はじめに
React/TypeScript/Next.js/Material-ui のプロジェクトテンプレートがあれば便利かなと思ったので作ってみました。
あと、手順をまとめれば5分で出来ると思ったのでやってみました。
いってみよう。
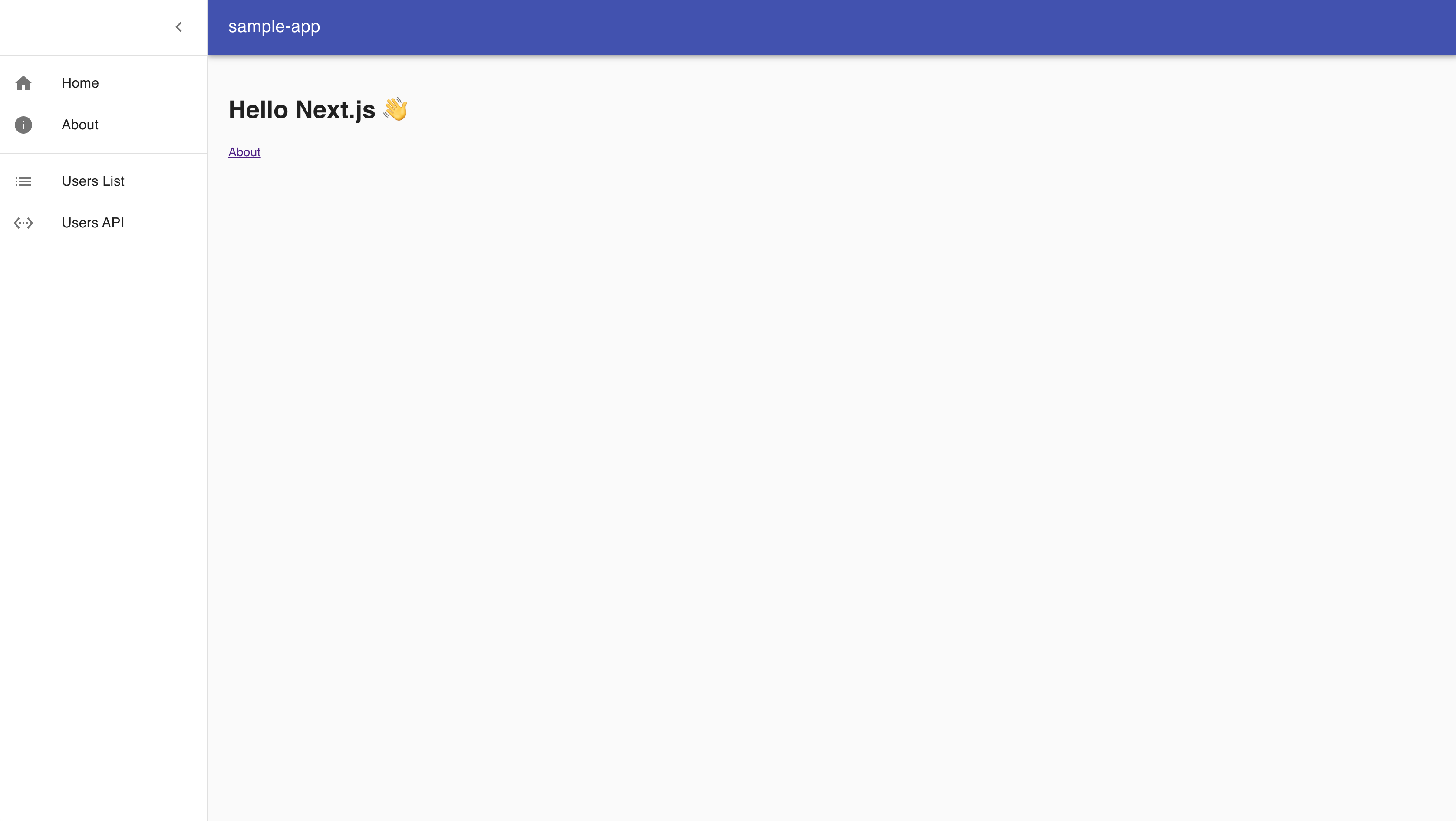
完成形はこれ
環境
% sw_vers
ProductName: Mac OS X
ProductVersion: 10.15.7 # Catalinaさん
BuildVersion: 19H2
% brew -v
Homebrew 3.0.11
% nodebrew -v
nodebrew 1.0.1
% node -v
v14.16.1
% yarn -v
1.22.10
開始
1. Next.js/TypeScript プロジェクトの作成
1-1. 開発用のディレクトリ作るよ(ご自由にどうぞ)
mkdir ~/Development
1-2. ディレクトリ移動するよ
cd ~/Development
1-3. Next.js/TypeScript プロジェクトの雛形を作るよ
yarn create next-app react-sample-app --example with-typescript
ここまでですでに3分半経過してます。yarn(^q^)
1-4. ディレクトリ移動するよ
cd react-sample-app
1-5. sample-app ディレクトリの中身はこうなってるよ
.
├── .git # ギットさん
├── components # UIコンポーネント置き場
├── interfaces # 共有インターフェース置き場
├── node_modules # このプロジェクトで利用するモジュール達
├── pages # サイトページ置き場
├── utils # 共通関数などなど置き場
├── .gitignore # イグノアさん
