---細かい説明など、後日追記します。ーー
本テキストは、中高生向けとなっているので、説明が多くなっています。
一般の方は
テキストに関する質問はコメントして頂ければ、24時間以内に回答いたします。
今回はマルチプラットフォームに対応したアプリケーションプラットフォームである "Monaca" を利用してスマートフォンアプリを作成します。
練習のために、電卓アプリケーションを作成しましょう。
・対象
簡単なHTML、Javascriptを扱えるレベルの中高生
(このように折りたたんでいる部分も読むようにしてください。練習のため、このテキストを開いてみてください。)
**無事開けています!次に進みましょう!**1. 開発環境の準備
Monacaはクラウド上に開発環境があり、ブラウザさえあれば開発が行なえます。
以下に、手順を記載するので、ユーザ登録などがお済みでない方はご参考ください。
Monacaにアクセスし、ユーザ登録を行います。
[無料プランで始める]ボタンを押します。

次にユーザ登録を行います。
[メールアドレス]、[パスワード]を入力し、[いますぐ登録(無料)]ボタンを押します。

メールが送信されるので、以下のようなメールが来ていることを確認します。
[本登録はこちら]ボタンを押して、本登録を完了してください。

2. プロジェクトの作成
まず、プロジェクトを作成します。
Monaca ダッシュボードを開きます。
[新規プロジェクトの作成]ボタンを押します。

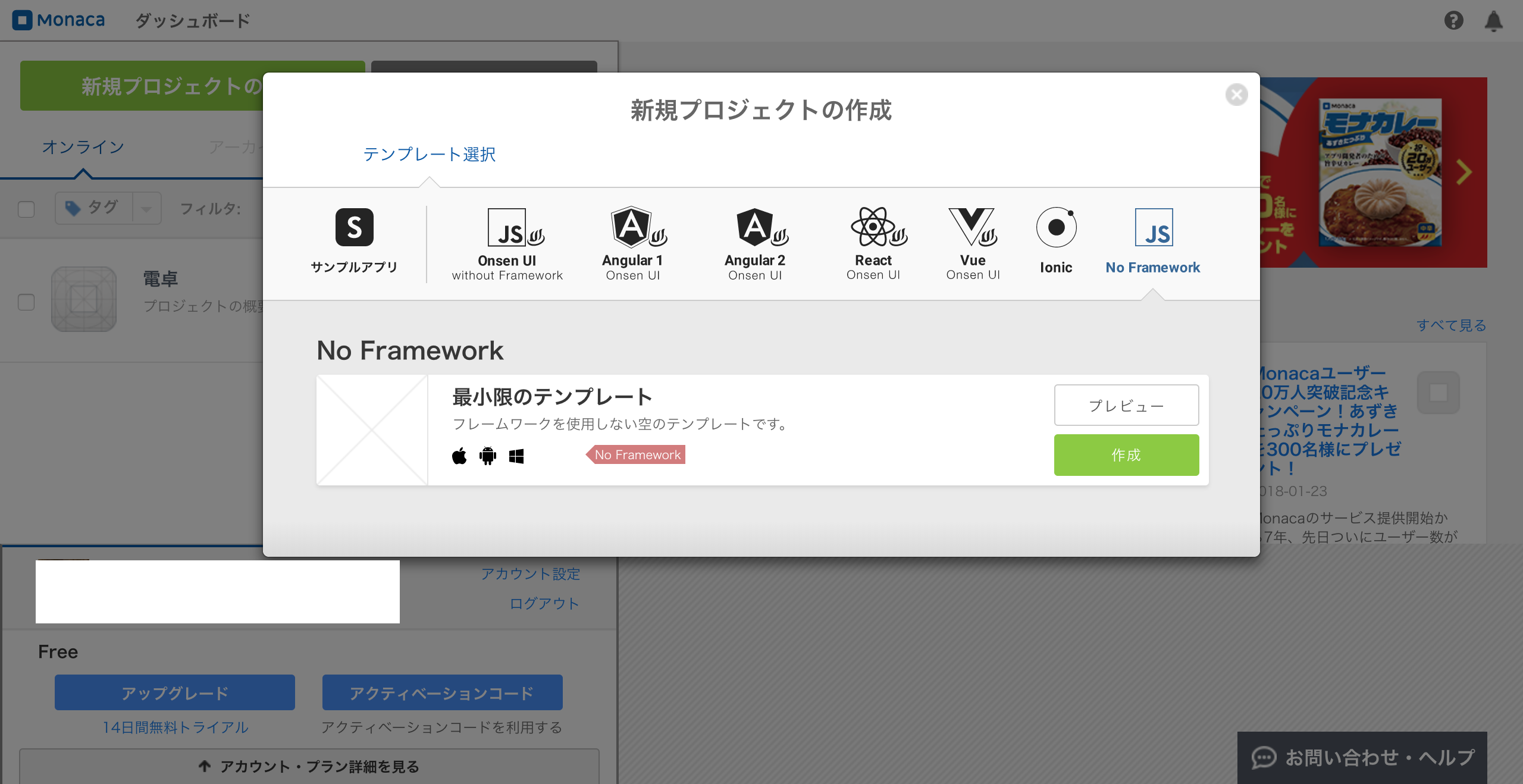
[No Framework]を選択し、[作成]ボタンを押します。
(今回は学習をシンプルにするために、フレームワークは利用しません。
多くの場合フレームワークを利用すると、簡単に高機能なアプリケーションを作成できます。)

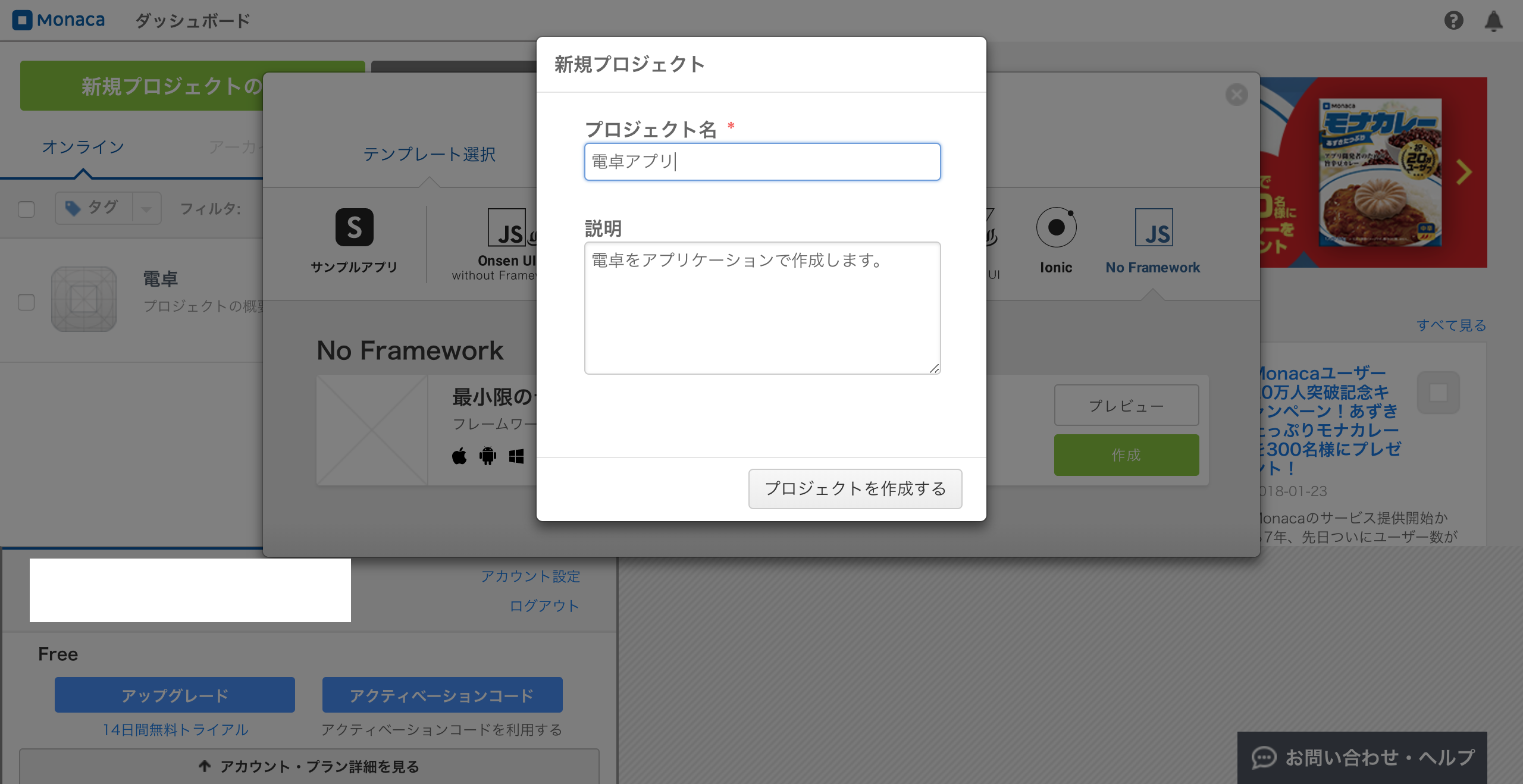
次に、[プロジェクト名]と[説明]を入力して、[プロジェクトを作成する]ボタンを押します。
命名に悩む場合は、画像のように[プロジェクト名]を"電卓アプリ"としても良いでしょう。
(プロジェクト名や説明は管理しやすいように適切に入力できるといいですね。)

以上で、プロジェクトの作成は完了です。
次からいよいよ開発作業に入ります。
3. 開発(画面の作成)
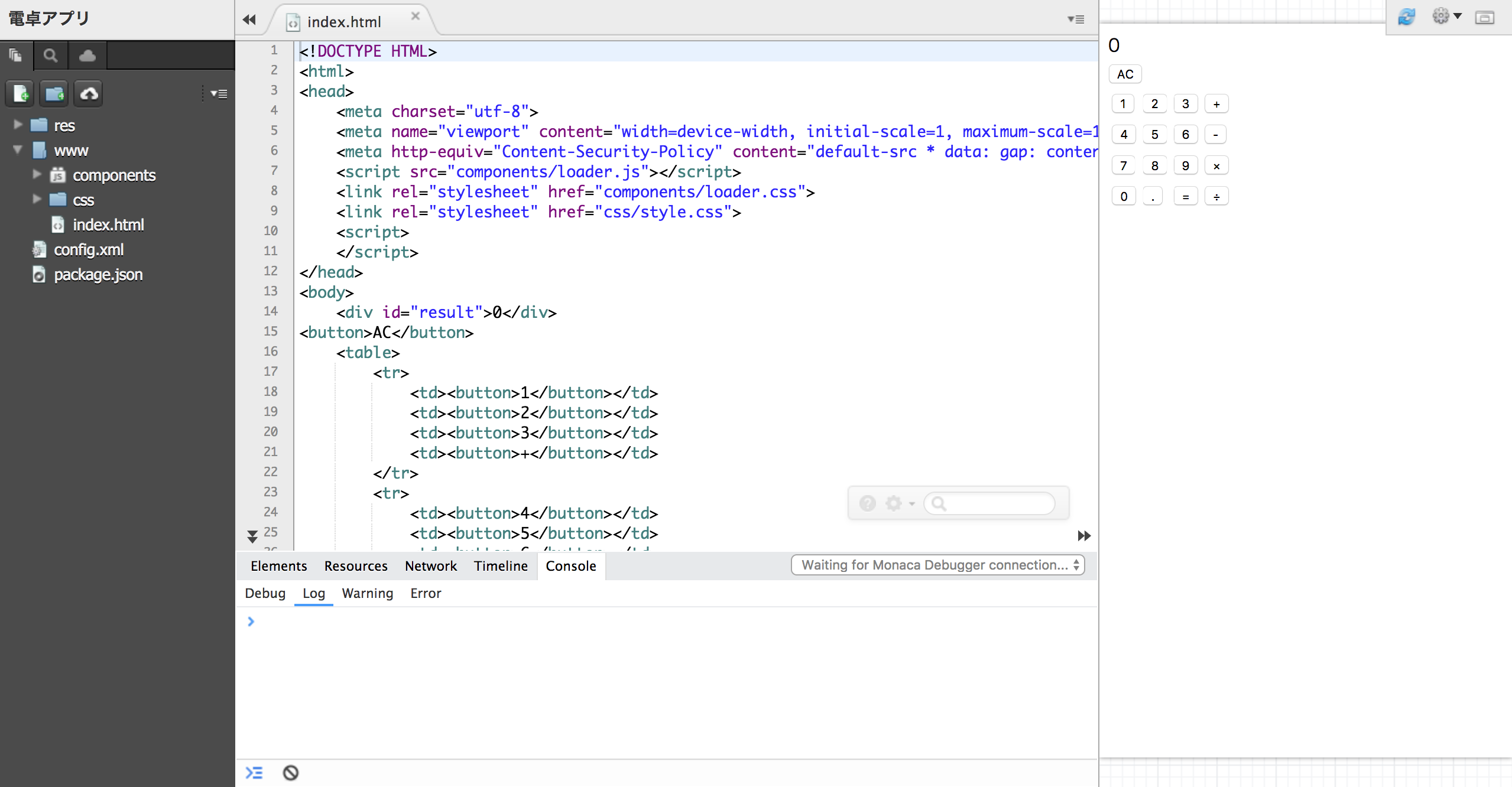
開発したいプロジェクトの[開く]ボタンを押して、プロジェクトを開きましょう。

はじめに以下のようなソースコード("index.html"というファイル)が表示されています。
このソースコードに記述した内容がアプリケーションを開いて最初に表示される画面となります。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
<body>
<br />
This is a template for Monaca app.
