ESLintについて
ESLintはJavaScriptの静的解析ツールで、コーディング規約をルールとして設定ファイルに記述することにより、規約違反のコードをチェックする。
ルールは標準で200種類以上あり、それらを個別に有効・無効化したり、あるいはJSの標準的なルールセットやAirbnb、Google等で利用されているルールを適用できる。
導入
ESLintの標準的な利用方法を確認するため、コマンドによりESLintの設定ファイルを生成し、内容とその意味を確認していく。
インストール
プロジェクトにESLintを追加する。
$ yarn add eslint --dev
設定ファイルの生成
設定ファイルを生成する。
$ yarn run eslint --init
以下のように選択肢が表示されるので答えていく。
今回はNext.js + TypeScriptアプリケーションを想定して答える。
✔ How would you like to use ESLint? · style
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · react
✔ Does your project use TypeScript? · No / Yes
✔ Where does your code run? · browser
✔ What format do you want your config file to be in? · JavaScript
The config that you've selected requires the following dependencies:
eslint-plugin-react@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
✔ Would you like to install them now with npm? · No / Yes
質問に答えていくと、最後に「Would you like to install them now with npm?」と聞かれるが、yarnを使いたいので、「No」を選択。
改めて、先程必要と表示されたパッケージをyarn addによりインストール。
$ yarn add --dev \
eslint-config-airbnb \
eslint-plugin-react \
eslint-plugin-import \
eslint-plugin-jsx-a11y \
eslint-plugin-react-hooks \
@typescript-eslint/parser \
@typescript-eslint/eslint-plugin
以下のような設定ファイル「.eslintrc.json」が生成される。
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"plugin:react/recommended",
"airbnb"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"rules": {
}
}
設定ファイル
生成された設定ファイルの意味を調べる。
- 参考
| 項目名 | 内容 | 参考 |
|---|---|---|
| env | グローバル変数 | |
| env > browser: true | ブラウザ環境に存在するグローバル変数を定義 | |
| env > es2021: true | es2021の文法に対応 | |
| extends | 設定ファイルの拡張 | https://blog.ojisan.io/eslint-plugin-and-extend |
| extends > plugin:react/recommended | eslint-plugin-reactが提供している推奨ルールを有効化 | https://github.com/yannickcr/eslint-plugin-react#recommended-configuration |
| extends > airbnb | airbnbのコーディング規約を有効化 |
https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb https://github.com/airbnb/javascript |
| parser | ESLintが利用するパーサを設定。EspreeやBabelで利用されるパーサ等の種類がある。 |
https://github.com/eslint/espree https://www.npmjs.com/package/babel-eslint |
| parserOptions | JSの言語オプション。JSX等、デフォルトのECMAScriptに存在しない仕様等を利用したい場合に設定する。 | |
| parserOptions > ecmaFeatures > jsx: true | JSXを有効化 | |
| parserOptions > ecmaVersion | 使用するECMAScriptのバージョン番号を指定する。ES2021なら12。 | |
| parserOptions > sourceType | import/exportを使用する場合は"module"を指定する。 | |
| plugins | 使用するプラグインの指定。「eslint-plugin-」プレフィックスは省略できるらしい。 | |
| plugins > react | Reactの文法チェックを有効化。 | https://www.npmjs.com/package/eslint-plugin-react |
| plubins > @ typescript-eslint | Typescriptの文法チェックを有効化 | https://github.com/typescript-eslint/typescript-eslint |
| rules | ESLintでチェックする文法ルールを指定 |
ESLintの実行
ESLintを実行する。対象はglob形式で指定する。
今回は例として「create-next-app」により生成されるファイル「pages/api/hello.js」 を対象にして実行する。
// pages/api/hello.js
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction
export default (req, res) => {
res.status(200).json({ name: 'John Doe' })
}
ESLintを実行する。
$ yarn eslint ./pages
以下の通り結果が表示される。
4:45 error Missing semicolon semi
5:2 error Missing semicolon semi
✖ 2 problems (2 errors, 0 warnings)
2 errors and 0 warnings potentially fixable with the `--fix` option.
