「A店からB店」への商品移動を伴う会社業務で紙の印刷が毎回不可欠になっている部分を
想像して機械学習で作ってみました。
商品移動をする時の業務流れ:
ハンディーで商品を一つ一つ認証させ⇒データをPCに読み込ませ⇒商品詳細を紙で印刷⇒紙を移動する商品と配送。
商品詳細を印刷する事がマストになっているため、
紙の減少を実現するために機械学習を使って改善出来ればと思い制作に至りました。
★機械学習で作りたい流れ:★
機械学習で商品を認証
↓
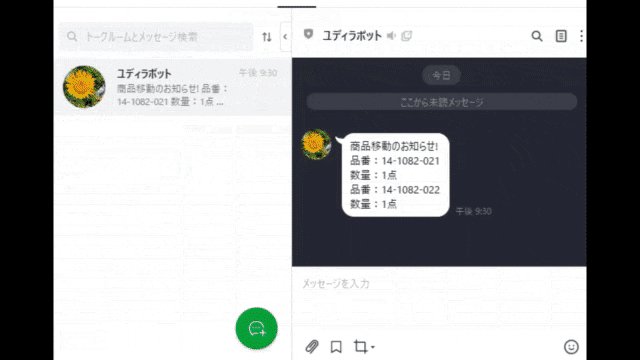
認証商品の品番・数量をLINE Botに自動でお知らせ
+
Spreadsheetで品番・数量を自動的に管理
この流れによって紙の印刷が不要になり、
商品を移動する際の業務の部分で印刷する流れが無くなるので業務負担が軽減され、紙の使用も減少。
1.過程の流れ(動画)
機械学習のモデルは今回Teachable Machineを使用しました。
ちなみに、YouTubeでも過程の流れを限定公開しています。
2.活用
3.作業の流れ
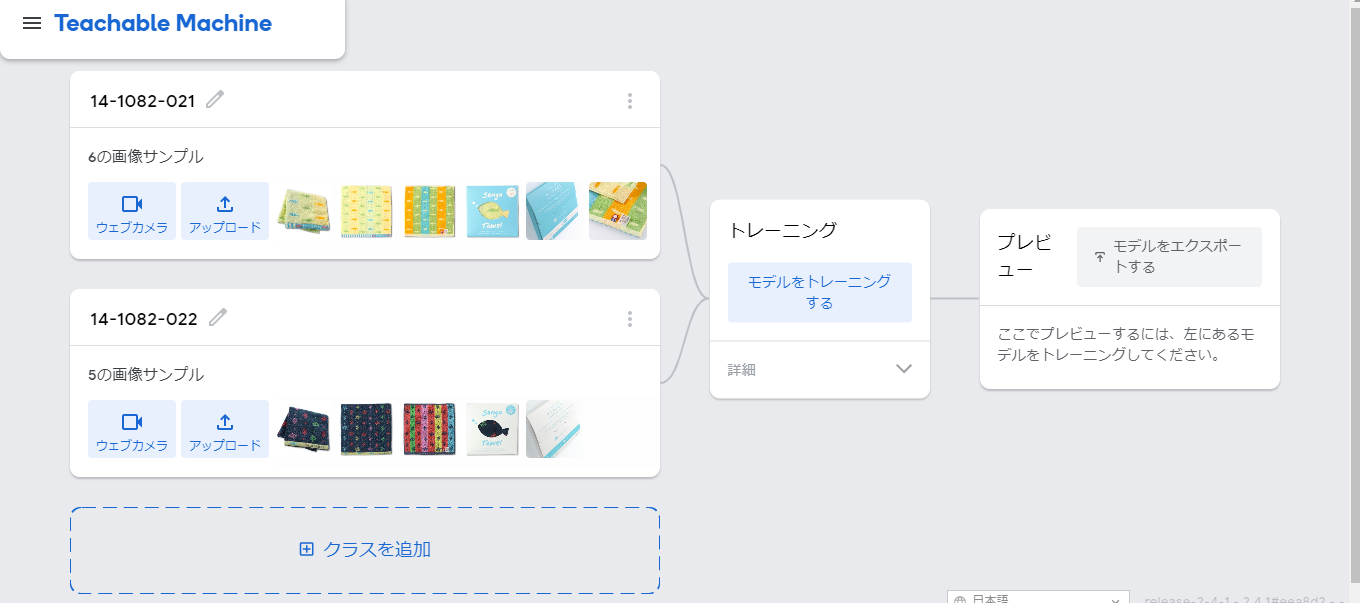
①Teachable Machine

Teachable Machineでは2つの方法で画像サンプルを作成する事が出来ます。
①ウェブアップロードの場合は100枚程度の画像を取ると認証がスムーズにいきます。
②今回はオンラインショップの商品画像を使用しPCからアップロード形式で作成しました。
5-6枚の画像ですが、正常に認証する事が出来ました。
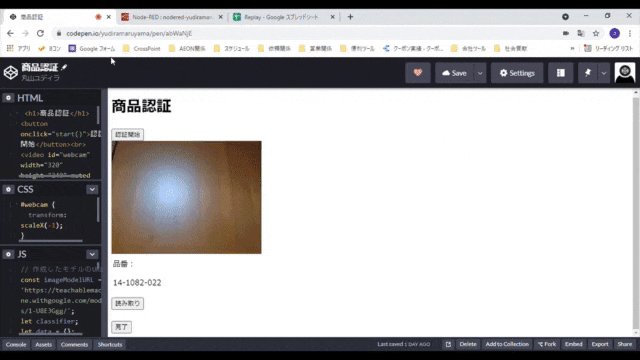
②Codepen
Codepenでは実際に商品認証の部分を作成していきました。
作成したCodepenのURLを使用して試してみて下さい。
流れ:
下記のURLより商品認証ページへ入る
↓
認証開始ボタンを押す
↓
consoleでモデルの読み取り完了を確認
↓
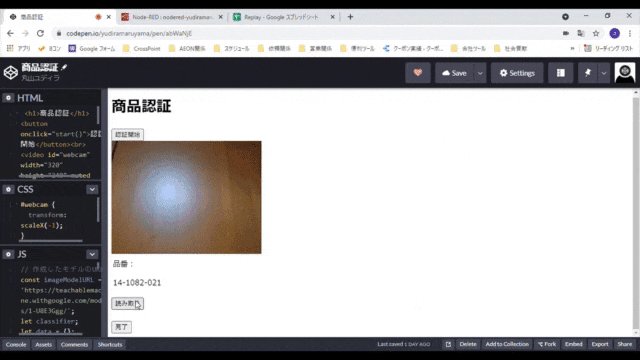
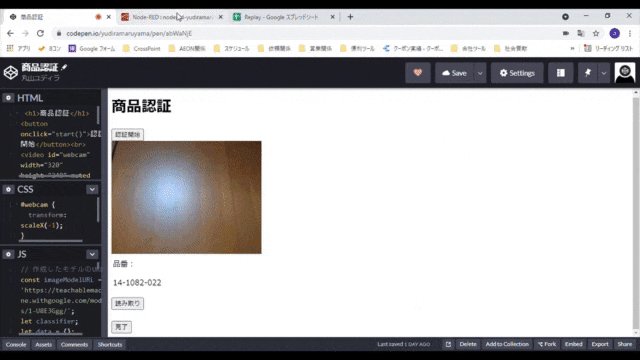
商品画像をカメラにかざしながら読み取りボタンを押す
※読み取りボタンを押す数分だけ数量として「〇点」と認証されます。
↓
認証終了後、完了ボタンを押す
■【認証商品画像】
■【URL】
上記の画像を使用して下記のURLより画像認証を試してみてください!
■【使用コード】
- HTML
<h1>商品認証</h1>
<button onclick="start()">認証開始</button><br>
<video id="webcam" width="320" height="240" muted autoplay playsinline></video>
<table>
<tr>
<td>品番:<p id="result"></p></td>
</tr>
</table>
<button onclick="read()">読み取り</button><br><br>
<button onclick="send()">完了</button><br>