</body>
</html>
電卓に必要な、文字盤とボタンを表示するようにソースコードを書き換えてみましょう。
まずは、自分で考えて実装してみてください。
わからない場合は以下の回答例も参考にしてみてください。
解答例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
<body>
<div id="result">0</div>
<button>AC</button>
<table>
<tr>
<td><button>7</button></td>
<td><button>8</button></td>
<td><button>9</button></td>
<td><button>×</button></td>
</tr>
<tr>
<td><button>4</button></td>
<td><button>5</button></td>
<td><button>6</button></td>
<td><button>-</button></td>
</tr>
<tr>
<td><button>1</button></td>
<td><button>2</button></td>
<td><button>3</button></td>
<td><button>+</button></td>
</tr>
<tr>
<td><button">0</button></td>
<td><button>.</button></td>
<td><button">=</button></td>
<td><button>÷</button></td>
</tr>
</table>
</body>
</html>
以上で画面の作成は完了です。
4. 開発(ボタンの処理)
次に、ボタンを押した時の処理をJavascriptで記載します。

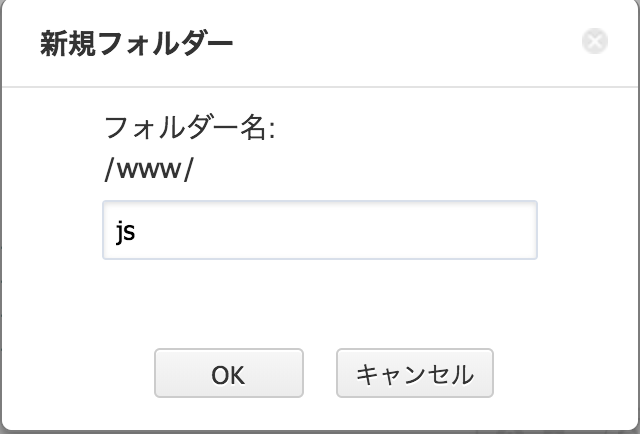
画面の左上にある[新規フォルダー]ボタン を押して、フォルダーを追加します。
を押して、フォルダーを追加します。
[フォルダー名]に"js"と入力して[OK]ボタンを押し、"js"という名前のフォルダーを作成します。
(フォルダー名はなんでも構わないのですが、Javascript用のフォルダーを"js"とする慣例があります。)

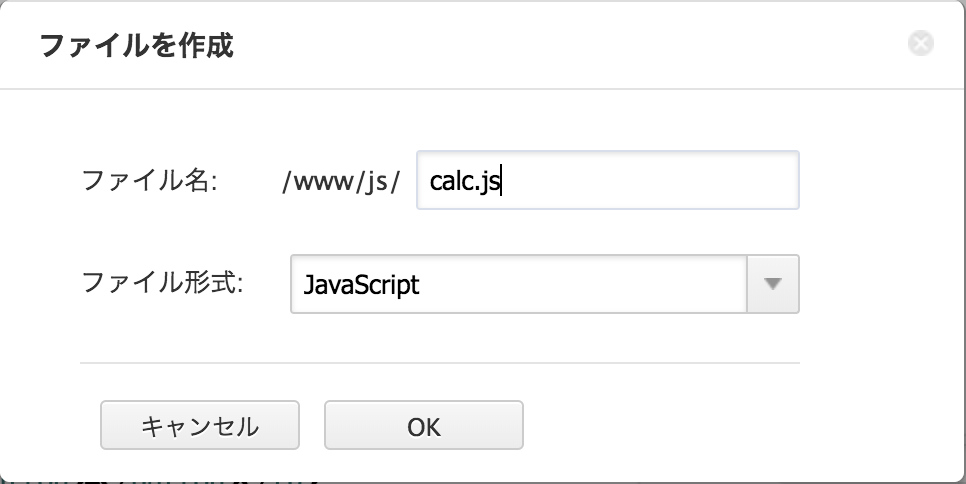
次に、さきほど作成した"js"フォルダーをクリックして選択状態にした上で、画面の左上にある[新規ファイル]ボタン を押して、ファイルを追加します。
を押して、ファイルを追加します。
[ファイル名]を"calc.js"と入力して[OK]ボタンを押し、"calc.js"というファイルを作成します。
([ファイル形式]は自動で(末尾の".js"を読み取って)、"JavaScript"が選択されているはずです。
