Power Automate visual が Power BI に来たよ
2021年4月15日くらいに Power Automate visula for Power BI report がリリースされました。現在プレビューです。
Power BI blog の該当記事はこちら。
[Announcing the new Power Automate visual for Power BI reports]
https://powerbi.microsoft.com/ja-jp/blog/announcing-the-new-power-automate-visual-for-power-bi-reports/
詳細は上記の記事を読めばだいたいわかります。
今回はとりあえずどんなものか試してみました。
ではスタートぉぉ!
Power Automate visual って何するもん?何ができるの?
先に何ができるか、書いておきます。
Power Automate visual はその名の通り、ビジュアルのひとつとして提供されていて、レポートにビジュアルとして追加できます。現在はカスタムビジュアルとして作成されているので AppSource (https://appsource.microsoft.com/ja/product/power-bi-visuals/WA2000028039) からダウンロードして、追加します。(Power BI Desktop でも追加できます)
今回 Power Automate に [Power BI でのボタンクリック時] というトリガーが追加されています。Power BI レポートに追加された Power Automate visual は [ボタン] として機能します。このボタンをクリックすると、フローが起動します。ボタンクリック時にデータモデルのどのデータを渡すのか、指定することができます。現時点では、渡したいデータをすべて指定する必要があります。
ポイントは
Power Automate visual がボタンとしてクリックされた時に、DAX が実行され、その時のフィルターが適用されたデータから、指定されたデータをフローに渡す
他のビジュアルと同様、ビジュアルが読み込まれた際 or データがスライサーなどで絞り込まれた 際に DAX が実行され、Power Automate visual が [列] または [メジャー] で指定されたデータを保持し、そのデータが指定されたフローに渡される
ということです。
使ってみよう
さて、では使ってみましょう。
カスタムビジュアルとしてレポートに追加
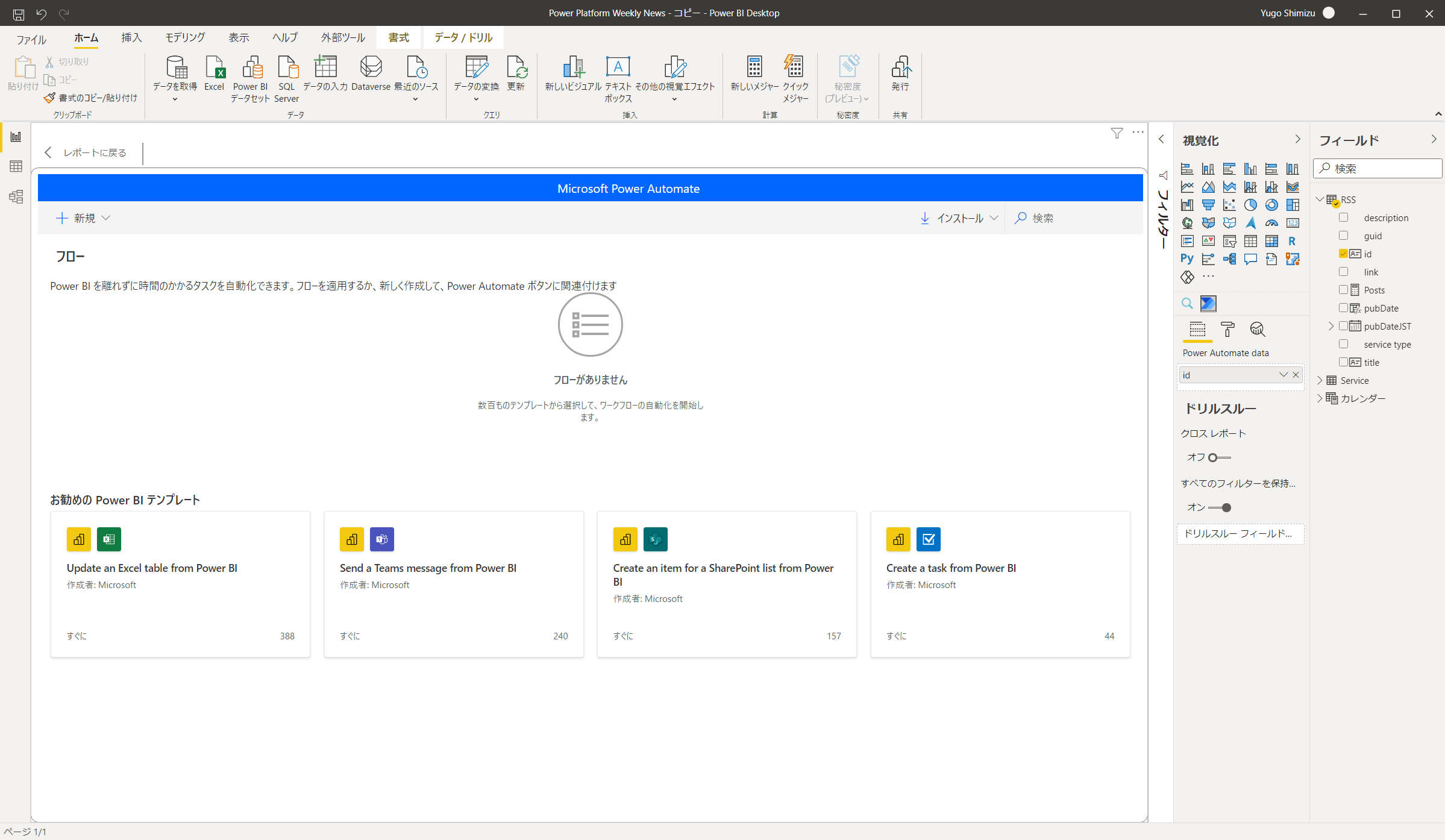
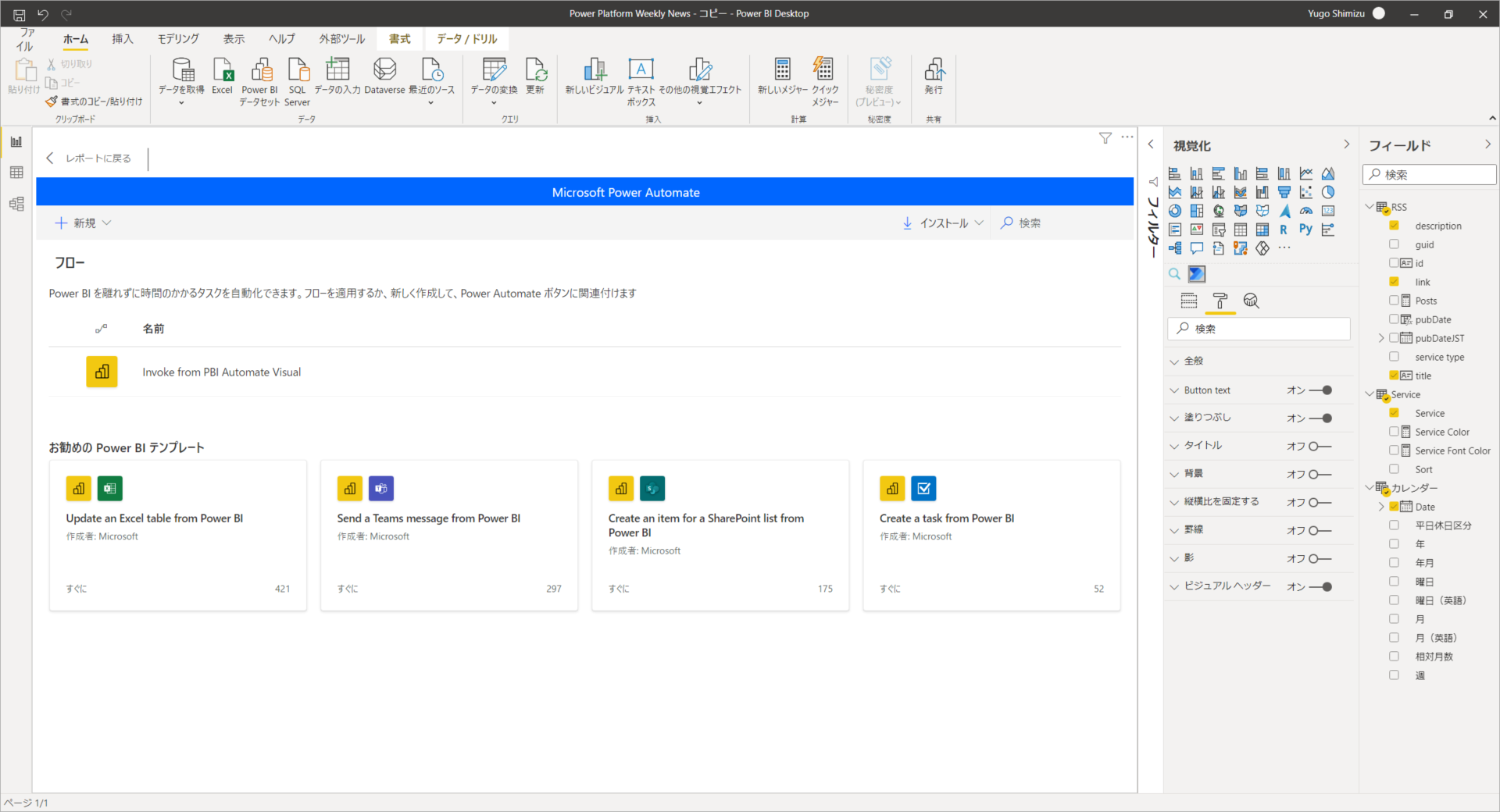
AppSource から直接ダウンロードしてもよいですが、ここでは Power BI Desktop から直接選択してレポートに追加します。

