概要
Qiita 読者の中にどれくらい電子書籍の発行に興味がある方がいるのか未知数ですが、制作環境がかなり巡り会えた感があったので投稿します。
基本はMarkdownだけで ePub という形式の電子書籍が発行できてしまいます。
※ePub の電子書籍を読むには、calibre や Kindle Previewer などのePub 形式に対応したビューアが必要です。
成果物としては、以下のような電子書籍ファイルが生成されます。バイナリ(というかZIP)なのでダウンロードした上で、calibre 等で開いてみてください。
なお、この手順で作成した電子書籍を Amazon KDP を使用して直販していますので、どんな風に仕上がるかも「試し読み」から確認いただけます。
準備するもの
- VSCode (Visual Studio Code)
- VSCode拡張機能:Markdown Preview Enhanced
- calibre ※Markdown Preview Enhanced が変換処理する時に内部で呼び出す
必要な知識
- Markdown 記法
- ご存知でない場合、Markdown Preview Enhanced 公式マニュアル に載っているのでご参照を
- VSCode の基本操作
- 「準備するもの」で挙げたものを自分のPCにインストールする方法
推奨知識
- CSSの知識(体裁を整える)
- HTMLの知識(本文とコラムで表示を分けたい場合、div要素を入れてCSSで変更する)
チュートリアル
拡張機能 Markdown Preview Enhanced が有能で、色々な事を全部やってくれるのです。
- 公式のサンプル にて紹介されている以下のプロジェクトから素材を一式 git clone (またはZIPダウンロード)してきます。
- プロジェクトのディレクトリー「ebook-example」をVSCode で開きます。
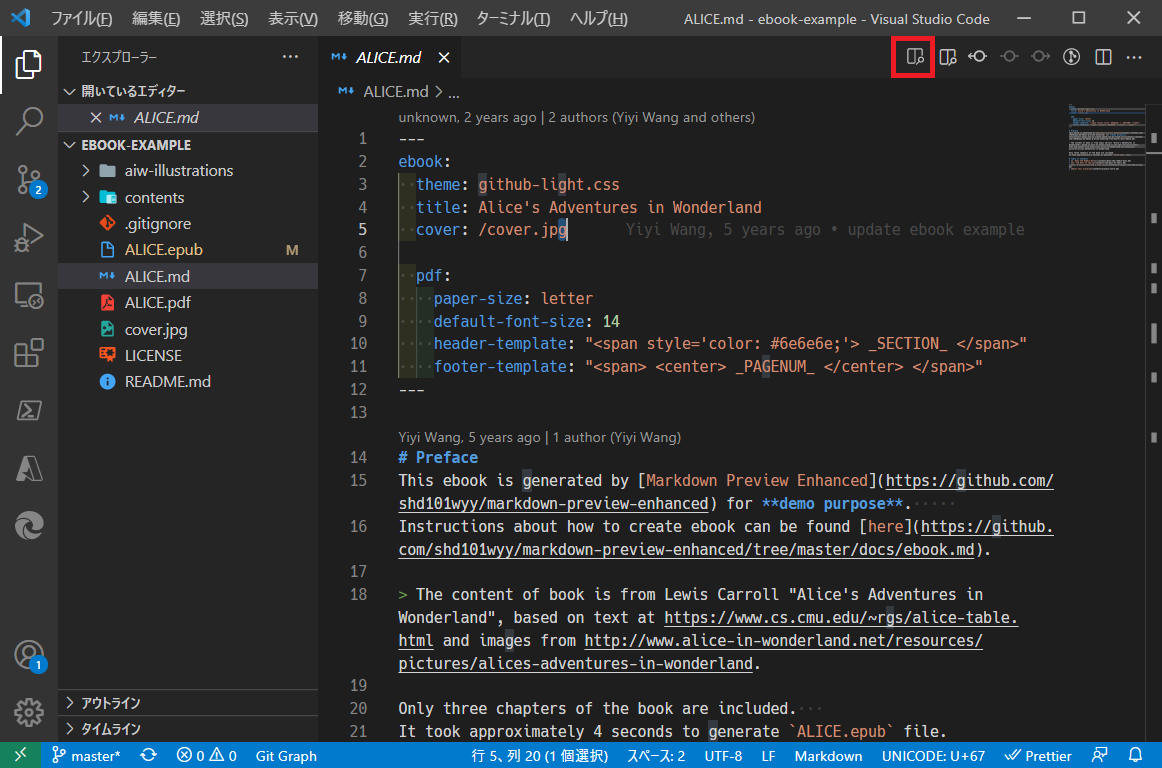
- ファイルエクスプローラーから ALICE.md を開きます。
- 電子書籍のプレビューを開きます。
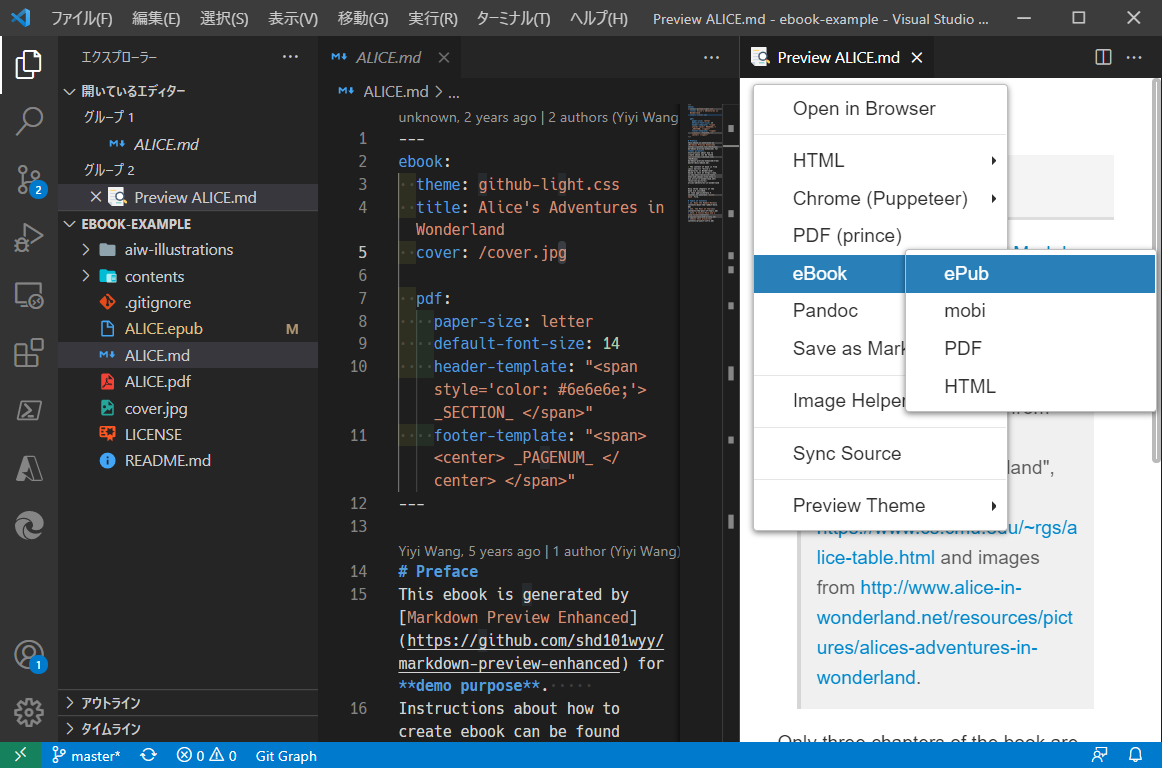
- 開いたプレビューの任意の場所で右クリックし、コンテキストメニューで「eBook」→「ePub」を選択します

以上でALICE.ePubが出来上がります。かんたん!すごい!!
自分で作ってみる
簡単な構成として以下の4ファイルを用意します。
- vscodeルート(ディレクトリー)
- index.md
- cover.png ※本の表紙に使われる画像。適当な画像をこの名称で配置。
- chapter1(ディレクトリー)
- chapter1-01.md
- chapter2(ディレクトリー)
- chapter1-01.md