こちらのファイル名もなんでも構いません。
より良い名前があれば、変更してみてください。)

作成したファイルに、各種ボタンで利用する処理を記載します。
Javascriptに自身が無い方は順を追って説明していくので、この中を見てください。
onclick=""はonclick属性といい、onclick属性を追加した要素(画面の部品)に、クリックした時の処理をダブルクォーテーション("")の中に書くことができます。
今回の場合は、1という文字が書いているボタンを押すとdocument.getElementById(`result`).textContent = 1;という処理が実行されます。
"document"は表示しているHTMLファイルです。
次に、"getElementById()"について説明します。
カッコの中で指定したIDの要素(画面の部品)をHTMLの中から探し出して、使えるようにする関数です。
Javascriptでは、documentのgetElementById()ということを表すのに、(*document.getElementById()のように各要素を.でつなぐという約束があります。
この先もよく出るので覚えておいてください。)
"document.getElementById(¥result¥)"とすると、IDが"result"の要素を使えるようにします。
今回の場合だと、<div id="result">0</div>ですね。
そして、textContentとは、の中に書かれている文字だと思って貰えれば良いです。
なので、document.getElementById(result).textContentは<div id="result">0</div>に書かれている文字ということなので、今回の場合は、0ということになります。
結局、document.getElementById(`result`).textContent = 1;という処理は、<div id="result">0</div>を<div id="result">1</div>に書き換える処理だったんですね。
以上で、onclick属性についての話は終わりです。
上手く理解できましたか?
もっと詳しく知りたい場合は、"onclick"で検索してみるのも良いと思います!
1-1のソースコード
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="js/calc.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
<body>
<div id="result">0</div>
<button>AC</button>
<table>
<tr>
<td><button>7</button></td>
<td><button>8</button></td>
<td><button>9</button></td>
