はじめに
この記事では、Windowsに標準搭載されているWebサーバ(IIS)とFlaskを接続する方法を記します。
FlaskなどのPythonWebアプリケーションとIISとを接続させるのに、従来はFastCGIが一般的に使われていたようです。しかし、FastCGIのプロジェクトが維持されなくなったことから、MicrosoftがhttpPlatformの利用を推奨しています。
したがって、この記事ではhttpPlatformを使います。
前提
- pythonインストール済。
- IISインストール済。
- Flask入門済。
環境構築
1.Flaskアプリの準備
app.pyの作成
今回はFlaskのチュートリアルから拝借。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello, World!'
プロジェクト(フォルダ)を作成
今回は次のフォルダを作成し、ここにapp.pyを格納しました。
C:\inetpub\wwwroot\flask\app1
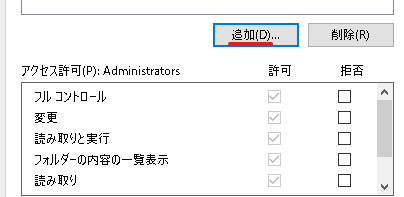
権限の設定
wwwroot配下では、一般ユーザに書き込み権限が付与されません。
作業がつらくなるので、一時的に書き込み権限を付与しておきます。
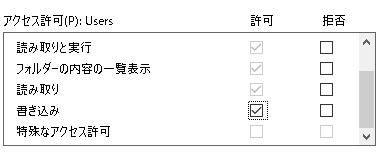
右クリック>プロパティ>セキュリティ>編集
書き込みを許可にしてOKボタンをクリック。
Pythonモジュールのリストを作成
app.pyと同じ階層にrequirements.txtを作成します。
今回必要なのは、Flaskだけですね。
アプリに必要な分だけ追記します。
flask==2.0.1
Pythonの仮想環境を作成
コマンドプロンプトを起動してプロジェクトフォルダに移動後、次のコマンドを実行。
python -m venv myvenv
myvenv\scripts\activate
ここからのコマンドは全て仮想環境下で行います。
Pythonのモジュールをインストール
どばばばば。
pip install -r requirements.txt
Flaskの起動確認。
念のために一旦、単体で起動できることを確認しておきます。
set FLASK_APP=app
python -m flask run --port 5001
http://localhost:5001/
にアクセス。Hello!

確認できれば停止。
2.IISのプロジェクト作成~起動確認
web.configを作成
IISが用いるconfigファイルを、web.configと名付けてapp.pyと同じ階層に保存します。
web.configの内容については、Microsoftさんが用意してくださったサンプルと説明を参考にします。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<handlers>
<!-- httpPlatformモジュールを追加 -->
<add name="httpPlatformHandler" path="*" verb="*" modules="httpPlatformHandler" resourceType="Unspecified" />
</handlers>
<httpPlatform
processPath="C:\inetpub\wwwroot\flask\app1\myvenv\Scripts\python.exe"
arguments="-m flask run --port %HTTP_PLATFORM_PORT%"
