はじめに
ワイヤーフレームの作成のためにFigmaを使いました。
この記事では、基本操作を簡単にまとめ、初心者の方でもわかりやすいように解説します。
実施すること
ワイヤーフレームを作成するにあたり、以下の準備作業を行います
- フレームで土台を作る
- グリッドを利用して補助線を引く
- グリッドに制約を設定する(土台フレームのサイズを変更した際にグリッドも追従させる)
フレーム
Figmaのフレームは、デザイン作業の基盤となる枠組みとなります。
この上にコンテンツやUIパーツを配置していきます。
PhotoshopやIllustratorでいうアートボードですね。
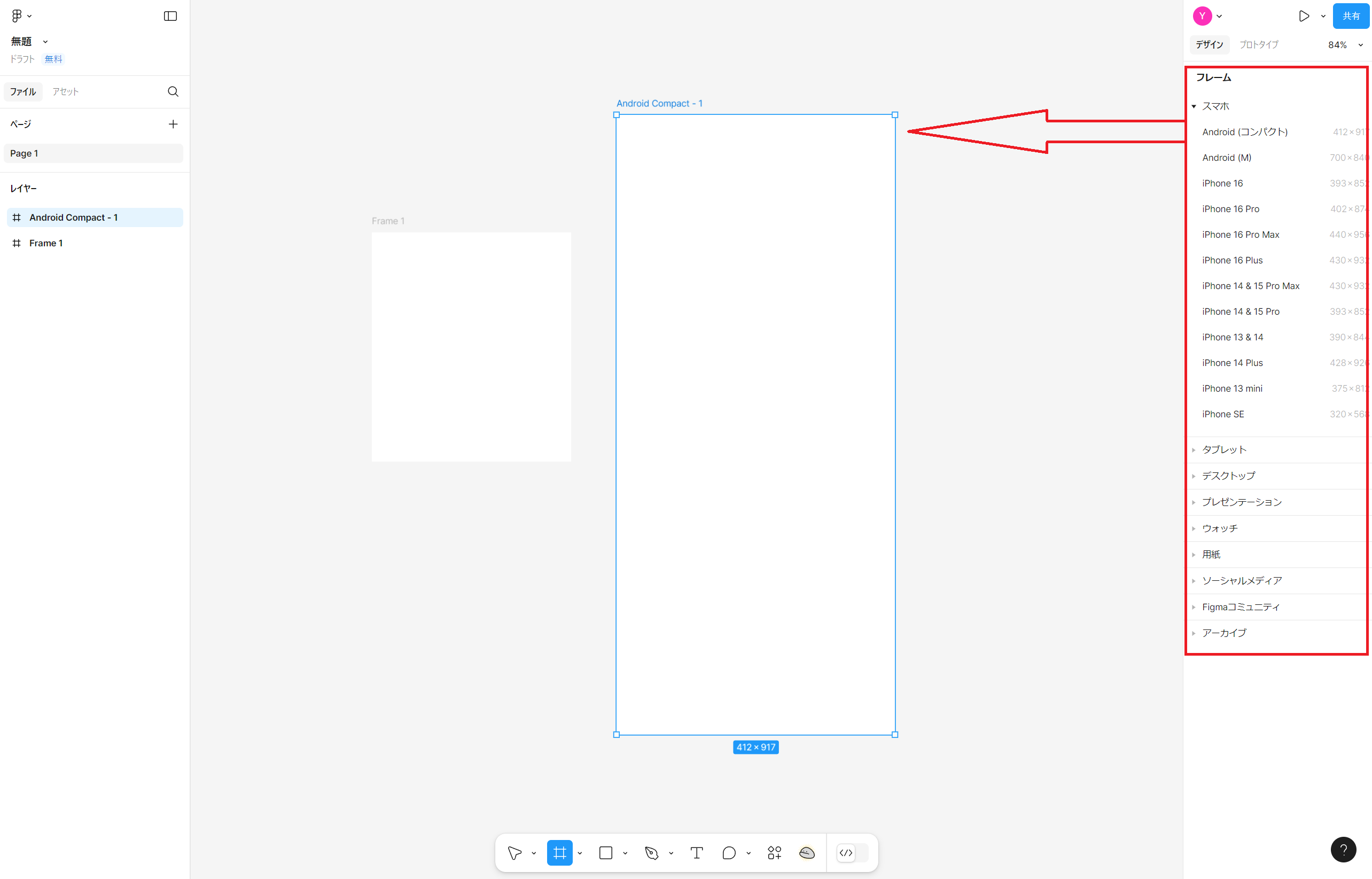
作成方法
- ショートカットキー
Fを押して、フレームテンプレートを表示します。 - 表示された中から対象デバイスを選んで追加します。
- キャンバス上にドラッグすることで任意のサイズで作成することもできます。
グリッド
グリッドを利用すると、パーツを配置する際に整列が簡単になり、統一感のあるデザインが作れます。