<td><button>×</button></td>
</tr>
<tr>
<td><button>4</button></td>
<td><button>5</button></td>
<td><button>6</button></td>
<td><button>-</button></td>
</tr>
<tr>
<td><button onclick="document.getElementById(`result`).textContent = 1;">1</button></td>
<td><button>2</button></td>
<td><button>3</button></td>
<td><button>+</button></td>
</tr>
<tr>
<td><button">0</button></td>
<td><button>.</button></td>
<td><button">=</button></td>
<td><button>÷</button></td>
</tr>
</table>
</body>
</html>
1-2.関数の呼び出し
次に、関数の呼び出しについて説明します。
以下のように"index.html", "js/calc.js"を編集して、2のボタンに処理を実装してみましょう。
<button>2</button>
↓
<button onclick="display()">2</button>``
//以下を加える
function display() {
document.getElementById(`result`).textContent = 2;
}
そうすると、2の書かれたボタンを押すと、文字盤に2と表示されたかと思います。
これは1-1.onclick属性についてで記載した内容と同じことをしています。(1が2になっている以外)
どういうことか説明します。
function 関数名() {
処理
}
上記のように記述することで、処理に名前をつけることができます。
これを関数の宣言と呼びます。
(処理への名前付けだと思ってください。)
今回の場合は、document.getElementById(`result`).textContent = 2;という処理にdisplay()という名前をつけたということになります。
なので、document.getElementById(`result`).textContent = 2;と書くかわりに、display()と書くことができます。
そのため、<button onclick="display();">2</button>は<button onclick="document.getElementById(`result`).textContent = 2;">2</button>と書いているのと同じことです。
このように処理を関数にして、HTMLの方では、関数を呼び出すだけにすると、HTMLがきれいになりますよね?