stdoutLogEnabled="true"
stdoutLogFile="C:\inetpub\wwwroot\flask\app1\log\app1_log"
startupTimeLimit="60" processesPerApplication="16"
>
<environmentVariables>
<environmentVariable name="FLASK_APP" value="C:\inetpub\wwwroot\flask\app1\app.py" />
</environmentVariables>
</httpPlatform>
</system.webServer>
</configuration>
ログ格納フォルダを作成
空ファイルを作成しておきます。
C:\inetpub\wwwroot\flask\app1\log\log.txt
httpPlatformをインストール
インストーラをダウンロードして実行します。
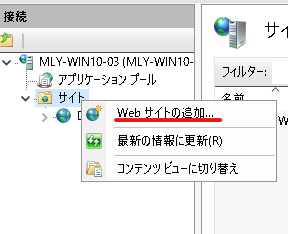
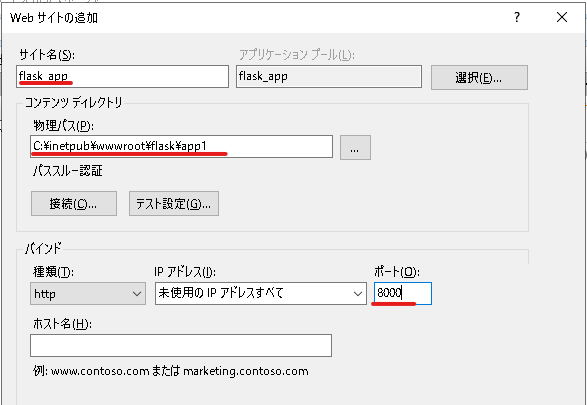
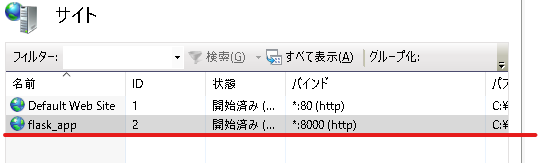
IISを起動し、Webサイトを追加する。
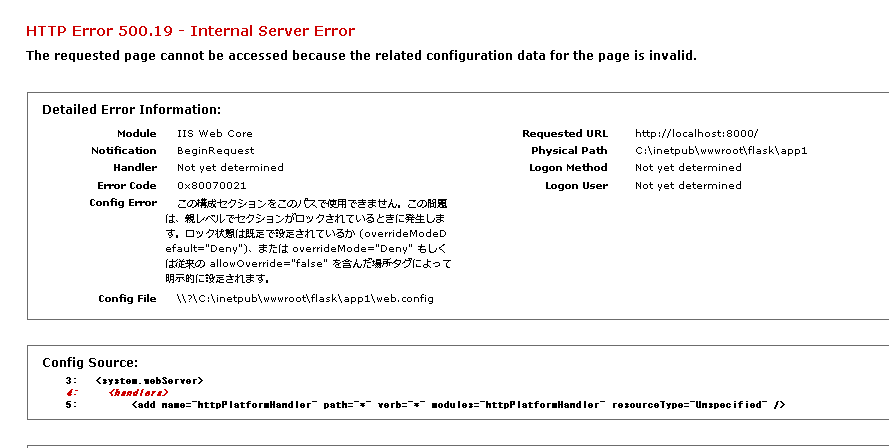
追加したページにアクセスしてみる
エラーが出る。この時点ではHelloしてくれない。
applicationHost.configを編集
C:\Windows\System32\inetsrv\config\applicationHost.configを編集する。
<section name="modules" allowDefinition="MachineToApplication" overrideModeDefault="Deny" />
<section name="modules" allowDefinition="MachineToApplication" overrideModeDefault="Allow" />
- 参考
- Error 500.19の原因:https://engineers.fenrir-inc.com/entry/2021/12/03/180406
- ASP.NET、ISAPIフィルター、ISAPI拡張がインストールされていない
- C:\Windows\System32\inetsrv\config\applicationHost.config の編集が必要
- Error 500.19の原因:https://engineers.fenrir-inc.com/entry/2021/12/03/180406
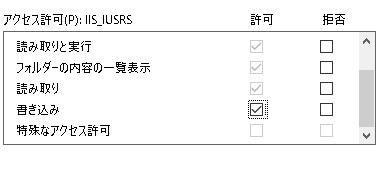
アクセスしても応答がない。
-
http://localhost:8000/
読み込み中のまま画面表示されない状態になります。
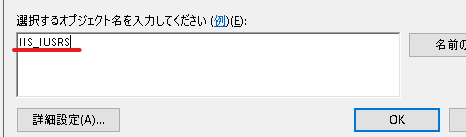
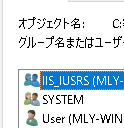
IIS_IUSRSの権限を設定する
完走
ようやく辿り着きました。Hello。
感想
時間がかかった・・・。
権限の付与に関する部分は試行錯誤して随分時間をかけてしまった。
httpPlatformはDjangoやらNode.jsやらにも応用できるらしいです。
乗り越えておいてよかったと信じておきます。