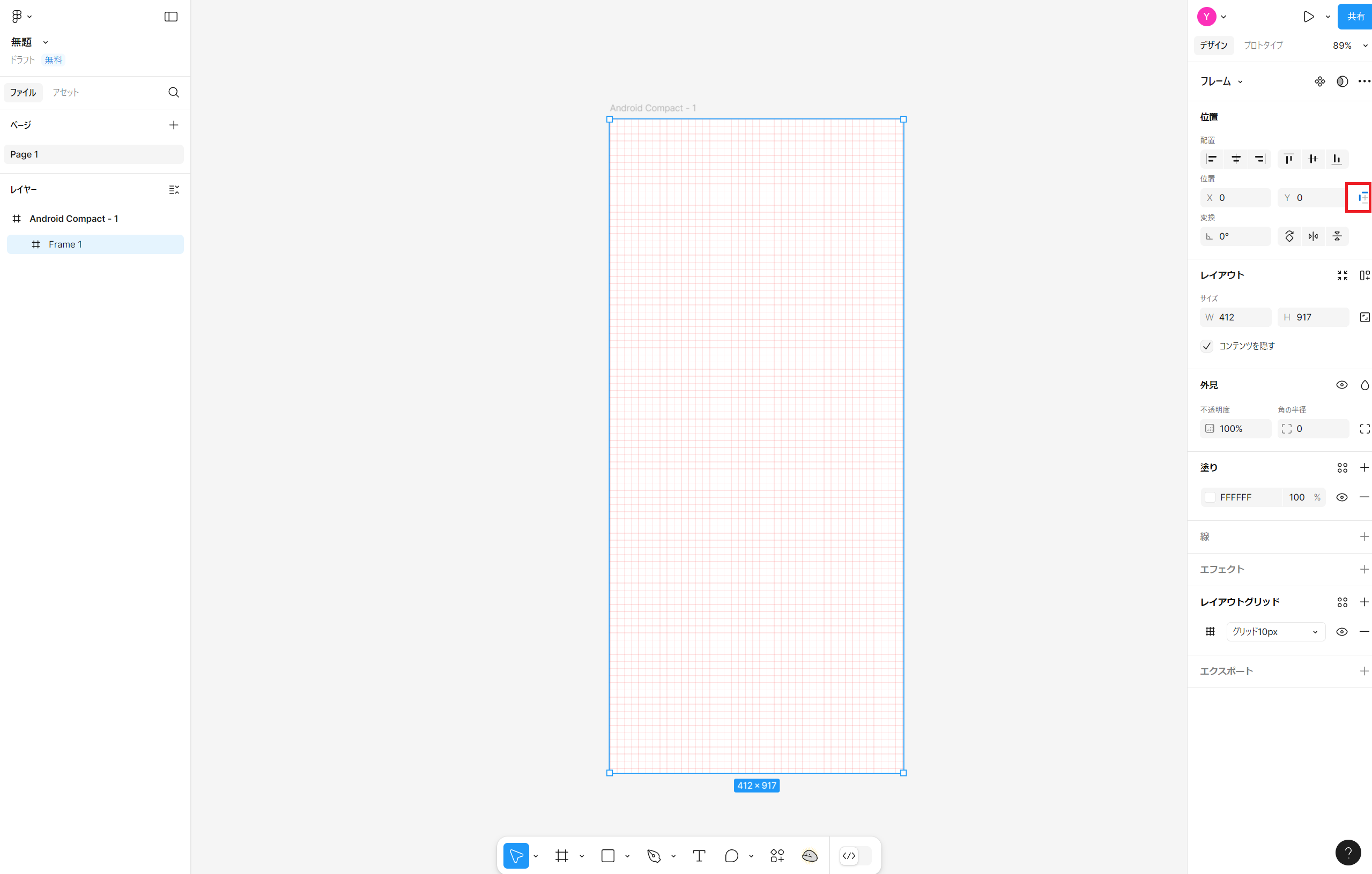
作成方法
なぜグリッドのサイズを8にするのか?
一貫性のあるデザインを作成するために、4の倍数や8の倍数でUIデザインを行う手法があります。
これは4ポイントグリッドシステム呼ばれる考え方だそうです。
以下の理由で推奨されています。
- 一般的なデバイスサイズは4か8で割り切ることが可能(例: 1920px×1080px、 1280px×720px)
- 要素を均等に配置しやすく、一貫性が生まれる
- スケーリングの容易さ: 例えば1.5倍で拡大・縮小を行っても、割り切れるためレイアウトが崩れない
制約(Constraints)
デバイスサイズを変更したいとき、先ほど作成したグリッドのサイズも変更しないといけません。
そこで制約を指定しておくと、親要素を変更すると子要素も追従しサイズを揃えることが可能となります。
設定手順
これにより、指定した方向に沿って親要素がサイズ変更された際、子要素も自動的に揃えられるようになります。
参考文献