他にも関数には良いところがあるのですが、それは次に説明します。
1-2のソースコード
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="js/calc.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
<body>
<div id="result">0</div>
<button>AC</button>
<table>
<tr>
<td><button>7</button></td>
<td><button>8</button></td>
<td><button>9</button></td>
<td><button>×</button></td>
</tr>
<tr>
<td><button>4</button></td>
<td><button>5</button></td>
<td><button>6</button></td>
<td><button>-</button></td>
</tr>
<tr>
<td><button onclick="document.getElementById(`result`).textContent = 1;">1</button></td>
<td><button onclick="display();">2</button></td>
<td><button>3</button></td>
<td><button>+</button></td>
</tr>
<tr>
<td><button">0</button></td>
<td><button>.</button></td>
<td><button">=</button></td>
<td><button>÷</button></td>
</tr>
</table>
</body>
</html>
function display(){
document.getElementById(`result`).textContent = 2;
}
1-3.関数での引数の利用
次に、関数の呼び出しについて説明します。
以下のように"index.html", "js/calc.js"を編集して、2のボタンに処理を実装してみましょう。
<td><button onclick="document.getElementById(`result`).textContent = 1;">1</button></td>
<td><button onclick="display();">2</button></td>
<td><button>3</button></td>
↓
<td><button onclick="display(1);">1</button></td>
<td><button onclick="display(2);">2</button></td>
<td><button onclick="display(3);">3</button></td>
function display(x) {
document.getElementById(`result`).textContent = x;
}
そうすると、1,2,3の書かれたボタンを押すと、文字盤にそれぞれ1,2,3と表示されたかと思います。
Javascriptの関数は一つしか定義していませんが、さまざまな文字を表示できていますね。
関数を定義する際に名前だけでなく、引数という変数を宣言することができます。
function display(x){~中略~}という記述は、"xという変数を用意して、関数を使用するときにxに値を代入してから利用する"という定義となります。
これは数学でf(x) = x+2と定義した時にf(3)をxに3を代入して、3+2と計算しますよね?
数学では、一文字の変数ばかり使ってきたかと思いますが、プログラミングでは複数の文字を使った変数を利用します。
例えば、以下のように定義することもできます。
function display(number) {
document.getElementById(`result`).textContent = number;
}
この関数は先程書いた関数と全く同じです。
全く同じですが、こちらのソースコードの方が良いとされることが多いです。
理由としては、引数が単にxというより、number(数字)と言われる方が、何を代入すればいいかわかりやすいためです。
結局、display(1)は文字盤に1を表示する処理を表し、display(2)は文字盤に2を表示する処理を表すことになります。
同様に他の数字も表示できます。
1-3のソースコード
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="js/calc.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
<body>
<div id="result">0</div>
<button>AC</button>
<table>
<tr>
<td><button>7</button></td>
<td><button>8</button></td>
<td><button>9</button></td>
<td><button>×</button></td>
</tr>
<tr>
<td><button>4</button></td>
<td><button>5</button></td>
<td><button>6</button></td>
<td><button>-</button></td>
</tr>
<tr>
<td><button onclick="display(1);">1</button></td>
<td><button onclick="display(2);">2</button></td>
<td><button onclick="display(3);">3</button></td>
<td><button>+</button></td>
</tr>
<tr>
<td><button">0</button></td>
<td><button>.</button></td>
<td><button">=</button></td>
<td><button>÷</button></td>
</tr>
</table>
</body>
</html>
function display(number) {
document.getElementById(`result`).textContent = number;
}
1-4.数字ボタンの処理の実装
1-3節のdisplay関数は文字を一つしか表示できませんでした。
本物の電卓であれば、ボタンを押すたびに数字がひとつずつ増えますよね?
本物の電卓と同じような実装にしていきましょう。
var integerPart = 0;
function appendIntegerPart(number) {
integerPart = integerPart*10 + number;
document.getElementById("result").textContent = integerPart;
}
まず、var integerPart = 0;について説明します。
Javascriptではvar 変数名 = 初期値というように変数を宣言することができます。
var integerPart = 0;という記述は、calc.jsの中でintegerPartという変数が利用できるようにするというものです。
また、integerPartに何もしなければ、0として扱います。
次に、integerPart = integerPart*10 + number;について説明します。
プログラミングでの=は、数学での=とは全くの別物です。
プログラミングでは=を代入を表す記号になります。
イメージとしては←だと思ってください。
integerPart = 値のように、利用し値をintegerPartに代入します。
例えば、integerPart = 5とすると、integerPartは5として扱われるようになり、
integerPart = 3とすると、integerPartは3として扱われるようになるという具合です。
さらに、以下のように他の変数の値を利用することもできます。
var hensu1 = 5 //ここで hensu1 は 5 になる
var hensu2 = hensu1; //ここで hensu2 は 5 になる
hensu1 = hensu2 + 3; //ここで hensu1 は 5+3 つまり 8 になる
hensu1 = hensu1 * 5; //自分自身も代入に使える。 ここで hensu1 は 8*5 つまり 40 になる
(プログラミングでは、 × → *(かける), ÷ → /(わる)となるので、注意。)
以上から、integerPart = integerPart*10 + number;はintegerPartの値は元の値の10倍にnumberの値を足した値になるということです。
例えば、integerPartが43で、numberが8なら、integerPartは438になるということです。
関数の定義から押されたボタンの値が、numberに代入されれば、押したボタンの値をどんどん追加することができますね。
そして、document.getElementById("result").textContent = integerPart;はintegerPartの値を文字盤に表示するということですね!