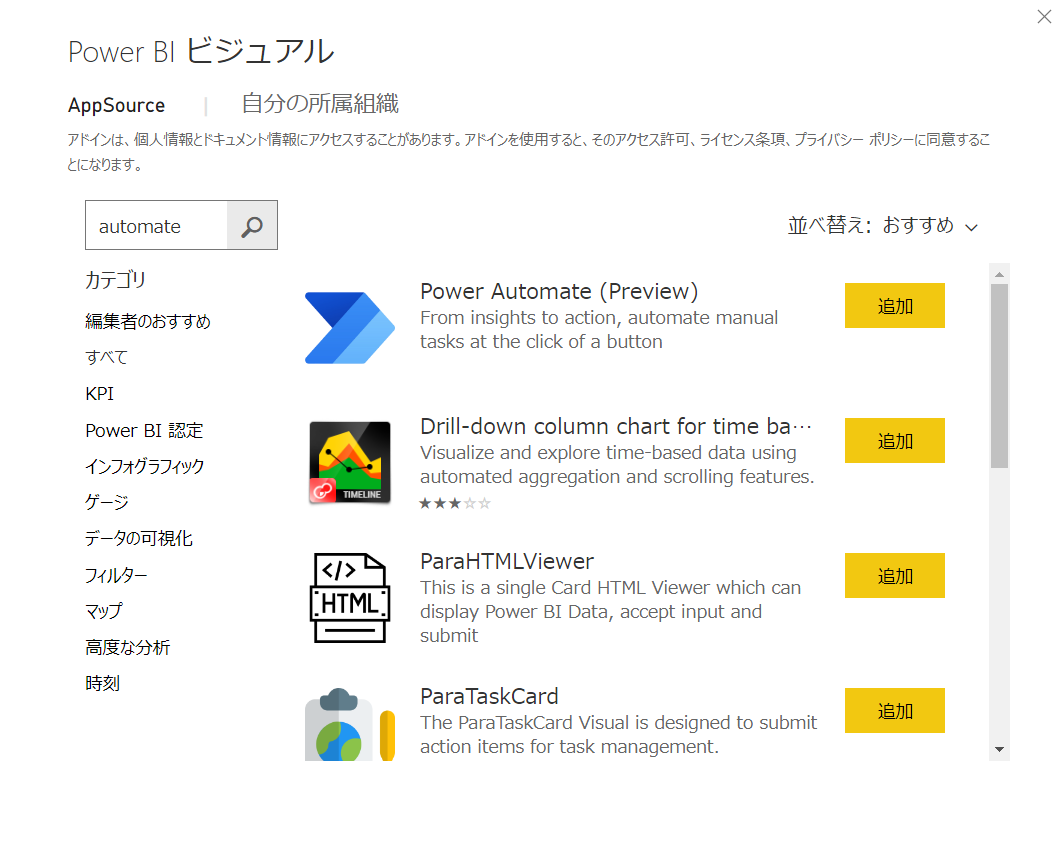
"automate" で検索すると、ヒットしますね。画像の一番上に出ているモノを [追加] します。
まずはこんな表示
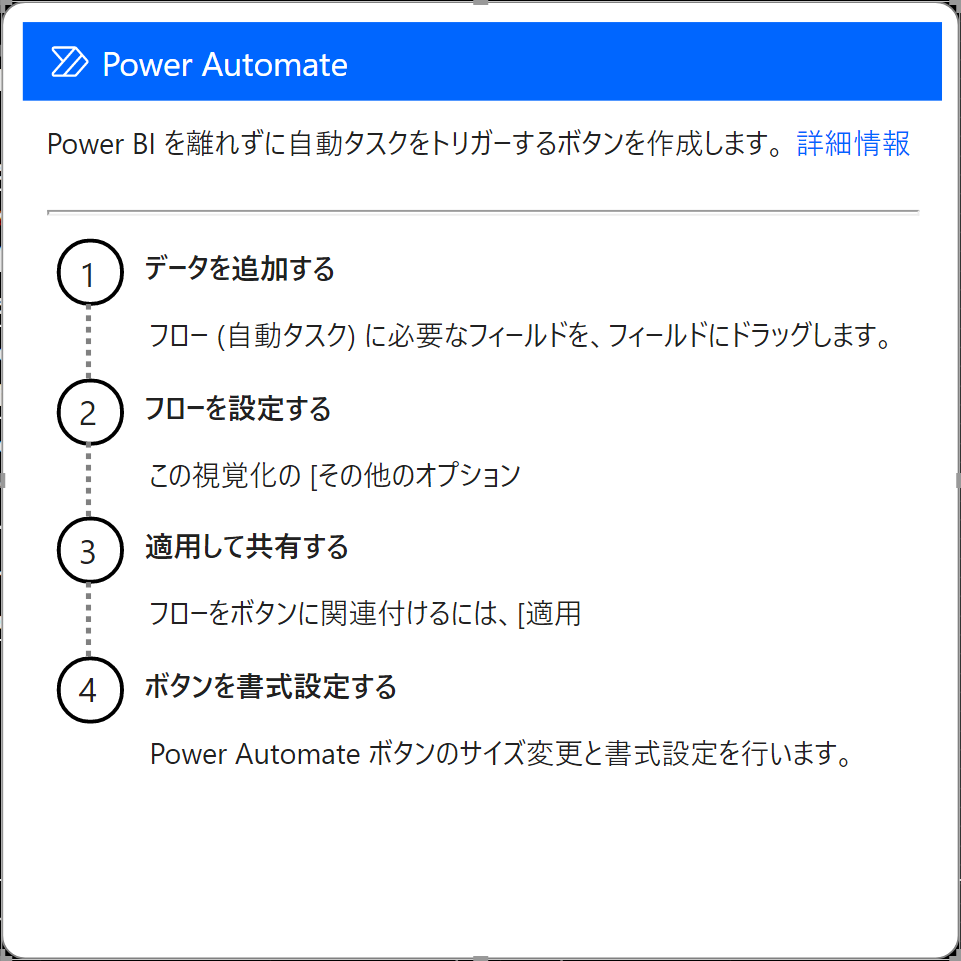
レポートに追加すると、ビジュアルにこんな表示が出ます。

