ネイティブアプリはやらないと各所で公言している身ですが、家庭の事情でやることになったので記録をしていきます。
今回のゴールはブラウザ(Chrome)上でFlutterのサンプルアプリが動いてるのを確認するまで。
Flutter SDK のインストールと初期設定
MacはBrewでインストールするのがなんだかんだで楽ですね。
$ brew install flutter
zsh 使ってて zsh-completions がインストールされていればコマンドの補完も効いて良いです。
$ flutter
analyze -- Analyze the project's Dart code.
assemble -- Assemble and build flutter resources.
attach -- Attach to a running application.
bash-completion -- Output command line shell completion setup scripts.
build -- Flutter build commands.
channel -- List or switch flutter channels.
(以下略)
各種記事によると flutter precache と flutter doctor をやっとくといいらしいです。
$ flutter precache
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.2.0, on Mac OS X 10.15.5 19F101 darwin-x64, locale ja-JP)
[✗] Android toolchain - develop for Android devices
(略)
[✗] Xcode - develop for iOS and macOS
(略)
[✓] Chrome - develop for the web
[!] Android Studio (not installed)
[✓] IntelliJ IDEA Ultimate Edition (version 2021.1.1)
[✓] VS Code (version 1.56.2)
[✓] Connected device (1 available)
! Doctor found issues in 3 categories.
ネイティブアプリやる気がない環境が露呈しました😇
でもWeb向けの開発ができると聞いているので放置です。
Web向けの開発設定を有効にします。
$ flutter config --enable-web
設定できたかどうかは以下で確認できました。
$ flutter config
Configure Flutter settings.
(Help的内容が続くので中略)
Run "flutter help" to see global options.
Settings:
enable-web: true
Analytics reporting is currently enabled.
サンプルアプリを動かす
予め開発用のワークスペース的なディレクトリを用意しておくことにしました。
ホームディレクトリ直下に開発プロジェクトを置くと散らかっちゃうので・・・