index.htmlは自分で編集してみてください。
(わからない場合は、以下を見てください。)
1-4のソースコード
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="js/calc.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
<body>
<div id="result">0</div>
<button>AC</button>
<table>
<tr>
<td><button onclick="appendIntegerPart(7);>7</button></td>
<td><button onclick="appendIntegerPart(8);>8</button></td>
<td><button onclick="appendIntegerPart(9);>9</button></td>
<td><button>×</button></td>
</tr>
<tr>
<td><button onclick="appendIntegerPart(4);>4</button></td>
<td><button onclick="appendIntegerPart(5);>5</button></td>
<td><button onclick="appendIntegerPart(6);>6</button></td>
<td><button>-</button></td>
</tr>
<tr>
<td><button onclick="appendIntegerPart(1);">1</button></td>
<td><button onclick="appendIntegerPart(2);">2</button></td>
<td><button onclick="appendIntegerPart(3);">3</button></td>
<td><button>+</button></td>
</tr>
<tr>
<td><button">0</button></td>
<td><button>.</button></td>
<td><button">=</button></td>
<td><button>÷</button></td>
</tr>
</table>
</body>
</html>
var integerPart = 0;
function appendIntegerPart(number) {
integerPart = integerPart*10 + number;
document.getElementById("result").textContent = integerPart;
}
var integerPart = 0;
var decimalPart = 0;
var isClickedDecimalPoint = false;
var keepedNumber = 0;
var arithmeticOperations = "";
function push(button) {
if(isNaN(button)){
pushString(button);
}else{
pushNumber(button);
}
}
function pushNumber(number){
if(isClickedDecimalPoint){
appendDecimalPart(number);
}else{
appendIntegerPart(number);
}
}
function appendIntegerPart(number){
integerPart = integerPart*10 + number;
displayNumber();
}
function appendDecimalPart(number){
decimalPart = decimalPart*10 + number;
displayNumber();
}
function displayNumber(){
var result = document.getElementById("result");
result.textContent = generateNumber();
}
function pushString(string){
switch(string){
case "+":
keepNumber();
arithmeticOperations = "+";
break;
/*
-, ×, ÷ の実装は自分でしてみましょう。
*/
case ".":
isClickedDecimalPoint = true;
break
case "=":
calculate();
break
}
}
function calculate(){
var result = 0;
switch(arithmeticOperations){
case "+":
result = keepedNumber + generateNumber();
break;
/*
-, ×, ÷ の実装は自分でしてみましょう。
*/
}
integerPart = Math.floor(result);
decimalPart = String(result).split(".")[1];
displayNumber();
}
function generateNumber(){
var numberString = integerPart + "." + decimalPart;
var number = parseFloat(numberString);
return number;
}
function keepNumber(){
keepedNumber = generateNumber();
integerPart = 0;
decimalPart = 0;
isClickedDecimalPoint = false;
}
作成したJavascriptを利用できるように index.html のheadを編集しましょう。
という記述を追加します。〜略〜
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<!-- 追加部分 始 -->
<script src="js/calc.js"></script>
<!-- 追加部分 終 -->
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
〜略〜
次に、各ボタンを押した時の処理をonclick要素で追加します。
〜略〜
<body>
<div id="result">0</div>
<button onclick="push('AC');">AC</button>
<table>
<tr>
<td><button onclick="push(1);">1</button></td>
<td><button onclick="push(2);">2</button></td>
<td><button onclick="push(3);">3</button></td>
<td><button onclick="push('+');">+</button></td>
</tr>
<tr>
<td><button onclick="push(4);">4</button></td>
<td><button onclick="push(5);">5</button></td>
<td><button onclick="push(6);">6</button></td>
<td><button onclick="push('-');">-</button></td>
</tr>
<tr>
<td><button onclick="push(7);">7</button></td>
<td><button onclick="push(8);">8</button></td>
<td><button onclick="push(9);">9</button></td>
<td><button onclick="push('×');">×</button></td>
</tr>
<tr>
<td><button onclick="push(0);">0</button></td>
<td><button onclick="push('.');">.</button></td>
<td><button onclick="push('=');">=</button></td>
<td><button onclick="push('÷');">÷</button></td>
</tr>
</table>
</body>
</html>
残りの実装は自分で試してみましょう!