├── README.md # リードミーさん
├── next-env.d.ts # Next.jsタイプがTypeScriptコンパイラによって確実に取得されるようにします。ですって
├── package.json # このプロジェクトで利用するモジュールを管理するやつ1
├── tsconfig.json # TypeScriptの設定ファイル
└── yarn.lock # このプロジェクトで利用するモジュールを管理するやつ2
1-6. 動かしてみるよ
yarn run dev
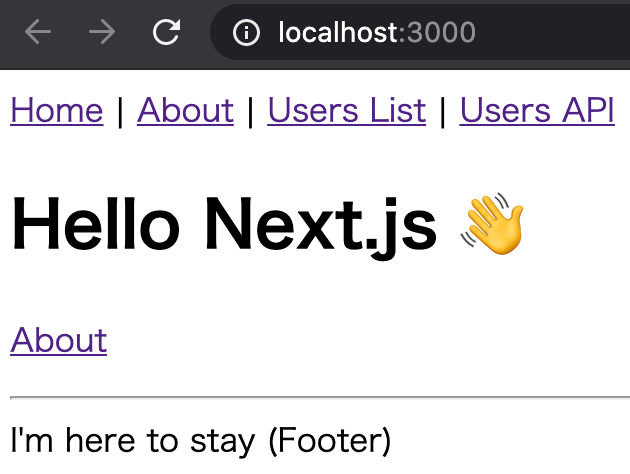
1-7. http://localhost:3000/ にアクセスしてみるよ (これを触ってソース見るだけで勉強になるよ)

1-8. 停止するよ
control + c
2. Material-UI を使うよ
Material-UI を Next.js の SSR に対応させてくよ
2-1. Material-UI をインストールするよ
yarn add @material-ui/core @material-ui/icons
2-2. theme.ts を作成するよ, ソースはこちらを参照
vi components/theme.ts
2-3. _app.tsx を作成するよ, ソースはこちらを参照
vi pages/_app.tsx
2-4. _document.tsx を作成するよ, ソースはこちらを参照
vi pages/_document.tsx
ドロワー付きヘッダーを作成するよ
2-5. components/Layout.tsx を修正するよ, ソースはこちらを参照
vi components/Layout.tsx
3. 起動, Finish!!
yarn run dev
結果発表
我が家のネットワークが遅かったぁ(^q^)
でも少ない手順でここまで出来るのは便利ですね
最後に
ソースはご自由にお使いください