streampack の Tana です。
概要
動画や画像などを配信しているリンクなどがあると思いますが、外部サービスにリンクを貼られるなど、使われたくないケースがあるかと思います。サーバサイドでは nginx などで制御できますが、急激なスパイクやトラフィックなどを意識したくないので、CDN(CloudFront) できればなぁっと思ってたら、AWS WAF で制御することができることをつい最近知りました(汗)
AWF WAF
https://console.aws.amazon.com/waf/home
細かな IP制限、パラメータ制限、地域制限なども可能ですし、
対象リソースを CloudFront だけでなく、ALB や API Gateway も連携対象にすることができます。
今回は直リンク(Hot-linking防止)ではアクセスできないようにし、s3のドメインからのみ許可してみます。
設定方法
Web ACLs から作成するとわかりにくいので、String and regex matching から作成します。
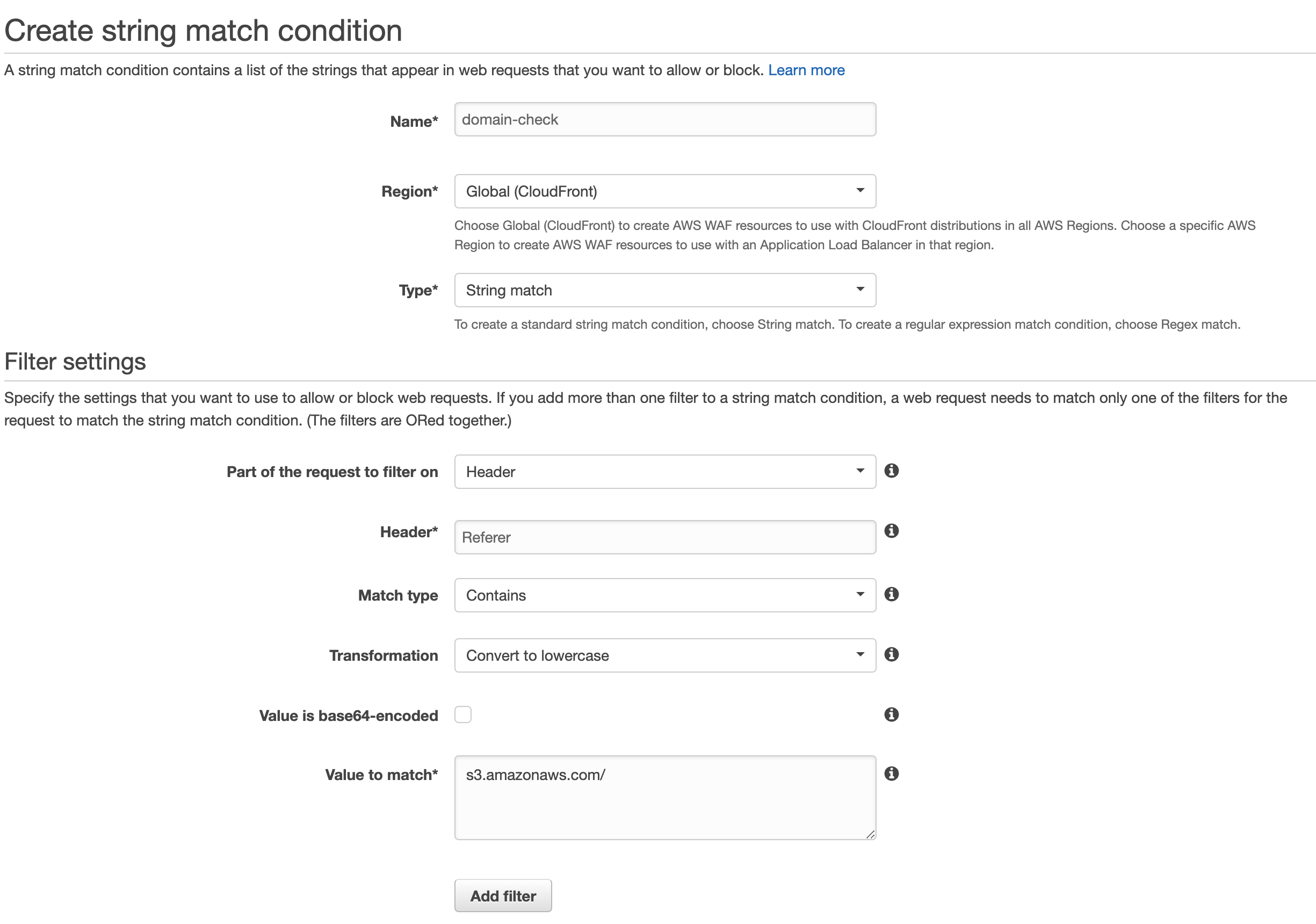
String and regex matching: 条件設定
どういう条件を対象にするかを設定します。
URLやパラメータ、Header など細かな条件を指定できます。
domain-check という名前で作成し、今回はHeaderのリファラーをチェックします。

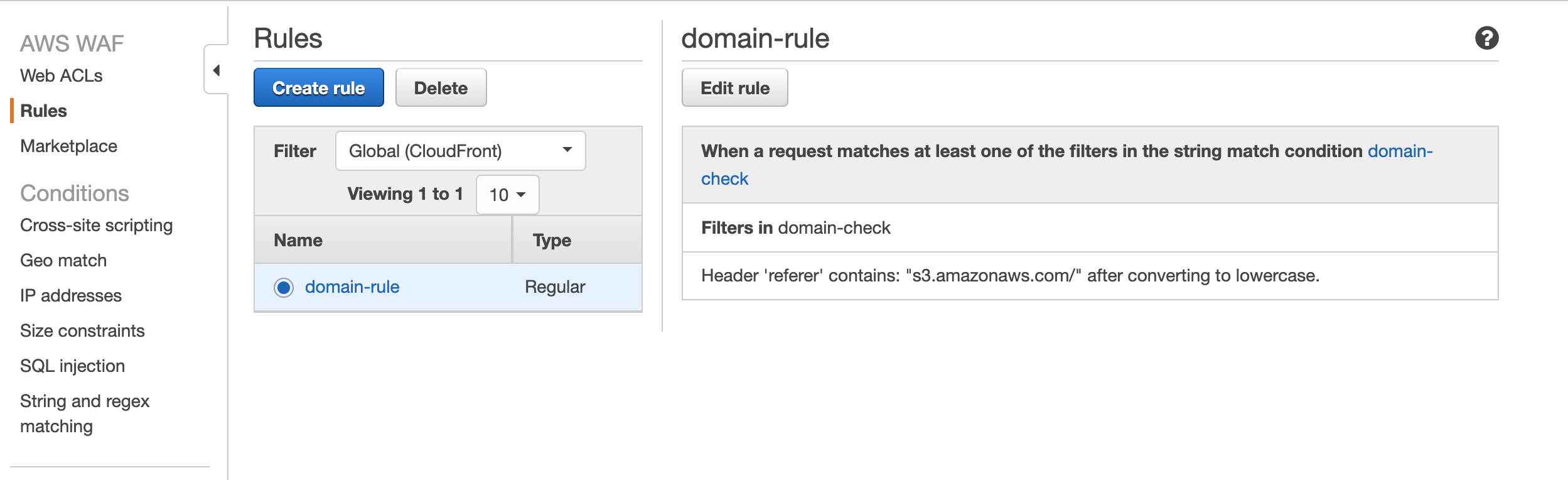
