この記事は Retty Advent Calendar 4日目です。
昨日は、すずたく(@takumi-suzuki)の MySQLのquery_logを可視化する part2 でした。
http://designmodo.github.io/Flat-UI/
最近では当たり前のように開発現場に浸透している「フラットデザイン」ですが、単にグラデーションやシャドウがないというものではありません。
過去に書いた記事を一部改変した内容になりますので、もはや当たり前の内容かもしれませんが、意匠の本質について改めて考えるきっかけになれば幸いです。
今までのデジタルデザインにおいて有効なデザイン手法は「メタファ」だった
デジタルデザインやインターフェイスにおいて「メタファ」というデザイン手法がよく用いられた。これはコンピューターの持つ無限の可能性を人間に理解しやすくするためで、コンピューターの世界に存在する概念などを、デスクトップ、フォルダなど実世界に存在する物体に置き換えて「見立てる」ことが、最も有効なデザインの手法だったため良く用いられていた。
メタファを用いたデザインの例
▼ページめくりのインターフェイス
紙をめくる、めくっている紙の下に影が入る、という自然界の原理に見立てた表現にすることで、「ページ送り」という動作を分かりやすく表現している。
▼Photoshopのツールデザイン
ペン→書く、消しゴム→消す、ペンキ→塗りつぶす
など、普段目に触れているものに見立てることで、説明がなくても機能を理解できる。
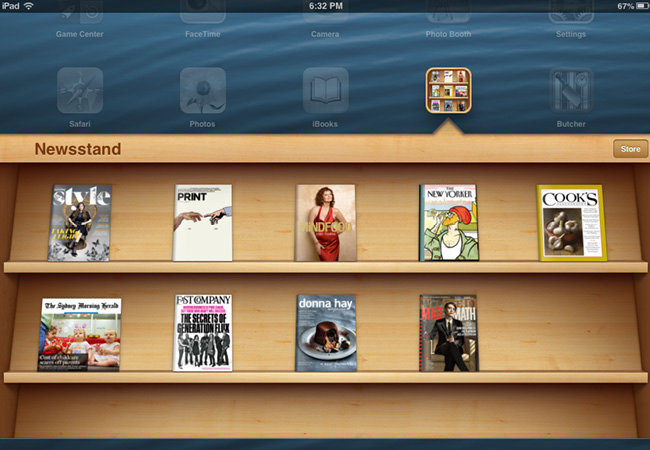
▼iPadのブックスタンド
家具に見立てることで、デバイスという端末上にリアルに本棚が存在しているかのような表現。木目も不規則な模様になっていてリアルに表現されている。
フラットデザインが示すデザインの変化

https://www.flickr.com/photos/mkhmarketing/8468788107
コンピューターの価値や表現、インターネットサービスが進化したことで、現実世界にはない価値を提供するようになり、何かに見立てる表現では理解しがたいものが世の中に出てきた。
facebookやtwitterなどのSNSサービスは現実世界を超越した価値を提供していて、これらをメタファで表現すると正しい意図で伝わらず、誤解を与える表現になってしまう可能性が出てきた。このような時代の変化によりデザインはメタファ以外のアプローチが求められてきた。その流れで生まれたのがフラットデザイン。
フラットデザインは単なるデザインスタイルの話ではない
フラットデザインは「グラデーションとか影がない」という表層的なデザインのスタイリングの話ではない。上記のとおり、メタファからの脱却であり、コンピューターの価値や表現、インターネットサービスが現実世界にはない価値を提供するようになり、メタファとしての手段が有効でなくなった時代の変化に伴うデザイン手法のひとつだと思う。
何かに見立てるのではなく、提供する価値や体験に重きを置いて設計をすることで、インターネットの持つ万能性の高さを引き出し、人間にとって都合の良い形で表現する手法、とも言える。
インターフェイス設計とは「コンピューターと人間の関係を設計すること」
インターフェイスデザインとは画面のレイアウトデザインだけではなく、マクロな視点でコンピューターと人間の関係を設計すること。また、人の行為や活動をつくること。
ユーザーとデザイナーのメンタルモデルの違いが製品に対するイメージ齟齬を生むので、インターフェイスでこれを解消していく必要がある。前述のように、進化したインターネットを表現する上でメタファが有効でなくなったように、デザインも共に進化が求められている。
PCと人間を結びつけるGUIとしてカーソルビンディングとマウスが発明された。しかしタッチパネルの出現はその境目をさらに一つ削り、人間が直前手で操作することで新たなアフォーダンスの形を発明した。改めてiPhoneのデザインは奥深く、人間の心理や自然界の原理原則を理解していないとできないデザインだなーと思う。
さいごに
スマホやwebのみならず様々なデジタルプロダクトにおいてフラットデザインに触れる機会が増えてきました。改めて本質をきちんと理解しておきたいです。
https://www.behance.net/gallery/17998561/Star-Wars-Long-Shadow-Flat-Design-Icons
あと、スターウォーズの次回作の公開が待ち遠しい^^