はじめに
vSphere6.0以降には「コンテンツライブラリ」という機能が実装されています。これは、複数のvCenterやクラスターを跨いでテンプレートやISOファイルをまとめて管理し、別環境からでも利用できるようにするという大変優れた機能です。
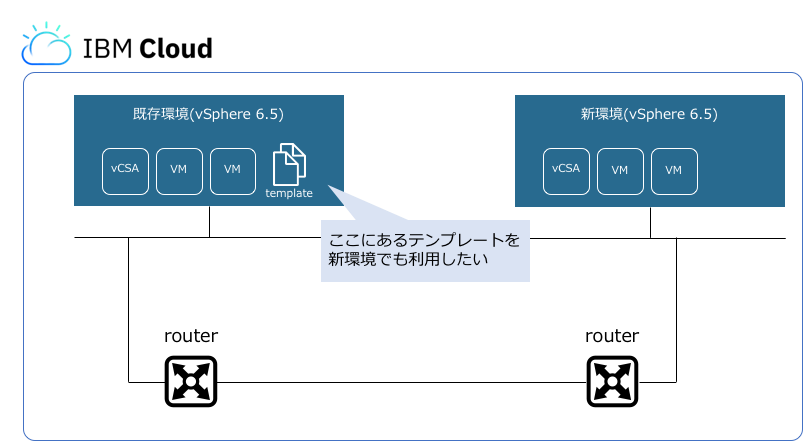
たまたま環境を増強する機会があり、新しい環境から以前の環境で利用していたテンプレートを利用したいと思いました。しかしテンプレートを既存環境のデータストアから新環境のデータストアに移行させるのも大変です。
そこで、このコンテンツライブラリという機能を用いて既存環境で作成したテンプレートを新環境と共有してみたいと思います。

vSphereは両環境で6.5、インフラにはIBM Cloudを利用しました。
IBM CloudはすぐにVMwareの環境を立ち上げることができるので便利ですね!!
こんなハンズオンもやってるんだ・・・行ってみよう!!(通年で開催しています)
始めてみよう!「VMware on IBM Cloud」体験セミナー(無償ハンズオン)
利用する前に(ネットワークの要件)
要件というほどではないのですが、コンテンツライブラリを同期するためにHTTPを利用してvCenter同士がやりとりします。そのため、ポート443を開けておく必要があります。
また、同期はFQDNを用いて行われるため、両方のvCenterのDNSに対向のvCenterのレコードを登録しておく必要があります。
コンテンツライブラリの作成
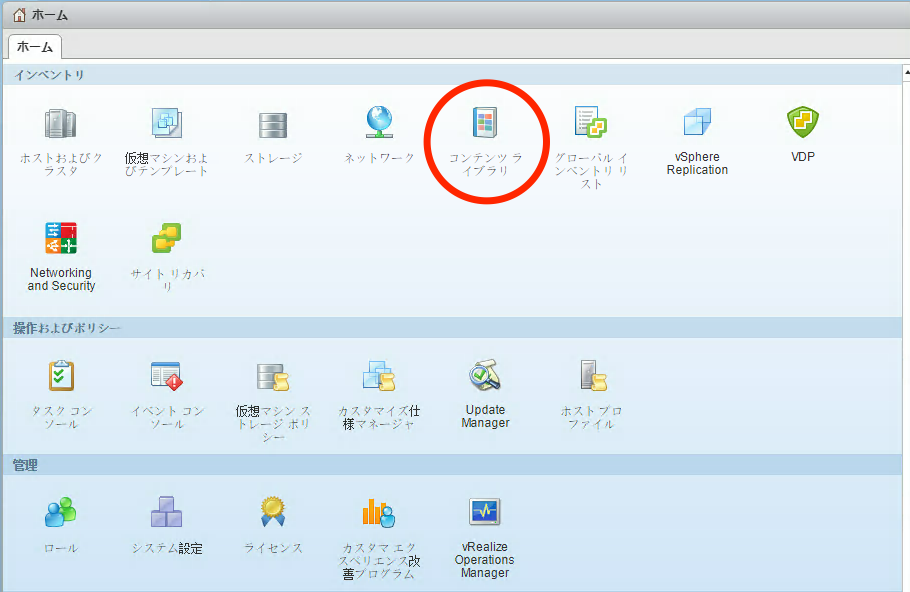
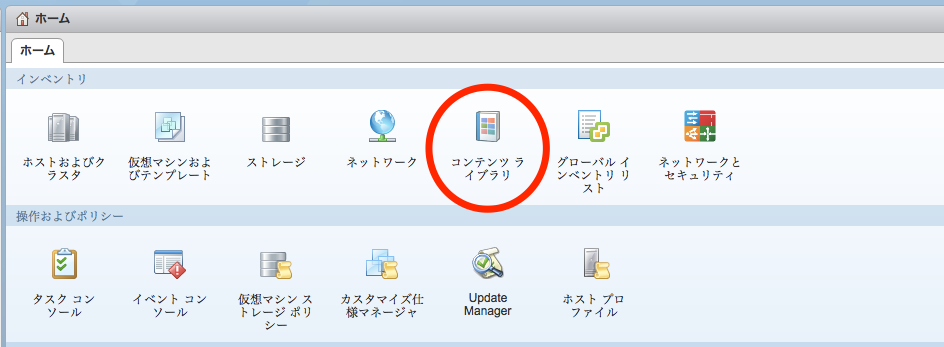
まずは既存環境のvSphere Web Clientにログインし、ホームの「コンテンツライブラリ」を選択します。