基本的にはこのガイドに従って進めれば使える、のですが…、日本語切れてるんですwwww
まぁ何とかなります😇
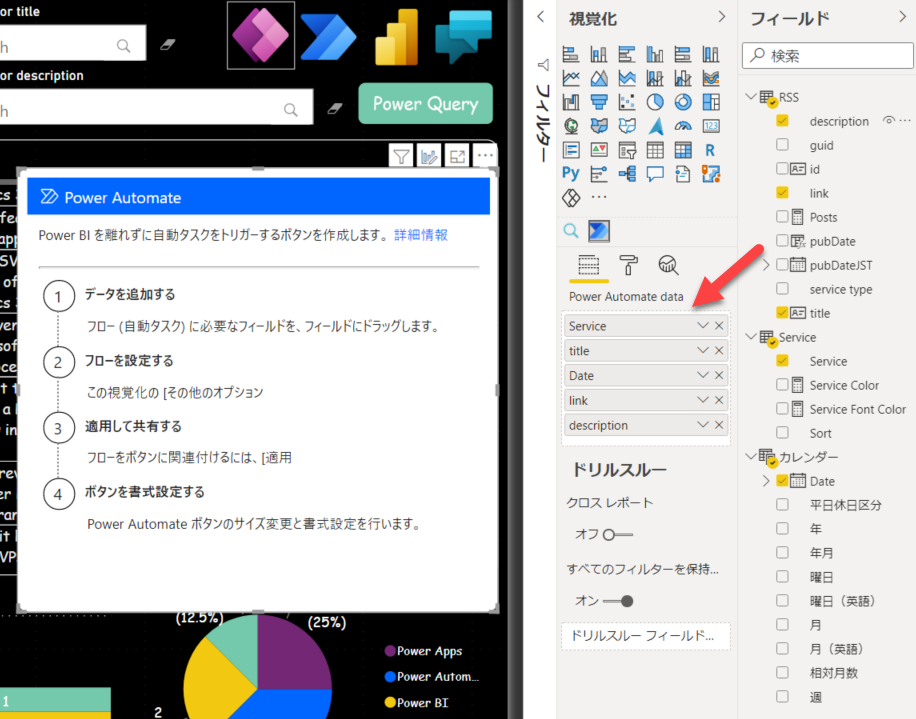
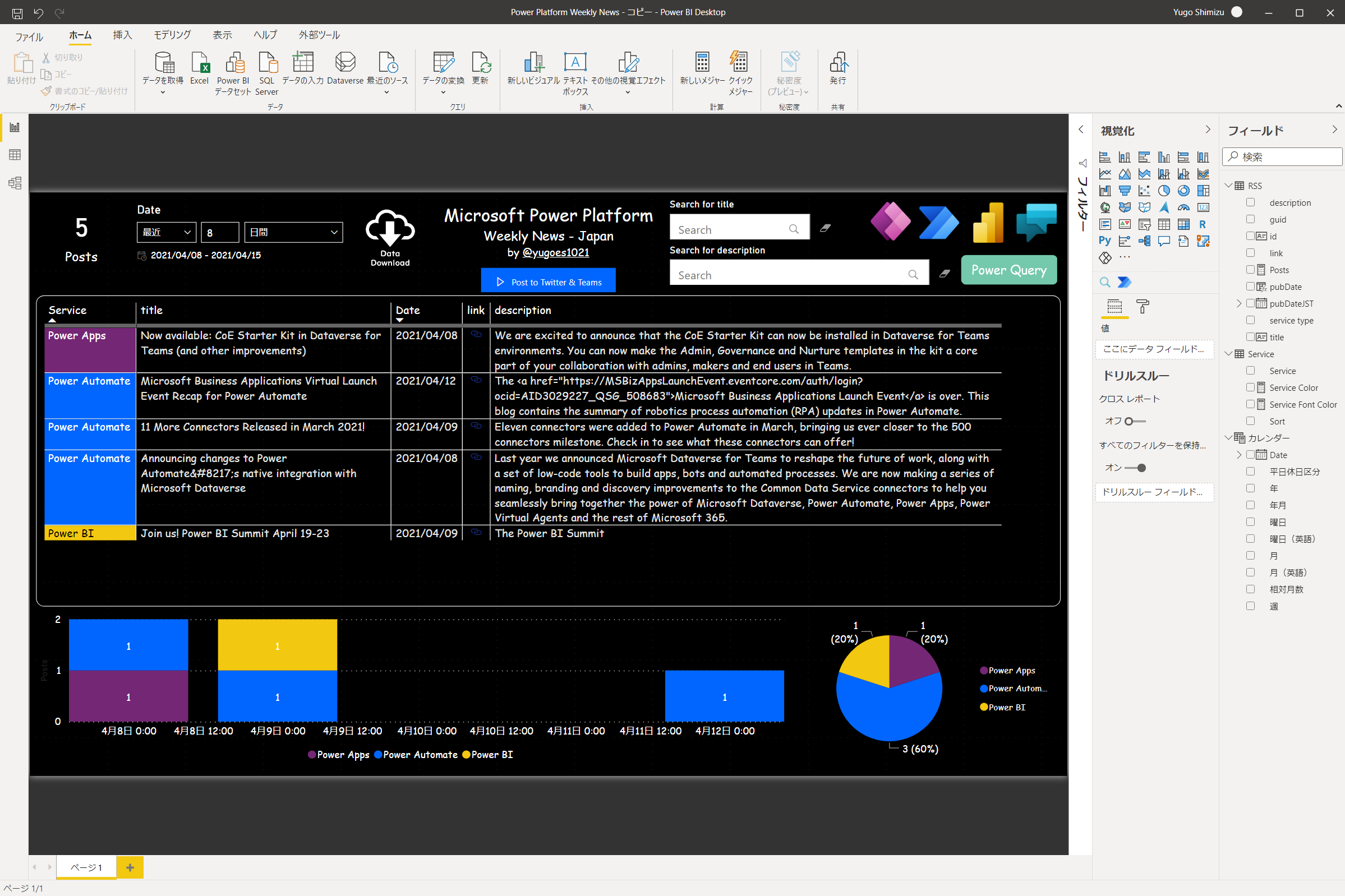
で、まずはデータを追加するってことなので、ご自身のレポートが持ってるデータから列を選択して追加します。

