カレンダーをテキスト化したいよね
Google カレンダーをはじめとするツールは、コピペビリティが悪い。
メールに「今週一週間の予定」を貼り付けるのがまず難しい。
じゃぁってことで、DOMスクレイピングをしてみる。
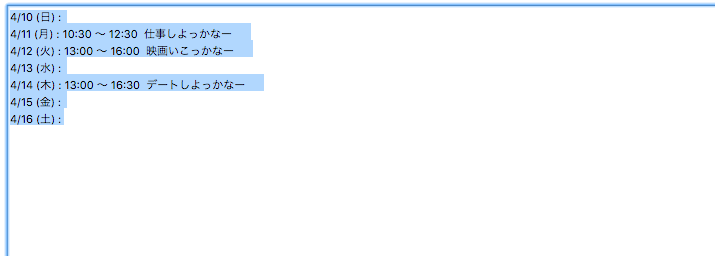
以下のJavaScriptのコードを、Chromeのコンソールに貼り付ければ、別のウィンドウ(もしくはタブ)に、今週の予定がテキストとして出力される。
JavaScriptソース
(function(){
var days = document.querySelectorAll('.wk-daynames th');
var tdCols = document.querySelectorAll('.tg-col,.tg-col-today');
var ary = [];
for(var i=0;i<7;i++){ary.push(days[i].textContent + ' : ' + tdCols[i].textContent);}
var w = window.open('about:blank');
var t = w.document.createElement('textarea');
t.style.width='100%';
t.style.height='100%';
t.value=ary.join("\n");
w.document.body.appendChild(t);
t.focus();t.select();
})();
出力してなお、全選択してコピペの準備まで促すという親切さ。
「週次モード」でないと動かないが、こういう感じで、querySelectorAllメソッドを使うと、CSSセレクタで、ノードリストが取得できるから、あとは欲しい深さまで降りていって、textContentプロパティを取得すればオッケー。