はじめに
AnacondaがリリースしたPyScriptというフレームワークはHTMLにPythonを書き込むことができます。
この記事ではちょっとだけ試してみたいと思います。
1. PyScriptをインポートする
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
二行のコードだけでPyScriptが使えるようになります。
2. 基本の使い方
Pythonを書き込むために、
<py-script> </py-script>
というタグが必要です。
それでは、簡単に定番のHello World!をやってみましょう。
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body> <py-script> print('Hello, World!') </py-script> </body>
</html>
実行すると、

本当にWebページに文字列が表示されました。
(補足: Chromeは推奨だそうで、Safariなどのブラウザはうまく実行できないかもしれません)
3. HTMLにグラフを描いてみる
グラフを描く前に、もう少しPyscriptの書き方を紹介します。
1. Pythonのように、何らかのライブラリーをインポートしたい時、
<py-env> </py-env>
というタグが必要です。
2. pyscript.write()
pyscript.write()を使うと、特定のidに書き込めます。
pyscript.write(arg1, arg2)
arg1: id
arg2: 書き込みたい情報
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
</head>
<body>
<div id="blue" class="alert alert-primary"></div>
<div id="red" class="alert alert-danger"></div>
<py-script>
pyscript.write('blue', "In blue.")
pyscript.write('red', "In red.")
</py-script>
</body>
</html>
これを実行すると、

In blueはちゃんとid="blue"のdivに入ってます。(In redも同じです)
それではmatplotlibを使って、グラフを描きましょう!
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- matplotlib
</py-env>
</head>
PyScript、numpyとmatplotlibをインポートします。
<body>
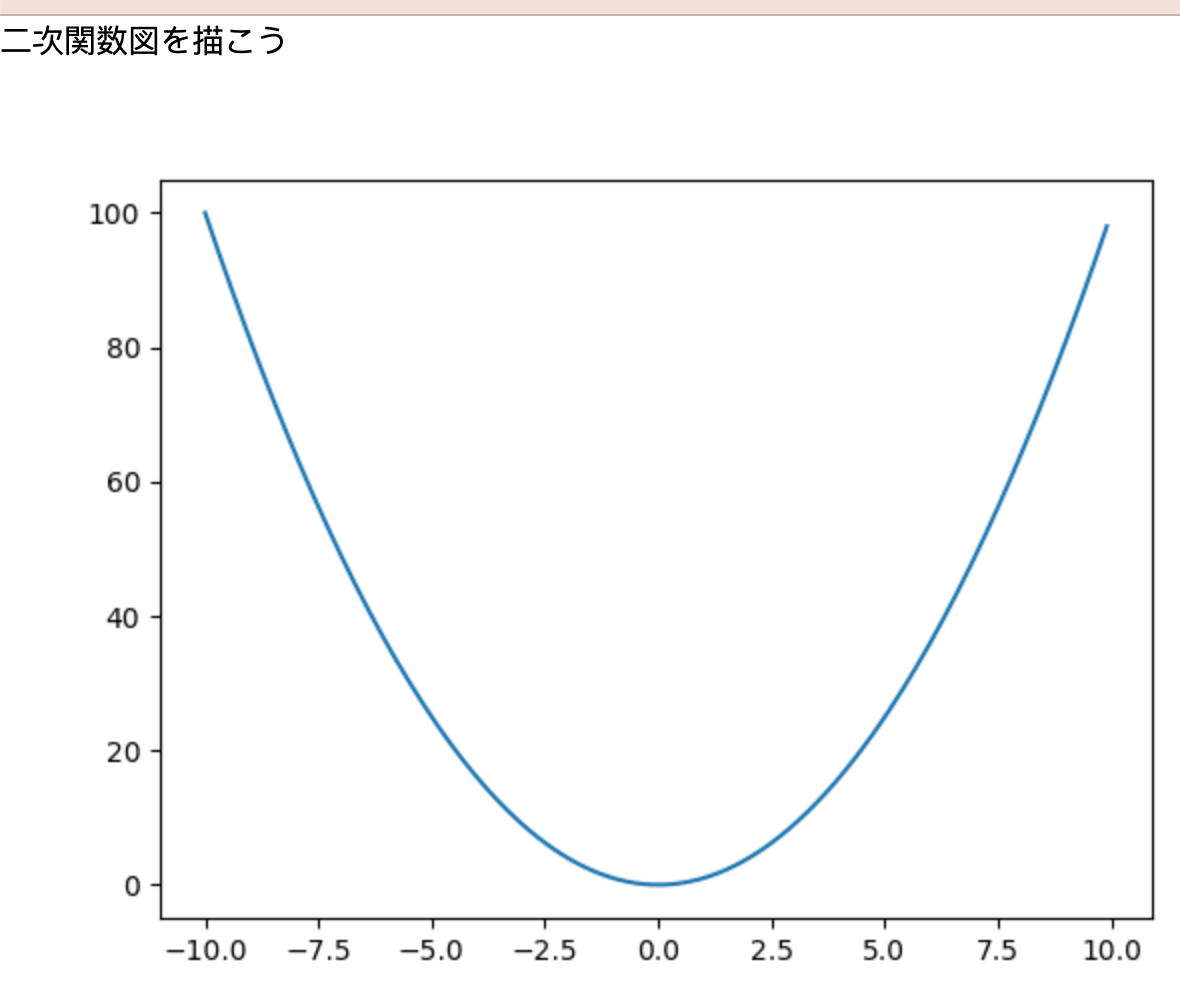
<h1>二次関数図を描こう</h1>
<div id="quad"></div>
<py-script output="quad">
import matplotlib.pyplot as plt
import numpy as np
x = x = np.arange(-10, 10, 0.1)
y = x*x
fig, ax = plt.subplots()
ax.plot(x, y)
fig
</py-script>
</body>
まず、普通にpythonコードが書けるようになります!
そして見て欲しいのはこちらのコード↓
<py-script output="quad">
この書き方はグラフの結果をid=quadのdivに書き込むという意味です。
↓と一緒です!
pyscript.write('quad', fig)
フルコード
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- matplotlib
</py-env>
</head>
<body>
<h1>二次関数図を描こう</h1>
<div id="quad"></div>
<py-script output="quad">
import matplotlib.pyplot as plt
import numpy as np
x = x = np.arange(-10, 10, 0.1)
y = x*x
fig, ax = plt.subplots()
ax.plot(x, y)
fig
</py-script>
</body>
</html>
おわりに
Pythonが直接HTMLに書き込めることはとても便利です。
これからも機械学習などに応用できればいいと思います。