やってみたいけど敷居高いのでできない、という弊社社員を想定して書きます。
Djangoプロジェクト名は、仮に「test-oauth-client」とします。1
PyCharm は有料のPython 開発環境です。
1. Python 仮想環境 を作るまで
1-1. HomeBrew のインストール 2
http://brew.sh/index_ja.html ここから。
1-2. Python3のインストール
$ brew install python3
完了すると、pyvenv-3.5 コマンドも一緒にインストールされます。
1-3. 仮想環境の作成
先ほど、Python3 と一緒にインストールされた pyvenv-3.5 を使います。
$ cd
$ mkdir .virtualenvs
$ pyvenv-3.5 .virtualenvs/test-oauth-client
ホームディレクトリ/.virtualenvs/test-oauth-client に、Python3.5 の仮想環境が作られます。
仮想環境の名前は、Django プロジェクト名と必ずしも一致させる必要はありませんが、一致させたほうがわかりやすいでしょう。
1-4. 試しに仮想環境に入ってみる
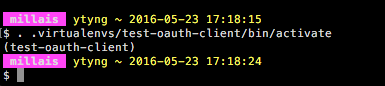
$ . .virtualenvs/test-oauth-client/bin/activate
↑ドットコマンドです。source .virtualenvs/test-oauth-client/bin/activate でも同じです。
プロンプトに (test-oauth-client) と追加されます。
これは、仮想環境に入ったことを表しています。
$ python --version
Python 3.5.1
$ /usr/bin/env python --version
Python 3.5.1
$ which python
/Users/ytyng/.virtualenvs/test-oauth-client/bin/python
仮想環境に入っている間だけ、デフォルトの Python の場所が変更されます。
仮想環境から出るには
$ deacitvate
なお、仮想環境に入るには「virtualenvwrapper」という Python ライブラリがあると便利かもしれません(ここでは言及しません)。
2. Djangoプロジェクトを作るまで
2-1. 仮想環境に入っておく
仮想環境上に Django をインストールするため、activate しておきます。
$ cd
$ . .virtualenvs/test-oauth-client/bin/activate
2-2. ディレクトリの作成
適当なディレクトリの下に、test-oauth-client ディレクトリを作成します。
これがリポジトリのルートとなります。
$ cd workspace
$ mkdir test-oauth-client
$ cd test-oauth-client
2-3. Django のインストール
Django のコマンドでプロジェクトディレクトリを作成するため、Django をインストールしておきます。
$ pip install django
2-3. startproject
先ほどのディレクトリの中に、Django プロジェクトを作成します。
Django プロジェクトはリポジトリルートから1階層下げたほうが使い勝手が良いでしょう。
$ pwd
/Users/ytyng/workspace/test-oauth-client
$ django-admin.py startproject test_oauth_client
test_oauth_client ディレクトリが作成されます。
2-4. Django プロジェクトの実行
$ cd test_oauth_client
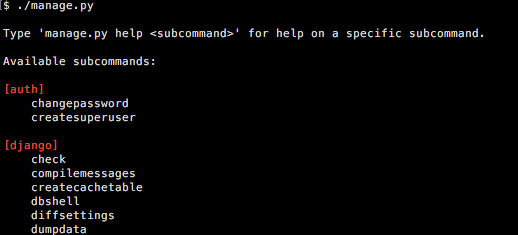
$ ./manage.py
エラーなくサブコマンド一覧が表示されることを確認します。
$ ./manage.py migrate
初期データベースが作成されます。
デフォルトでは SQLite3 が使われます。
2-5. Djangoプロジェクトの実行
まったく何もしていないプロジェクトですが、ひとまずテストHTTPサーバを起動してみます。
$ ./manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
May 23, 2016 - 08:38:32
Django version 1.9.6, using settings 'test_oauth_client.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
このように出力されれば起動しています。
2-6. ブラウザで動作の確認
ブラウザで、http://127.0.0.1:8000/ にアクセスしてみましょう。
「It worked!」 が表示されれば、Django が起動しています。
動作を確認したら、ターミナル上で Ctrl+c を押して、サーバを終了しておきましょう。
3. PyCharm のインストールと設定
3-1. インストール
https://www.jetbrains.com/pycharm/
ここからインストールしてください。
30日間試用できます。
3-2. 起動とプロジェクトの登録
リポジトリルートに移動し
$ cd ~/workspace/test-oauth-client/
PyCharm 起動
$ charm .
これでも同じです。$ open -a PyCharm .