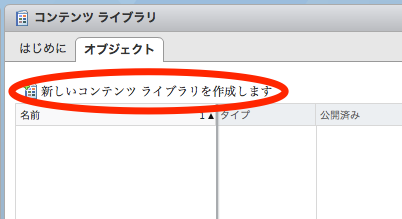
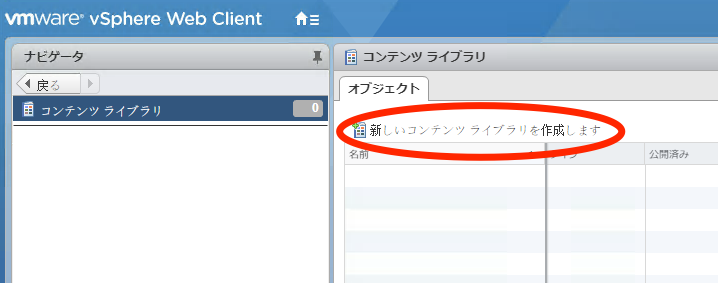
「新しいコンテンツライブラリを作成します」をクリックします。

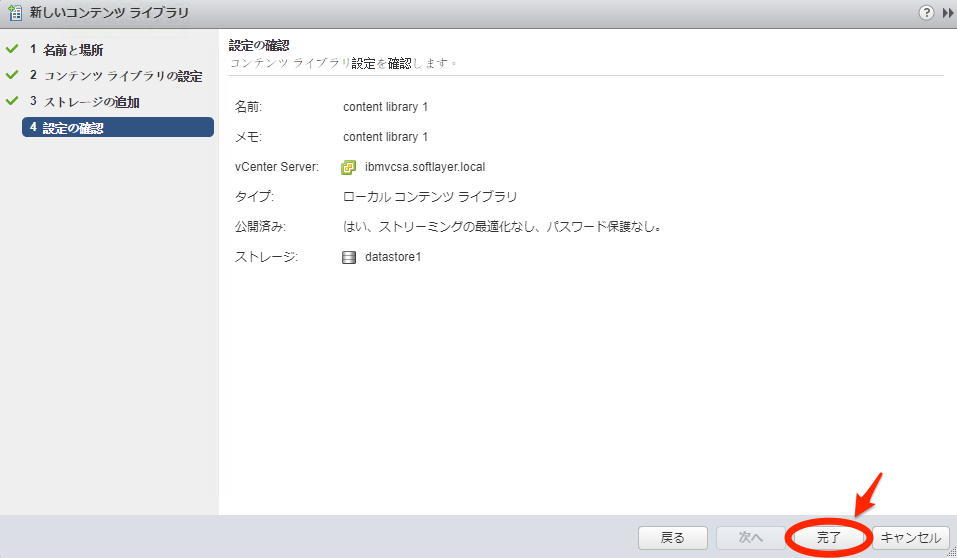
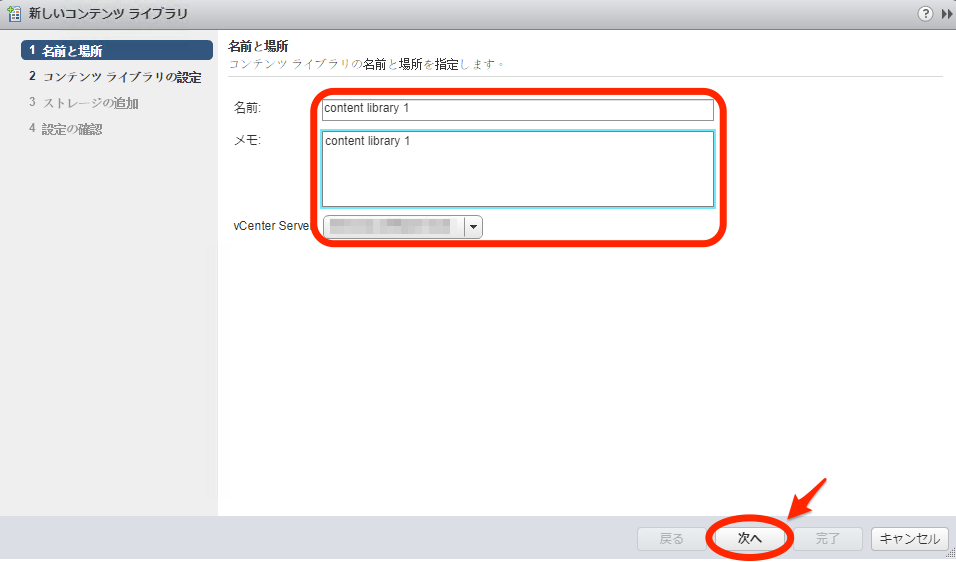
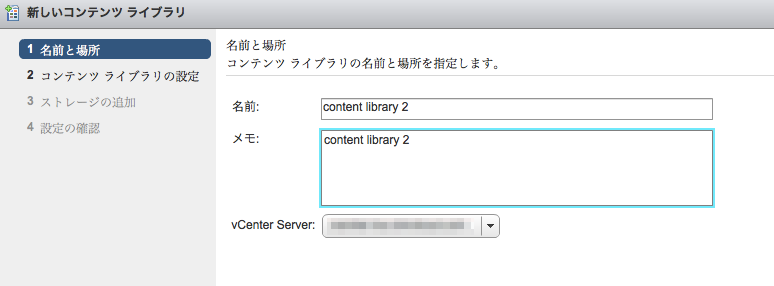
コンテンツライブラリの名前や詳細、配置するvCenterを入力し、「次へ」をクリックします。

