はじめに
初めまして!何度やっても時間が開くとついつい忘れてしまいがちな
GitHubとVSCODEの連携方法を自分用の備忘録として投稿。
〜未来の私へ〜
コマンドの前に記載されている$は抜いてからコマンドを動かすこと
いつも余分に$が入っているから怒られているよ・・・
開発環境
| ツール名 | バージョン |
|---|---|
| OS | macOS Mojava 10.14.5 |
| Git | 2.20.1 |
GitHub 初期設定
以下のコマンドを打ち込む。
--globalと打ち込むことで、ユーザー情報を設定するから
一度打ち込めば再度設定する必要はない(らしい)
$ git config --global user.name "GitHubに登録しているユーザー名"
$ git config --global user.email GitHubに登録しているメールアドレス
リポジトリ作成
- GitHubにログインしてプロフィール写真横の「+」をクリック
- 「New repository」を選択
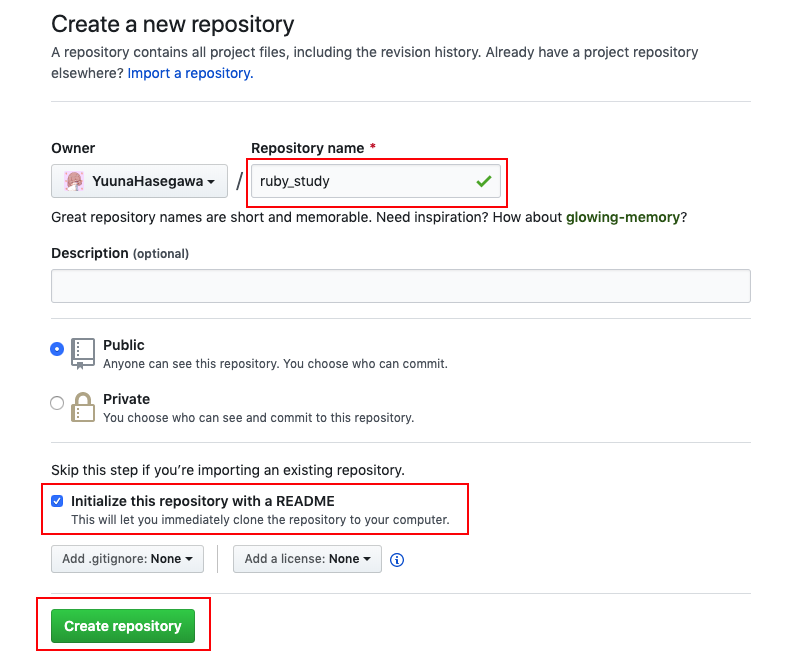
3.「Reposiltory name」にリポジトリ名を入力
4. 自分で作るのはめんどくさいので READMEにチェックを入れる
これにチェック入れるだけで、勝手にMarkdownのファイル作ってくれるからめちゃくちゃ助かる![]()
5. 最後に「Create repository」をクリックして作成
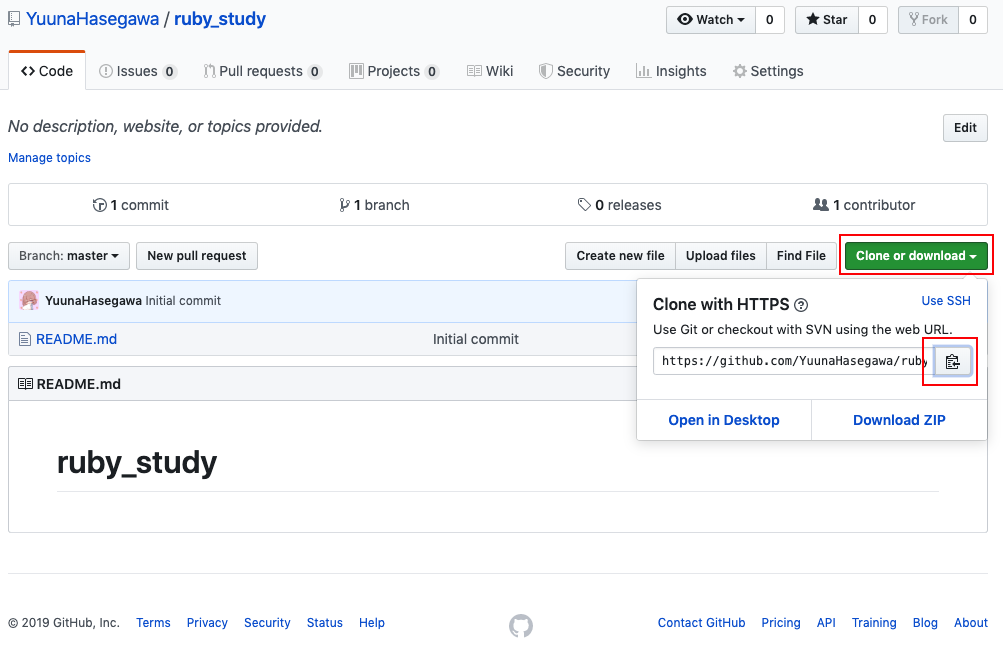
これでリポジトリの作成完了!
そして、次の作業のために「Clone or download」をクリックしてリポジトリのURLをコピーしておく。

リポジトリをローカルにクローン
(訳)ローカル(自分のパソコン)にリポジトリの中身をダウンロードすること
一度自分のローカルにソースを落としてから作業をする
※この時、ターミナル上ではダウンロードしておきたいフォルダに移動しておくと◎![]()
$ git clone 先ほどコピーしたURL
開発してGitHubに追加
VSCODEを用いて開発💻
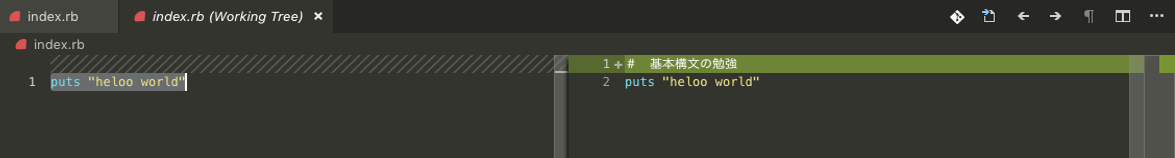
ソース管理画面を開くと変更箇所に色がついてる〜〜〜!!!
という感じに自分の変更した場所に色がつきます![]()
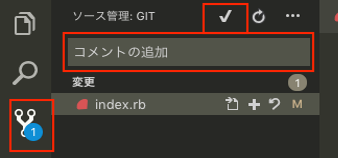
- ソース管理画面を開く
- 変更箇所を確認

- 変更したファイルの「+」をクリックしてステージングする
- コメントを入力して、「✔︎」をクリックしてコミットする

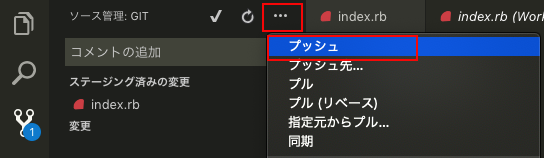
- 「・・・」をクリックしてメニューを開き、「プッシュ」を選択

以上の方法でGitHubに追加されます!
次は、既に作成済みのファイルをGitHubに追加する方法もアウトプットしたい
参考サイト
先輩に教えてもらった後に、この記事書くのにお世話になりました!