初心者向けGit&GitHubまとめ 〜チーム開発にすぐ使える基本ワークフロー〜
はじめに
この記事はハッカソンでコードの共有にDiscordを使っていた初心者が勉強したことをまとめたものです。
GitとGitHubの違いってなに?
| 用語 | 説明 |
|---|---|
| Git | ローカル(自分のPC)でバージョン管理をするための仕組み・ソフト |
| GitHub | Gitで管理したファイルをオンラインで共有・管理できるサービス |
GitHubを使い始めるまでの手順
1. GitHubアカウントを作成
- https://github.com から無料でアカウント作成
2. Gitの初期設定(初回のみ)
コマンドプロンプトなどで以下のコマンドを実行
git config --global user.name "名前"
git config --global user.email email@example.com
チーム開発での使い方
初期設定
チーム開発を行う際は、まず全員がリモートリポジトリ(GitHubなど)をクローンしてローカル環境にコピーします。
1. リポジトリの作成・URLのコピー
GitHubのrepositoriesからリポジトリを作成
2. リポジトリのクローン
git clone https://github.com/XXXX/XXXXXX.git
開発中の使用
その後は、以下のようなサイクルで開発を進めていきます。
- ブランチを作成
- 作業内容をステージング
- コミットして履歴を残す
- リモートリポジトリへプッシュ
- プルリクエストを作成してレビューを依頼
例
main
└── develop
├── feature/#1
└── feature/#2
上のようにブランチを切っていくと基本的にmainは本番用、developは開発用として使い、feature/*ブランチで個別機能を開発します。例として上のようにfeature/#1とブランチを作成していますがfeature/#1 は「issue番号1に対応する機能開発」という意味。feature/login のように機能名ベースでもOKです。チームで命名ルールを決めましょう。
1. ブランチを作成
ログイン機能の追加などの機能ごとにブランチを作成していきます。(今回はGitHubのissueからブランチを作成していきますがコマンドの方が簡単だったりします。下にあるGit コマンド一覧のブランチ作成コマンドを元にしたいブランチに移動してから実行しましょう。)
GitHubのissueから新しいissueを作成
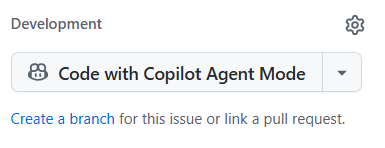
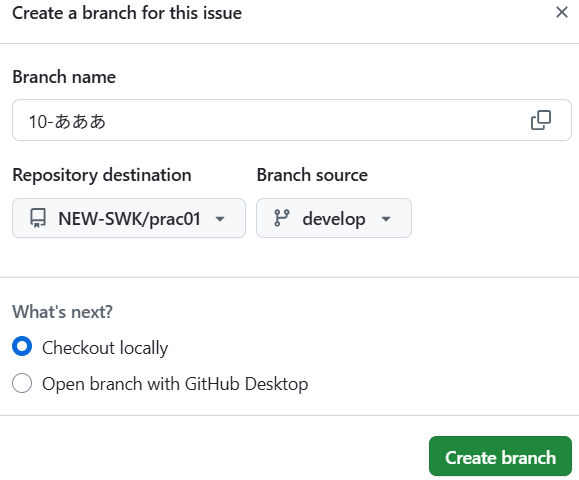
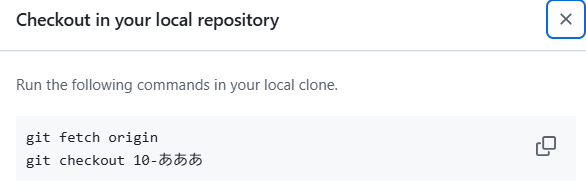
createから作成後右下にあるDevelopmentのCreate a branchからdevelopを指定してブランチを作成、出てきたコマンドをコピーしてコマンドプロンプトなどで実行
2. 作業内容をステージング
git add -A
3. コミットして履歴を残す
git commit -m コメント
4. リモートリポジトリへプッシュ
git push origin ブランチ名
作業を終了するときなど定期的にステージング・コミット・プッシュしておきましょう。
5. プルリクエストを作成してレビューを依頼
ブランチを作成するときに決めていた機能が完成したらGitHubからプルリクエストを送り可能ならチームメンバーに確認してもらいマージしてもらいましょう。(急ぎなら自分でプルリクエストを確認し、マージするのもありです。)
コンフリクト(衝突)が起きたら?