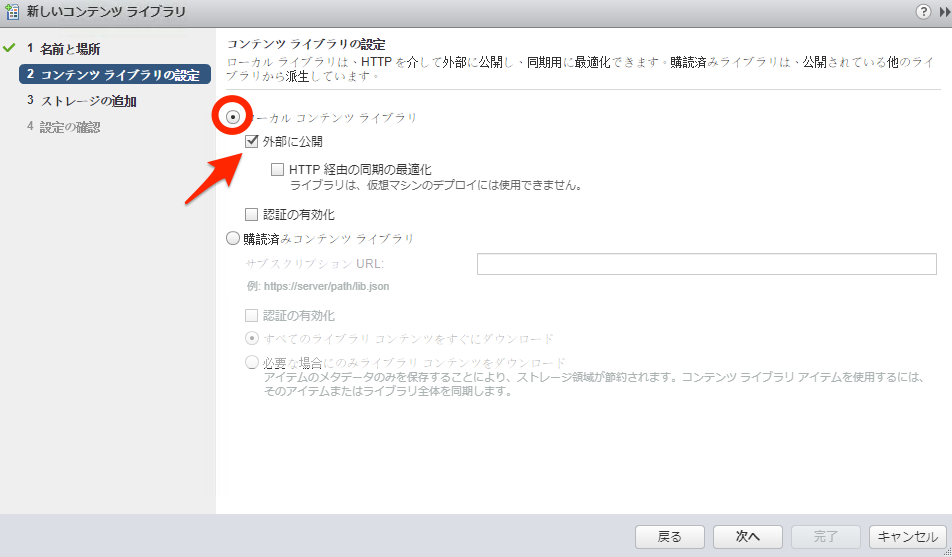
今回は新規で作成するため、「ローカルコンテンツライブラリ」を選択します。また、別環境から利用するため、「外部に公開」にチェックを入れてください。

