はじめに
突然ですが、このような画像をみたことありますか?
こういったpng形式の画像をUnityに取り込んで実際にオブジェクトを配置するやり方を紹介します。
画像データをUnityに取り込む。
簡単です。
Projectエリアにドラッグ&ドロップで簡単に取り込めます。

このような感じになればOK
画像の切り取りルールを設定する。
ただのpng画像を取り込んだだけだと、画像全体が一つの素材とみなされてしまうので、どの範囲が一つの素材なのかを指定してやる必要があります。
→ なるべく、等間隔で素材が並んでいる一枚絵が好ましいです。
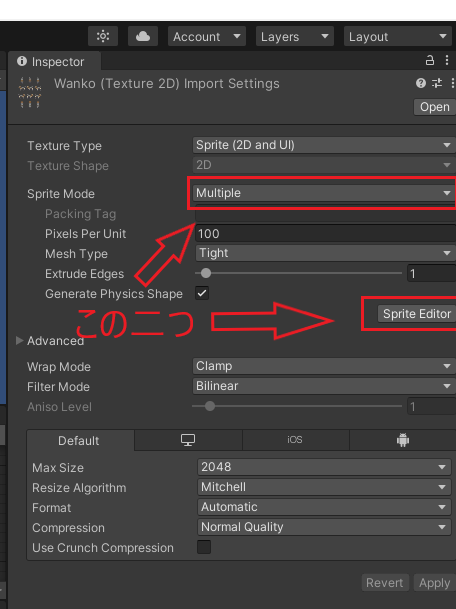
先ほど取り込んだ画像をクリックすると、Inspectorエリア中部に、Sprite Modeのタブがあるので、それを「Single」→ 「Multiple」へ変更します。
Sprite Editorをクリックして開きます。
Sprite Editor
ここでSpriteをどのルールで切り取るか決めていきます。
上メニューのSliceを押して、TypeをAutomaticにすれば、大抵よしなに切り取ってくれます。
Sliceを押して、警告が出たらApplyを押しましょう。
すると画像のように、各わんこが白い枠で囲われると思います。
自分が思った通りに切り取られたら成功です。
Automaticでうまくいかないときは、Grid By Cell Sizeなどに変更して各自調整を行ってください。
確認
ここまできたらSprite Editorは閉じてOKです。
ちゃんと素材が切り出されているか確認しましょう。
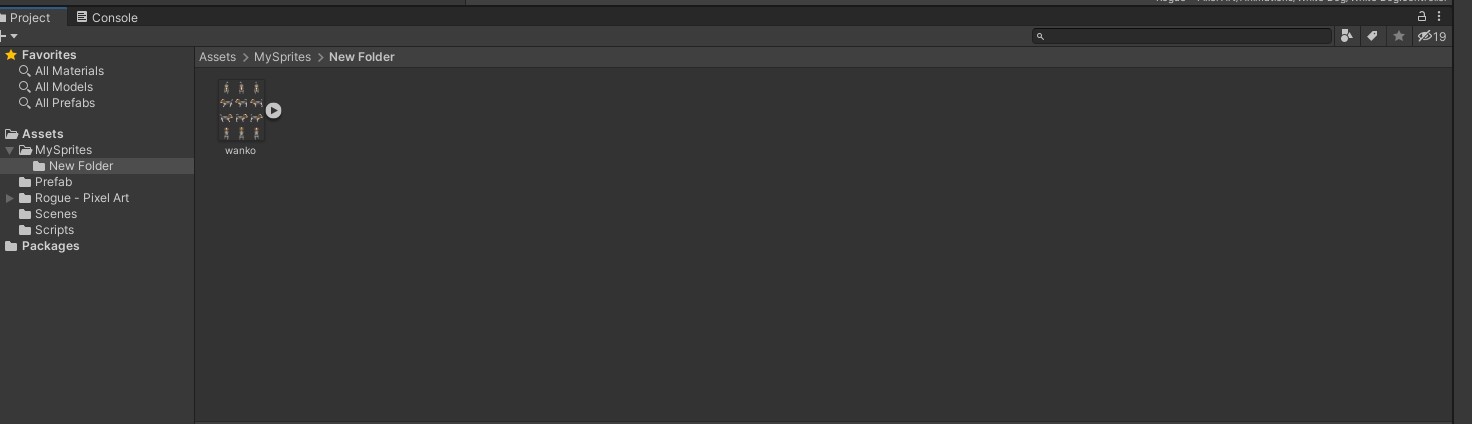
Projectエリアの先ほどの画像の横にある再生ボタンのような三角を押して展開押して画像のように分解されていれば成功です!
このように、フリー素材を活用してSpriteに切り出せると、個人でも開発の幅が広がりますね!
ぜひ試してみてください。