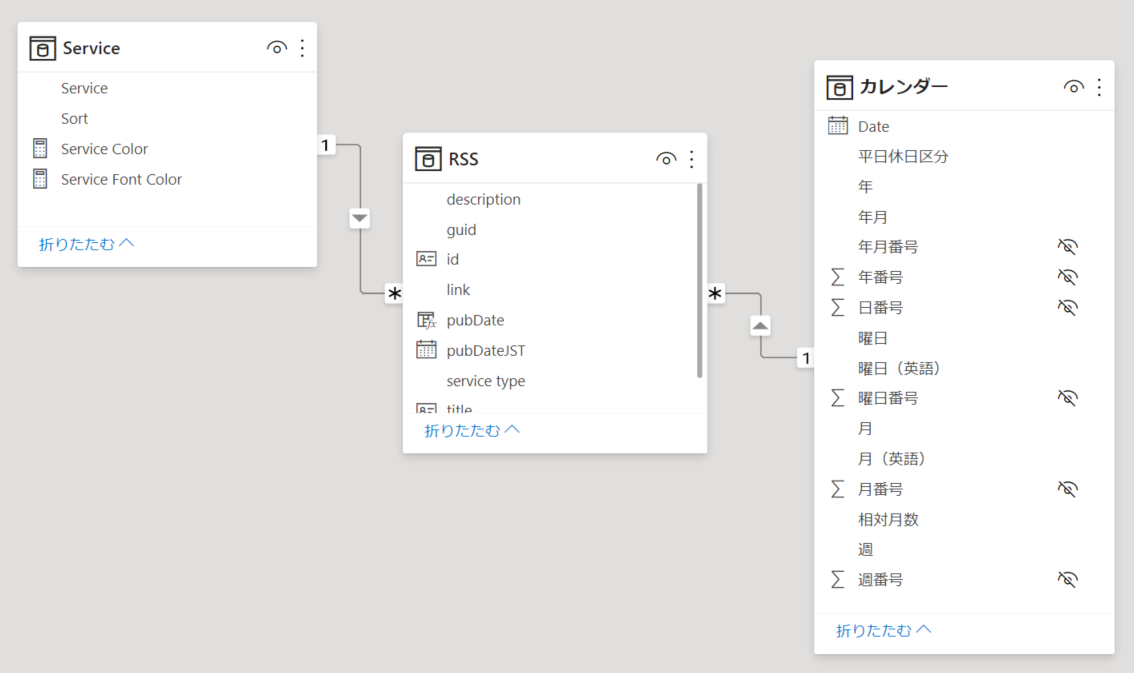
ちなみにこのデータはこんな感じになってます。

私が公開してる Power Platform Weekly News のレポート (https://bit.ly/PP-WeeklyNews) です。Power Platform の各ブログの RSS feed を定期的に取得・保存して Power BI レポートにしたものです。レポートを開くと画面左上の [Data Download] アイコンから、このレポートが使用しているデータをダウンロードできます。
つぎは3点リーダーから編集
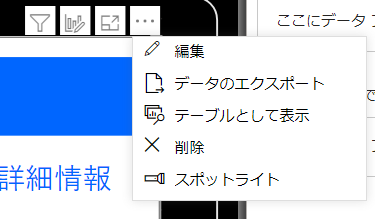
ここからがちょっとわかりにくいです。他のビジュアルにはない操作になります。

ビジュアルにマウスオーバーして、右上に出る [・・・] をクリックして [編集] を選択します。
専用の編集画面 = Power Automate の画面
編集ボタンをクリックすると、Power Automate の画面が表示されます。なかなか新鮮ですよね。Power BI Desktop の中に Power Automate が表示されるって。

ちなみにここで表示される Power Automate のテナントですが、どうやら Power BI Desktop にサインインしてるアカウントのデフォルト環境に繋がるようです。ですので、事前に使いたいテナントのユーザーで Power BI Desktop にサインインしておいてください。
ここからはフローを作成します。左上の [+新規] をクリックします。[テンプレート] と [インスタント クラウド フロー] が出てくるので、[インスタント クラウド フロー] をクリックします。

フローは普通に作ればよいです
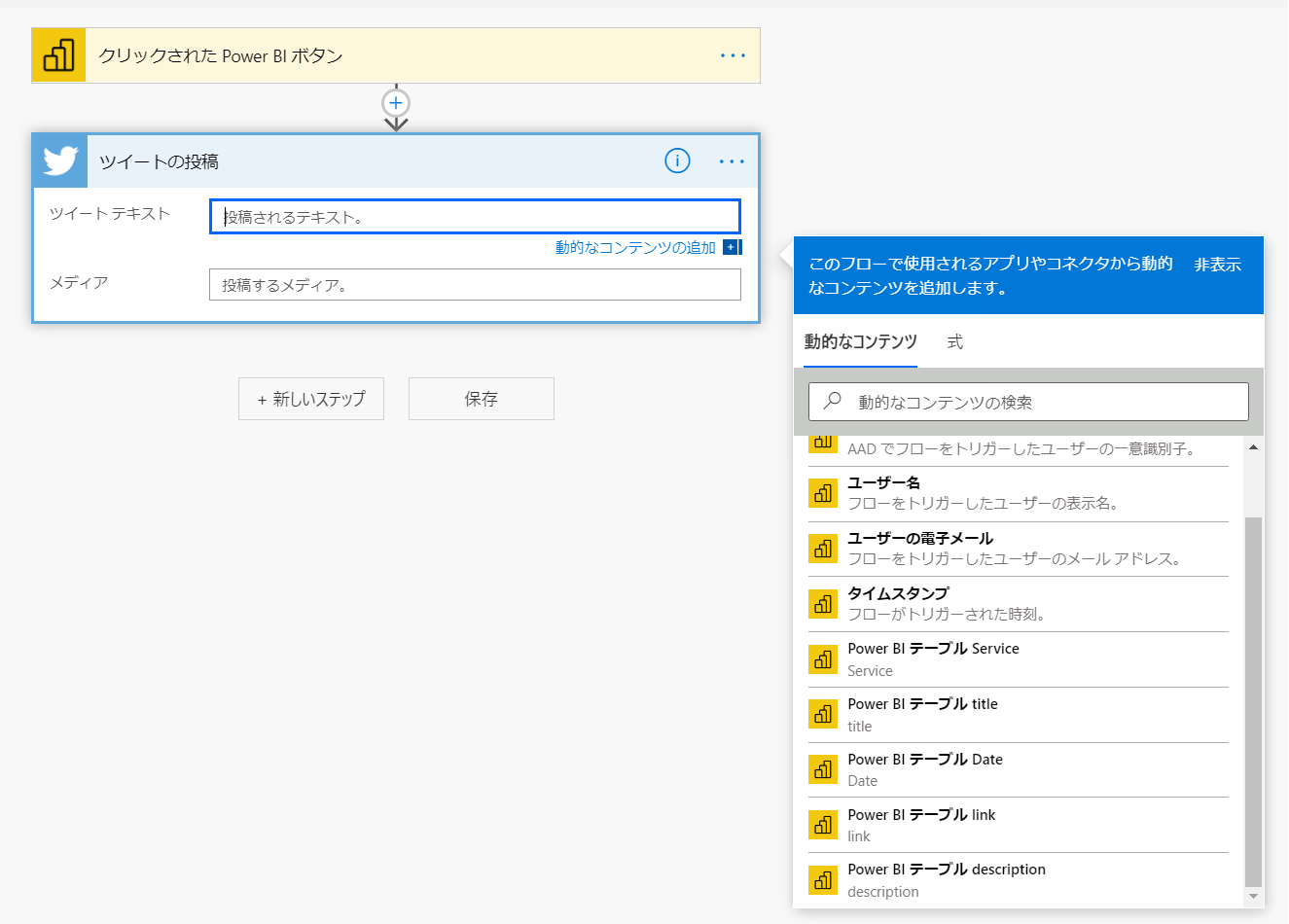
フローの編集画面が表示されます。トリガーには [クリックされた Power BI ボタン] が指定された状態で開きます。このトリガーが専用のトリガーになります。ここからは Power Automate でフローの作成ができる方はいつも通り作成しましょう。
今回はとりあえず、Twitter への投稿をやってみましょう。