$ mkdir ~/FlutterDev
flutter create で雛形が作れるようなのでそのようにします。
$ cd ~/FlutterDev
$ flutter create webapp
$ cd webapp
そのままアプリを実行してChromeで表示します。
$ flutter run -d chrome
とりあえず起動しました。
サンプルアプリを編集する
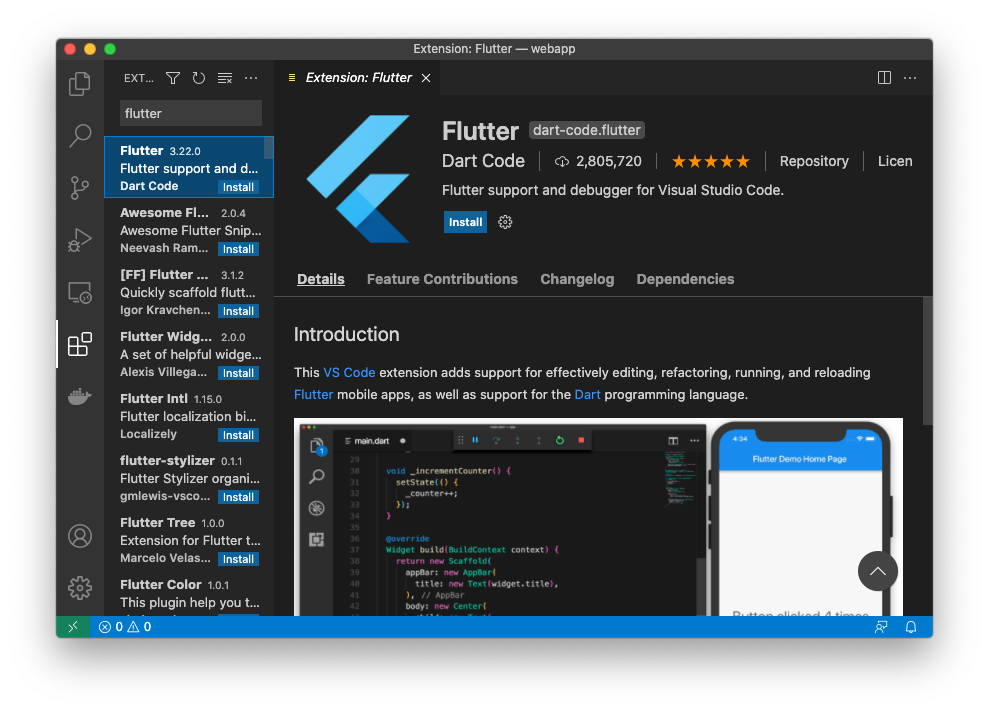
業務では IntelliJ IDEA を使ってるんですが、社内で VS Code 利用者が増えてるのでキャッチアップも兼ねて Flutter での開発は VS Code を使うことにしてみようと思います。
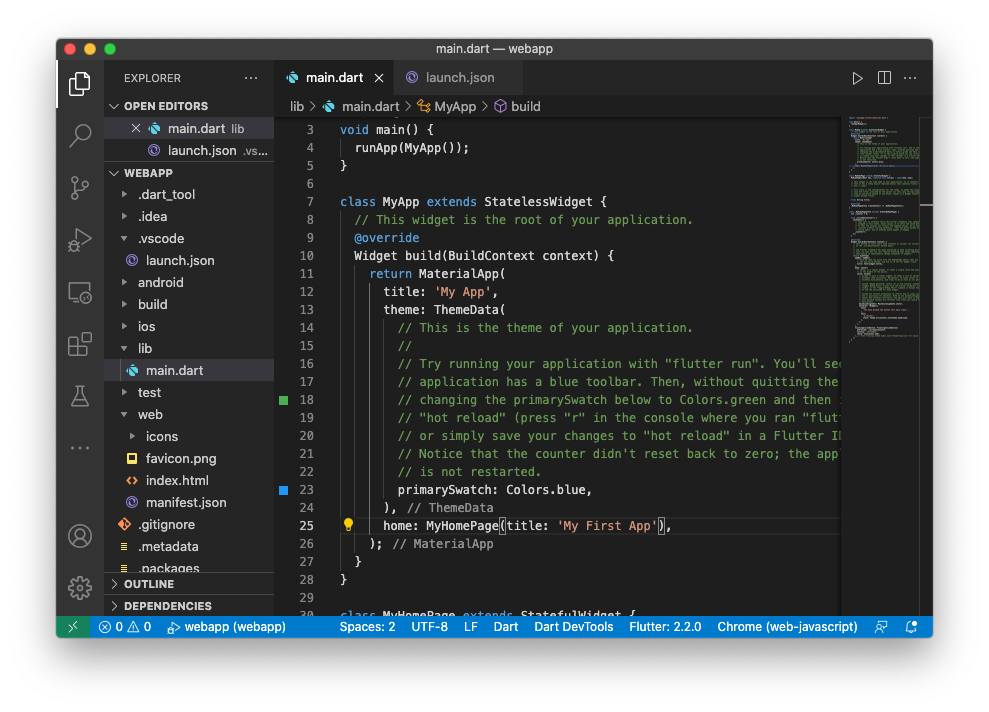
VS Code を開いて File > Open... > ~/FlutterDev/webapp で先程作ったサンプルアプリを開いておきます。
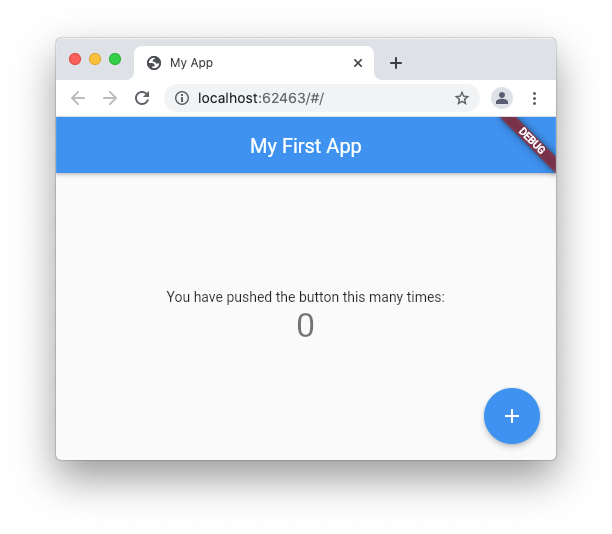
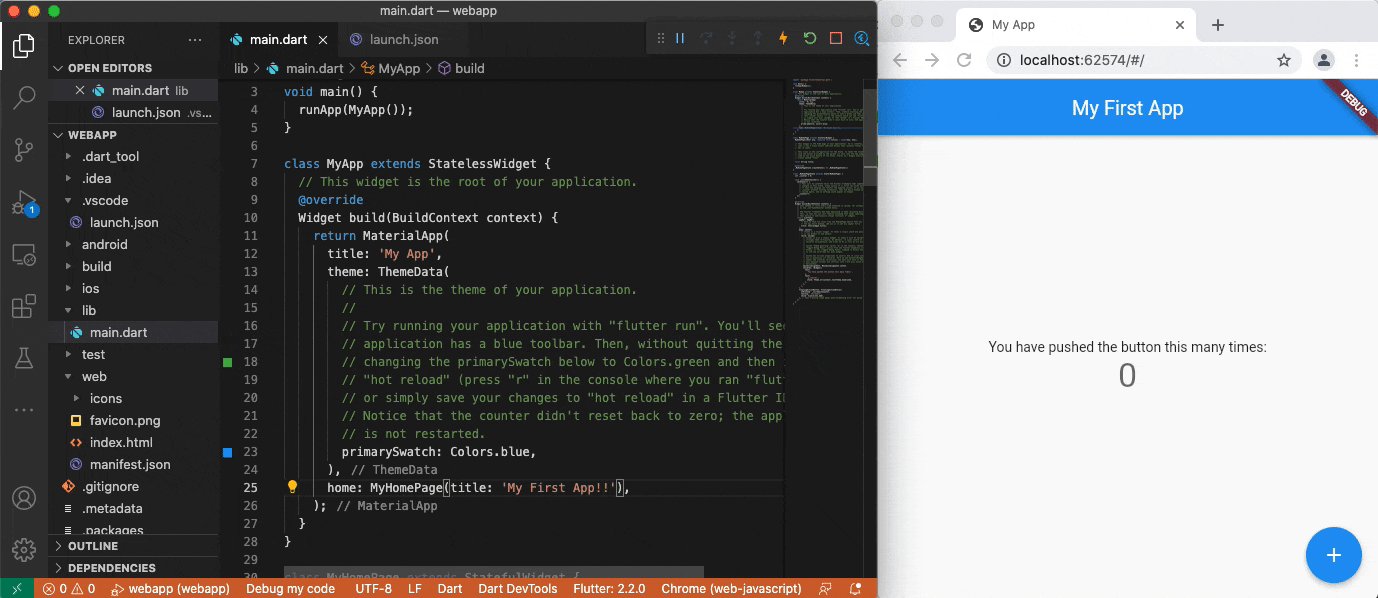
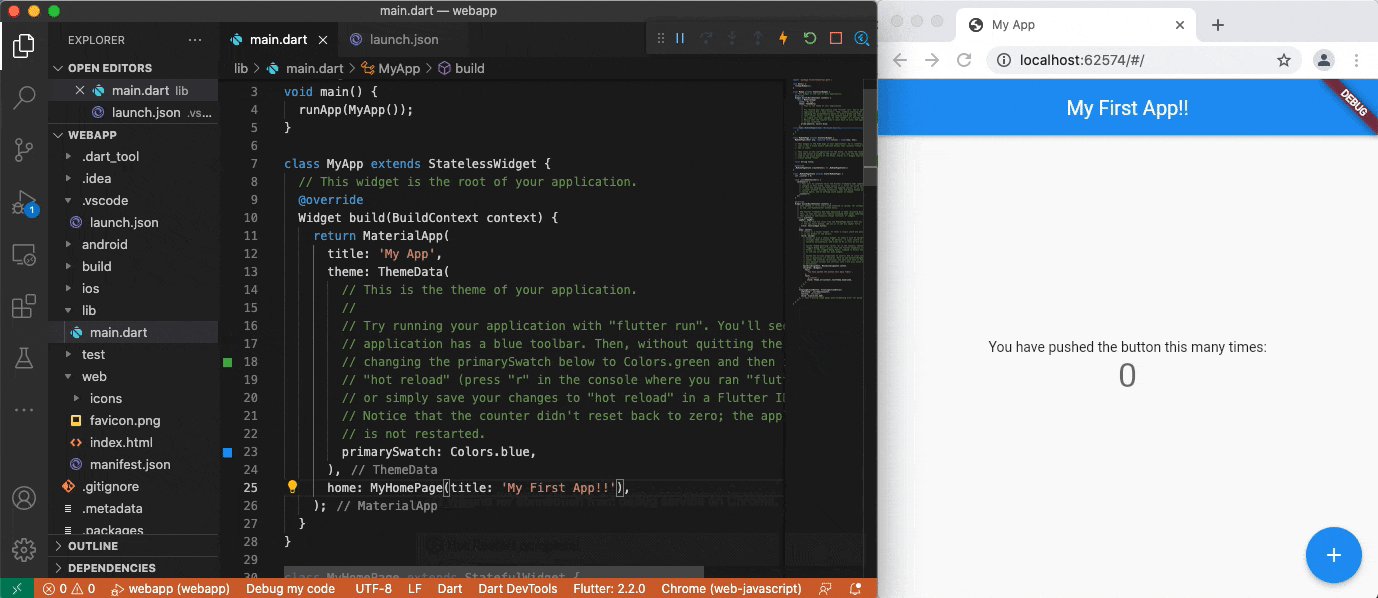
lib/main.dart が実体のようなので、こちらを開きタイトルを適当に変えてみました。

ターミナルを閉じてなければ以下のような記述があると思われるので、 r キーを押してみます。
🔥 To hot restart changes while running, press "r" or "R".
