今更ですが、案件を通して少しずつ Media Services を理解してきた streampack の Tana です。
概要
AWS の Media Services を使ったライブ配信では、下記のユースケースで使われているかと思います。
- 高速安定転送の
MediaConnect -
MediaLiveから他の外部サーバーへの転送 - コンテンツ保護のための
MediaPackage -
S3へアーカイブ登録 -
MediaStore+CloudFrontを使った安定配信
様々なリソースの組み合わせできる一方、組み合わせが複雑すぎてどのリソースが使われていて、どれと連携しているか把握するのが難しいデメリットがあります。正直コンソール見てもいろんなオプションが多すぎて頭痛薬が必要ですw
今回はその連携がどうなっているか、また配信がうまく行っているかの監視の課題を
解決してくれるであろう、Webベースでの可視化・監視ツールのご紹介です。
Media Services Application Mapper (MSAM)
https://github.com/awslabs/aws-media-services-application-mapper
AWS ReInvent 2019 に参加した時に、エンジニアから共有していただきましたが、気になったままでした。百聞は一見に如かず ということで実際に試してみます。
必要なもの
- AWS Account
- Root or Administratorの権限
- Media Services 関連リソース(Webサイトにて動作確認のため - 構築後でも良い)
流れ
-
- CloudFormation で AWS リソースを構築
-
- API Gateway にて、api key の取得
-
- CloudFrontのWebサイトにアクセスして、api key の登録
-
- 関連リソースをピックアップ -> 可視化・監視の確認
構築方法
ドキュメント読むと難しく感じますが、CloudFormation で簡単に構築できます。
アプリ側でリージョンを吸収してくれるため、コードを書き換えたり、CloudFormationのパラメーターを意識しなくていいのが楽です。
最新のテンプレートはこちらです。
https://rodeolabz-us-west-2.s3.amazonaws.com/msam/msam-all-resources-release.json
BucketBasename はそのままの rodeolabz を使用します。
(他の bucketname を使用するとエラーになります。)

15分から30分で構築が完了します。
完了すると、stacks -> outputs に関連URLが出力されます。
- APIKeyID
- EndpointURL
- MSAMBrowserURL
詳細イメージはこちら参照:
https://github.com/awslabs/aws-media-services-application-mapper/blob/master/images/master-template-outputs.png
注意点
MSAM Browser URL は S3bucket名のDNSプロパゲーションに時間を要します。
よって、アクセスできるまでに30分ほど時間を要しますので、気長に待つ必要があります。
https://github.com/awslabs/aws-media-services-application-mapper/blob/master/INSTALL.md#important-notes
API key の登録
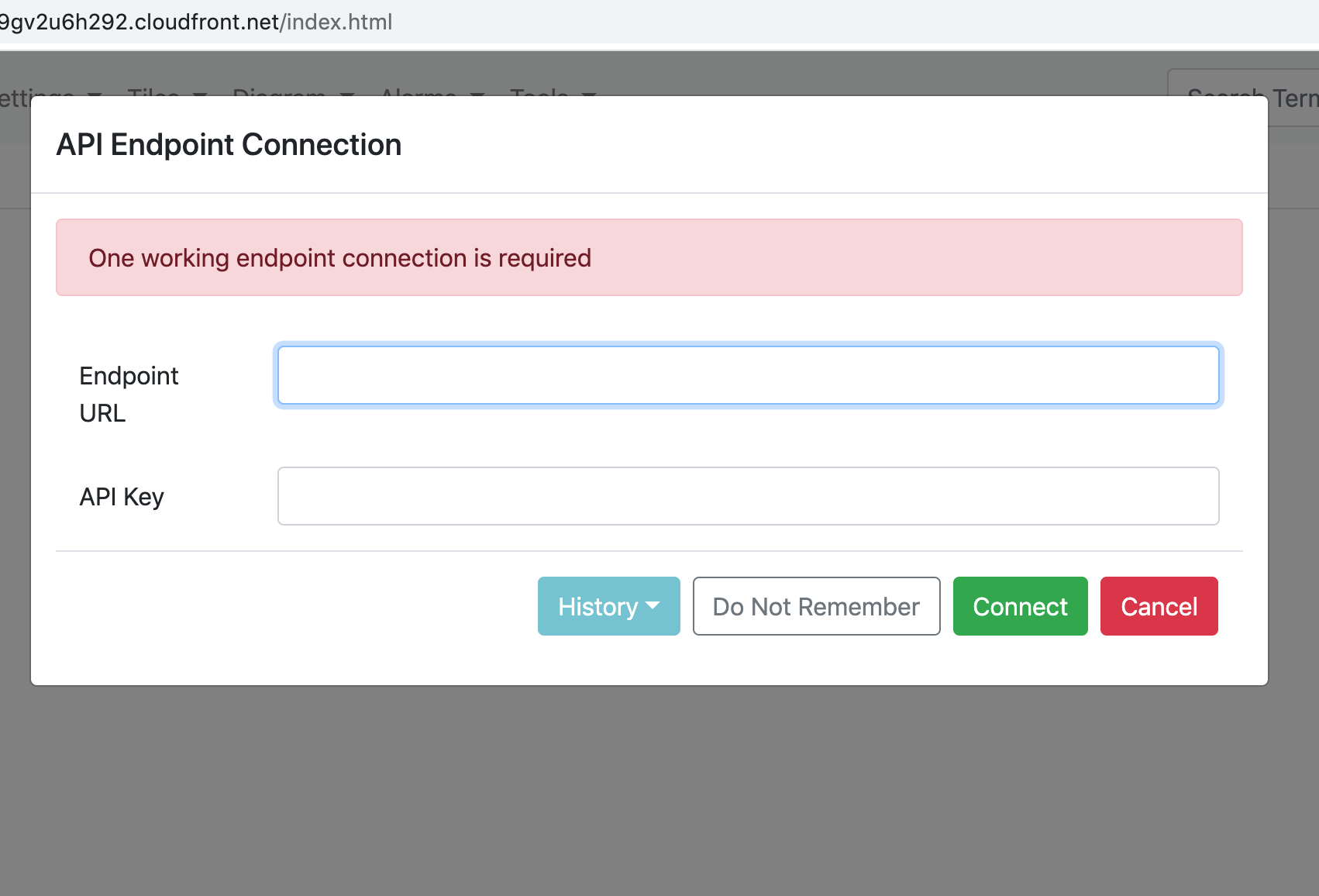
MSAMBrowserURL にアクセスすると、モーダルウィンドウが表示されます。
よって、先ほど払い出された Outputs から Endpoint URL と API Key 登録します。

