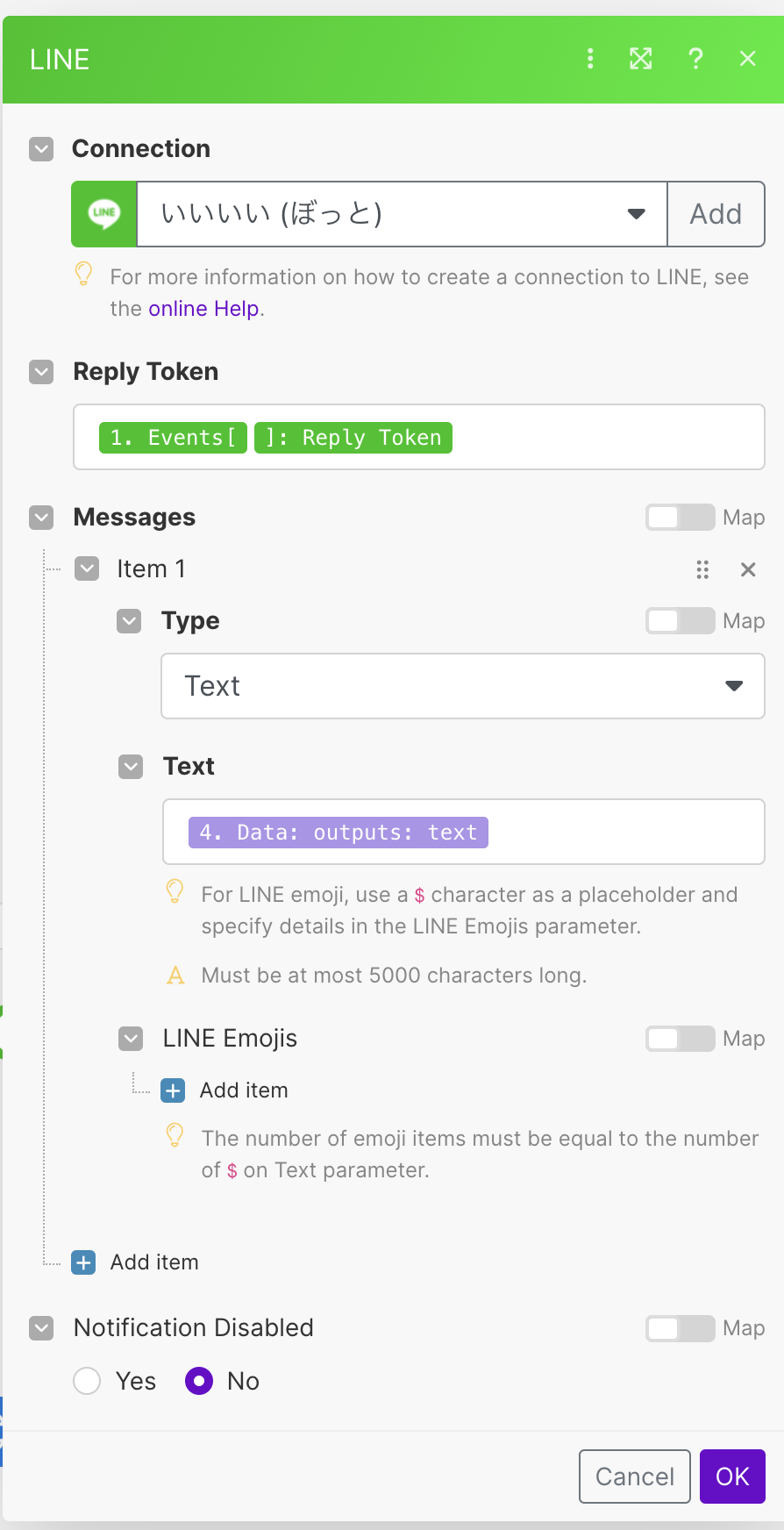
ワークフローの設定
- 新しいシナリオを作成: Makeのダッシュボードで新しいシナリオを作成します。
- トリガーの設定: LINEbotからのメッセージをトリガーに設定します。
- アクションの設定: トリガーされたメッセージをDifyのAPIに送信し、返ってきた応答をLINEbotに返すように設定します。



上記は今回のモジュールの中身です。
詳細はほぼ以下の記事をコピペしたので、元記事を参照ください。
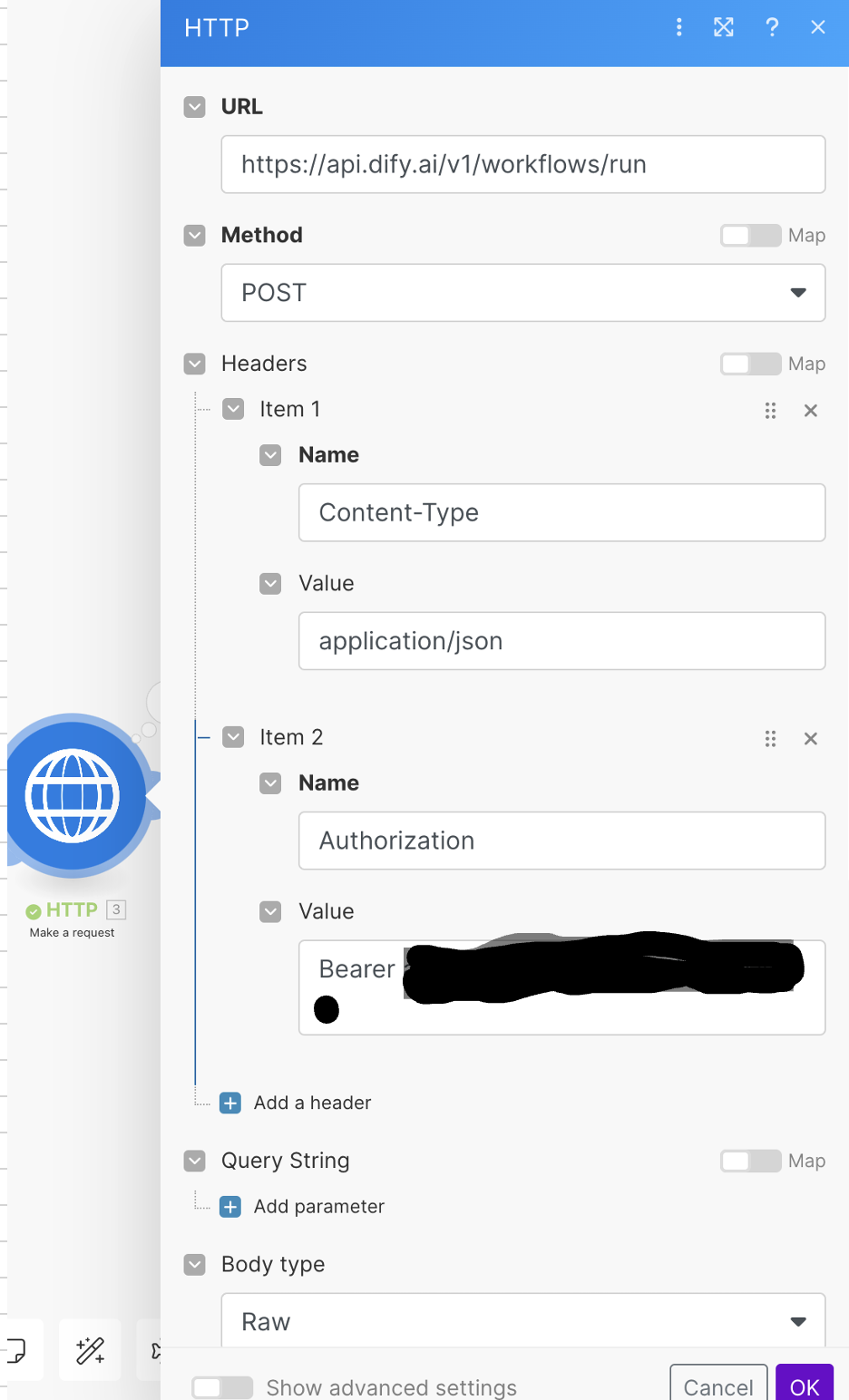
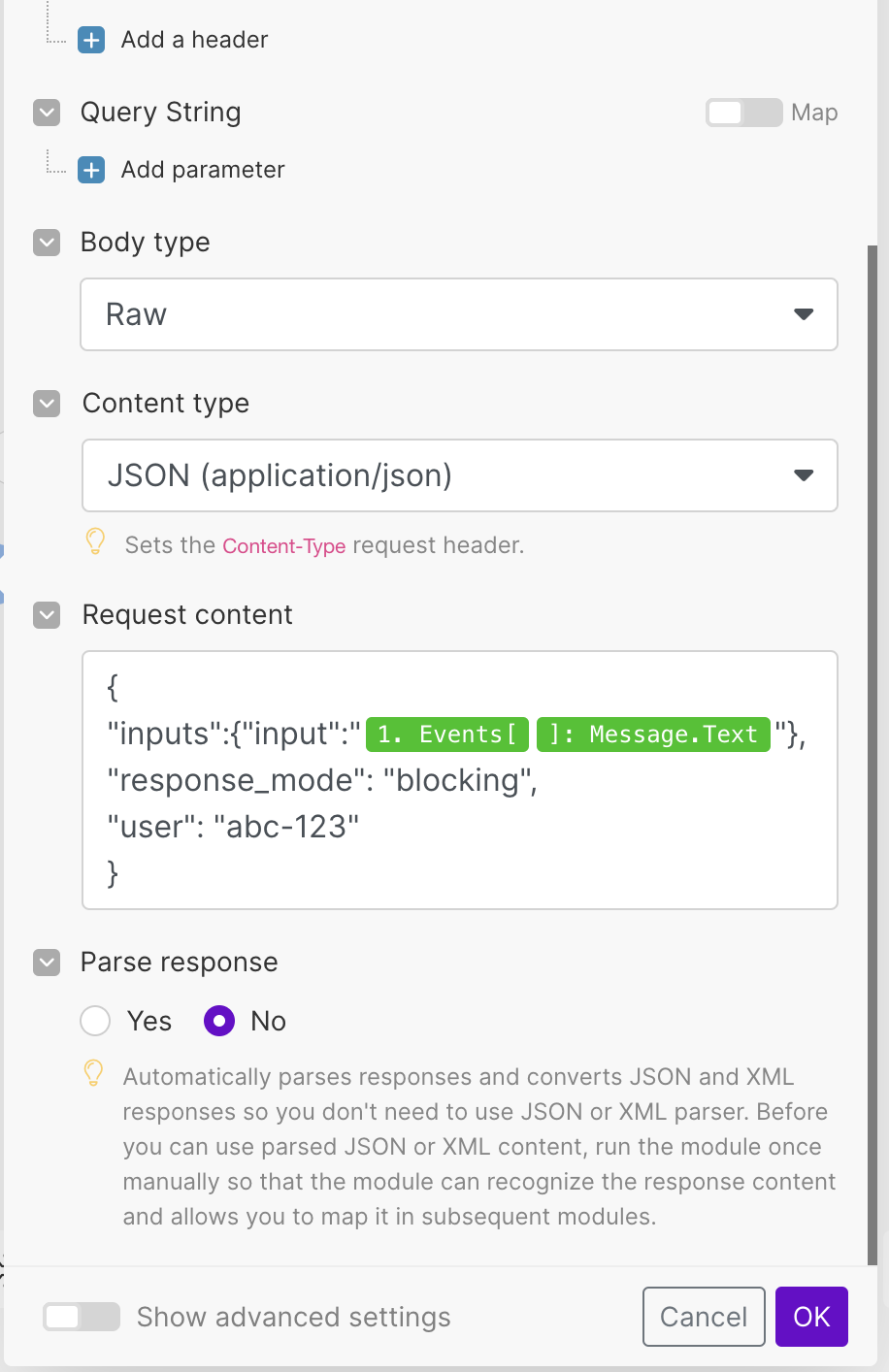