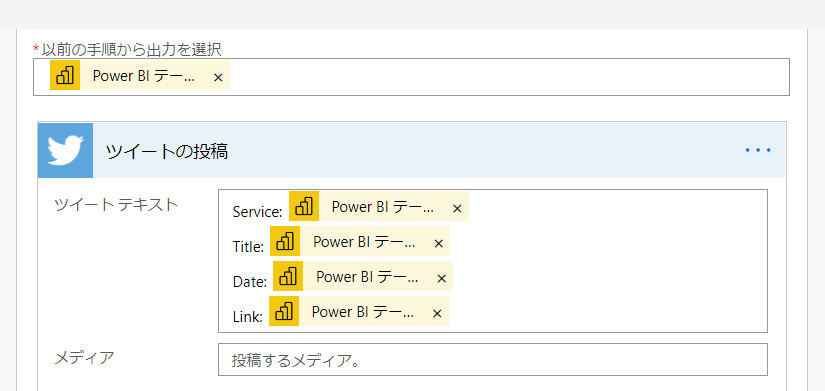
Power BI から渡されたデータは配列なので、フィールドを1つ選択すると、[Apply to each] が追加されます。いわゆるループですね。
通常のフローと同様、フローができたら名前を付けて保存しましょう。
保存した後、必要なのは [適用] です!!!!!!!!!!!
はい、保存して左向き矢印をクリックすると、こんな画面に戻ってきます。

ここで画面上部の [適用] を必ずクリックしてください。適用することで、[Power Automate visual] と選択したフローが紐づけられます。
適用されるとメッセージが画面上部に表示されます。

レポートに戻ったらテストぉぉー♪
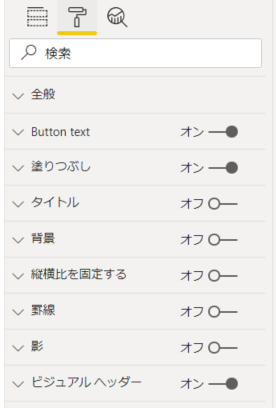
レポートに戻ってきたら、ビジュアルの書式設定で、ボタンとして設定してあげてください。文字を変更する場合は [Button text] で可能です。

そのほか、色を変えるなどは他のビジュアルと同様ですので、省略します。

今回は画面の上部真ん中に配置しました。これをテスト実行する場合は、Ctrl+クリックで実行できます。実行すると [トリガー中] と表示されます。実行が終わると [トリガー済み] になります。


トリガー済みになったら、Power Automate の実行結果を確認しましょう。
今回は Twitter へ投稿してるので、Twitter を見てみると、

うん、ちゃんと投稿されています。
Power Automate の実行を確認する方法は2つあります。
- Power Automate (https://japan.flow.microsoft.com/) で確認する
- Power Automate visual の編集から確認する
Power Automate (https://japan.flow.microsoft.com/) で確認すると

