この記事はデジクリ Advent Calender 2023 の 6 日目の記事です。
デジクリは芝浦工業大学の創作サークルです。
デジクリについて、詳しくはこちらのサイトをご覧ください。
5 日目の記事は (19 th) さか さんの「限界芝浦生に贈る、はじめての快活泊ガイド」です。
こんにちは、うだいです。
皆さんは VSCode を使っていますか?
VSCode は、それだけでも非常に使いやすくポピュラーなエディタの 1 つですが、拡張機能をインストールすることで、様々な機能を追加することができます。
今回は、VSCode の拡張機能を実際に開発し、その中でもステータスバーにアイコンボタンを表示する方法を紹介します。
VSCode の拡張機能開発について
VSCode の拡張機能は、JavaScript や TypeScript で比較的簡単に開発することができます。
特に、yo コマンドを使うことで、拡張機能の雛形を作成することができ、より簡単になります。
$ npm install -g yo generator-code
$ yo code
対話型でいくつか質問されるので、適宜答えていきます。
今回は、拡張機能の名前はmy-extensionで作成します。
また言語は JavaScript か TypeScript から選択できますが、今回は TypeScript を選択します。
生成が完了したら、ライブラリをインストールします。
$ npm install
or
$ yarn install
これで、拡張機能の開発環境が整いました。
では、このディレクトリを VSCode で開きましょう。
うまく生成できると、srcディレクトリには、extensions.tsという拡張機能のコードが入っています。
// The module 'vscode' contains the VS Code extensibility API
// Import the module and reference it with the alias vscode in your code below
import * as vscode from 'vscode';
// this method is called when your extension is activated
// your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log('Congratulations, your extension "my-extension" is now active!');
// The command has been defined in the package.json file
// Now provide the implementation of the command with registerCommand
// The commandId parameter must match the command field in package.json
let disposable = vscode.commands.registerCommand('my-extension.helloWorld', () => {
// The code you place here will be executed every time your command is executed