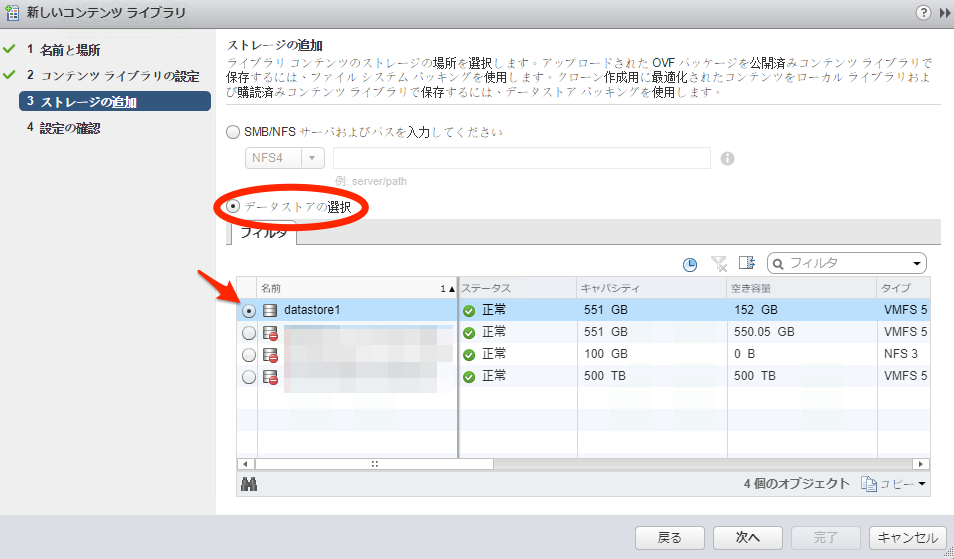
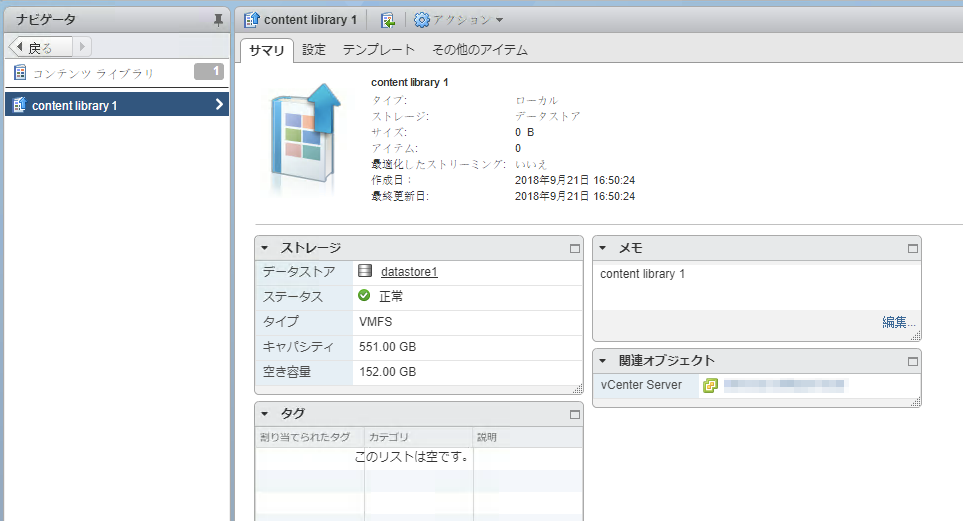
次に、ストレージを選択します。ここで注目すべきは、コンテンツライブラリを作成することで、サーバーのローカルストレージにファイルを保存した場合でもテンプレートやISOファイルを外部に公開し、他の環境と共有できる点にあると思います。

テンプレートをライブラリへ追加
コンテンツライブラリが作成できたので、作成したライブラリにテンプレートファイルを追加していきます。

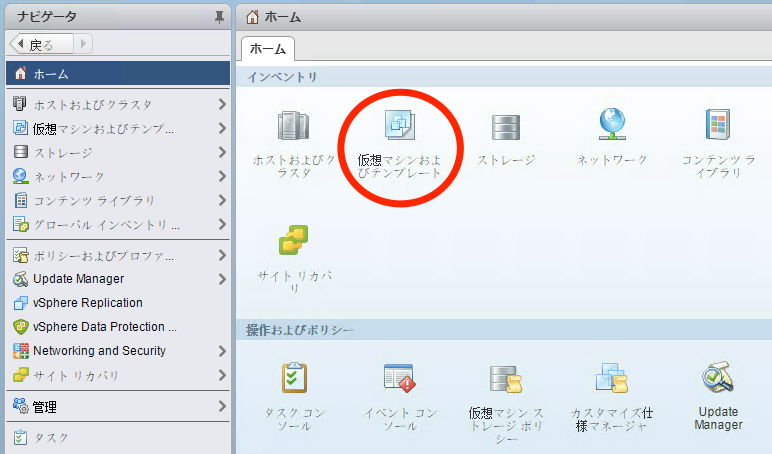
ファイルの追加は非常に簡単です。Web Clientで「仮想マシンおよびテンプレート」を開きます。