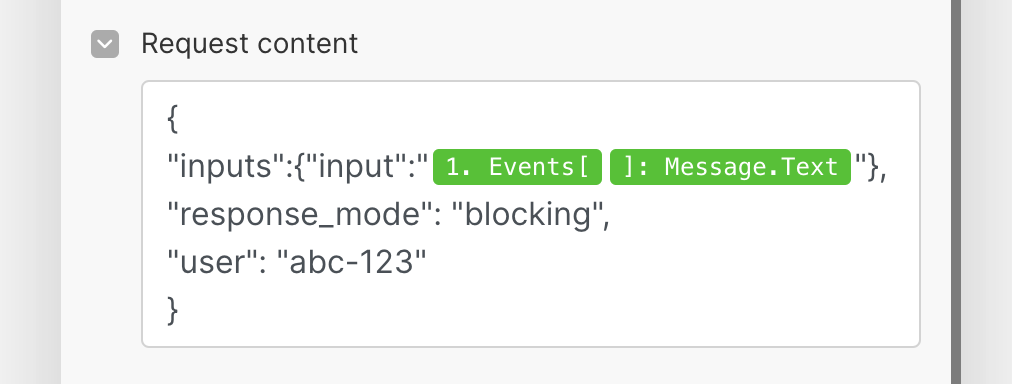
私からは再現する際に躓いた点を記しておきます。
MakeとDifyを接続するモジュール内の部分です。

Step 4: 動作確認とデバッグ
設定が完了したら、実際にLINEbotにメッセージを送信して動作確認を行います。
これで「いつでも」「だれでも」「手軽に」商品検索ができるようになりました!