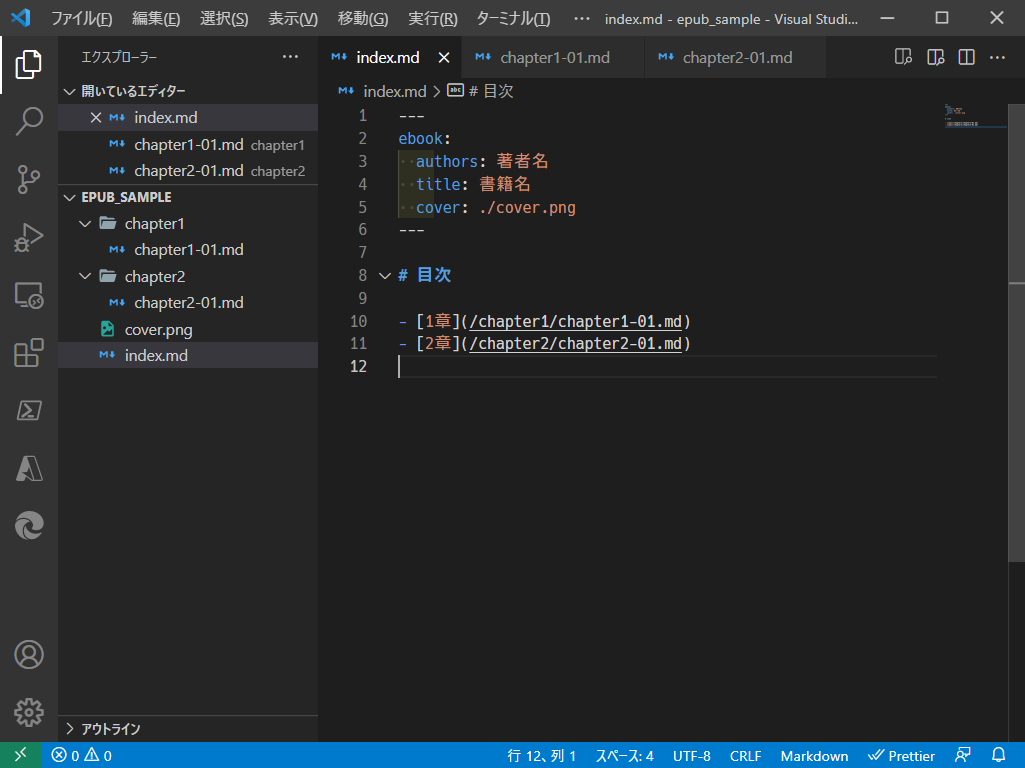
index.md は以下の内容をコピペしてください。
---
ebook:
authors: 著者名
title: 書籍名
cover: ./cover.png
---
# 目次
- [1章](/chapter1/chapter1-01.md)
- [2章](/chapter2/chapter2-01.md)
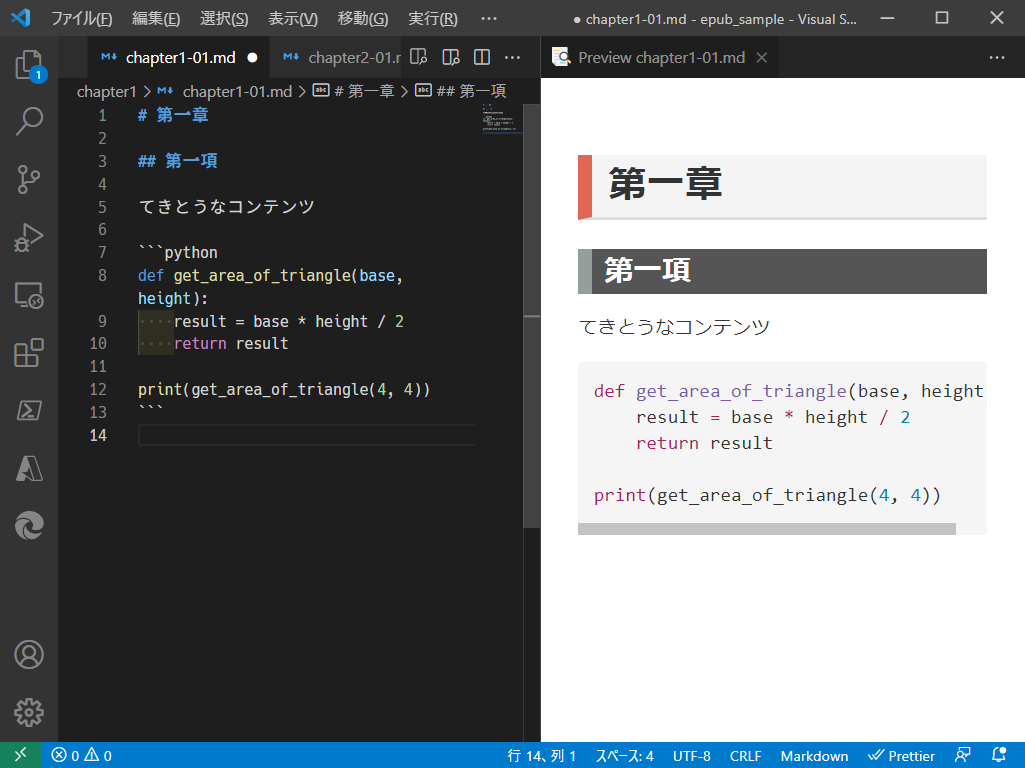
chapter1-01.md 、 chapter2-01.md は適当に用意してください
# 第一章
## 第一項
てきとうなコンテンツ
```python
def get_area_of_triangle(base, height):
result = base * height / 2
return result
print(get_area_of_triangle(4, 4))
```
後の手順はチュートリアルと同じです。
- index.md を開く
- 電子書籍のプレビューを開きます。
- [ctrl] + [k], v
- 開いたプレビューの任意の場所で右クリックし、コンテキストメニューで「eBook」→「ePub」を選択します
はい、ものの1~2秒で index.epub ができたことでしょう。ビューアで出来上がりを確認してください。
HTMLやCSSはどこで使うの?
