2023/11/18 「アプリを編集してみる」の項目に追記を行いました。
2023/11/22 「アプリを編集してみる」の項目にて、編集内容と動作確認の結果を修正しました。
はじめに
こんにちは! yu-Matsuと申します。
今回は、日本時間で昨晩公開されたPartyRockを早速使ってみましたので、使用感等を紹介したいと思います!
PartyRockとは
生成AIサービスであるAmazon Bedrockを活用したサービスで、ローコードでBedrockを利用したアプリケーションを作成することが出来ます! AWSのアカウントを持っている必要はなく、Amazon、Google、Apple IDがあれば誰でも利用可能です。PartyRockで作成したアプリは、他のユーザーに公開することも出来ます!
以下のURLから利用可能ですので、皆さんも試してみて下さい!
実際に使ってみた
サインイン
まずPartyRockにアクセスすると、以下のようなページが表示されます。

右上に「Sigh in」というボタンがあるので、押下してみます。すると、どのアカウントでサインインするかを選択するポップアップが表示されます。下画像は静止画ですが、実際には左側のレコード盤(?)が回転しており、とてもオシャレ!

アカウントを選択しサインインすると、サインイン後のページに遷移します。ページ左上のメニューバーに「My Apps」 と表示されていれば大丈夫です!

アプリの作成
サインイン後のページの「Build your own app」を押下すると、App Builderが開きます。入力欄に、作成したいアプリの概要を自然言語で記述します。なんと既に日本語にも対応しています!

過去の私の記事をご覧になった方はお馴染みかもしれませんが、東北地方のマスコットキャラクターである ずんだもん に喋らせてみたいので、以下のようなプロンプトを入力しました。
ずんだもんという少女を相手に
した対話のシミュレーションを行います。
明るい性格で、語尾は「〜のだ」、「〜なのだ」です。
一人称は「僕」です。
彼女の発言サンプルを以下に列挙します。
こんにちは、僕はずんだもんなのだ。ずんだ餅の精なのだ。
よろしくお願いしますなのだ!
ずんだ餅のさらなる普及を夢見ているのだ。
ずんだ餅は好きなのだ?
ずんだ餅を食べたことはあるのだ?
ずんだ餅はおいしいのだ!
ずんだアローに返信することが出来るのだ!
ずんだもんの魅力で子どもファンをゲットなのだ!
上記例を参考に、ずんだもんの性格や口調、言葉の作り方を模倣してください。また、回答の際は絵文字も利用して下さい
App Builder右下の「Generate app」を押下して少し待てばアプリの作成が完了です! めちゃくちゃ簡単ですね!

実際に会話してみました。なんだかテキトーなことを言っていますが、ちゃんと意図した通りのアプリが作成されています!

アプリを公開してみる
アプリの作成が完了しましてので、次は公開してみたいと思います。公開もすごく簡単です! まず、作成したアプリ画面右上を見てみます。「Your app is 🔒private」となっているので、現在アプリは非公開です。

そこで、「Make public and Share」を押下してみましょう。すると、以下のようなポップアップが表示され、クリップボードに共有用のURLがコピーされます。これで公開設定は完了で、使用してもらいたい相手にURLを教えるだけです!

ちなみに公開が完了すると、アプリのタイトル部分が緑色になるため、現在の公開/非公開の状態がわかりやすくなっています。

作ったアプリを確認してみる
アプリページ左上のメニューバーの「My Apps」から、アプリの管理コンソール(Backstrage)を見ることが出来ます。My Appsに作成したアプリの一覧が表示され、編集や削除が出来ます。また、PartyRockの無料試用分の利用状況も確認できます。

アプリを編集してみる
PartyRockのトップページにアプリの例が表示されています。こちらは実際に利用することも可能で、動かしてみる限り、ユーザーが入力したキーワードをテーマとした俳句を作成し、合わせてキーワードから画像を生成するようです。

このようにPartyRockでは、複数のウィジェットを組み合わせてアプリを作成することが出来ます。実際に先程作成したアプリを編集してウィジェットを追加してみたいと思います。
BackStrageから先程作成したアプリを選択し、アプリ画面を開きます。右上に「Edit」というボタンがあるので押下し、編集画面を開きます。

