BI ってさ、パッと見てわかりたいじゃん?
BI って聞くと、表やグラフに凝ってしまって、かっけえやつ!が欲しいっていう人、めっちゃ多いんですが、何よりも大事なのって、単純でわかりやすいことだと思うんです。

ダッシュボードってのがありますが、クルマが一番いい例で、パッと見てわからなければ、事故になっちゃうわけです。
で、お仕事の場合だと、売上とか受注件数とか、何らかの KPI があって、そこにあとどれくらいで達するのか?みたいなことが大事ですよね。
もっと言うと
- 「異常があるのか?」
- 「順調なのか?」
- 「このままで大丈夫か?」
だいたいこういうことが知りたいわけです。
で、それを最も簡単に表すのは「信号機」なわけです。
Power BI にはカスタムビジュアルという、標準の表やグラフにはないビジュアルが無償で提供されていますが(一部有償)そこにも信号機ってないんですよ。
でも、欲しい!信号機。ないものは作るしかない。というわけで、作ってみました。開発は不要です。
↓↓↓ こんな感じです ↓↓↓
Power BI で信号の作り方を整理した。こんな感じで説明できそう😎
— Yugo Shimizu | Power BI MVP (@yugoes1021) July 13, 2020
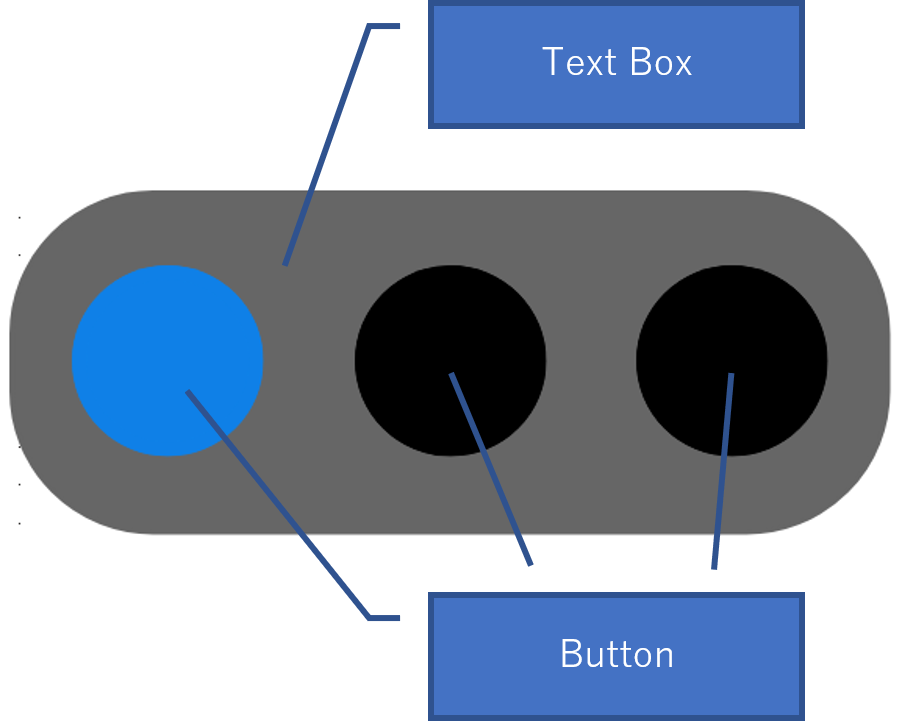
This is a signal sample for Power BI Report. This signal is not a custom visual, but made of a TextBox and three Buttons. Color Control is used by measures with DAX functions.
Please try it😄 #PowerBI #Signals #PBIJP pic.twitter.com/HjwOHJqXj9
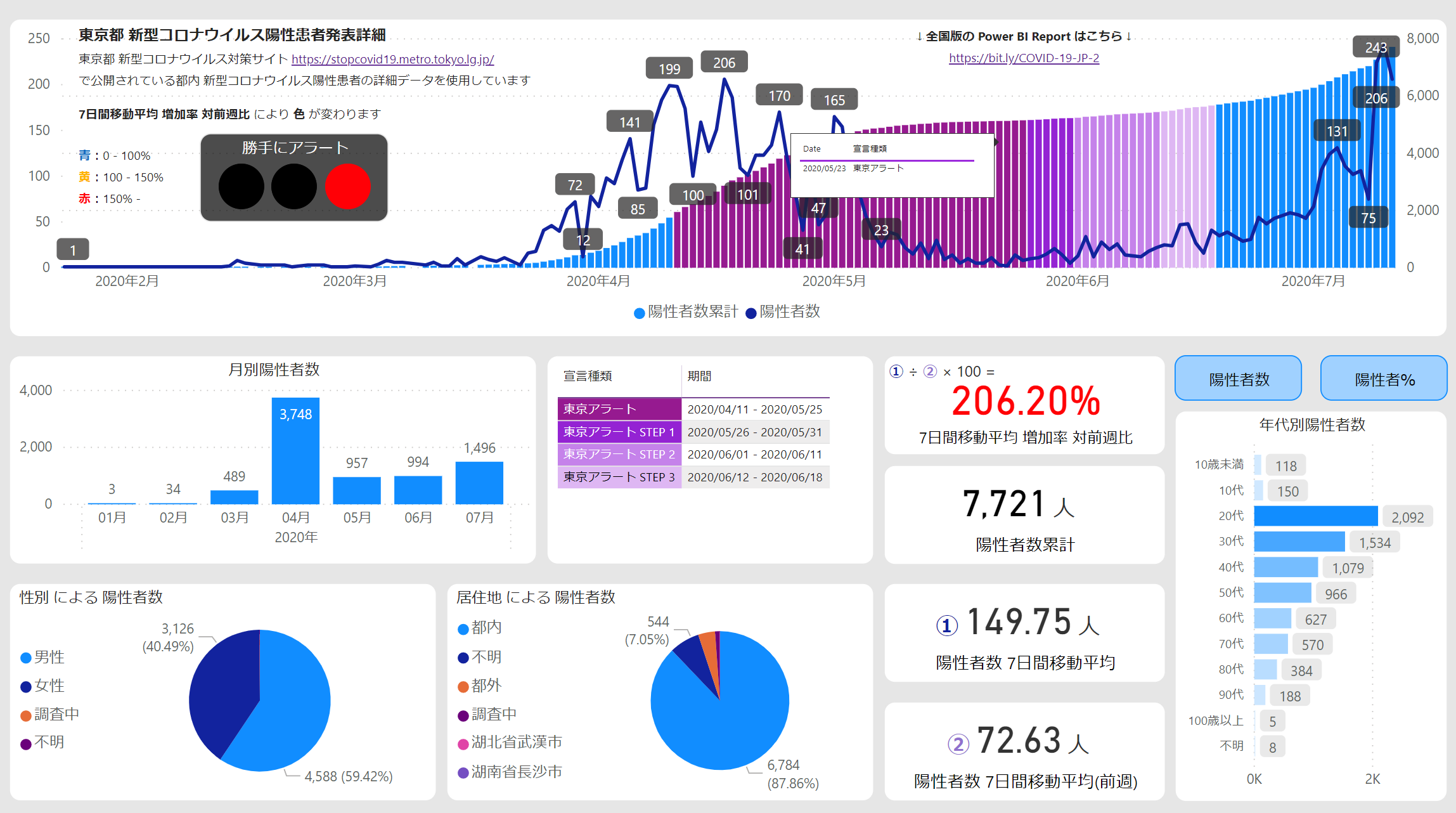
同じ方法で実際に使ってるレポートがこれです。
レポートへのアクセス ⇒ https://bit.ly/PBI-Tokyo-Covid19