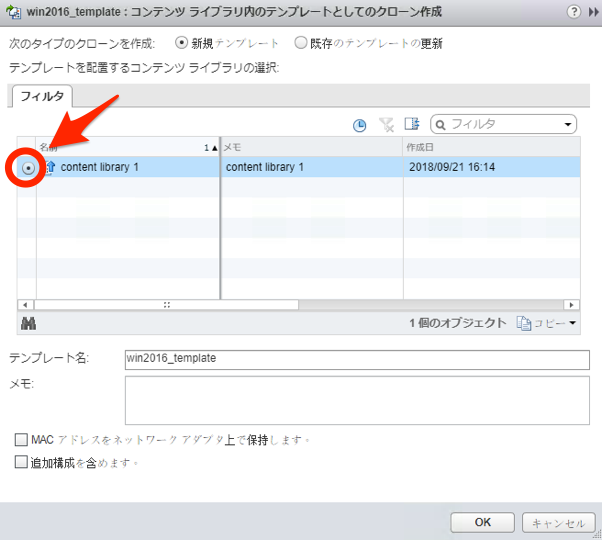
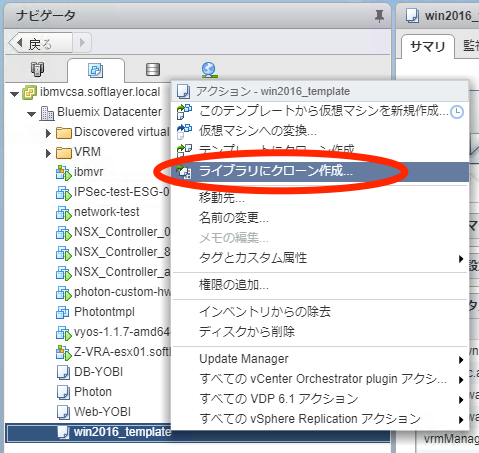
ライブラリに追加したいテンプレートを右クリックし、「ライブラリにクローン作成」をクリックします。

ISOファイルなどの追加
ちなみに、テンプレート以外のファイル(ISOファイル、OVFパッケージなど)をコンテンツライブラリに追加する場合はコンテンツライブラリのメニューから行います。
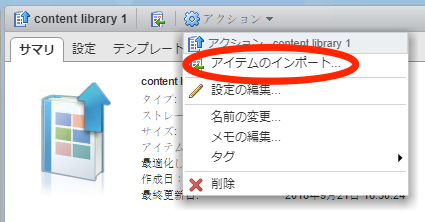
Web Clientの「コンテンツライブラリ」から作成したコンテンツライブラリを選択して「アクション」->「アイテムのインポート」をクリックします。

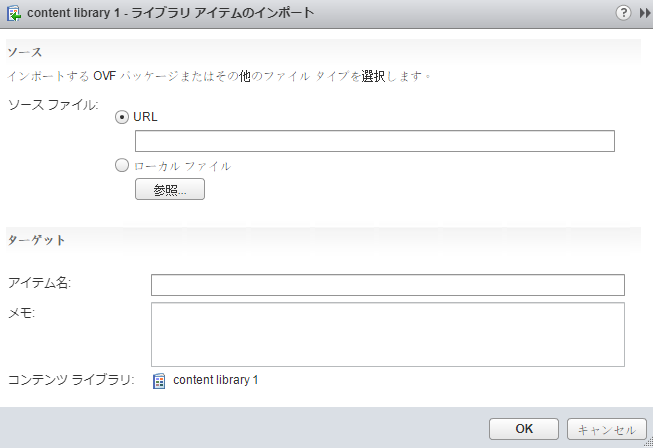
ファイルのURLを入力、もしくはローカルからアップロードすることでライブラリに追加することができます。

