埋め込みGoogleMapでどこまでできるのか
案件で、「Map付きのページを見やすくしたい」というものがあった。
GoogleMapAPIは、アカウント登録が必要で、さらに閲覧数が多いと有料である。
そのため、可能な限り、埋め込みGoogleMapで見た目の調整ができないか、ということだった。
GoogleMapの埋め込み方法(基本)
-
表示させたい場所を、GoogleMapで検索する。
-
検索結果が出た状態で、GoogleMapの画面左メニューの「地図を共有または埋め込む」を選択。
-
「リンクを送信する」と「地図を埋め込む」のタブが出るので、 「地図を埋め込む」を選択。
-
表示されるiframeタグ(インラインフレームタグ)をHTMLに埋め込む。
iframeタグの例
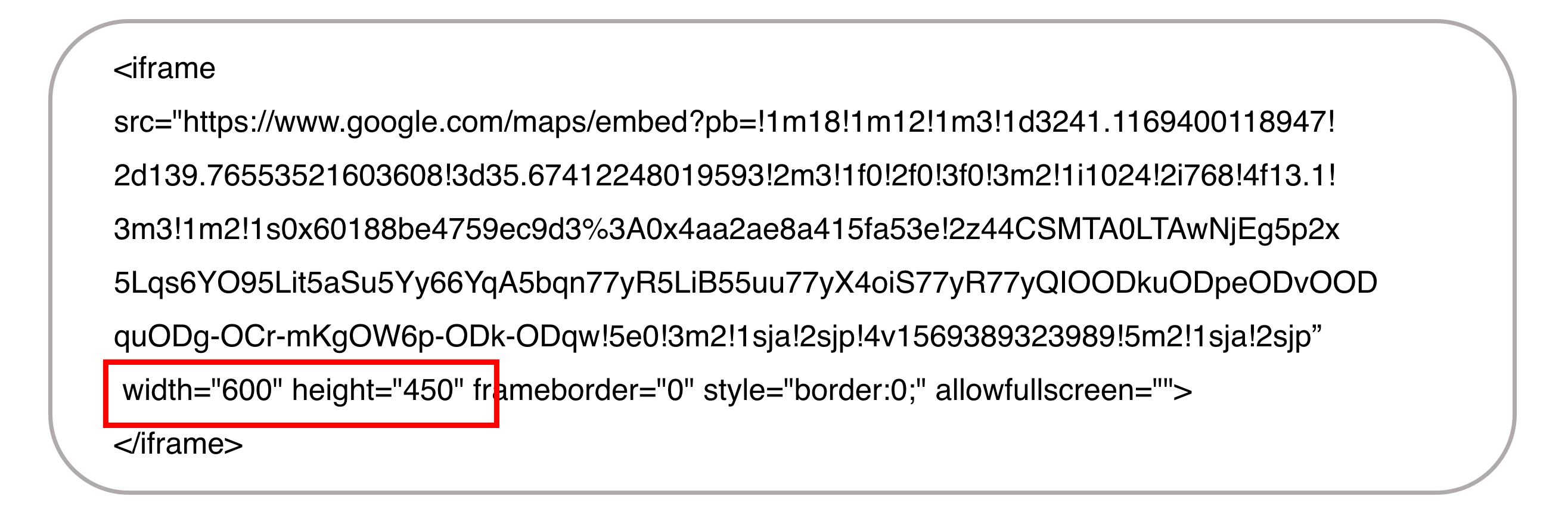
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.1169400118947!2d139.76553521603608! 3d35.67412248019593!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188be4759ec9d3% 3A0x4aa2ae8a415fa53e!2z44CSMTA0LTAwNjEg5p2x5Lqs6YO95Lit5aSu5Yy66YqA5bqn77yR5LiB55uu77y X4oiS77yR77yQIOODkuODpeODvOODquODg-OCr-mKgOW6p-ODk-ODqw!5e0!3m2!1sja!2sjp!4v1569389323989 !5m2!1sja!2sjp”width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
地図が拡大縮小できないとき
地図サイズが、縦横各200pxより小さくなると、地図の拡大・縮小が出来なくなるので注意。
赤枠で囲んだ部分でサイズを調整できる。
または、赤枠部分の記述を削除してCSSでサイズ指定する。

