こんにちは。Xamarin.Forms の ListView について調べました。私のような非プログラマでも UI が書けるのは嬉しいですね。
Xamarin.Forms でどんなことが出来るのか?は
サンプルアプリの Forms Gallery
を見ていただくのがよいかと思います。
今回は Xamarin のサイトに上がっている
Xamarin.Forms.ListView Class API リファレンス
のサンプルを見ながら最低限の実装に絞った ListView を折角なのでアップします。
Page 作って layout 決めて Children に流しこむのが多分基本の流れな感じがします。
サンプルにある ItemTemplate は
Define template for displaying each item.
(Argument of DataTemplate constructor is called for each item; it must return a Cell derivative.)
とあるように各項目を設定する際に使用します。詳しくは調べていません。
public class App
{
public static Page GetMainPage()
{
List<string> list = new List<string>() {"Item1","Item2","Item3","Item4" };
var listItems = new ListView {
ItemsSource = list,
};
var listPage = new ContentPage
{
Title = "ListView",
Content = new StackLayout
{
Children = {
listItems,
},
},
};
listItems.ItemTapped += listItems_ItemTapped;
return new NavigationPage(listPage);
}
static void listItems_ItemTapped(object sender, ItemTappedEventArgs e)
{
GetMainPage().DisplayAlert("Alert Title", e.Item.ToString() + " is selected.", "OK", "Cancel");
}
}
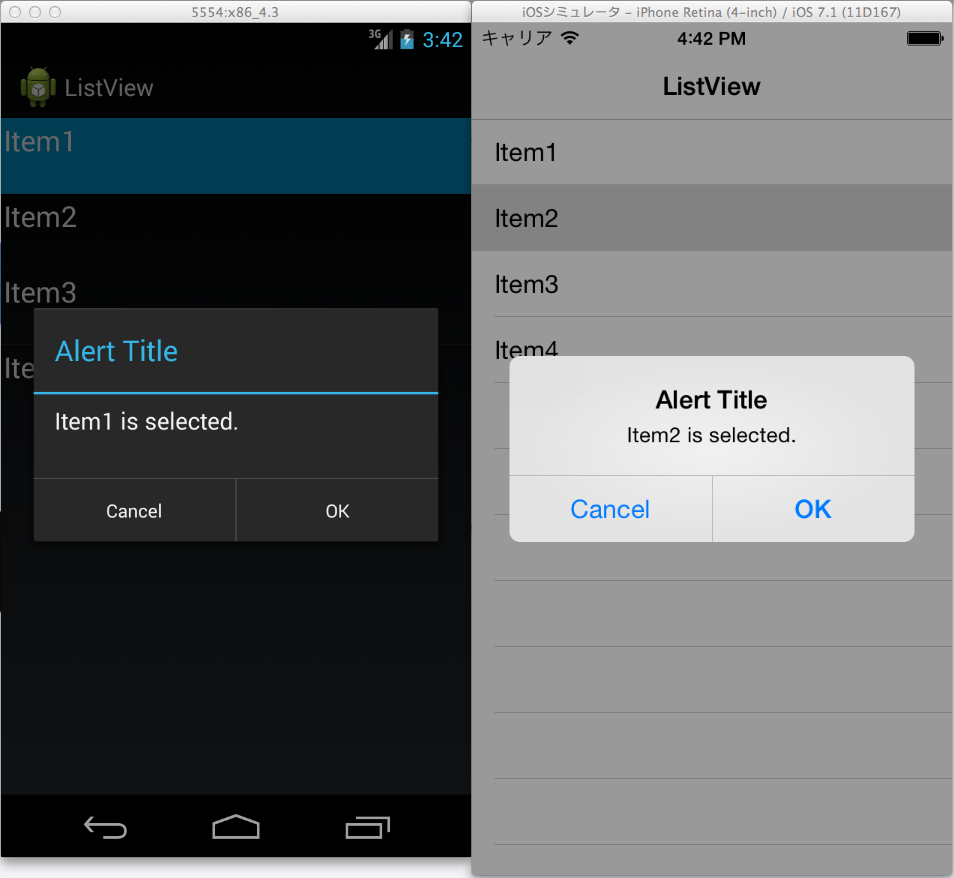
こんな感じです。