基本
- どちらの演算子も両方がTrueだったらTrue、FalseだったらFalseになる
- JavaScriptの仕様上判定は左から右へ行われる。
||演算子
main.js
console.log( true || true ) //true
console.log( true || false ) //true
console.log( false || true ) //true
console.log( false || false ) //false
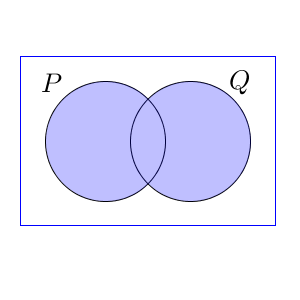
- 数学的な意味では「または」 記号であらわすと∪
- a || b であればaまたはbのどちらかを満たす範囲
- プログラミングであればどちらかがTrueであればTrueになる
&&演算子
main.js
console.log( true && true ) //true
console.log( true && false ) //false
console.log( false && true ) //false
console.log( true && false ) //false
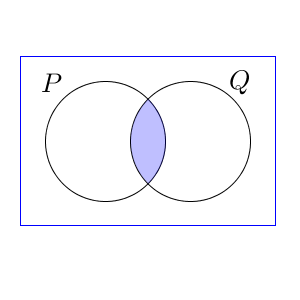
- 数学的な意味では「かつ」 記号であらわすと∩
- a && b であればaまたはbの両方を満たす範囲
- プログラミングであれば両方TrueでないとTrueにならない。
JavaScriptでの演算子の法則
||演算子
- ||の場合、左式がfalseもしくはfalseとみなすことができる(falsy)値の場合右式を返す
- これら全て出力は "右式を返すよ" になります。
main.js
console.log( false || "右式を返すよ")
console.log( 0 || "右式を返すよ")
console.log( null || "右式を返すよ")
console.log( undefined || "右式を返すよ")
console.log( NaN || "右式を返すよ")
console.log( "" || "右式を返すよ")
&&演算子
- &&の場合、左式がtrueもしくはtrueとみなすことができる(truthy)値の場合右式を返す
- これら全て出力は "右式を返すよ" になります。
main.js
console.log( true && "右式を返すよ")
console.log( 1 && "右式を返すよ")
console.log( "左式だよ" && "右式を返すよ")
- これらの法則はほかのプログラミング言語でも使用できたりもします。
JavaScriptでの応用
Reactでの応用
- ||の左式がtrueの場合右式を返却する仕組みを利用してこのような書き方が出来ます。
App.jsx
import { useState, useEffect } from 'react';
export const App = () => {
const [admin , setAdmin] = useState('false')
return(
<div>
{admin && <AdminPage />}
<div>
)
}
①Admin(管理者)かどうか判定するStateを作成
②管理者であればAdminPage(管理者画面)を出力する。
※本来であれば管理者かどうかとかはhook化して汎用的にするのがベスト
まとめ
||演算子
- 左式がfalseとみなすことができる値の場合、右式に設定されている値を返却
- 左式がtrueとみなせる場合はそのまま左式を返却
&&演算子
- 左式がtrueとみなすことができる値の場合、右式に設定されている値を返却
- 左式がfalseとみなせる場合はそのまま左式を返却
特にフロントエンド開発で上手いこと使いこなせればコードの質が上がりますが、
使いすぎて可読性を落とさないように注意しましょう。