作り方
難しくありません。Power BI Desktop でレポートを普通に作っている人なら、↑ のツイートを見ただけでできちゃうかもしれません。

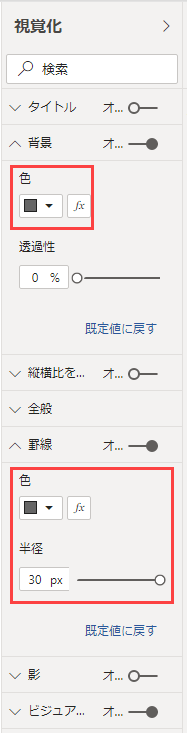
1. テキストボックスを置いて、背景と罫線に同じ色を指定して、罫線は丸くします。
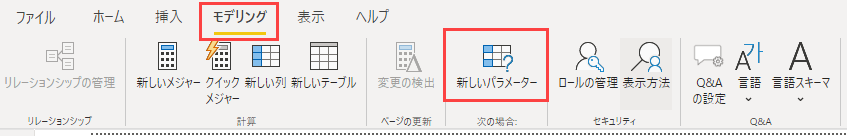
2. 何らかの値が必要なので、とりあえず [新しいパラメーター] でやります
もし既に信号の色を制御するのに使える値(売上とか受注件数とか)があるなら、この手順は不要です。
試しにやってみたいというかたのみこの手順を実行してください。

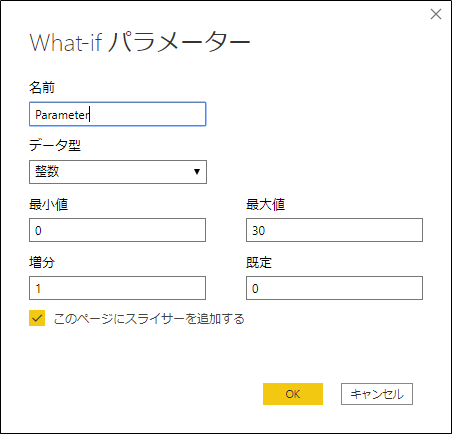
What-if パラメーターという画面が出てくるので以下の様に入力します

30 までにする理由は
青 : 0 - 10
黄 : 11 - 20
赤 : 21 - 30
と3つに分けたいからです。他の値でも構いません。

そうするとこんなテーブルが追加されます。日本語環境だと名称が異なるかもしれませんが気にしないでください。
3. メジャーを全部で6つ追加します
Signal_Blue =
SWITCH(
TRUE(),
[Parameter Value] <= 10, "#0F80E7",
"#000000"
)
Signal_Yellow =
SWITCH(
TRUE(),
[Parameter Value] > 10 && [Parameter Value] <= 20, "#FFB300",
"#000000"
)
Signal_Red =
SWITCH(
TRUE(),
[Parameter Value] > 20, "#FF0006",
"#000000"
)
内容は難しくありません。
Parameter_Value というメジャーの値が
10 以下 ⇒ #0F80E7
10 より大きく、20以下 ⇒ #FFB300
20 より大きい ⇒ #FF0006
そしていずれの場合も、上記の条件に当てはまらないのであれば、#000000 つまり黒というカラーコードを返してます。
で、これの逆パターンも作っておきます
Signal_Blue_Reverse =
SWITCH(
TRUE(),
[Parameter Value] > 20, "#0F80E7",
"#000000"
)
Signal_Yellow_Reverse =
SWITCH(
TRUE(),
[Parameter Value] > 10 && [Parameter Value] <= 20, "#FFB300",
"#000000"
)
Signal_Red_Reverse =
SWITCH(
TRUE(),
[Parameter Value] <= 10, "#FF0006",
"#000000"
)
これでライトを表すボタンに指定するメジャーができあがりました。
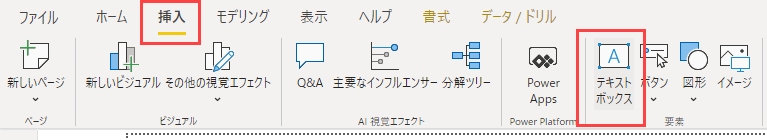
4. ライトの部分はボタンです
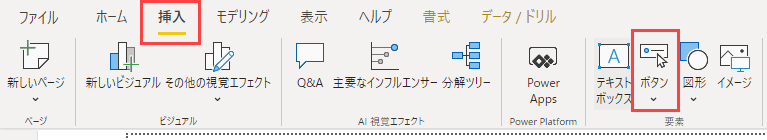
次にボタンをまずひとつ置きます