For a more detailed help message, press "h". To quit, press "q".
ところで、いちいちターミナルに戻って r キーを押すのも面倒です。
一旦ターミナルで動いているアプリケーションを終了します(qキーを押します)
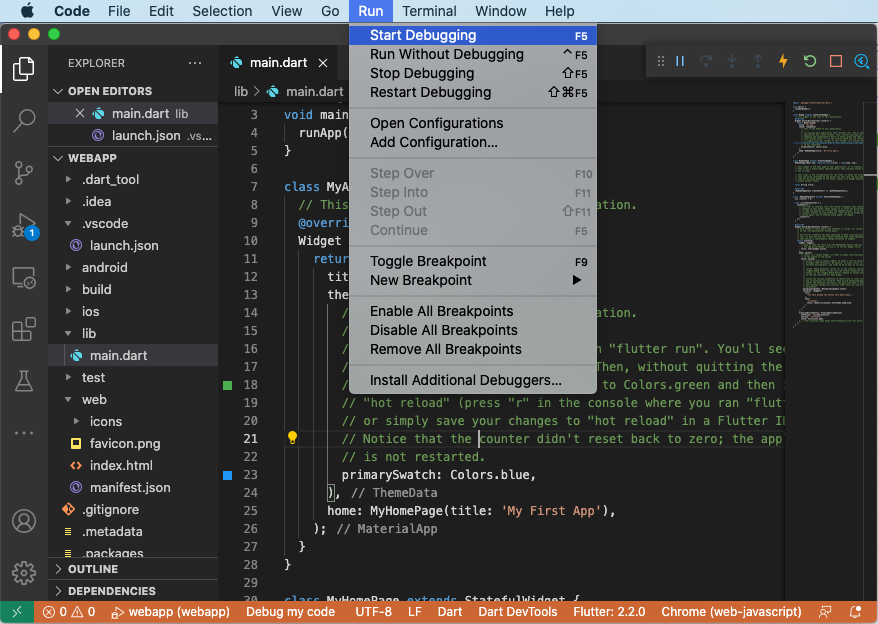