// Display a message box to the user
vscode.window.showInformationMessage('Hello World from my-extension!');
});
context.subscriptions.push(disposable);
}
// this method is called when your extension is deactivated
export function deactivate() {}
この最初からあるコードは、拡張機能の実行コマンドが走った時にHello Worldを表示するシンプルなテンプレートです。
これを実行するには、VSCode 上でF5キーを押すか、デバッグメニューからデバッグの開始を選択します。
VSCode 内に拡張機能のビルド機能があるので、たったこれだけでこの新しく作った拡張機能を実行することができます!!
ステータスバーにボタンを表示する
VSCode の拡張機能開発では様々な API が提供されておりますが、今回はその中でもステータスバーにボタンを表示することについてフォーカスしていきます。
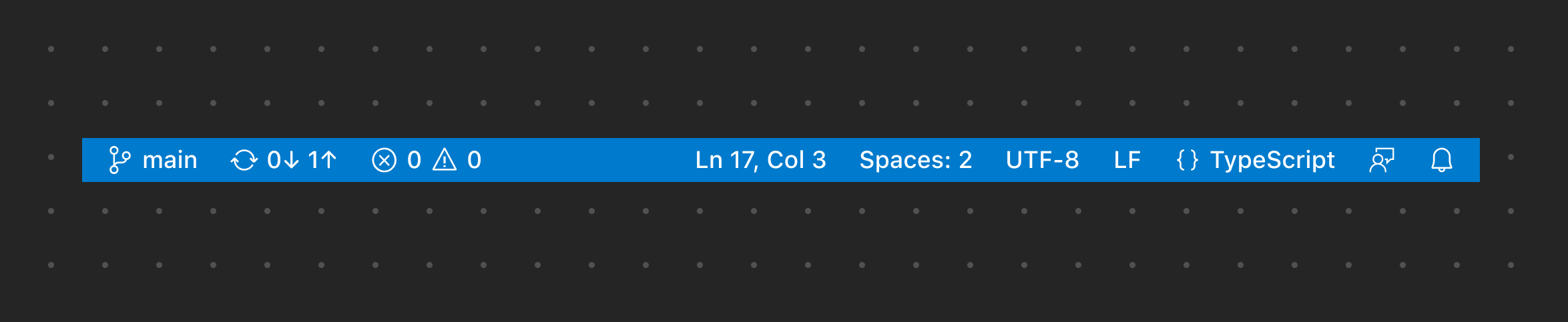
VSCode のステータスバー(Status Bar)は、画面下部に表示されているバーのことです。
ステータスバーには拡張機能から任意の情報を表示することができ、またボタンとしてクリックイベントを設定することもできます。
src/extensions.tsを開き、以下のコードに置換してみましょう。
import * as vscode from "vscode";
import { window, StatusBarAlignment } from "vscode";
export function activate(context: vscode.ExtensionContext) {
const myButton = window.createStatusBarItem(StatusBarAlignment.Left, 1000);
myButton.text = "Click Here!";
myButton.command = "my-extension.helloWorld";
myButton.show();
let disposable = vscode.commands.registerCommand(
"my-extension.helloWorld",
() => {
vscode.window.showInformationMessage("Hello World from my-extension!");
}
);
context.subscriptions.push(disposable);
}
export function deactivate() {}
また、package.jsonを開き、VSCode の起動と同時に拡張機能自体が読み込まれるようにしましょう。
- "activationEvents": [],
+ "activationEvents": [ "*" ],
このコードを実行すると、ステータスバーにClick Here!というボタンが表示されます。