最終的なソースコードはこちらとなります。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="js/calc.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
</script>
</head>
<body>
<div id="result">0</div>
<button onclick="push('AC');">AC</button>
<table>
<tr>
<td><button onclick="push(1);">1</button></td>
<td><button onclick="push(2);">2</button></td>
<td><button onclick="push(3);">3</button></td>
<td><button onclick="push('+');">+</button></td>
</tr>
<tr>
<td><button onclick="push(4);">4</button></td>
<td><button onclick="push(5);">5</button></td>
<td><button onclick="push(6);">6</button></td>
<td><button onclick="push('-');">-</button></td>
</tr>
<tr>
<td><button onclick="push(7);">7</button></td>
<td><button onclick="push(8);">8</button></td>
<td><button onclick="push(9);">9</button></td>
<td><button onclick="push('×');">×</button></td>
</tr>
<tr>
<td><button onclick="push(0);">0</button></td>
<td><button onclick="push('.');">.</button></td>
<td><button onclick="push('=');">=</button></td>
<td><button onclick="push('÷');">÷</button></td>
</tr>
</table>
</body>
</html>
var integerPart = 0;
var decimalPart = 0;
var isClickedDecimalPoint = false;
var keepedNumber = 0;
var arithmeticOperations = "";
function push(button) {
if(isNaN(button)){
pushString(button);
}else{
pushNumber(button);
}
}
function pushNumber(number){
if(isClickedDecimalPoint){
appendDecimalPart(number);
}else{
appendIntegerPart(number);
}
}