未編集のヘッダは書籍としては少し味気ないですよね。これをCSSで変更します。
VSCodeのコマンドパレット([Ctrl]+[Shift]+[p])から「Markdown Preview Enhanced: Customize CSS」を指定して(コマンドパレットにCSSと入力すると良い)、style.less を開きます。
.markdown-preview.markdown-preview {} の内側に以下のCSSを入れてみてください。
h1 {
font-size: 2em !important;
padding: 0.2em 0.4em;
color: #333333;
background: #f4f4f4;
border-left: solid 12px #e16655;
border-bottom: solid 3px #dddddd;
}
h2 {
font-size: 1.5em !important;
padding: 0.2em 0.4em;
color: white;
background: #555555;
border-left: solid 12px rgb(149, 158, 155);
}
表示が変わったのがおわかりいただけると思います。これが ePub にそのまま反映されます。

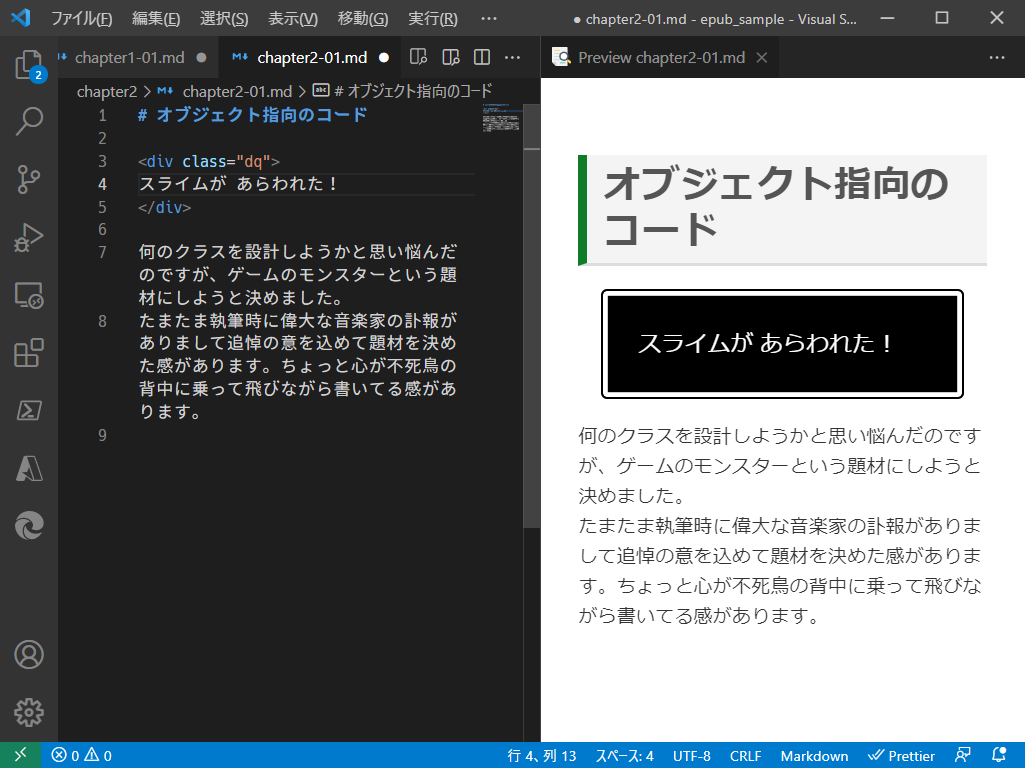
HTML は<div class="xxxx"></div>で囲って、CSSで該当クラスの装飾をするのに使用します。
画像は自著での使用例です。Markdown は HTML で拡張することができるので DIV タグをそのまま認識してくれます。

VSCode と Markdown (Markdown Preview Enhanced)があれば簡単に電子書籍ができてしまうというのがおわかりいただけたのではないかなと思います。
参考
ちなみに作成した電子書籍はそのまま電子出版で Amazonにて販売してます。初心者向け Python 本です。
-
Pythonに興味はあるけれどもはじめの一歩をなかなか踏み出せないでいる人のためのPython「超基礎編」
「KDP: Kindle Direct Publishing」でググれば、自身が作成した電子書籍を Kindle に登録する方法も分かると思います。
なお、試し読みはケータイ想定なのか少し縦長仕様で表示されます。Kindle Fire で読むともう少し横幅があります。
Kindle Unlimited に指定してるので Prime Reading の加入者の方であれば無料で読めますから、実際に Kindle ではどう表示されるのか確認いただいても良いかも知れません。