ボタンを置いたら、[アウトライン] と [フィル] のみ オン にしてください。(ビジュアルヘッダーはオンでもオフでもどっちでもいいです。迷ったらオフにしてください)
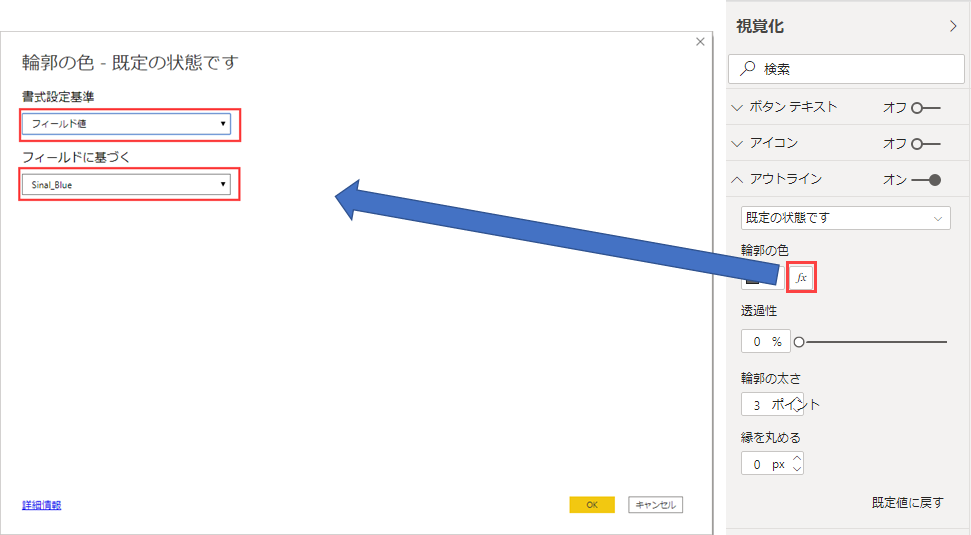
まずは [アウトライン] を開いて、[輪郭の色] の [fx] をクリックしてください。
開いた画面で以下の様に [書式設定基準] をフィールド値、[フィールドに基づく] を Signal_Blue にしてください。

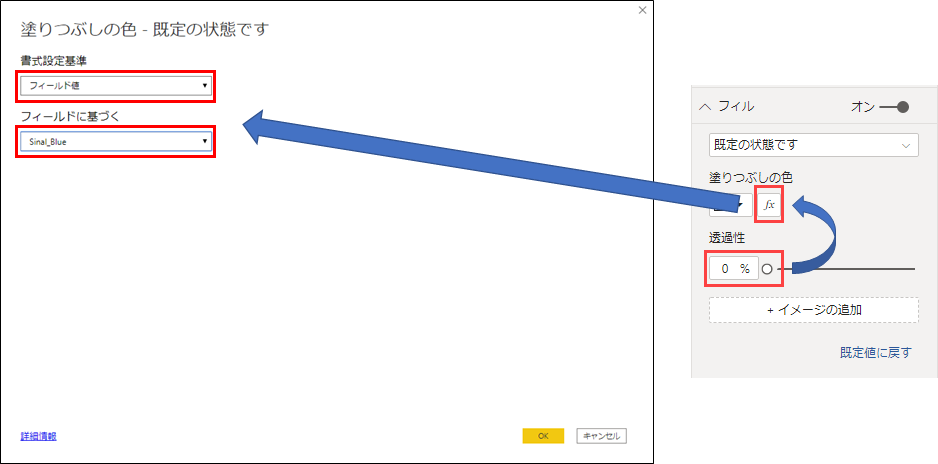
次に [フィル] を開いて、[塗りつぶしの色] の [fx] をクリックしてください。
開いた画面で以下の様に [書式設定基準] をフィールド値、[フィールドに基づく] を Signal_Blue にしてください。