- CSS
# webcam {
transform: scaleX(-1);
}
- JS
// 作成したモデルのURL
const imageModelURL = 'https://teachablemachine.withgoogle.com/models/1-U8E3Ggg/';
let classifier;
let data = {};
// メインの関数(ここでは定義しているだけでボタンクリックされたら実行)
async function start() {
// カメラからの映像ストリーム取得
const stream = await navigator.mediaDevices.getUserMedia({
audio: false,
video: true,
});
// 「id="webcam"」となっているパーツ(videoタグ)を取得
const video = document.getElementById('webcam');
// videoにカメラ映像ストリームをセット
video.srcObject = stream;
// Googleのサーバーにアップロードした自作モデルを読み込みにいきます
classifier = ml5.imageClassifier(imageModelURL + 'model.json', video, () => {
// 読み込みが完了次第ここが実行されます
console.log('モデルの読み込みが完了しました');
});
// 繰り返し処理
function read() {
// 推論を実行し、エラーがあればerrに、結果をresultsに格納して、
// 推論が完了次第 { } の中身を実行します
classifier.classify(async (err, results) => {
// 結果のresultsは配列ですが、先頭に中身があれば以下の処理を実行します
if (results[0]) {
if (!data[ results[0].label ]) data[ results[0].label ] = 0;
data[ results[0].label ] += 1;
console.log(data);
// コンソール表示
}
document.getElementById("result").textContent = results[0].label;
// 推論終了1秒後に自分の関数を実行(ループになる)
});
async function send(){
await axios.post('https://nodered-yudiramaruyama.herokuapp.com/receiver', data);
data={};
}
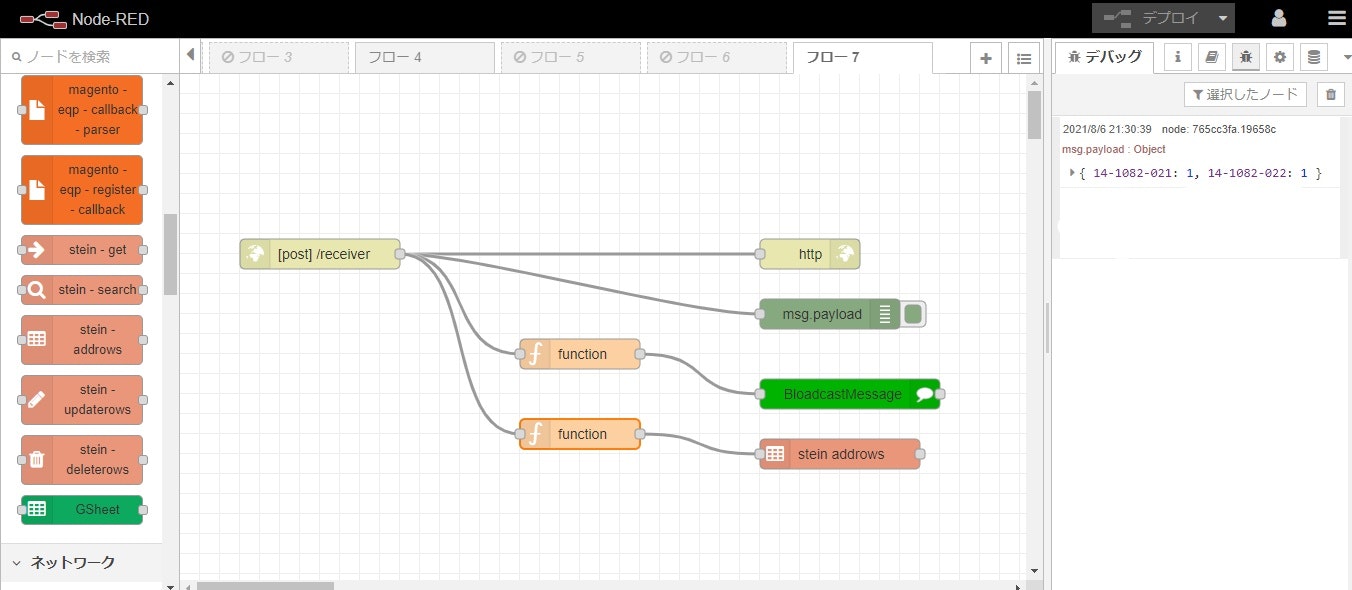
③Node-Red
■【全体のフロー構成】

http inノードでCodepenから認証した情報をreceiver(受取)、
各WEBアプリに送っている流れになります。
基本ノード
最初に基本として3つのノードを組み合わせ作成。
①http inノード
詳細:メゾット:POST,URL:/receiver