うん、ちゃんと動いてますね。
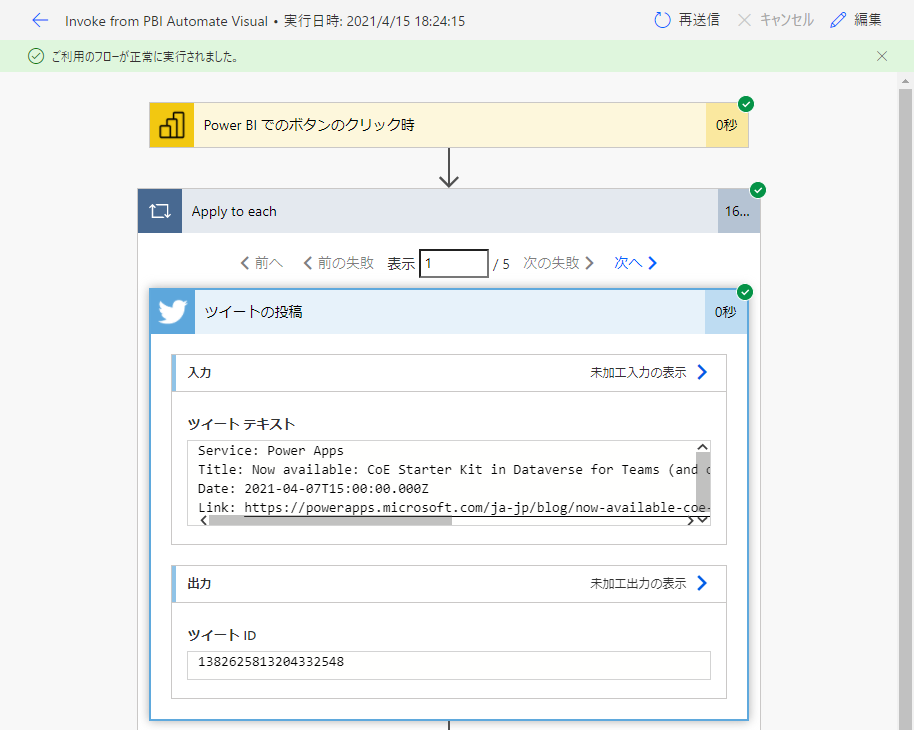
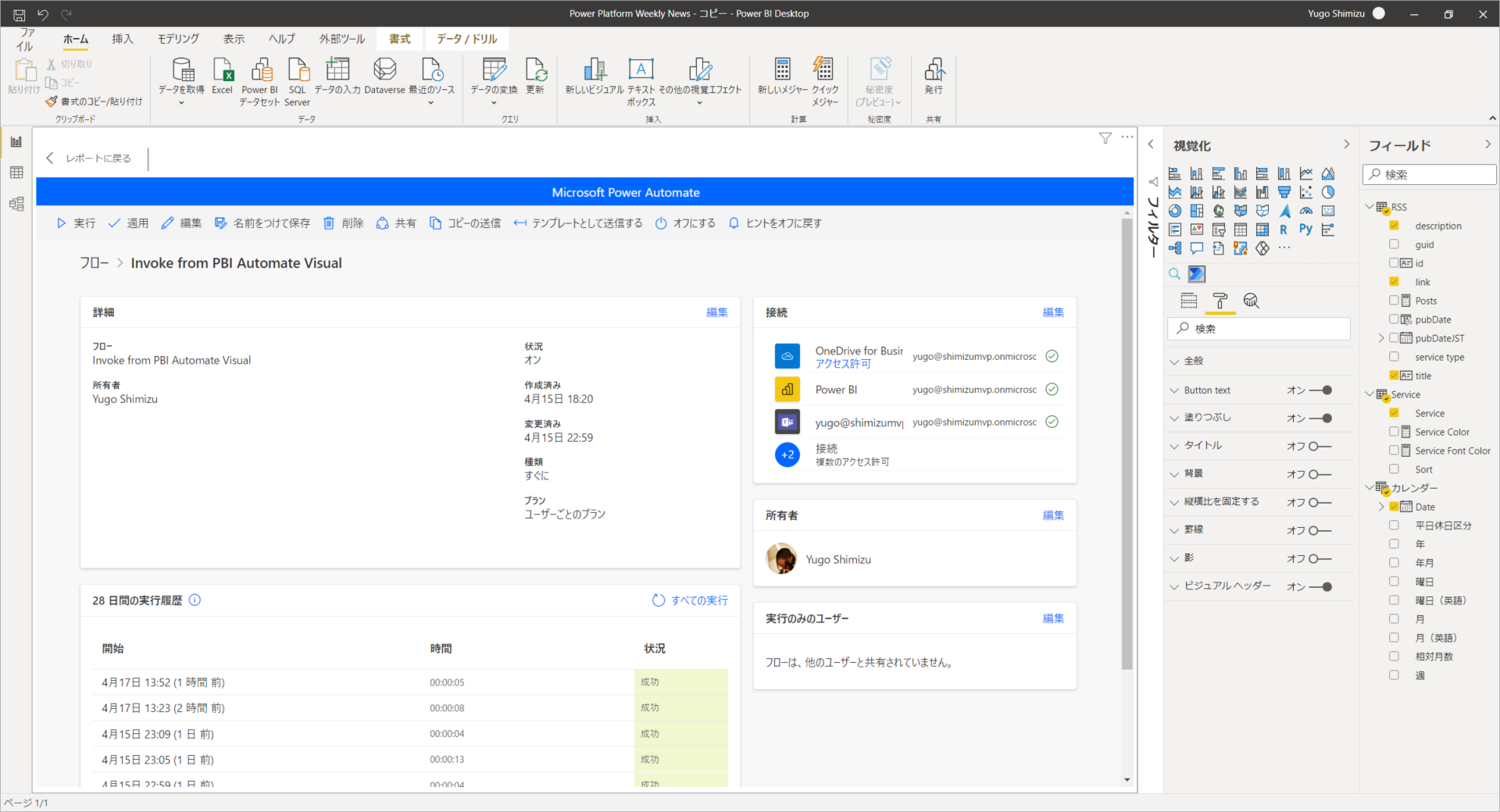
Power Automate visual の編集から確認するには、[編集] をクリックして