登録が完了すると、自動で各リージョンのリソース情報を取ってきてキャッシュしてくれます。
Settings から必要なリージョンのみ選択すると良いでしょう。
最新のデータを取得したい場合は、再アクセスが必要のようです。
The MSAM browser application will load inventory once while it is starting
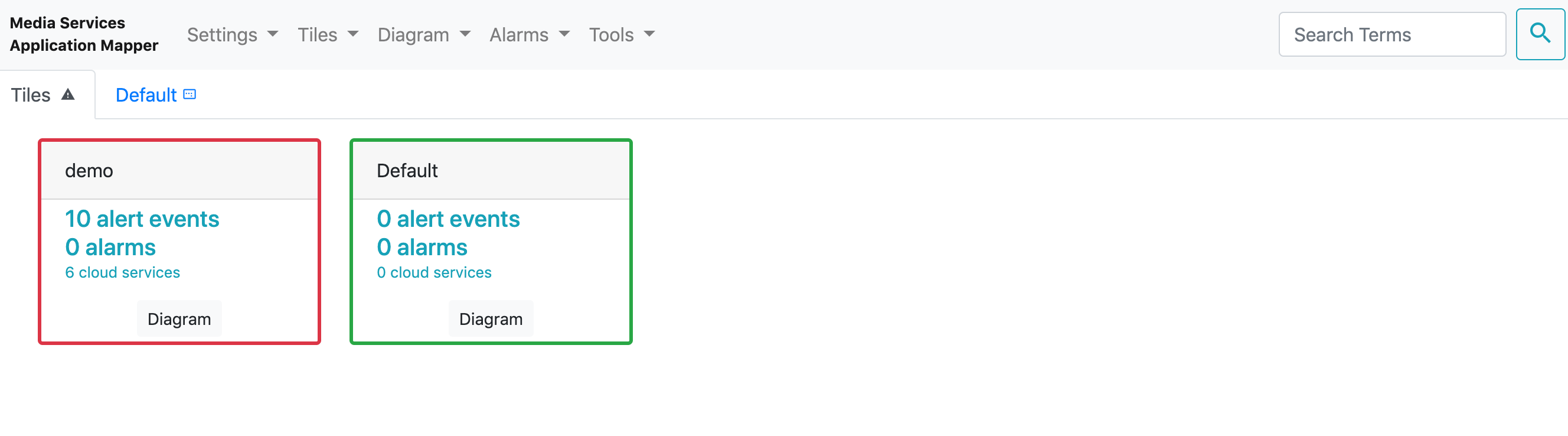
ダッシュボード
初期は Default という名前のタイルがあります。
案件や監視したいリソースを自由に組み合わせて管理・監視ができます 。
そのリソースは、右上の "Search Term" から検索し、下方にリストが出てきますので、対象リソースをドラック&ドロップで登録します。
タイルの中に登録されたリソースで監視にエラーがあると、赤く枠組みしてお知らせしてくれます。