コンテンツライブラリに追加したテンプレートの利用
では、早速コンテンツライブラリに追加したファイルを利用して仮想マシンを作成してみたいと思います。
既存環境からの利用
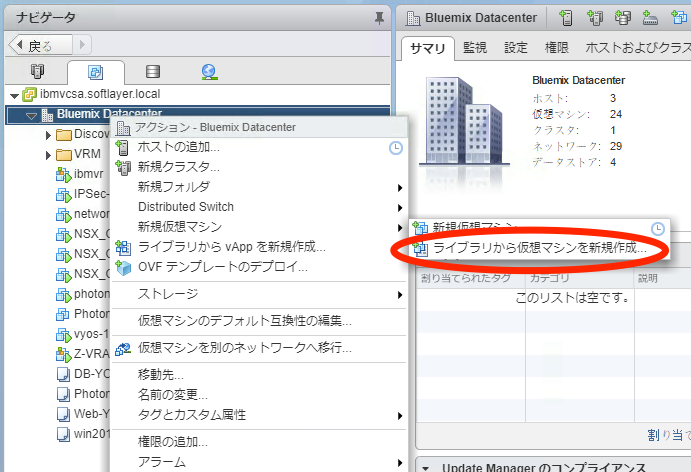
本題に入る前に既存環境からの利用方法ですが、新規仮想マシンの作成時に「ライブラリから仮想マシンを新規作成」を選択することでコンテンツライブラリからデプロイすることが可能です。

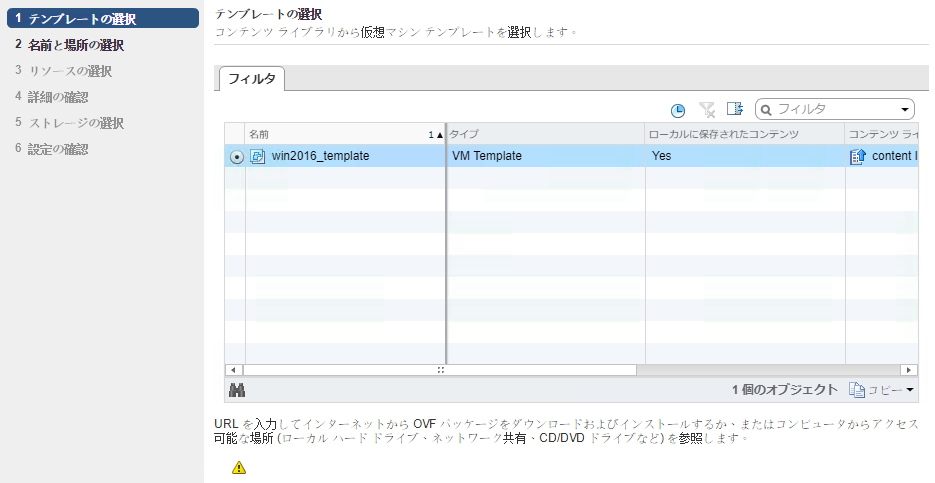
テンプレートファイルを選択し、後は通常の仮想マシンの作成と変わりません。

新環境からの利用
では本題です。既存環境に作成したコンテンツライブラリ内のテンプレートから仮想マシンを作成してみます。
新環境からコンテンツライブラリを利用する場合、既存環境で作成したコンテンツライブラリを読み込む必要があります。
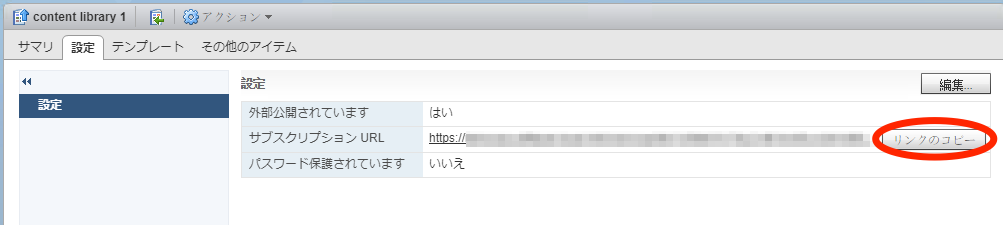
既存環境のWeb Clientから「コンテンツライブラリ」で作成したコンテンツライブラリを選択してください。

「設定」の「サブスクリプションURL」をコピーします。ここに新環境からアクセスすることでコンテンツライブラリを読み込むわけです。そのため、新環境から既存環境にポート443でアクセスすることができる必要があります。

では、新環境のvCenterから読み込みます。新環境のvCenterにWeb Clientでログインし、「コンテンツライブラリ」を選択します。

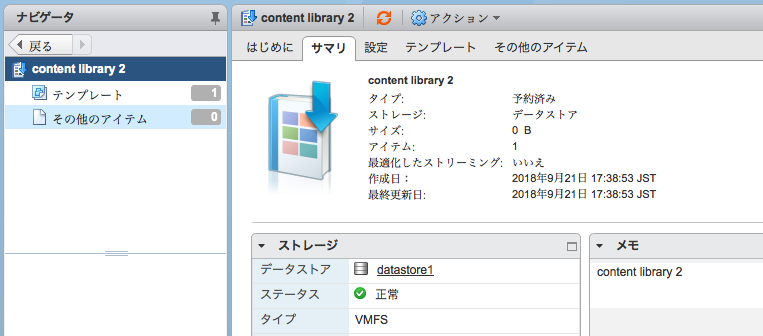
新環境ではわかりやすいように名前を「content library 2」としています。