また、PyCharm のアイコンをダブルクリックして起動し、File → Open からディレクトリを開いても良いです。
3-3. PyCharm のセットアップ
3-3-1. プロジェクトストラクチャの設定
まず、プリファレンスを開きます。
⌘+,
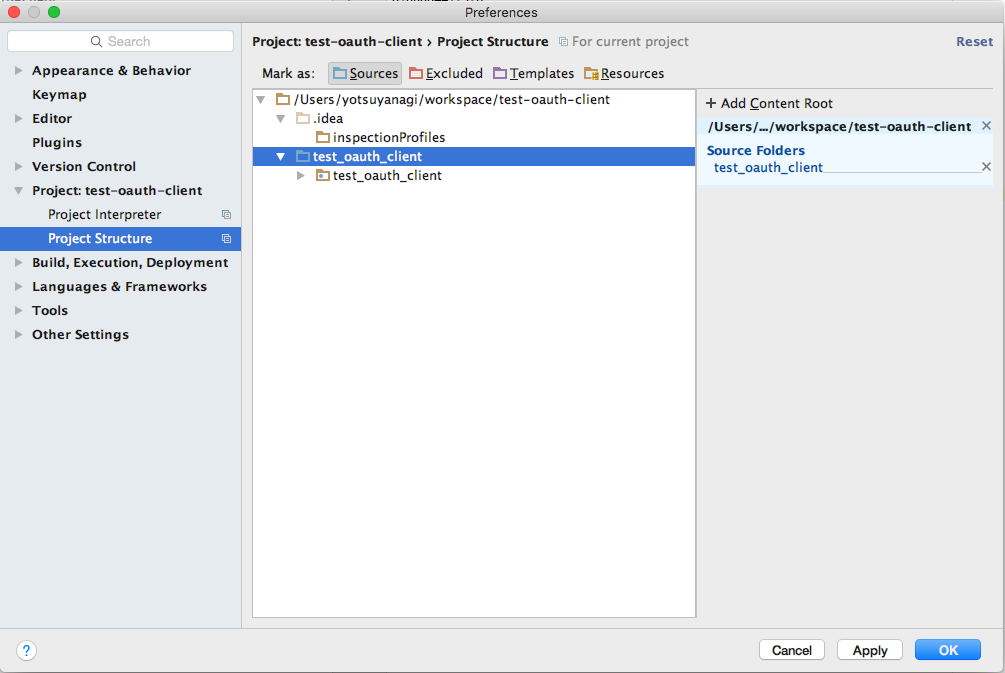
検索窓に 「structure」と入力し、左ペインに出てきた「Project Structure」をクリック。
Django のプロジェクトルートである、test_oauth_client (リポジトリルートの1階層下の)が見えると思いますので、それをクリックして選択し、「Sources」をクリック。
右ペインの、「Source Folders」にディレクトリが追加されますので、「OK」をクリック。
3-3-2. Python 仮想環境の指定
プリファレンスを開きます。⌘+,
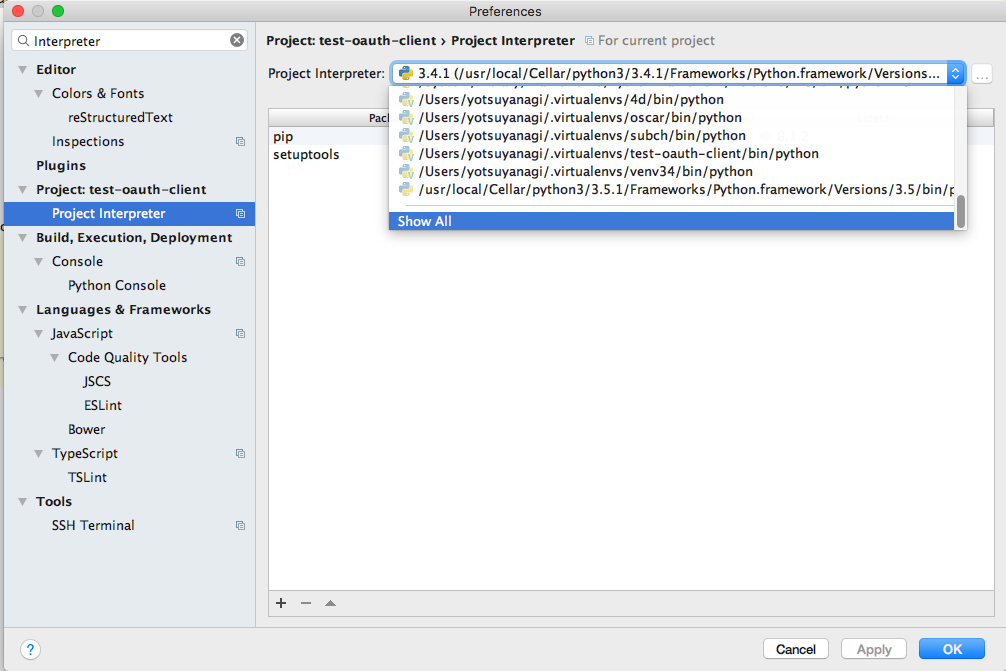
検索窓に 「interpreter」と入力してください。
検索結果に、「Project Interpreter」 が出てきますので、クリック。
右ペインの、「Project Interpreter」プルダウンをクリックして開き、一番下に「Show All」があるのでクリックしてください。
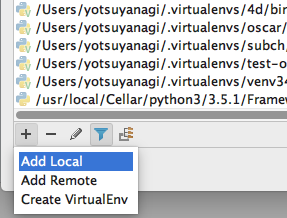
Project Interpreters ダイアログが表示されますので、左下の「+」をクリックし、「Add Local」を選択。
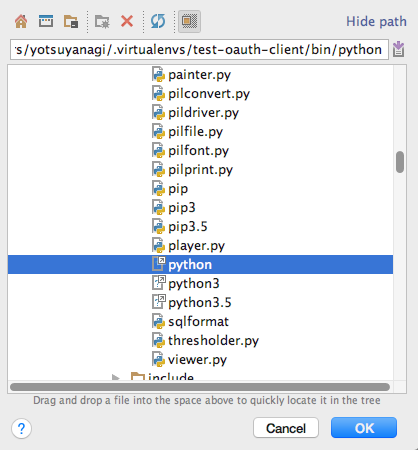