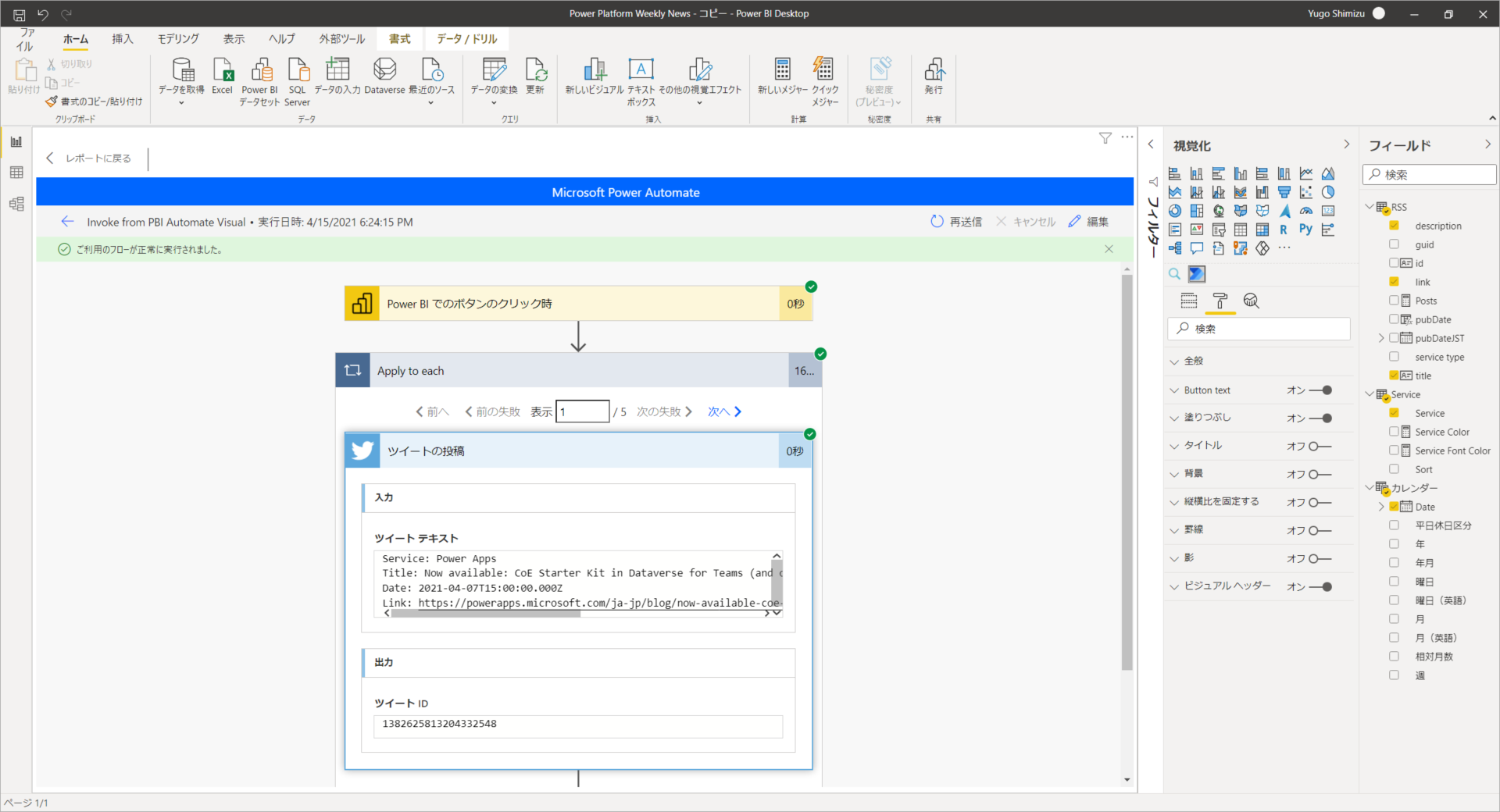
フロー名をクリックすると、見慣れた [Power Autoamte] の実行履歴が出てくるので、日時をクリックすると

うん、やっぱり同じように確認ができましたね。

おまけ
こんな感じ Power BI dataset に含んでいるデータを、その時の状態でフローに渡すことができる素敵なボタンをレポートに含ませることができました。
注意点としては、
- Power BI Desktop にサインインしてるアカウントで Power Automate の環境が開く
- 指定したデータが全部渡されちゃうので、大量データが渡らないようにとても注意!
- 現時点では組織内でしか動作しない
1 は既にお伝えしたことなのですが、大事なことなので再掲しておきます。
2 ですが、おそらく勘違いしてしまう方が出てくるのではないかなって思ったので、注意点として挙げておきます。Power BI は数千万行というデータでも、なんなく動作します。つまり大量データをデータセットに保持している可能性があります。一方、Power Apps や Power Automate はせいぜい数 100 行程度をターゲットにしています。1000行を超えてくると、実装をとても工夫しないと、まともに動かないことがあります。これは Web アプリケーションだということを考えれば、当然です。(経験則です。公式の見解ではありません。悪しからず)
ちなみに現状 Power BI から渡せるデータは 1000 行が上限みたいです。
また、Microsoft 365 にくっついてくる Power Apps や Power Automate だと、コネクタの実行回数に制限があり、その制限がユーザー当たり 2000 回/日になっていることから考えても、やはり大量データには向かないでしょう。意図せず実行して、制限を超えてしまわないように注意してください。
なので、Power Automate visual を配置するページでは、データの絞り込みができるようにしておく必要があると思います。
3 はたぶん無理だろうなって思って試してみたんですが、やはり無理でした。要は [Web に公開 (パブリック)] で一般に公開されたレポートに Power Automate visual が含まれていても、レポートは表示できますが、ボタンが動作しません。ボタンをクリックしても [トリガー中] のままで止まってしまい、Power Autoamte の実行履歴を見ても、呼び出しすら行われていません。
実際に試すとわかるのですが、Power BI でのボタンクリック時 トリガーでは 実行者のユーザーID、ユーザー名、メールアドレスが取れるようになっています。これは Power BI から渡さなくても、取得できるので、逆に言うと、実行者が Azure AD ユーザー (= Microsoft 365 ユーザー) であることを前提にしていると思われます。
参考 - Word template を使って値を出力してみた
これを応用すると、例えば、注文書とか請求書とかを出力できるなーって思いました。
おわり
ということで、以上です。
ぜひぜひ皆さん試してみくださいねー!