function appendIntegerPart(number){
integerPart = integerPart*10 + number;
displayNumber();
}
function appendDecimalPart(number){
decimalPart = decimalPart*10 + number;
displayNumber();
}
function displayNumber(){
var result = document.getElementById("result");
result.textContent = generateNumber();
}
function pushString(string){
switch(string){
case "+":
keepNumber();
arithmeticOperations = "+";
break;
/*
-, ×, ÷ の実装は自分でしてみましょう。
*/
case ".":
isClickedDecimalPoint = true;
break
case "=":
calculate();
break
}
}
function calculate(){
var result = 0;
switch(arithmeticOperations){
case "+":
result = keepedNumber + generateNumber();
break;
/*
-, ×, ÷ の実装は自分でしてみましょう。
*/
}
integerPart = Math.floor(result);
decimalPart = String(result).split(".")[1];
displayNumber();
}
function generateNumber(){
var numberString = integerPart + "." + decimalPart;
var number = parseFloat(numberString);
return number;
}
function keepNumber(){
keepedNumber = generateNumber();
integerPart = 0;
decimalPart = 0;
isClickedDecimalPoint = false;
}
5. ビルド(アプリ化)
アプリケーションを作成できたら、いよいよ携帯で利用できるようにしていきましょう。
アプリケーションを携帯などで利用できるようにすることを"ビルド"といいます。
以下に手順を示すので、実際に試してみましょう!
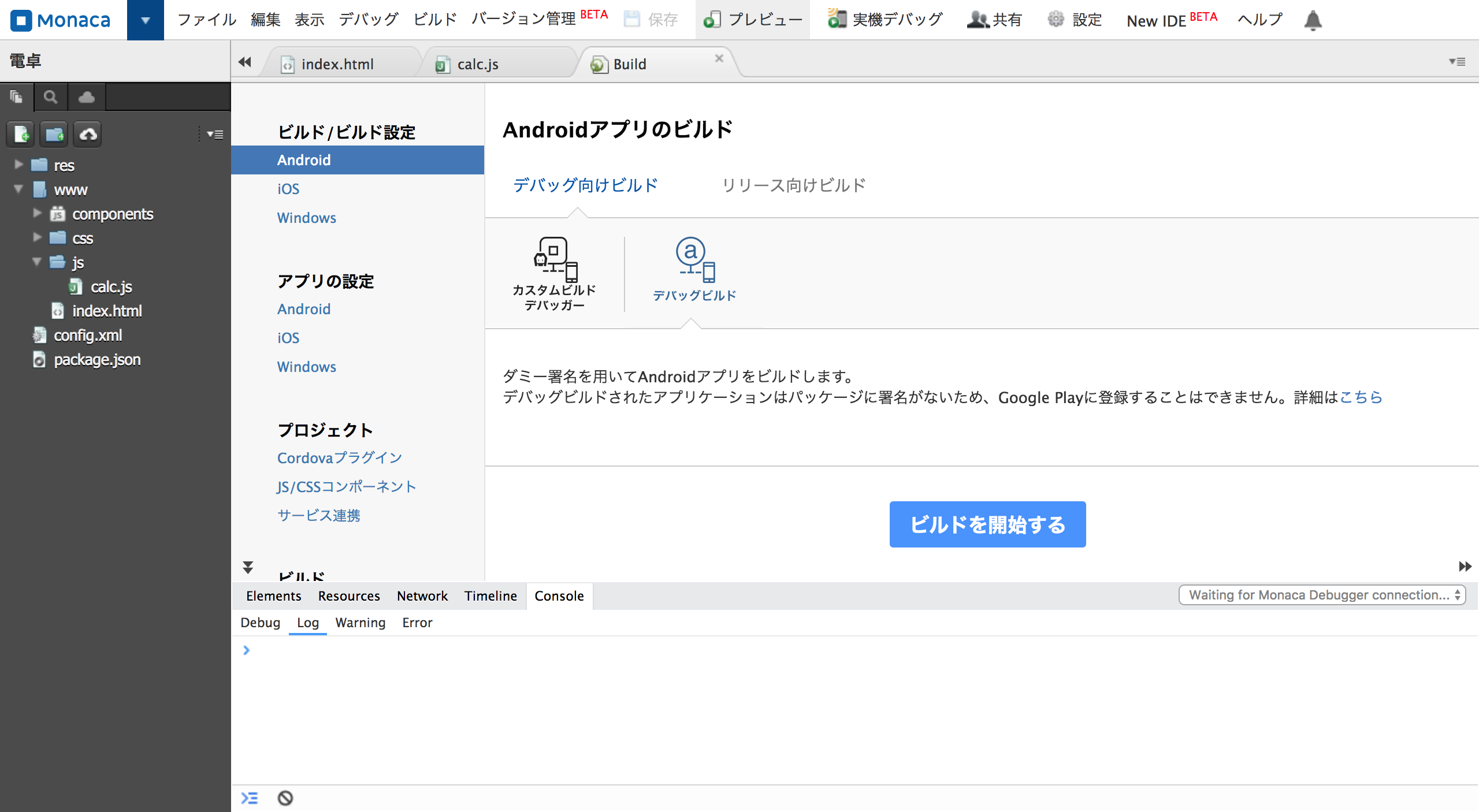
まず、上のツールバーにある[ビルド]ボタンを押してみましょう。
そうすると、以下のような画面になるので、[ビルドを開始する]ボタンを押しましょう。

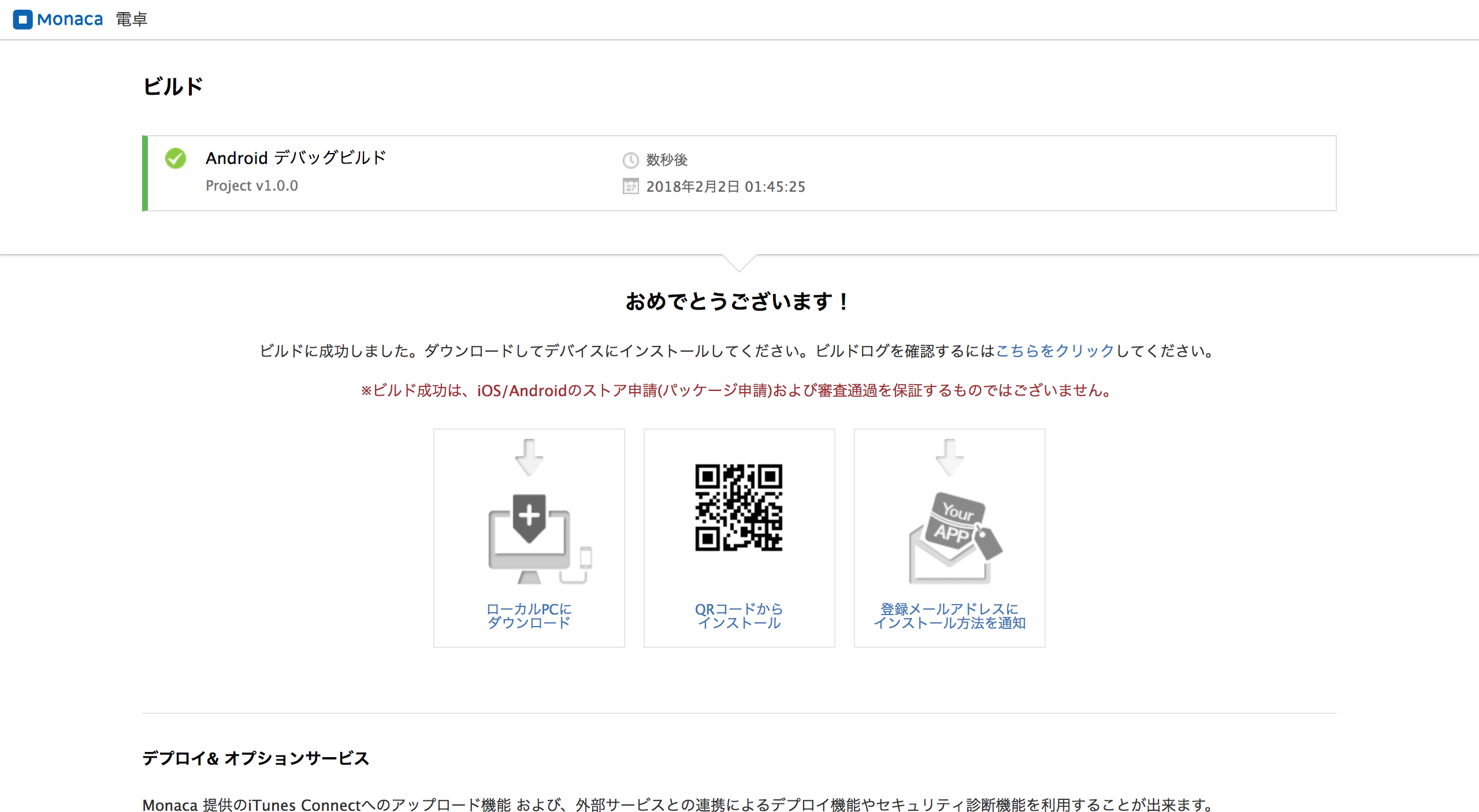
新しい画面が開くので、しばらく待ちましょう。(ビルドには時間がかかります。)
以下のような画面になったら、[登録メールアドレスにインストール方法を通知]ボタンか[QRコードからインストール]ボタンを押してインストールをしましょう。