地図の縮尺を調整したいとき
GooglpMapの縮尺の初期値は、Mapが自動で調整したものになる。
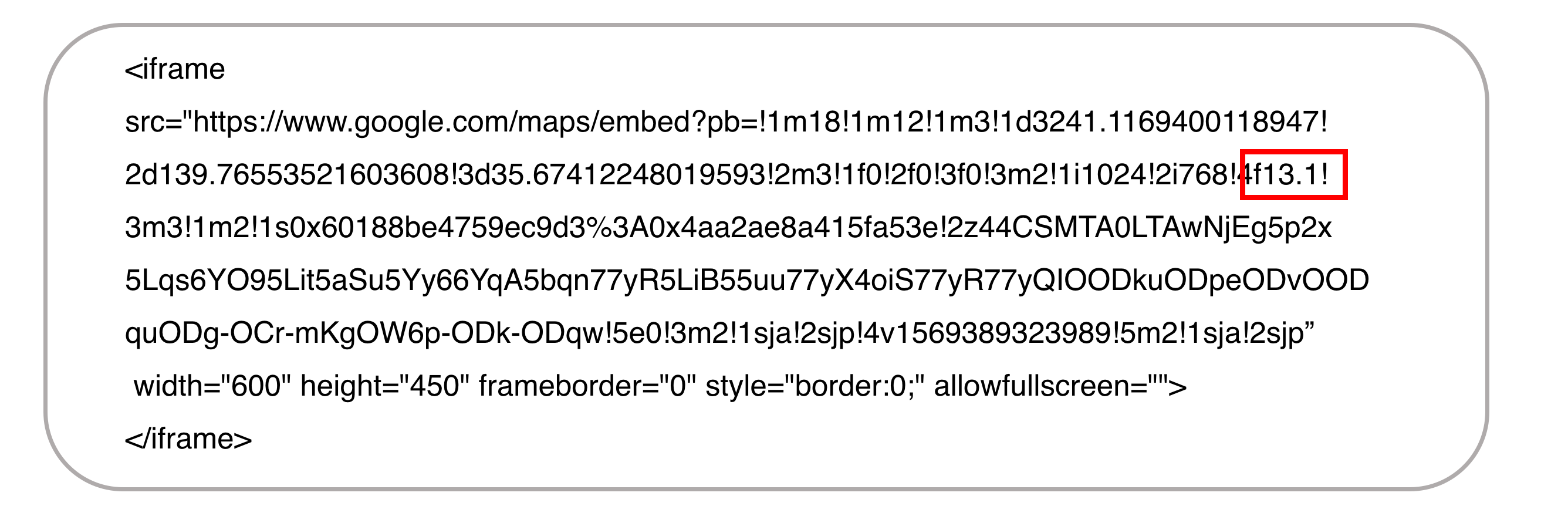
赤枠部分の数字を変えると、13.1を基準に縮尺を大きく/小さくできる。
(0~180の範囲で)
数値を小さく→ズームアップ
数値を大きく→ズームアウト

地図上の赤いピンの位置を変えたいとき
この部分の緯度・経度は、GoogleMapの画面の中央にあたる。
この部分の数字を変えることで、赤いピンの位置を中心からずらすことができるはず…

なのだが…
この方法では、変化がなかった。
埋め込みGppgleMapでは、ここまでは不可能なのだろうか。

しかし、もう1つの別の方法をとると、ピンの移動が可能になった。
パラメータによる位置指定
iframeタグの中身を画像のような記法で書き換える。
 iframeタグ内の緯度・経度は、GoogleMapで場所を検索したときに、URLに出てくるので、そこからコピーしてきたものを微調整する。
iframeタグ内の緯度・経度は、GoogleMapで場所を検索したときに、URLに出てくるので、そこからコピーしてきたものを微調整する。
ピンの位置が見やすい位置に移動した。
この方法の難しいところは、緯度・経度の小数点以下の細かい数字を、自分の感覚で微調整しなくてはいけないところだ。
また、この方法は、Googleによる公式の方法ではないようだ。
仕事の案件などではなるべく使わない方が良い。
(今回の案件でもこの方法は採用はしなかった。)
まとめ・補足
-
非公式な方法ではあるが、パラメータで指定する方法を使えば、以下の設定も可能。
-
表示モード(地図・航空写真・地形図)
-
言語(日本語・英語・中国語など)
-
GoogleMapAPIを利用しなくても、埋め込みGoogleMapで、ある程度の見た目の調整は可能であることがわかった。
-
縮尺の調整をする際などは、「もっと大きく・小さく」のやり取りを繰り返さないためにも、クライアントとの認識合わせが必要。
