ブラウザの自動操作やってみたかったので、その時のメモ。
こんな感じのことができるよーになる。

環境
・Mac OS High Sierra(10.13.2)
・Google Chrome 67.0.3396.99
・Selenium IDE 3.1.1
selenium IDE とは
公式ページ参照。
そのうちまとめる。
とりあえず動かす
最初のサンプルを動かすまで。
selenium IDEのインストール
chromeのウェブストアからインストールするだけ。
https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd

そしたらブラウザの右上にseleniumIDEのアイコンが出てくるよーになる。
自動操作のシナリオを作る
サンプルのもので実現したかったのは下記のシナリオ。
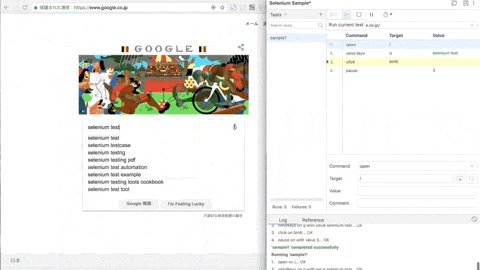
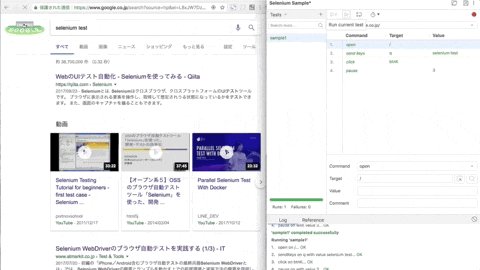
- googleの検索画面( https://www.google.co.jp/ )を開く
- 検索キーワードに「selenium test」と入力する
- 検索を実行する
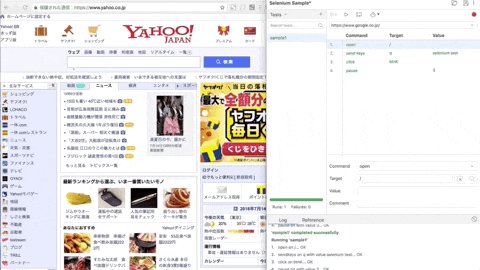
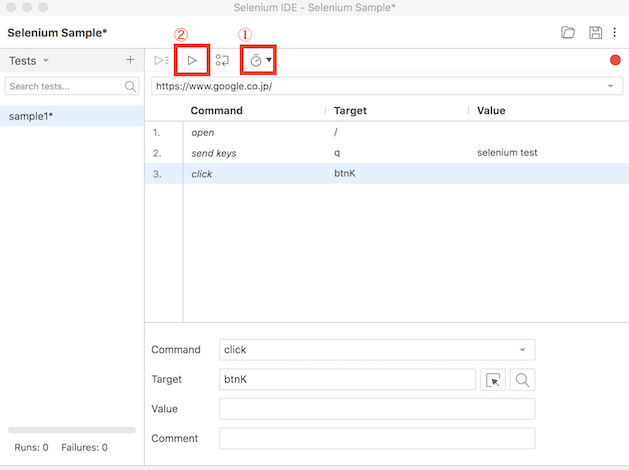
selenium IDE上でシナリオを作る
IDE上でシナリオを作るのに最低限必要な要素は3つ。
・ Command : 「どんな」操作をしたいのか
・ Target : 「どれ」に対して操作をしたいのか
・ Value : 「なに」を入力値とするのか
今回のサンプルであればこんな感じ。
| No | Command | Target | Value |
|---|---|---|---|
| 1 | open | https://www.google.co.jp/ | |
| 2 | sends key | q | selenium test |
| 3 | click | btnK |
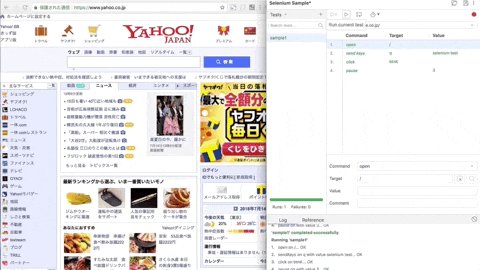
シナリオを動かす
先ほどの手順で作成したシナリオを動かしてみる。
①実行速度を指定(デフォルトは最高速度)
②実行ボタンを押下

次書くこと
デモサイトがあるので、それで遊んだ結果をメモする。
要素としては、下記のものが含まれる。
・テキストボックス
・プルダウン
・ラジオボタン
・セレクトボックス
入力→確認→完了の画面遷移のシナリオも試す。