はじめに
こんにちは。北島です。
先日ある案件で複数の機能で扱われるデータが、処理対象であるかないか・処理が済んでいるかいないか、等の管理が必要で、フラグが乱立して複雑化していました。そこで以前から気になっていた状態遷移表と状態遷移図を使ってステータスを定義したところ、うまく整理することができました。
この記事ではそこで得られた知見を共有しようと思います。
状態遷移を資料化するメリット・デメリット
状態遷移表は以下のメリットがあります。
- 作りやすく保守しやすい
- 設計の抜け漏れが防げる
- 個々の処理でおこなうべきことを明確化できる
一方、デメリットとしては以下です。
- 他人が読み解くのに時間がかかる
そのデメリットを補うために状態遷移図があります。
状態遷移図のメリットはなんと言っても下記。
- 直感的に流れを理解しやすい
そして状態遷移図のデメリットは描画の手間に関するところだと思います。
- 作図や保守に手間がかかる
- 見やすく記載できる複雑度に限界がある
以上は個人の感想ですので一般的な評価とは異なるかも知れません。
続いて、具体例を2つ挙げて状態遷移表と状態遷移図がどんなものか紹介します。
例1: 会員ステータス
ウェブアプリケーションの9割は会員制システムだと思っています。Usersテーブルを設計したことがある方は多いのではないでしょうか。
ここで考える例として以下のようなシステムを考えます。
- メールアドレスを登録すると会員登録用URLを記載したメールが届く
- 上記URLから遷移して会員情報を登録する
- 管理者は任意のアカウントを停止・停止解除できる
- 会員は退会できる
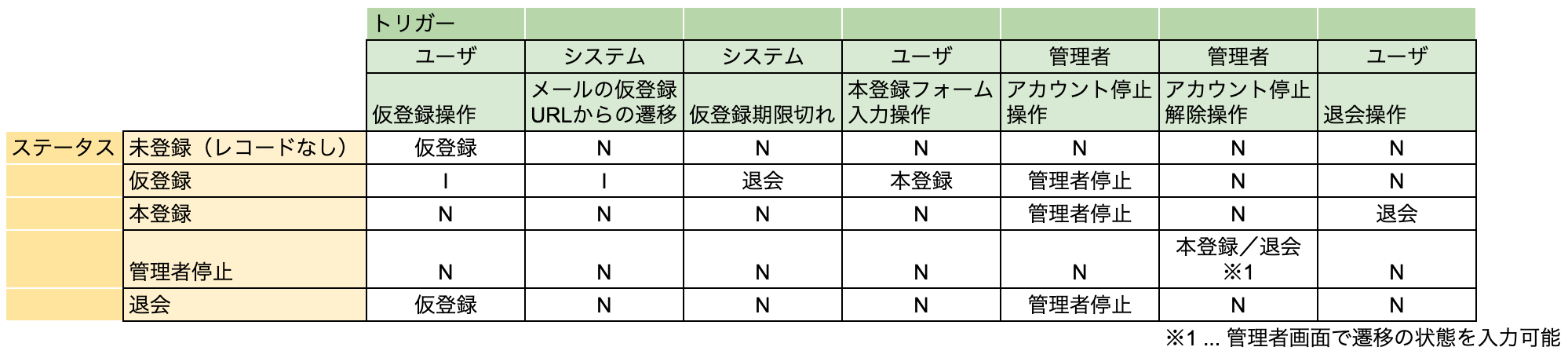
表1: 会員ステータスの状態遷移表


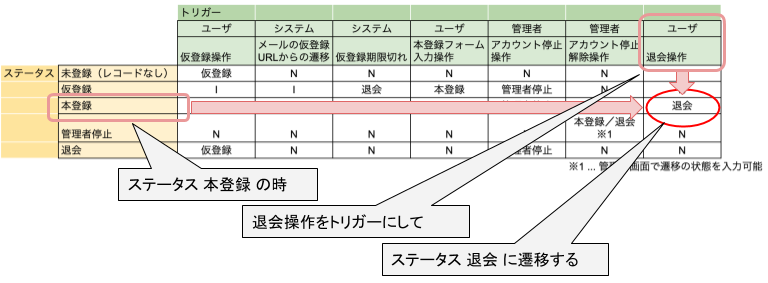
図1: 状態遷移表の見かた
状態遷移表の書き方は色々とスタイルがあります。この記事で紹介するものは各行をステータス(状態)として、各列をトリガー(状態が変化する処理)としています。例えば、ステータス3行目の「本登録」の一番右のセルでは、「ユーザが退会操作を行うとステータスが退会に遷移する」という事を示しています。
ちなみに「N」とある箇所は『禁止(Not allowed)。操作が行われてはいけない』、「I」は『無視(Ignored)。内容更新等はおこなわれるが状態は遷移しない』を表します。ここは私の解釈が誤っているかもしれないので例に記載した値は正確ではないかもしれません。
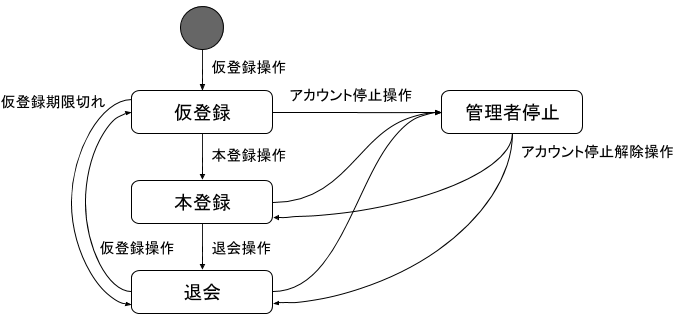
上記の状態遷移表を状態遷移図にすると以下のようになります。