②http responseノード
※詳細はそのまま
③msg.payloadノード
※詳細はそのまま
LINE Bot
LINE Botに繋げるために2つのノードを組み合わせる。
①functionノード
コード:
let slip = "伝票番号"
for (let i = 0; i < 3; i++) {
console.log("現在" + (i+1) + "回目の処理です。");
}
// 品番+数量詳細
const items = Object.keys(msg.payload);
let message = '商品移動のお知らせ!\n'; // 返信メッセージ
items.forEach(item => {
message += '品番:'+ item + '\n' + '数量:' + msg.payload[item] + "点\n";
});
message=message.replace(/\n$/,'');
msg.payload = slip;
msg.payload = message;
return msg;
②Bloadcast Messageノード
Node-REDのパレットにまだない場合はパレット管理より追加する事が出来ます。
詳細:Secret,Acces TakenのIDを入力して完了。
※Secret,Acces TakenにはLINE DevelopersでLINE Botを作った時にもらえるID入力。
Spreadsheet
Spreadsheetに繋げるために2つのノードを組み合わせる。
①functionノード
コード:
// 品番+数量詳細
const items = Object.keys(msg.payload);
let message = ''; // 返信メッセージ
items.forEach(item => {
message += '品番:'+ item + '\n' + '数量:' + msg.payload[item] + "点\n";
});
message=message.replace(/\n$/,'');
msg.payload = {"A":message };
return msg;
②Stein addrowsノード
Node-REDのパレットにまだない場合はパレット管理より追加する事が出来ます。
詳細:API name,API URL,sheet nameを入力して完了。
※API name,API URLはSteinで作成しURLをゲットする出来ます。
最後には
http inノードから基本ノードとLINE Botをつなけるためのfunctionノートと
Spreadsheetを繋げるためのfunctionノードのワイヤーを繋げて、
デプロイボタン押すと完了です。
4.まとめ
以上が機械学習で商品認証+移動通知/管理の制作流れになります。
会社内で紙の削減をするための案でした。
今回はWEBアプリを繋げる際にfunctionノードを使用する必要がありました。
functionノードなしでもWEBアプリと繋げる方法ありますか?
あれば、ぜひ教えて頂きたいです。
teratailでも同じ質問をしています。