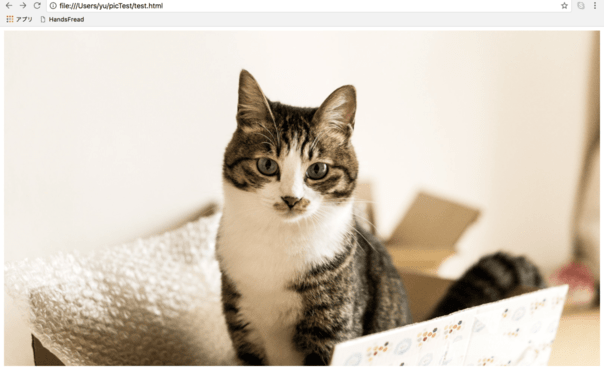
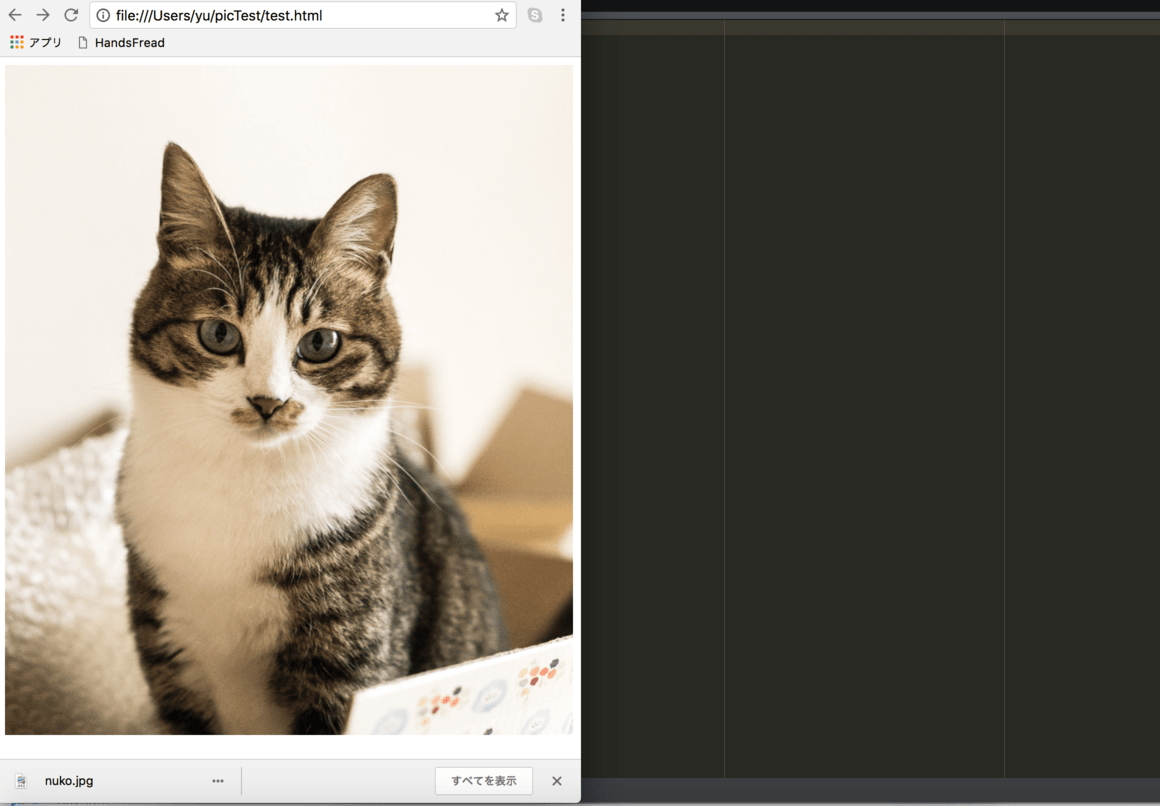
普通にCSSを指定してブラウザを狭めると以下のようになります。

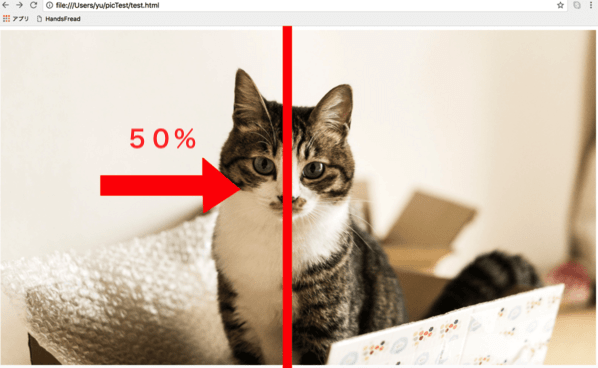
これは画像の基点が画像の左端(下の画像の赤線)!
にあるからです。基点は常に固定されたまま画像が非表示になっていくので、右端だけが消えてゆきます。

基点は固定されるため、基点に対して両側から非表示になってくれるはず、
ということで、position:absoluteと、left:50% で画像の位置を右に、画像の幅の50%だけずらします。
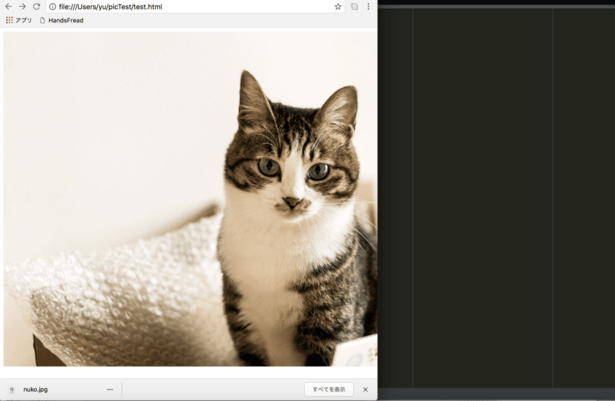
こうすると当然画像の右半分はブラウザの外側に追いやられてしまうので、ここでネガティブマージンを使って、”画像の実体は右にずらしたまま” 表示されるイメージのみ50%左に戻してあげます。

これで完成。
以下、コードです。
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="cat-image">
<img src="/Users/yu/nuko.jpg" alt="">
</body>
.cat-image {
position:relative;
width: 100%;
height:670px;
}
.cat-image img {
position:absolute;
/* ▼画像幅の半分、右に動かす*/
left:50%;
height:670px;
width: 1200px;
/* ▼画像の幅の半分だけ、ネガティブマージンを設定*/
margin-left:-600px;
}
筆者は、サイト内で地図を画像で表示する時に使いました。ブラウザ幅を狭めても画像の縦横両方が縮んでいくのではなく、画像のサイドのみが非表示になるため、ある地点を中央に固定して表示するのにぴったりです。
参考サイト(悩んでいたので非常に助かりました)
http://www.coolwebwindow.com/csstips/csstechnic/templatelayout/000347.php