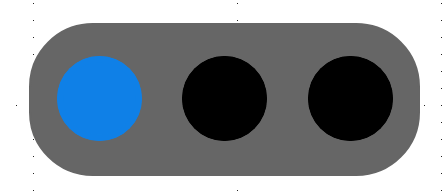
おそらく現時点でこんな感じで青い長方形になってるはずです

この状態からどうやって丸くするか?
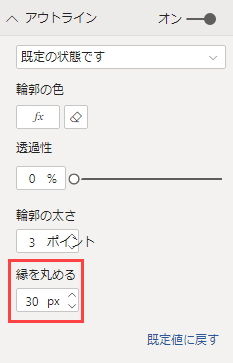
もう一度 [アウトライン] を開いて [線を丸める] を 30px にしてください

そうするとこうなります

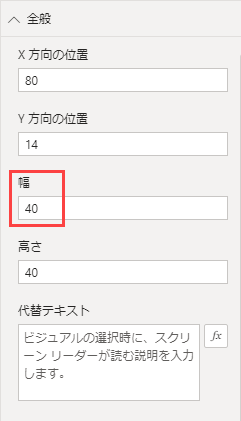
あとはこれの幅を縮めます
[全般] の [幅] を 40 にしてください

そうすると、ほら!丸くなったでしょ😁⁉

ここまでできたら、これを2つコピーして、指定するメジャーを Signal_Red と Signal_Yellow にすれば、信号機のライトは完成です。
5. 最初に作ったテキストボックスに重ねて位置を調整
テキストボックスに重ねて、位置を調整すればよいのですが、ピッタリ合わせたいですよね?
大丈夫です。Power BI のリボンには PowerPoint と同様、[配置] があって、オブジェクトを揃えることが可能です。
これについては操作方法を説明するのは不要ですね。