図2: 会員ステータスの状態遷移図
これは直感的にわかりやすいと思います。黒丸から始まり、角丸四角が状態を表し、矢印が状態遷移を表します。矢印に添えたラベルが状態遷移のトリガーを表します。
例2: タスク管理
ステータス定義はデータ設計のみならず、開発フロー設計においても重要です。例として開発の実装タスクにステータスを定義して進捗を把握できるようにしようと思います。
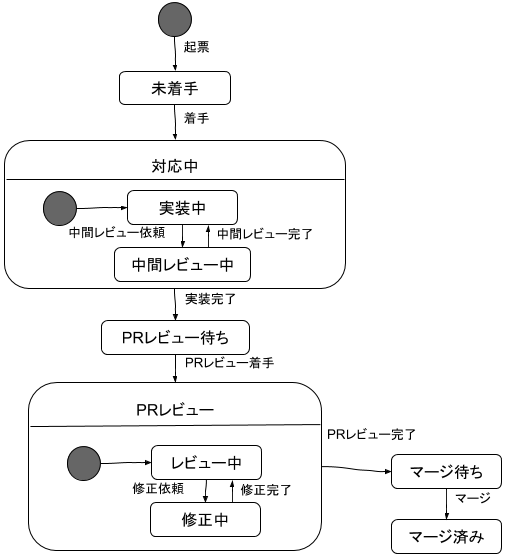
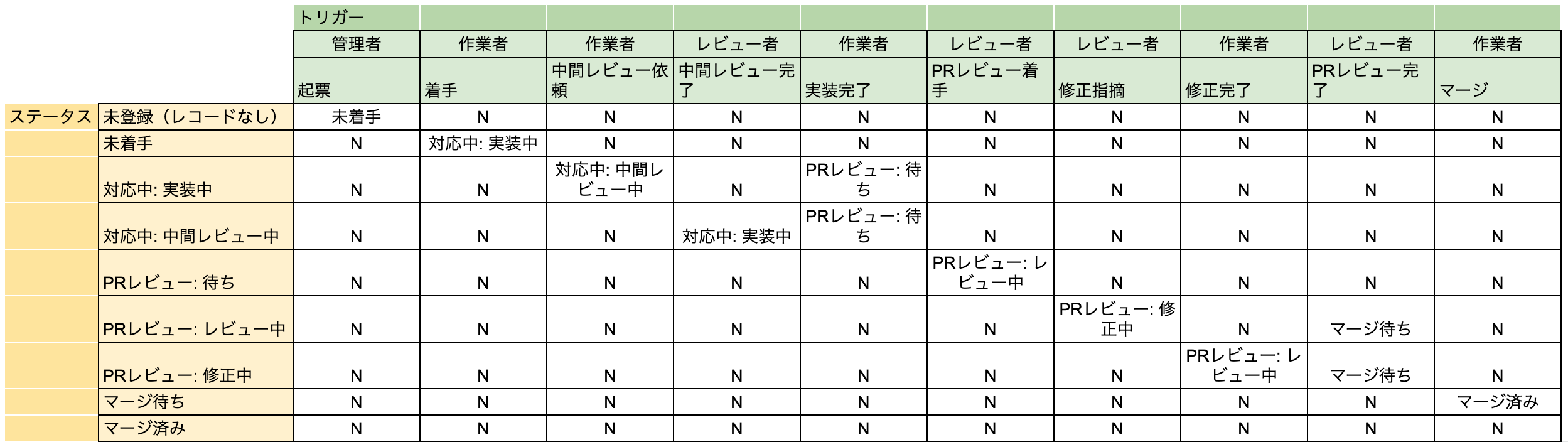
表2: タスク管理の状態遷移表

これは、単純にわかりにくいと思います。
状態遷移表のデメリットとして認知負荷が高いことが挙げられます。そのため、他者への伝達のために状態遷移図をセットで作ることをおすすめします。
状態遷移図では、状態の入れ子を表現できます。図3でいうと「対応中」と「PRレビュー」がそれにあたります。この例では未起票も含めて9個のステータスを定義しましたが、状態遷移図にすると意図や構造をつかみやすいのではないでしょうか。
まとめ
状態遷移表と状態遷移図はデータのライフサイクルを俯瞰的に表現するのに適しています。各ステータスから見た各機能をそれぞれ検証できるので、結果として設計の品質向上に結びつきます。
実際、この記事の例示を作りながら「こういうケースもあるな」とか「この処理はこのステータスにも影響するべき」という改善点が見つかりました。
今後やること
Plant UML で状態マシン図(状態遷移図に相当するもの)が書けるので試してみようと思います。
https://plantuml.com/ja/state-diagram
最後まで読んでいただきありがとうございます。
参考文献
状態マシン図(State Machine Diagram) - UML入門 - IT専科
UMLステートマシンと状態遷移図 astah-info
状態遷移図 - Wikipedia
朝の3分モデリング講座 - 例で理解するUML状態マシン図 - YouTube
UML状態マシン図は、なぜ重要か? - 島 敏博さん x 平鍋対談 - YouTube
状態遷移表設計手法の概要 (1/3) - MONOist(モノイスト)