ファイル選択ダイアログが表示されますので、一度左上のホームアイコンをクリックしてください。
そして、先ほど登録した .virtualenvs/test-oauth-client を探して開いていきます。
さらに、その中の bin/python のシンボリックリンクを選択し、「OK」をクリック。
さらに、「OK」をクリック→Preference ウインドウに戻るので、先ほどの仮想環境が選択されていることを確認後さらに「OK」。
バックグラウンドで、プロジェクト構造の再スキャンが始まります。
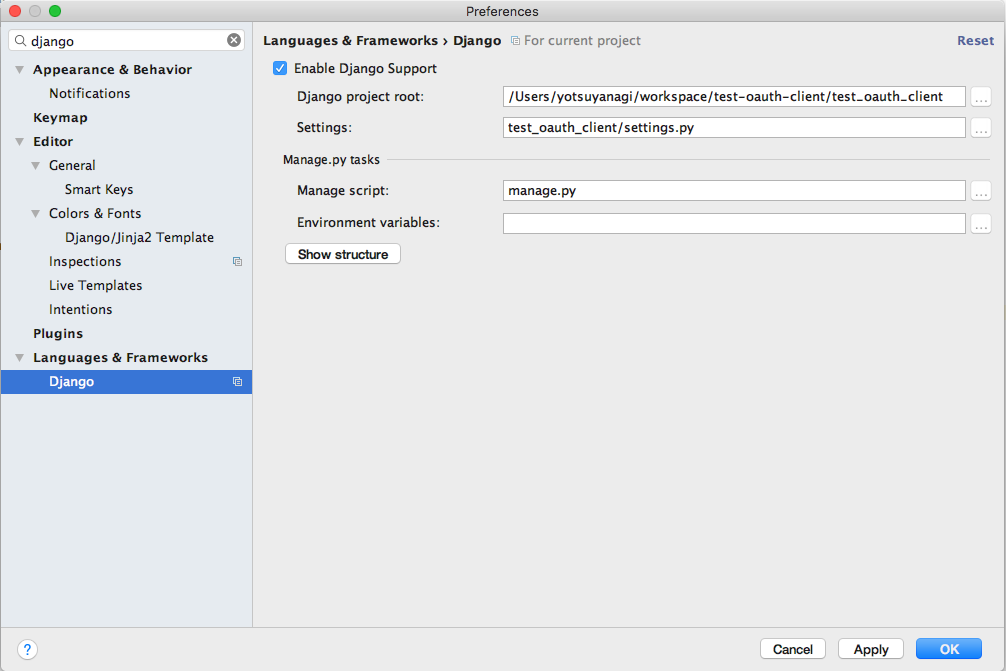
3-3-3. Django 環境の指定
プリファレンスを開きます。⌘+,
検索窓に 「django」と入力してください。
Languages & Frameworks の中の「Django」が検索されますので、クリックして選択。
「Enable Django Support」にチェック。
Django project root に、test_oauth_client (リポジトリルートの1階層下の) を指定
settingsに、settings.py を指定。
「OK」をクリック
3-3-4. 起動コンフィグレーションの設定
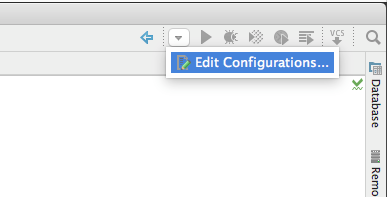
PyCharmの、右上にある [▼] プルダウンをクリックし、「Edit Configurations...」をクリック。
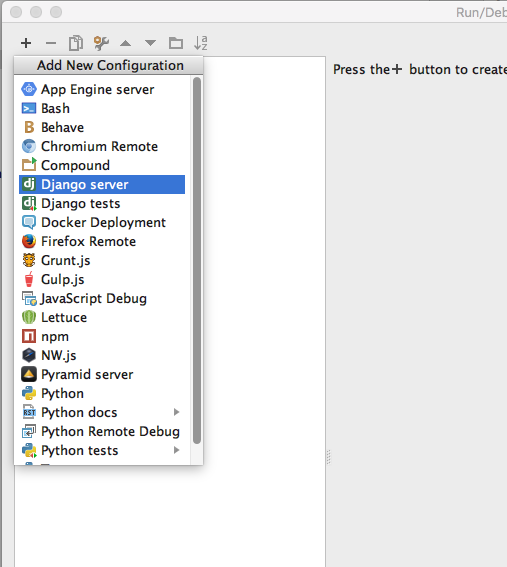