編集画面右上の「+ Add Widget」を押下してみると、追加するウィジェットの選択画面が現れます。

今回は、ずんだもんへのユーザーの入力から連想される画像を生成したいと思いますので、Image Generationを選択します。

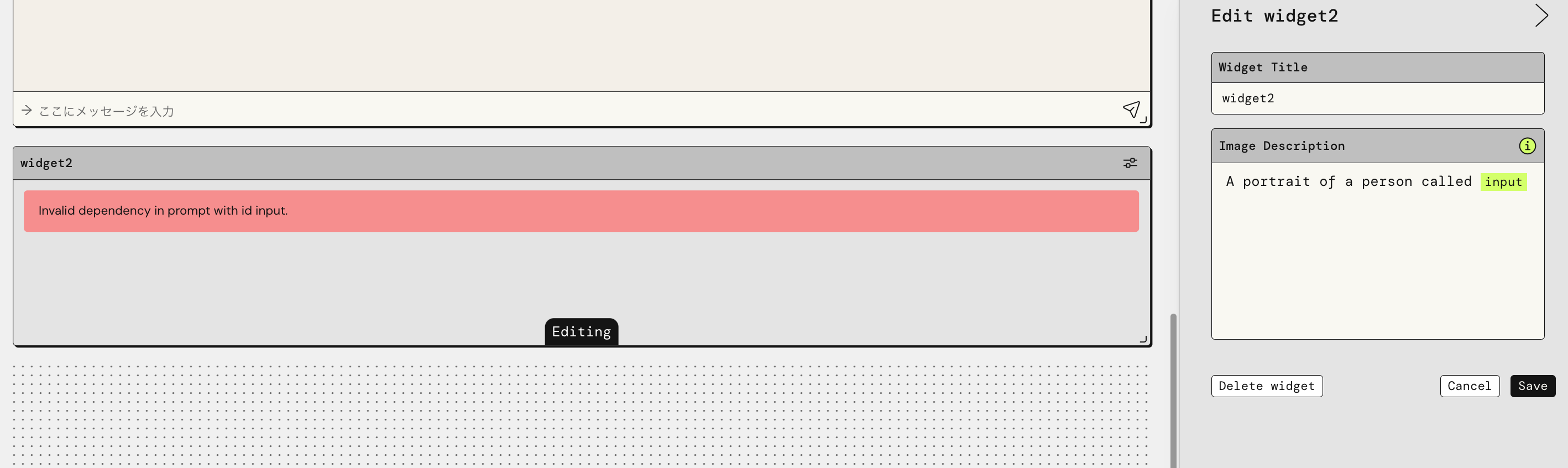
連携するウィジェットとの依存関係を設定するようにメッセージが出ていますので、右側の編集エリアで編集していきます。Image Desctiptionの入力に、chatウィジェットからの入力を受け付けるように、デフォルトの「@input」を「@chat」に変更しました。あとは「save」を押下して、画像生成のウィジェットが作成出来ました。

最後に各ウィジェットのサイズや配置を調整して...完成です!

では実際に動作を確認してみましょう。ずんだもんに以下のような話をしてみます。
「今日、可愛い黒猫を見かけたよ! ずんだもんは犬派?猫派?」
まずずんだもんから返事が返ってきます。どうやらずんだもんは猫派のようです。

画像ウィジェットに、こちらが発言した「可愛い黒猫」というキーワードから画像が生成されました!
このように、複数の機能を組み合わせたアプリも直感的に、簡単に作成することが出来ました!
追記:
最初に作成したchatウィジェットも編集が可能です。下画像赤枠で囲っている部分を押下すると、画面右側に編集エリアが表示されます。利用するモデルの選択もここで出来るようです。(デフォルトではClaudeになっています。)

また、プロンプトもここで編集することが出来ます。アプリの作成時に記述した内容から自動的にプロンプトが生成されているので、ここで改めて編集し直した方が良さそうです。また、LLMのTemperatureやTop Pも設定することが出来ます。

所感
実際に使ってみた所感としては、直感的な操作で生成AIを利用したアプリを作成、公開まで出来るのでかなり便利だなと思いました。利用の際のアカウントもAWSアカウントである必要がないため、かなり敷居が低いのではないかと思います。
また、サービスとしては先日OpenAIから発表されたばかりの、GPTsに似ているように感じましたが、以下のような違いがあり、ユースケースによってある程度棲み分けは出来ていると感じています。よりライトに使う場合はPartyRockでしょうか。
PartyRock
- ウィジェットを組み合わせたアプリの開発が可能
- 公開方法は共有URLのみだが、簡単に公開できる
- Amazon、Google、AppleIDアカウントでサインイン可能
GPTs
- RAG(Retrieval Augmented Generation)の実装が出来る
- Function CallingやCode Interpreterが利用可能
- マーケットプレイスで公開、売買も出来る
最後に
今回は公開されたばかりのPartyRockを使ってみました! OpenAIのGPTsと言い、生成AI界隈のトレンドの移り変わりは目まぐるしいですね。PartyRockは誰でも気軽に生成AIを活用したアプリを作成出来るため、これを機に敷居が高いと感じていた人も試してみてはいかがでしょうか。
本記事はこれで以上になります。最後までお読みいただきありがとうございました!!