私は3つのライトを Ctrl を押しながら選択して、[左右に整列] して [上下中央揃え] をした後、3つのライトをグループ化しました。
次にグループ化した3つのライトと先に作ったテキストボックスを Ctrl を押しながら選択して、[中央揃え] & [上下中央揃え] でピッタリ調整しました。
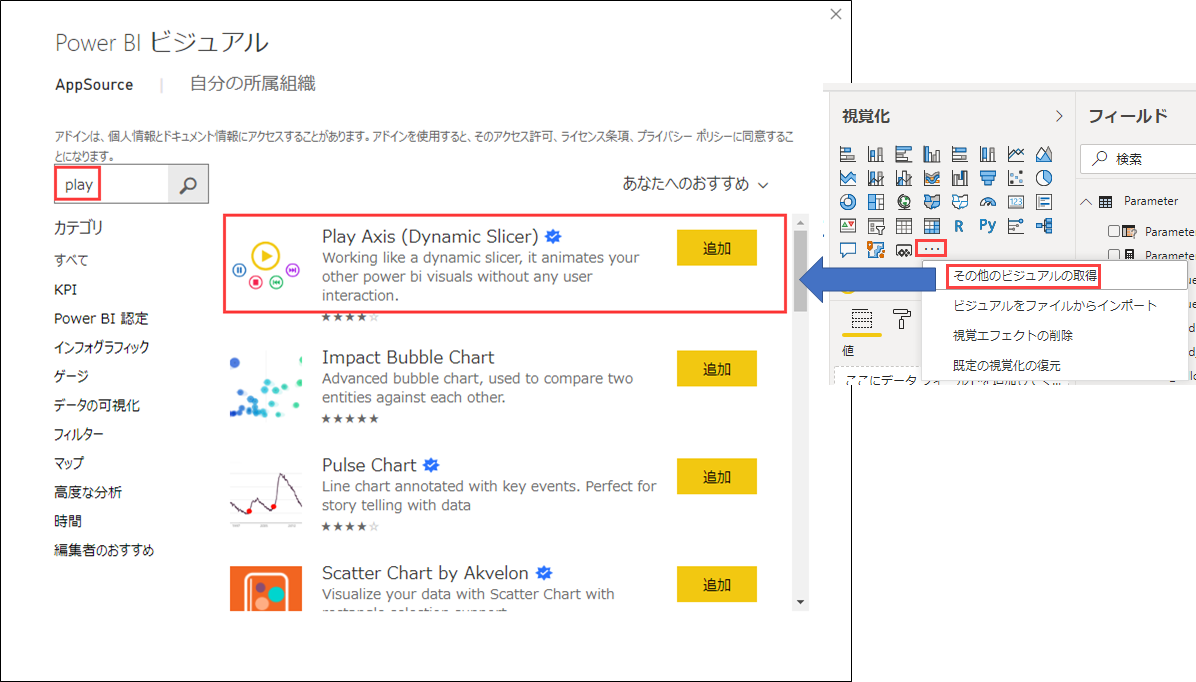
6. 最初に紹介した動画のように再生するには
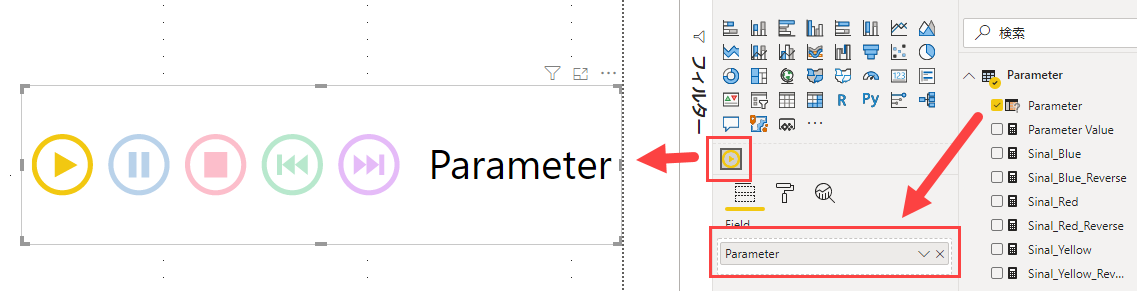
見せるためにここは Play Axis というカスタムビジュアルを使用してます。

Play Axis を画面に置いて、[Parameter] を指定してください。

あとは再生ボタンを押すと、信号が 10 刻みで変わるはずです。
7. 逆に 赤 ⇒ 黄 ⇒ 青 としたいなら
~_Reverse というメジャーを作っておいたので、信号機を丸ごとコピーして、各ライトに指定しているメジャーを ~_Reverse にすべて変えてください。
そうすれば、 赤 ⇒ 黄 ⇒ 青 と変化する信号機が作れます。
まとめ&おわり
いかがでしたでしょうか?
たぶん今回の内容は、応用範囲は非常に広く、業務で使用するレポートにもバッチリ使えるはずです。
ぜひ、いろいろと工夫&応用してみてください!!
楽しいものが作れたら、教えてくださいネ😁
最後まで読んでいただきありがとうございました。また気が向いたら、Power BI Tips シリーズ書きます。
皆様からのリクエスト、お待ちしております。
何かリクエストがあれば、以下までー🤗
Twitter: https://twitter.com/yugoes1021
Facebook: https://www.facebook.com/yugoes1021
LinkedIn: https://www.linkedin.com/in/yugoes1021/