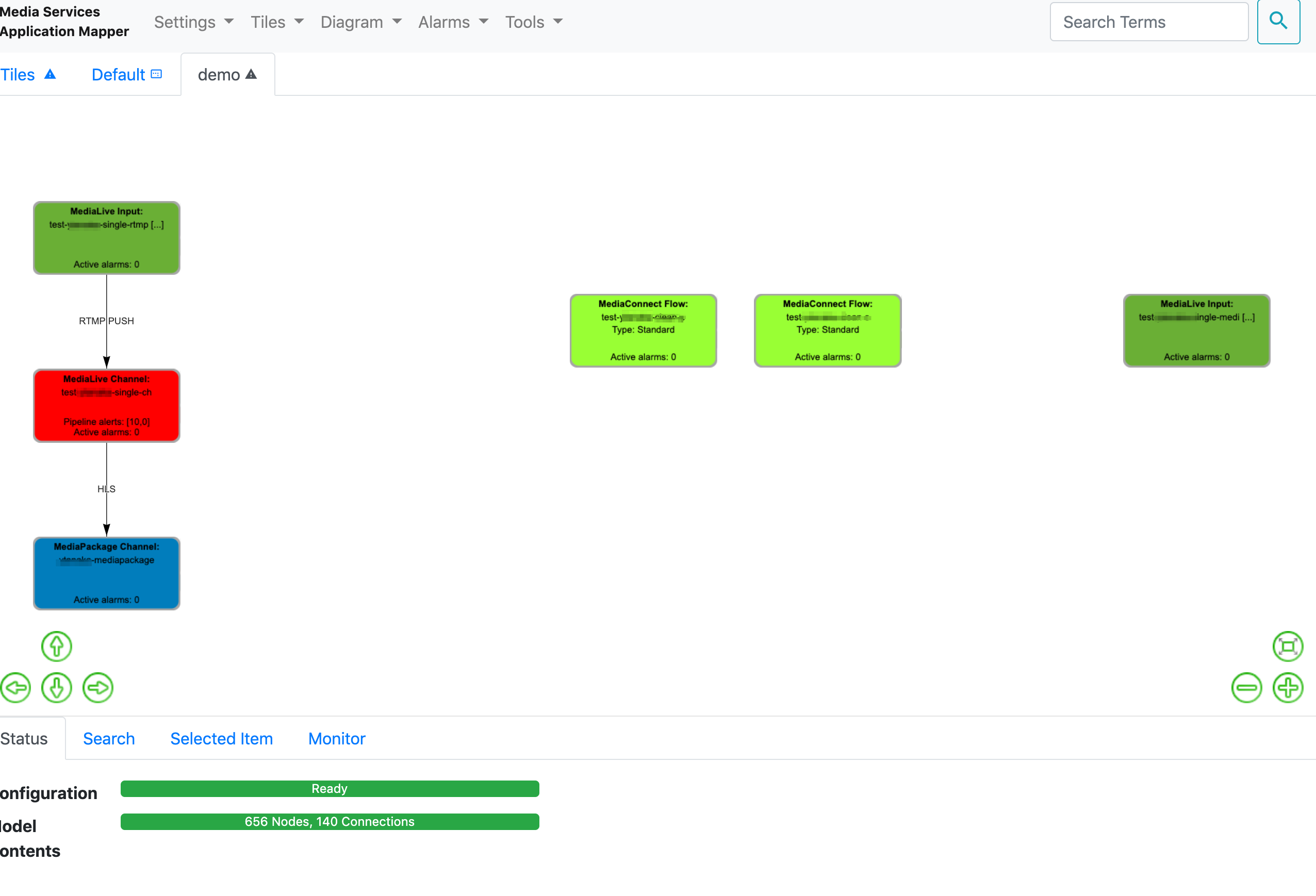
ダイアグラム 1
"Diagram" をクリックすると、可視化ページが表示されます。
事前に登録しておいた、
MediaLive input -> MediaLive Channel -> MediaPackage
が連携しておりますので、自動でリンクしてくれてます。
その他のリソースは関連していないので、リンクされないことがわかります。

ダイアグラム 2
MediaConnect x 2 -> MediaLive Input -> MediaLive Channel の組み合わせです。
こちらも自動でリンクして関係性が一目でわかるのが理解できます。

アラート
ダイアグラムページに表示されているリソースをクリックすると、
下部の "Monitor" タブにアラートのリストが表示されます。
こちらは MediaLive のアラートリストです。
データは CloudWatch Logs から取得して自動リフレッシュされているようです。

一括で確認できる機能としては便利そうです。
クリーンアップ
作成したリソースは、CloudFormation から stack を削除するだけで完了です。
特にエラーでず s3 からデータを消したりなども不要でした。
まとめ
いざ使うとなると、関係者で日々運用していく必要があるのと、MediaConnect数が数百とすでに多いせいか、TooManyRequestがたまに発生するようになりました。(本当に影響しているのかCloudTrailによる詳細の調査は必要。) また、既存のサービスに影響ないか事前に確認は必要そうです。しかし、中規模案件の定期的な構築確認・監視・運用では便利そうだと実感しました。