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
上記の通りセミコロンが無いというエラーが表示された。
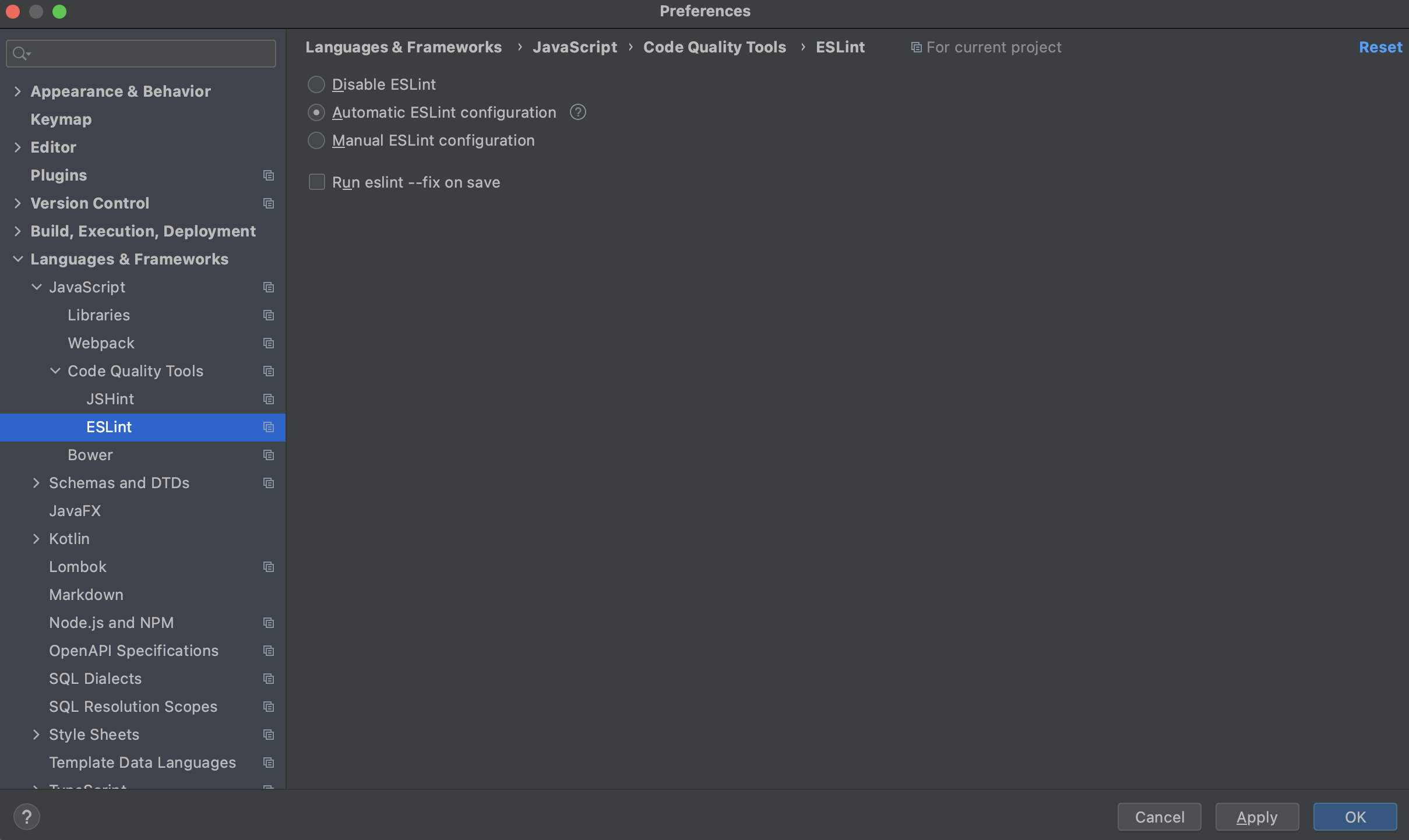
IntelliJの設定
IntelliJのIDE上でESLintのエラーを表示するには、以下の通り設定する。
以下の通りエラーが表示される。
コード整形機能
エラーは手動で直してもよいが、「--fix」オプションを利用することにより、自動で修正される。
$ yarn eslint pages --fix
git diffの結果、以下のように修正されていることが確認できた。
export default (req, res) => {
- res.status(200).json({ name: 'John Doe' })
-}
+ res.status(200).json({ name: 'John Doe' });
+};