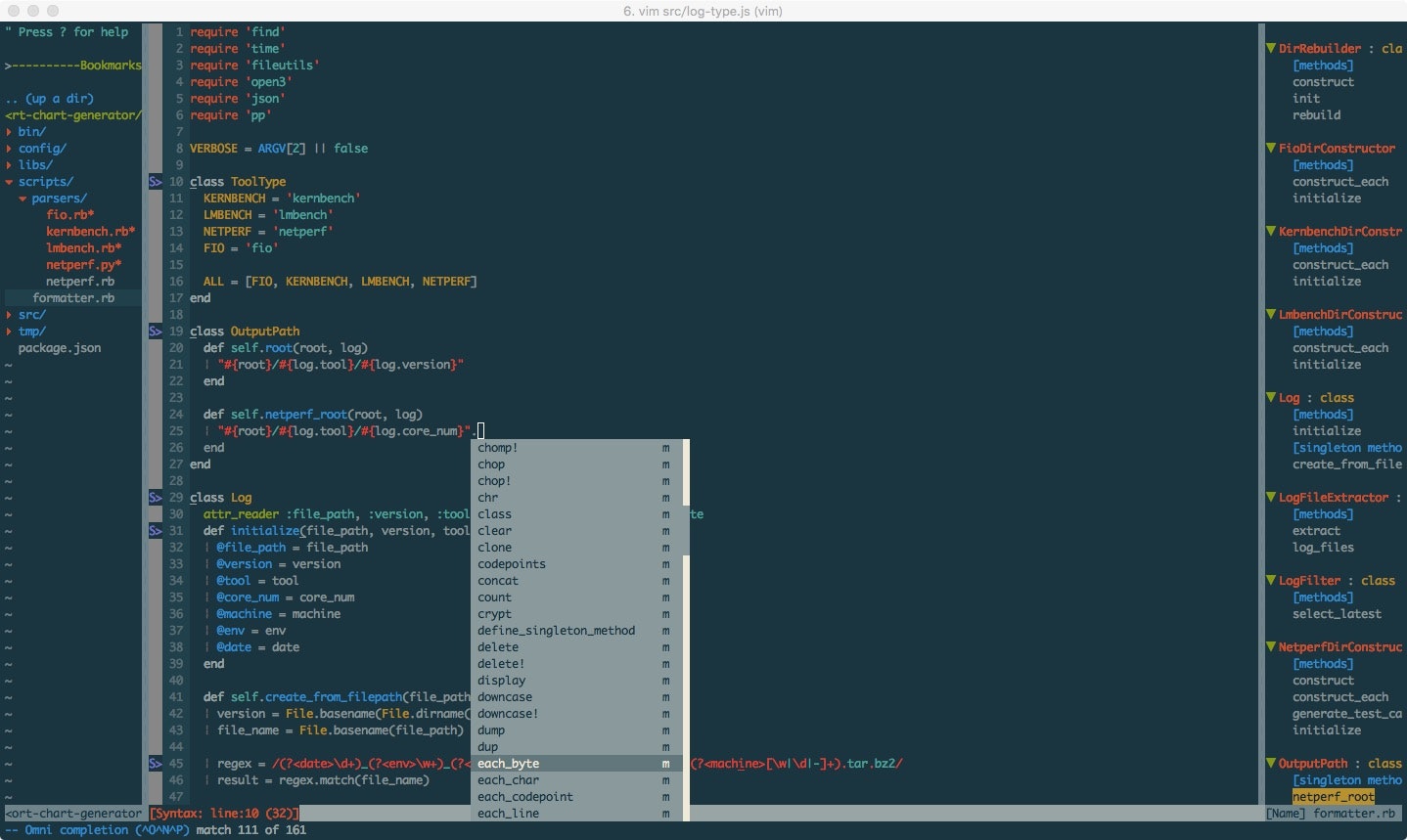
vimを開くだけで以下のようなIDEっぽいvimの環境を整えてくれる.vimrcを書いたので晒してみる。
入れているプラグインとかも下の方にまとめてあります。

使い方
.vimrcを~/.vimrcにコピペってvimを開けば自動でセットアップしてくれます。
NeoBundleとかも勝手にインストールします。
よく使うコマンド
space + n: ファイルツリーを開く
space + t: tagbarを開く
ctrl + k: スニペットの展開
ctrl + e + ,: htmlタグの展開 (emmet.vim参照)
注意点
luaオプション
出来ればvimはluaオプションついたやつを使ってください。
ついてなくても動きますが、補完が無効になります。
brew install vim --with-lua
追加機能
vim周りの機能は自動で設定しますが、構文やコーディング規約のチェック等の機能を使う場合には、別途ツールをインストールしてもらう必要があります。
設定は.vimrcに書いてあるので、インストールしてコマンドにパスさえ通っていれば動くはずです。
javascript用コーディング規約チェックツール
npm install -g eslint
python用構文・コーディング規約チェックツール等
pip install flake8 pyflakes pep8 pylint jedi
ruby用補完ツール
強力な補完ツールだが、無くても問題は無い。
brew install rsense
ruby /usr/local/Cellar/rsense/0.3/libexec/etc/config.rb > ~/.rsense
タグ生成ツール
関数定義や変数定義にジャンプする機能を利用するためのもの。
ジャンプ機能いらないなら不要。
brew install ctags
echo alias ctags='/usr/local/Cellar/ctags/<version>/bin/ctags' >> ~/.zshrc
入れているプラグイン
主にweb系のプログラムを書くので、jsとかrubyとかpythonとかそっち系のプラグインが多め。
一応概要は書いてありますが、各プラグインへのリンク張ってあるので、詳細はそちらを参照してください。
カラーテーマ
vim-colors-solarized
ここは各人の好みで。僕はsolarizedが好きなので使ってます。
ファイルツリー
NERDTree
ファイルツリーを表示するためのプラグイン。
とても便利。
補完
neocomplete / neocomplcache
IDEによくある、諸々の入力を補完してくれるプラグイン。
スニペット