そして、このボタンをクリックすると、Hello World from my-extension!というメッセージが表示されます。
とてもシンプルですね。
ステータスバーに任意のアイコンを表示する
前置きが長くなりましたが、ここから本題に入ります。
本題にある、「ステータスバーに任意のアイコンを表示する」方法について紹介します。
私は以下の拡張機能を制作して公開しています。
この拡張機能は、VSCode で開いている Git のレポジトリを私の愛用する Git クライアントであるForkで開くことができるようにするものです。
導入すると、以下の画像のように VSCode のステータスバーにボタンが表示され、ここをクリックすることで該当のレポジトリをFork で開くことができます。
Windows, Mac と WSL2 の Ubuntu で動作します。

このスクリーンショットを見るとわかるように、このボタンにはForkのアイコンが表示されています。
しかし、VSCode の標準機能ではステータスバーに任意の画像を直接表示する方法は用意されていません。
そこで、この拡張機能ではオリジナルフォントを作成し、文字としてアイコンを表示するという方法を取っています。
オリジナルフォントを作成する
1. アイコン画像を用意する
まずはアイコンとなる svg 画像を用意します。
png や jpg しかない場合は、Vectorizerなどを使って svg に変換してください。
今回は、以下のようなアイコンを用意しました。

文字として扱うため、白黒の画像にしておきます。
また、文字色は黒、背景色は透明もしくは白として設定しておくとフォントへの変換時に正しく変換されやすいです。
2. アイコン画像をフォントに変換する
次に、svg 画像をフォントに変換します。
変換には、IcoMoonを使います。
IcoMoon にアクセスし、IcoMoon Appを開きます。
Import Iconsをクリックし、先ほど用意した svg 画像を選択します。
うまく読み込まれると、以下のように画像が表示されます。

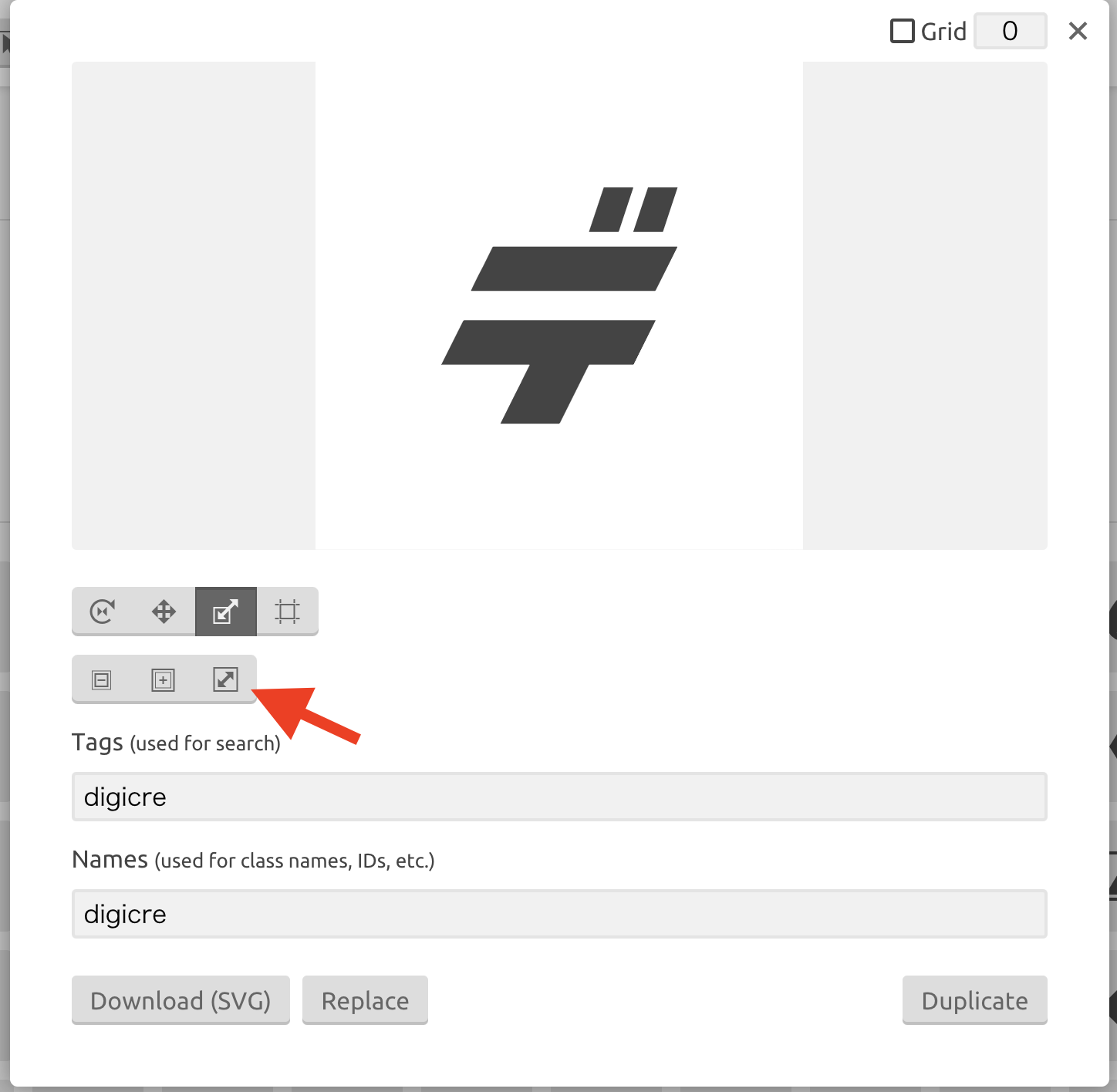
画面上部のサーチボッスの横にある鉛筆アイコンをクリックし、Editを選択してから、先ほどアップロードして表示されているアイコンをクリックします。
以下のようなモーダルが表示されるので、TagsおよびNamesには任意のフォント名を入力します。日本語は使えないので、英語で入力しましょう。
そして、赤矢印で示されるようにFit to Canvasをクリックして、余白を削除します。
これをしないとアイコンが小さく表示されてしまいますので、忘れずに行うようにしましょう(一敗)。

モーダルの外をクリックすると自動的に保存されます。
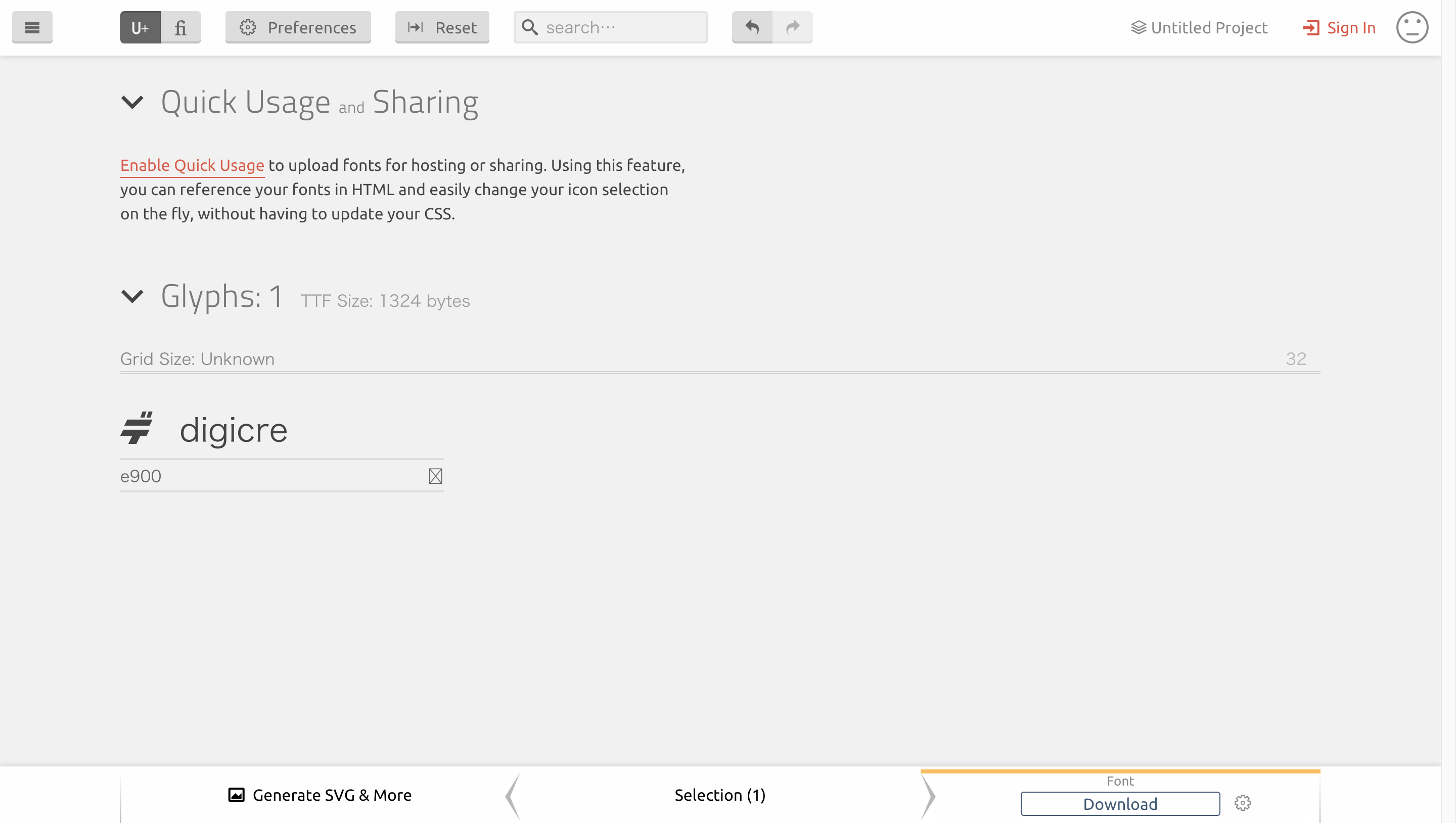
保存されたら、画面右下のGenerate Fontをクリックします。
以下のような画面が表示されるので、作成したアイコンの文字コードe900になっていることを確認します。
e900以外を使用しても特には問題ないのですが、Unicode におけるU+E900は私的領域に指定されているためこちらを使用することにします。
問題なさそうであれば画面右下のDownloadをクリックし、zip ファイルをダウンロードします。