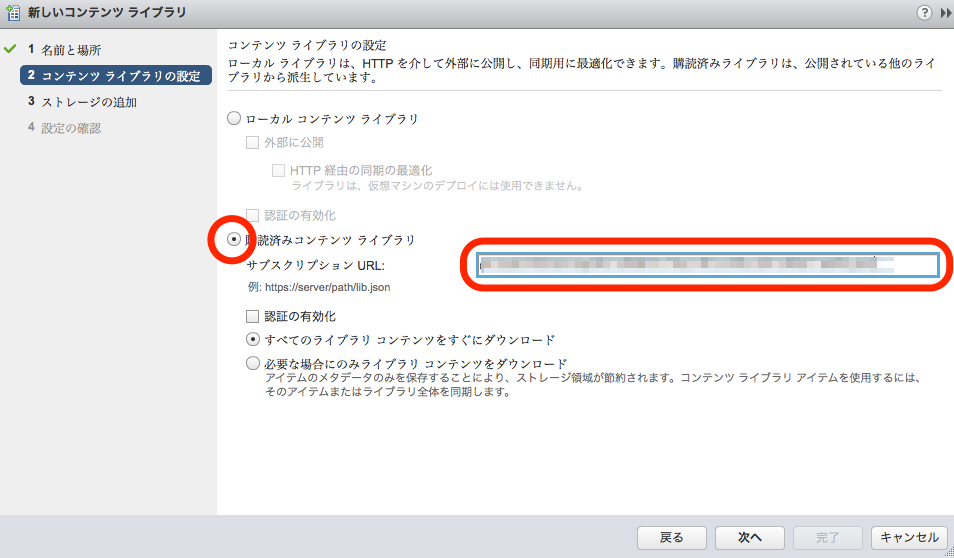
手順はほとんど同じなのですが、設定時に今回は「購読済みコンテンツライブラリ」を選択し、先ほどコピーしたサブスクリプションURLを入力します。

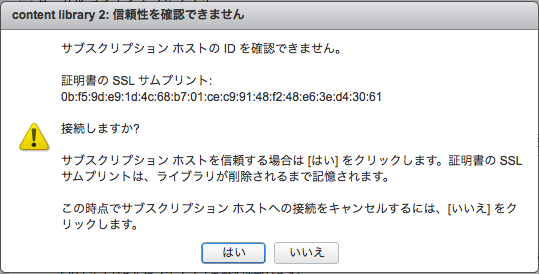
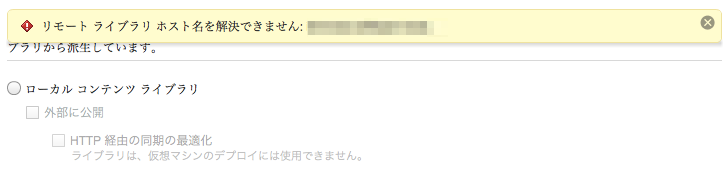
vCenter間で名前解決ができていない場合は下記のエラーが出る場合があります。新環境のvCenterからこのサブスクリプションURLにアクセスできることを確認してください。

うまくURLが読み込めた後はコンテンツライブラリを作成するストレージを選択し、作成を完了します。
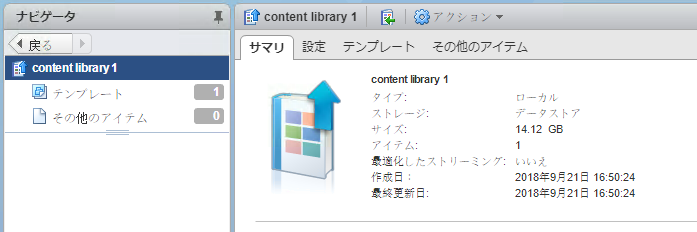
既存のライブラリから新環境のコンテンツライブラリを作成できました!

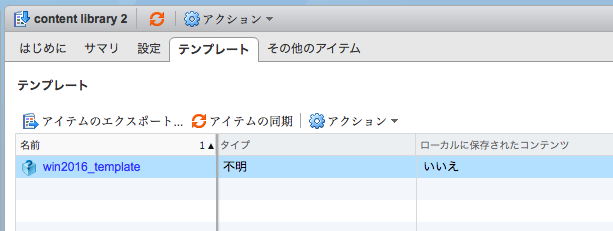
先ほどライブラリに追加したテンプレートが新環境でも表示されています!