Rule
ルールを作成します。複数の条件を紐づけることができます。
domain-rule という名前で新規に作成、先ほど作成した条件の domain-check というのを紐付けます。

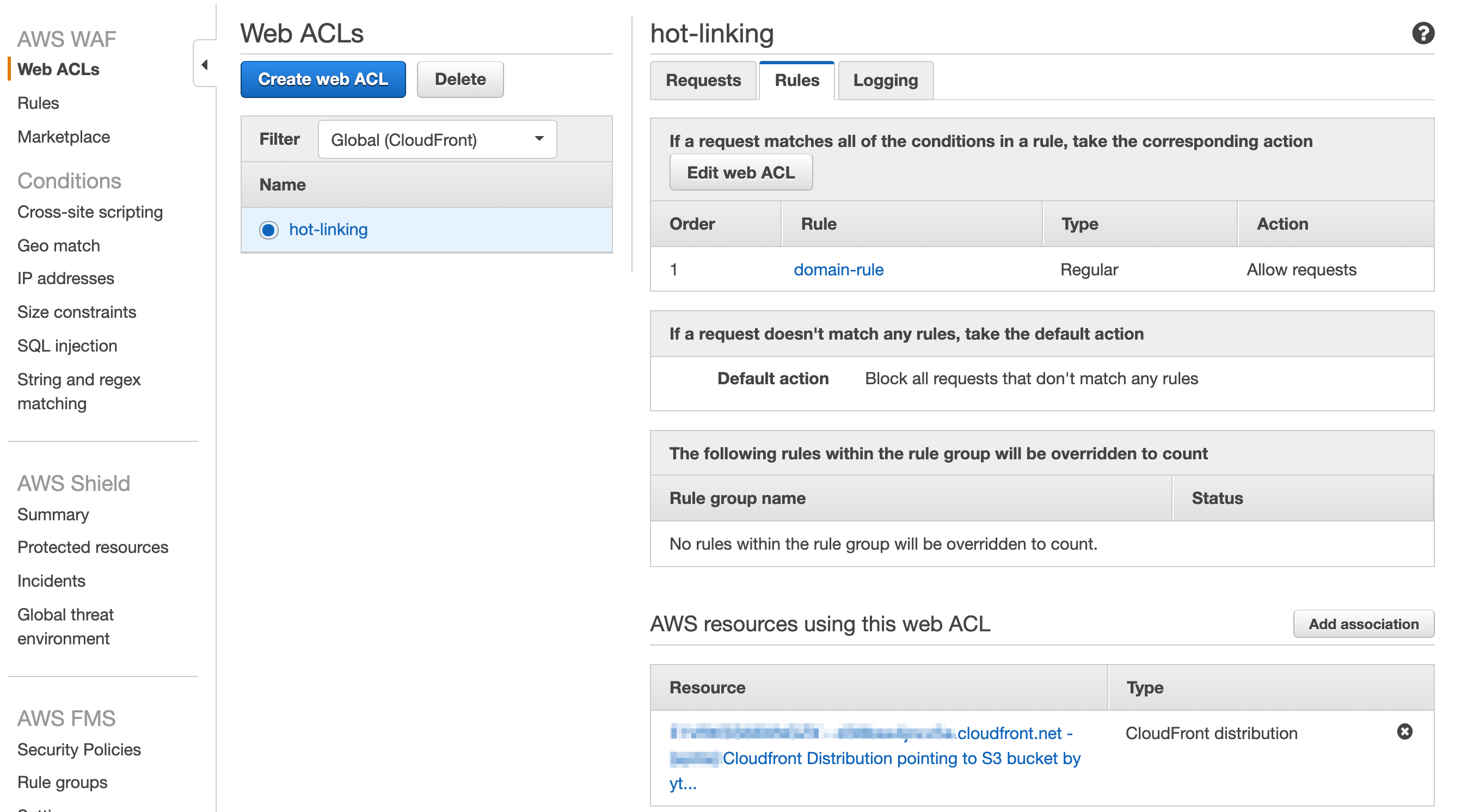
Web ACLs 設定
domain-rule を紐付けし、今回事前に作成しておいた、CloudFrontを指定します。

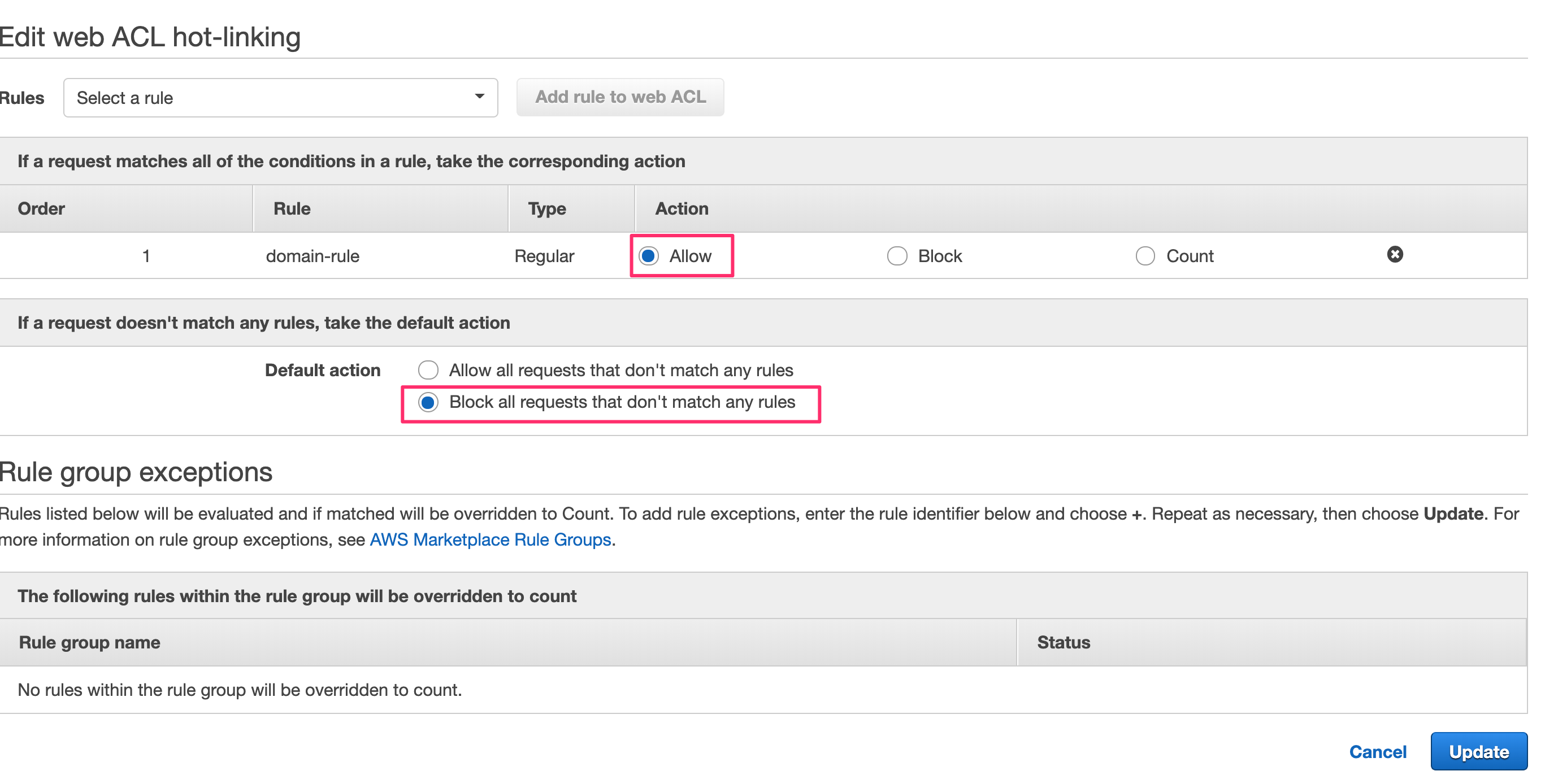
Edit ACLs
Edit ACLs にて、条件を指定します。
条件にマッチしたもののみ許可! という設定にしてます。
つまり、s3 経由でないとアクセスさせません。

直リンクでアクセスしてみる

期待通りに、アクセスできません。
s3 経由で html にアクセス
下記の html を作成し、CloudFront の動画を参照してみます。
<video width="640" height="360" controls>
<source src="http://xxxxx.cloudfront.net/tmp/test.mp4" type="video/mp4">
</video>
動画にアクセスすることができました。

結論
WAFを使えば、UI上で簡単に登録し、制限をかけることができました。
もっと細かにルール・条件を作成すれば、より強固なものが提供できそうです。
リクエスト数によって課金されるようなので、必要なリソースのみ制限をかけるのが良さそうです。