Run/Debug Configurations ダイアログが開くので、右上の + をクリックし、「Django server」を選択
Name: は任意で良いですがひとまず runserver とし、OK をクリック。
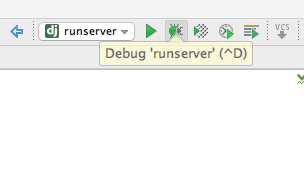
先ほどのプルダウンの2つ右隣の、虫ボタンをクリック。デバッグ実行モードとなります。
http://127.0.0.1:8000/ にブラウザでアクセスしてみると、デモページが表示されます。
3-4. ブレイクポイントの設定
PyCharm でデバッグする準備が整いました。
さて、今のプロジェクト内容はデフォルトのため、ブレイクポイントを設定するプログラムすらありませんので、Django のコード中にブレイクポイントを仕込んでみます。
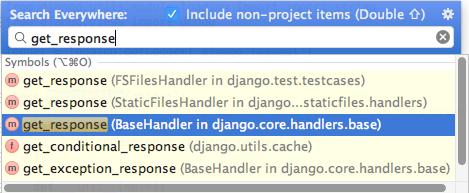
PyCharm上で、Shift を 4 回押し、検索窓に「get_response」を入力します。
いくつか get_response が該当しますが、 BaseHandler in ... と説明がついているものを選択してください。
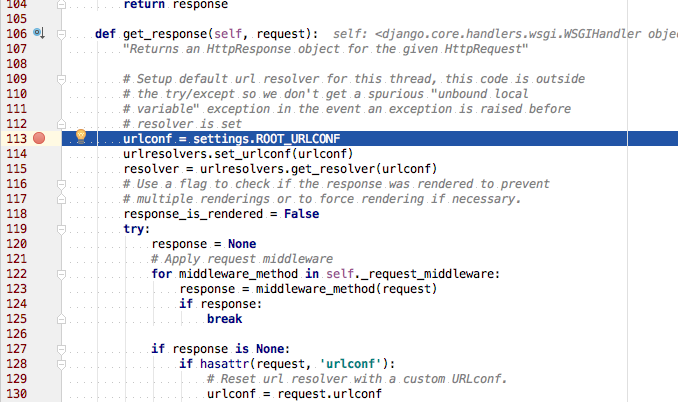
BaseHandler クラスの get_response メソッドが表示されますので、エディターペインの左側をクリックするとブレイクポイントを設定できます。
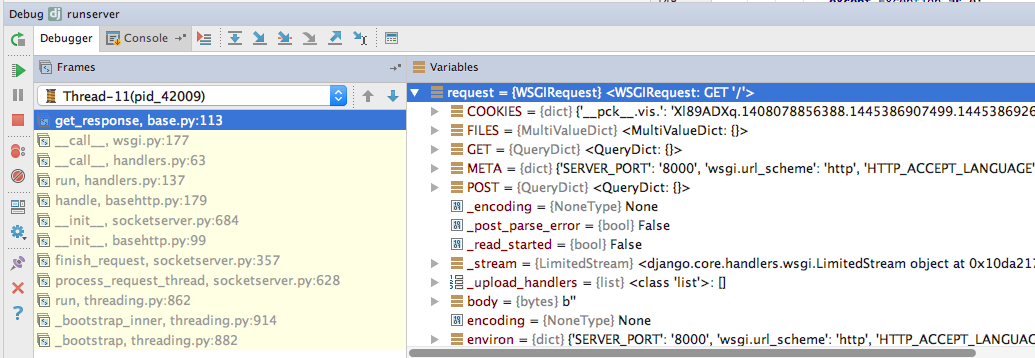
そして、ブラウザをリロードすると、ブレイクポイントで処理が停止し、ステップ実行したり、デバッガで変数を見れたりできるはずです。