こんにちは。エクセルソフトの田淵です。
本記事は Xamarin.Forms で NavigationBar の色を変更する - Xamarin 日本語情報 の転載記事です。
@kurosawa0626 さんが書いていますが、
Xamarin.FormsのNavigationBarの色を変える | ぅゎょぅι゛ょっょぃ
もう少し詳しくご紹介します。
2015/6/26 追記:
Xamarin.iOS ネイティブでの設定方法は こちら
Xamarin.Android ネイティブでの設定方法は こちら と こちら
をご参照ください。
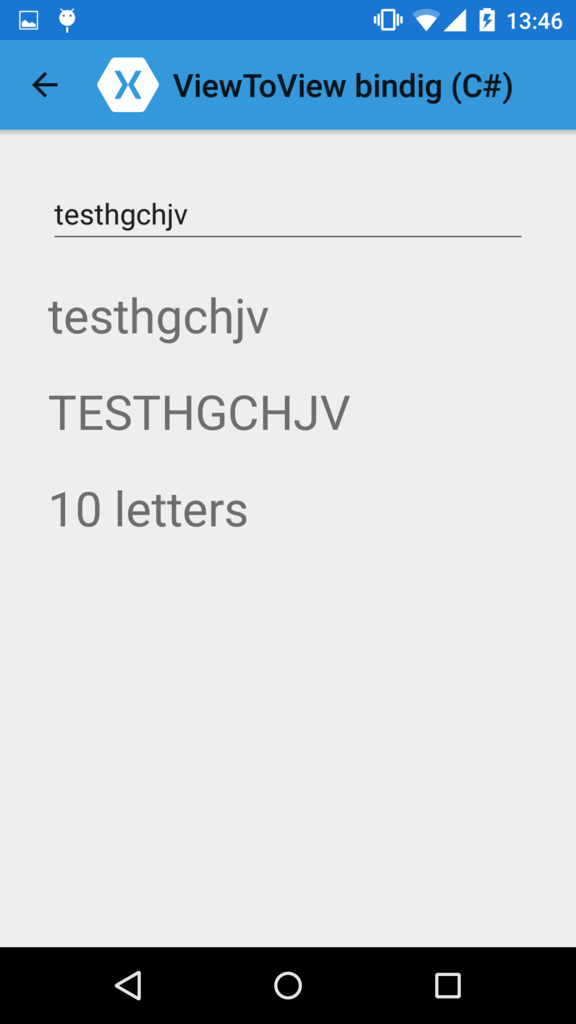
NavigationBar の色を変更するには
Application クラスで例えば以下のように設定します。
var nav = new NavigationPage(new CSListViewPage());
nav.BarBackgroundColor = Color.FromHex("3498DB");
nav.BarTextColor = Color.White;
MainPage = nav;
これだと iOS のステータスバーの文字色が黒いままです。
iOS のステータスバーの文字色を変更するには
info.plist に設定を追加します。
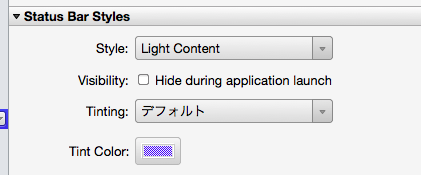
Mac の Xamarin Studio の場合は UI で設定できます。
info.plist を開きソースタブに移動して、新しい値を追加し View controller-based status bar appearance の bool 値を No にします。

アプリケーションタブで Status Bar Styles を変更します。

Windows の Visual Studio は GUI で編集できる info.plist の情報が限られているので、テキストエディタでファイルを開き、
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
を <dict></dict> の最後に追加します。
こんな感じになります。

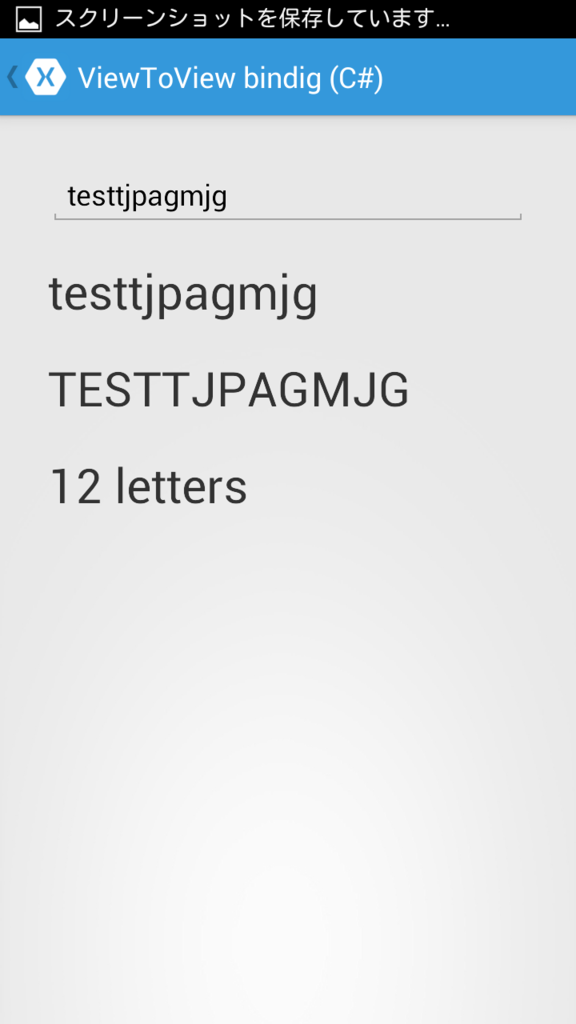
Android のステータスバー (名前分からん) を編集するには
Material Design の色設定をします。nav.BarBackgroundColor を指定すると、Android プロジェクトで values/values-v21 の colors.xml/styles.xml を指定していても上書きされますので、values-v21 の styles.xml の android:colorPrimary と Application クラスの nav.BarBackgroundColor を同じ色にして android:colorPrimaryDark を適切な色に指定すれば OK です。
普通に Lollipop 以上を Material Design にする方法と AppCompat を使用して古いバージョンも Material Design にする方法は以下にエントリーを上げていますので、ご参照ください。
- Android 5.0 以上のみを Material Design にするには (Xamarin.Android) - Xamarin 日本語情報
- Material Design v7 AppCompat を使用するには (Xamarin.Android) - Xamarin 日本語情報
こんな感じになります。
Windows Phone は
NavigationBar がありません。。
Xamarin 気になった方は
是非 ダウンロード(直接) / ダウンロード(弊社経由) して触ってみてください。
学習用リソース や JXUG リンクページ に参考資料を纏めてますので併せてどうぞ。
Xamarin の情報が欲しい方はこのブログも購読いただいたりすると嬉しいです。
以上です。