neosnippet / neosnippet-snippets / vim-snippets
vimでスニペットを利用するためのプラグイン達。
ctags
vim-tags
vimからctagを生成するためのプラグイン。
tagbar
vimに関数定義や変数定義などのctag情報を表示するためのプラグイン。
end補完
vim-endwise
rubyで、defとか打つとend補完してくれるプラグイン。
構文チェック
syntastic
構文やコーディング規約をチェックして、エラーを表示してくれるプラグイン。
python構文・コーディング規約チェック
Flake8-vim / jedi-vim
pythonの構文とコーディング規約をチェックしてくれるプラグイン達。
vim-python-pep8-indent
pythonのインデントをPEP8形式に揃えてくれるプラグイン。
Markdown
vim-markdown
Markdownのシンタックスハイライトをしてくれるプラグイン。
previm / open-browser.vim
Markdownのプレビューをブラウザで確認できるプラグイン。(open-browser.vimは別にmarkdownのプレビュー用ではないが、previmを利用するのに必要)
これがあれば、vimでREADME.mdとか書くのも苦では無い。
HTML / CSS関連
HTML-AutoCloseTag
HTMLの閉じタグを自動で入力してくれるプラグイン。
vim-css3-syntax
CSS3の構文のシンタックスハイライトを有効にしてくれるプラグイン。
vim-coloresque
"#fff"などの16進の色を入力すると、vim上で色が確認できるプラグイン。
css書いてるときなどに便利。
emmet-vim
html入力を強力にサポートしてくれるプラグイン。
例えば、div > p.text*3 と書いて、ctrl + e + ,を入力すると
<div>
<p class="txt"></p>
<p class="txt"></p>
<p class="txt"></p>
</div>
と展開される
ES6シンタックスハイライト
yajs.vim
以下のようなES6の構文をハイライトしてくれるプラグイン。
(arg) => {
}
class Test {
}
JSON関連
vim-json
jsonを見やすくしてくれるプラグイン。
indent関連
indentLine
インデントを可視化してくれるプラグイン。
その他
vim-surround
"や'や(など、文字列等を囲っている記号を効率的に操作するためのプラグイン。
"text" という文字列にカーソルを合わせて cs"' と入力すると、'text' になる。
割とよく使う。