この記事は「mofmof Advent Calendar 2023」13日目の記事です。
なぜ作ろうと思ったか
- 急になにかしらの新しい技術を触ってみたいと思ったのと、デスクトップアプリを作ってみたい気持ちになりました。
- 最初はElectronを考えていたのですが、Tauriの方が新しかったのとRustも少しやってみたさがあったのでTauriでデスクトップアプリを作ろうと思いました。
- バックエンドも興味のあったものをとりあえず全部盛りしました。
どんなアプリ?
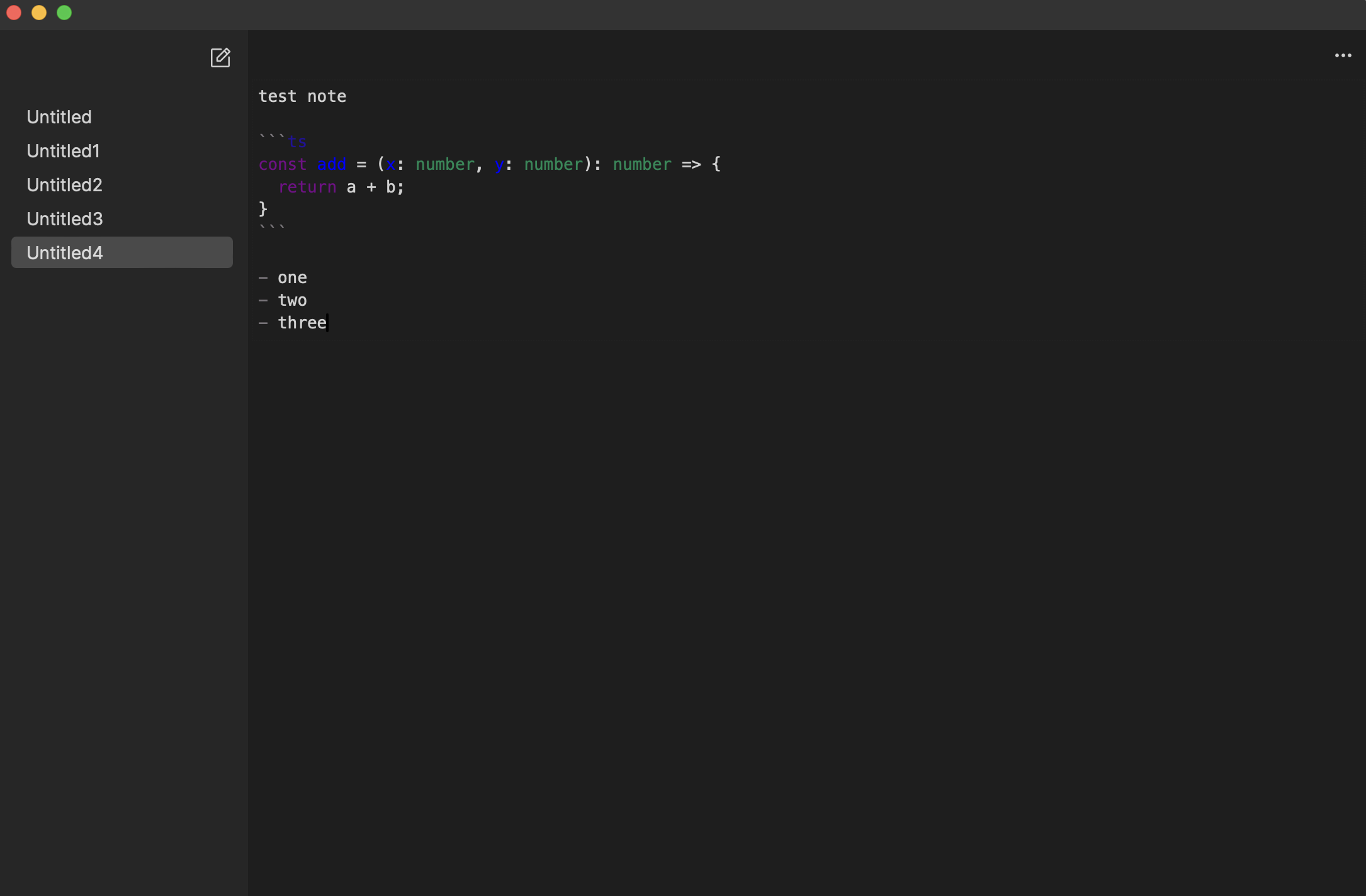
ObsidianやNotionのようなノートアプリです。
できること
- ログイン
- ノートの追加、編集、削除
- ノートの自動保存
- マークダウンで書ける
できないけどやりたいこと
- ログイン状態の維持
- ノートのタブ切り替え
技術
- Tauri
- Next.js
- Nestjs
- Prisma
- Supabase
- Auth0
詰まったところ
認証の時のコールバックどうすればよいのか
下記を使ってみました。
認証サービスからauthorization codeを受け取り、その後アクセストークンを取得したらJSに渡してます。
use tiny_http::{Server, Response};
let server = Server::http("localhost:3000").unwrap();
for request in server.incoming_requests() {
let url = request.url().to_string();
if url.starts_with("/callback?code=") {
let code = url.split("=").nth(1).unwrap_or_default();
// ここでアクセストークンを取得(省略)
match window.emit("auth-success", access_token) {
Ok(_) => {},
Err(error) => eprintln!("Error: {}", error),
}
let response = Response::from_string("認証成功。アプリに戻ってください。");
request.respond(response).unwrap();
break;
}
}
NestJSのJWTのところ
これは下記を参考にして進めました。
GET /authorizeエンドポイントにaudienceを渡していなくて、NestJSのAPIを呼ぶと401になってしまって少しはまっていました。
Auth0に設定したAPIのidentifierを指定したら解決しました。
Codemirrorのエディタのところ
ノートの内容を自動保存したかったのでdebounceを実装していたのですが、いい感じにちらつかず自然に保存させるところで悩みました。
一旦まあまあいい感じにはなっていますが、もう少し深掘りしてパフォーマンスを最適化していきたいです。
遊んでみた感想
- Tauriの情報があんまり出てこなかったので、RustもTauriも初挑戦の中どう実装すれば良いのか途方に暮れたこともありましたが、AIのおかげもあり一旦動くところまではいけたので、ちゃんと理解して深掘りしたい気持ちです。
- デスクトップアプリがどうやって動いているか知識0だったので、少しだけかじれて良かったです。ちゃんとできたらリリースまでしたいです。
- ノートアプリのような誰にとってもニーズがあるようなサービスを作るのは良さそうだなと感じました。何を作るかより誰が作るか的なところがある気がしていて、サービスではなく自分を売っていく戦略は良い気がしています。