複数人で同じファイルを編集して、同じ行に違う変更があると「どっちを採用すればいいの?」とGitが混乱します。
これがコンフリクト(衝突)です。
発生例:
- Aさんが
index.htmlの3行目を「Hello」に変更 - Bさんが同じ3行目を「Hi」に変更
両方がコミット&プッシュすると、どちらを採用すべきかわからずコンフリクト発生!
解決方法:
例としてdevelopブランチとそこから切ったfeature/#1ブランチを使っていきます。
feature/#1ブランチ(プルリクを送った側)に develop の最新変更を取り込んで、ローカルでコンフリクトを解消してから再プッシュします。
1. 最新状態を取得
feature/#1のようにdevelopにマージしたいブランチに移動してdevelopの最新変更を取り込みます。
git checkout feature/#1
git pull origin develop
2. コンフリクトの解消
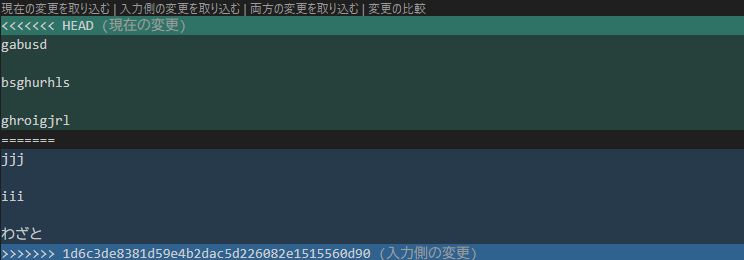
下のようにコンフリクトが起こっているファイルが表示されるのでコンフリクトが起こっているファイルをエディタで開き必要な部分を残し手動で解消します。
CONFLICT (content): Merge conflict in ファイル名
Automatic merge failed; fix conflicts and then commit the result.
git pull origin develop を行うことで、feature/#1ブランチにdevelopの最新変更をマージします。このとき、feature/#1が現在のブランチで、developが取り込まれる側であることに注意しましょう。
3. pushする
git add -A
git commit -m コメント
git push origin feature/#1
pushするとGitHub上のプルリクエストが更新され問題がなければマージできます。
Git コマンド一覧(よく使うもの)
| コマンド | 説明 |
|---|---|
git clone URL |
リモートリポジトリをローカルにコピー |
git branch ブランチ名 |
ブランチを作成 |
git checkout ブランチ名 |
ブランチを移動 |
git checkout -b ブランチ名 |
ブランチを作成してそのまま移動 |
git add -A |
すべての変更(削除含む)をステージに追加 |
git commit -m "コメント" |
ステージした変更を記録 |
git push origin ブランチ名 |
変更をリモートに反映 |
git pull origin ブランチ名 |
リモートから変更を取得してマージ |
git status |
現在の作業状況(ステージング前の状態など)を確認 |
.gitignore
開発する上でvenvなどを使うと変更が大きすぎてcommitなどがうまくいかなかったりします。そんな時に使うのが.gitignoreです。.gitignore は、Gitに「これらのファイルは追跡しなくてOKだよ」と伝えるための設定ファイルです。.gitディレクトリと同じ位置に.gitignoreファイルを作成してファイルにvenvなどコミットしたくないファイルやフォルダを記述しましょう。
# Python
__pycache__/
*.pyc
# 環境ファイル
.env
# OS
.DS_Store
# エディタ
.vscode/
.idea/
# 仮想環境
venv/
最後に
- Gitはローカルでの履歴管理、GitHubはその共有サービスです
- チーム開発では「ブランチ → コミット → プッシュ → プルリク」の流れが基本です
- コンフリクトは焦らず、ローカルでファイルを直して再びpushしましょう