3. フォントを拡張機能に読み込ませる
ダウンロードした zip ファイルを解凍し、fontsディレクトリにあるicomoon.woffを拡張機能のルートディレクトリ直下にassetsディレクトリを作り、そこにコピーします。
そして、package.jsonを編集してフォントを使用できるようにします。
package.jsonのcontributesの中にiconsという項目を追加し、digicre-logoという名前でfontPathにフォントのパス、fontCharacterに文字コードを指定します。
ここで、名前はハイフンを 1 つ以上含む必要があります。
また、fontCharacterは先ほど icomoon で設定した文字コードを指定します。
...
"main": "./out/extension.js",
"contributes": {
+ "icons": {
+ "digicre-logo": {
+ "description": "Digicre Icon",
+ "default": {
+ "fontPath": "assets/icomoon.woff",
+ "fontCharacter": "\\E900"
+ }
+ }
+ },
"commands": [
{
"command": "my-extension.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"vscode:prepublish": "npm run compile",
...
次に、src/extensions.tsを編集します。
activate関数の中の以下の部分を変更します。
...
export function activate(context: vscode.ExtensionContext) {
const myButton = window.createStatusBarItem(StatusBarAlignment.Left, 1000);
- myButton.text = "Click Here!";
+ myButton.text = "$(digicre-logo) Click Here!";
myButton.command = "my-extension.helloWorld";
myButton.show();
...
myButton.textの値に$(digicre-logo)を追加することで、先ほどpackage.jsonで設定したdigicre-logoという名前のアイコンを表示することができます。
これで、ステータスバーにアイコンを表示することができました!

終わりに
ここまで読んでくださりありがとうございました。
VSCode の拡張機能開発は、JavaScript や TypeScript で比較的簡単に開発することができます。
その中でステータスバーボタンは特によく使われる機能です。
その分、ステータスバーには多くのボタンが表示され、アイコンを使って 1 つ 1 つを短く表示したいことがあります。
今回紹介した方法をぜひ活用して、オリジナルの拡張機能を制作してみてください!
使用した拡張機能のソースコードは以下のリポジトリにあります。
明日の記事は18th うだいさんの「これであなたもコメ職人!YouTubeの字幕機能でアスキーアート」です。
お楽しみに!