VS Code で Run > Start Debugging または F5 キーを押下することで、デバッグモードでアプリケーションが起動します。

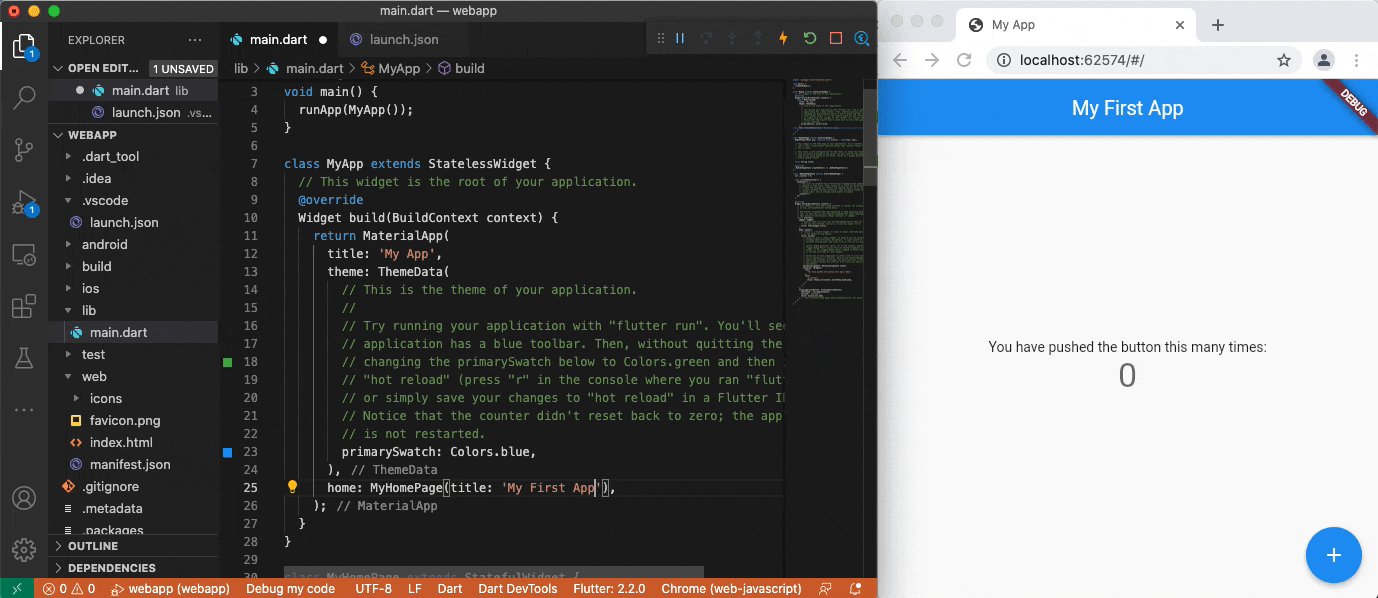
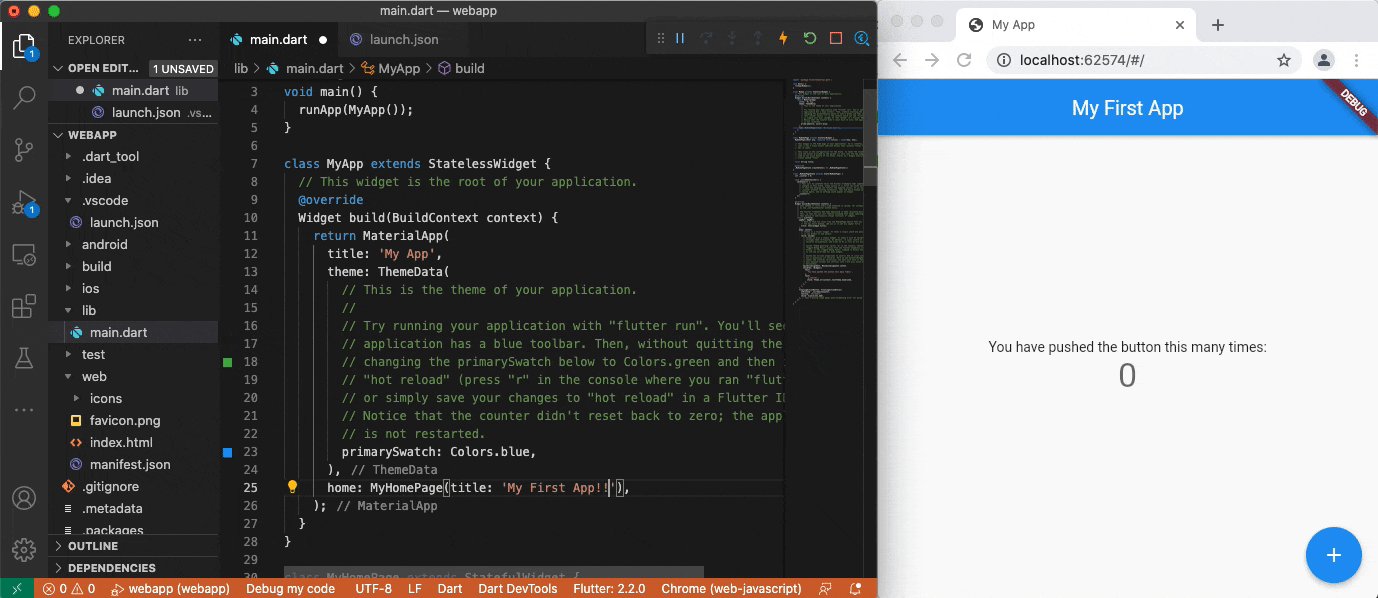
この状態で lib/main.dart を編集・保存すると、自動的にリビルドされ、画面が更新されるようになりました。

参考にさせてもらった記事