ChatGPTの活用場面
今回のプロジェクトでは、以下の場面でChatGPTを活用しました。
-
エラーの発見:でできたエラーをコピーしてChatGPTにはりつけ、どう直すべきかを教えてもらいました。
-
記事の執筆: このQiita記事の構成や内容をChatGPTに提案してもらい、効率よく執筆しました。
使用したプロンプト
以下は、ChatGPTに対して使用したプロンプトの一例です。
## 命令書:
あなたは{ブロガー}です。
以下の制約条件と入力文をもとに{ブログの記事}を出力してください。
## 制約条件:
•文字数は2000文字程度。
•重要なキーワードを取り残さない。
•文章を簡潔に書いてください。
## DifyとMakeを使ってLINEbotを制作した流れをQiitaにマークダウン方式で記入してください。
記入する上でわからない事があれば質問してください。
記事を執筆するにあたって、土台を作ってもらうという意味ではかなり役にたちました。
ですが、読みやすさよりも事実のみを羅列した形になりがちなので、肉付け必須です。
骨組みを作ってもらう、という使い方をするように考えると良いと思います。
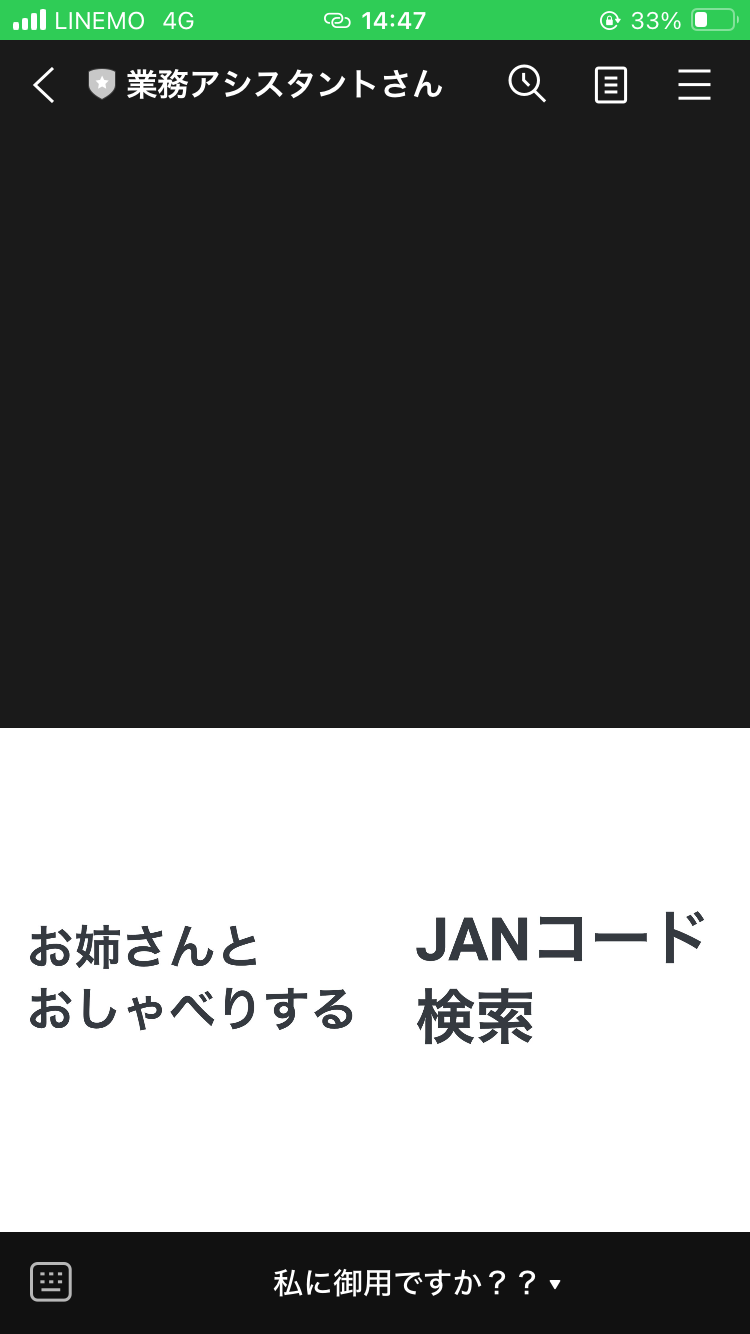
今後追加したいこと
- リッチメニューの作成
- 分割してJANコード検索モードとその他の検索モードにしたい

※画像はイメージ(仮)です。
今回は追加できませんでしたが次のアップデート予定としては上記を考えています!