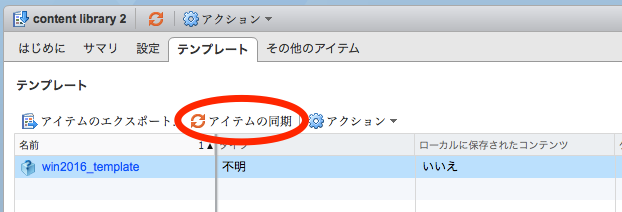
このテンプレートを新環境で利用する場合は同期を行う必要があります。
初期設定では自動で同期されますが、同期されていないようであれば「アイテムの同期」を選択し、既存環境との同期を行なってください。(同期されていない場合は「ローカルに保存されたコンテンツ」が「いいえ」になっています。)

ちなみにこの同期は既存環境のvCenterから新環境のvCenterへの名前解決ができてないとうまくいきません。
同期がうまくいかない場合はDNSなども確認してみてください。
ではこのテンプレートを利用して仮想マシンを作成してみます。
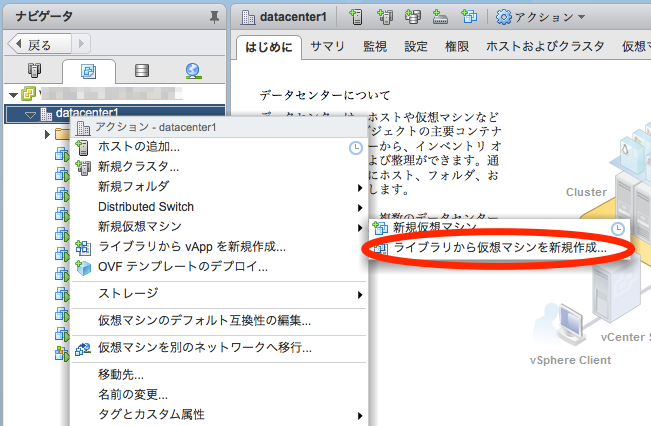
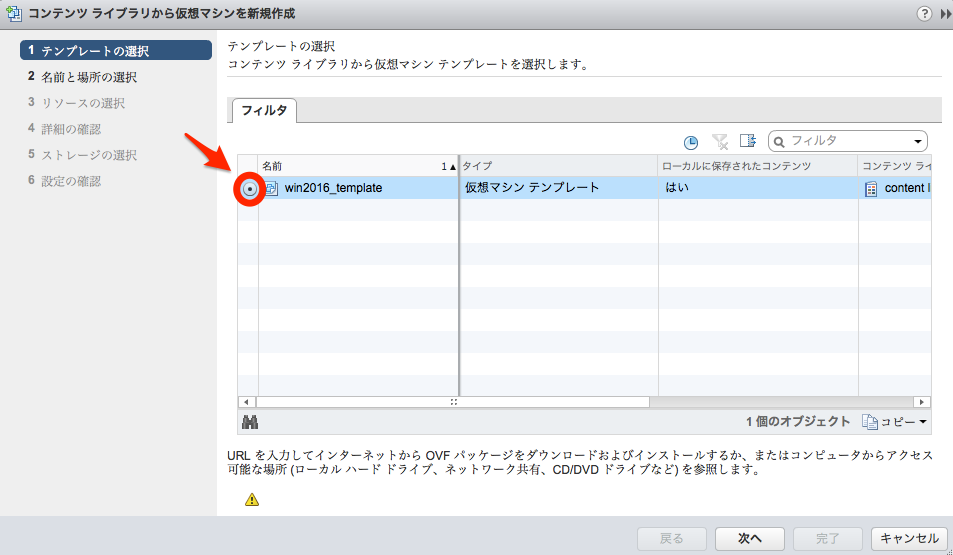
仮想サーバーの新規作成時に「ライブラリから仮想マシンを新規作成」を選択します。

先ほどのテンプレートを選択し、場所や名前を設定し、展開します。

まとめ
今回はコンテンツライブラリを利用して既存のテンプレートを新環境から利用し、仮想マシンを作成しました。
テンプレートのファイルやISOファイルをわざわざ共有ストレージに入れたりする必要はなく、ローカルのストレージに置いたまま他の環境と共有できる大変便利な機能です!
是非IBM Cloudで利用してみてください!!