Railsのアプリに決済機能を組み込もう、ということでWebPayを少し触ってみた。
(そういえば先日のRebuildに、中の人が出演されてましたね)
ドキュメントの説明がしっかり書いてあるし、APIはすごく扱いやすい印象。
前準備
テスト環境(決済が実際には発生しない)をすぐに利用できる。
WebPayにアカウント登録すると、「テスト環境用公開可能鍵」「テスト環境用非公開鍵」の2つのAPIキーが発行される。
これらを環境変数にでも入れておく。
(ENV['webpay_public_key'], ENV['webpay_secret_key']とする)
以下、実装。
※内容は2014年11月時点のものです
実装
ドキュメントをざっと読んで簡単なものを書いた。
実際にプロダクトに組み込むときは、例外処理など含めもっとちゃんと書かないといけないだろう。
まずview側。CheckoutHelperというのを使うと簡単。
すごく便利で、クライアントサイドでのカード情報のトークン化やバリデートなどを行ってくれる。
決済処理のactionを実行するformタグを書いて、その中でいくつかのdata-属性を埋め込んだjsを呼ぶだけ。
div
= form_tag payment_purchase_path
= javascript_include_tag "https://checkout.webpay.jp/v2/", \
class: 'webpay-button', :'data-text' => 'アレを購入', \
:'data-submit-text' => '¥10,000をカードで支払う', :'data-key' => "#{ENV['webpay_public_key']}",\
:'data-lang' => 'ja'
つぎに購入処理を行うcontroller。
require 'webpay'
class PaymentController < ApplicationController
def purchase
webpay = WebPay.new(ENV['webpay_secret_key'])
# WebPay上での顧客の情報を作成
customer = webpay.customer.create(card: params['webpay-token'])
# 顧客情報を使って支払い
webpay.charge.create(
amount: 10_000,
currency: 'jpy',
customer: customer.id
)
rescue WebPay::ErrorResponse::CardError => e
# エラーハンドリング。発生する例外の種類がいくつか用意されているので、内容に応じて処理を書く
end
end
実際の画面は以下の様な感じ。ボタンができて、
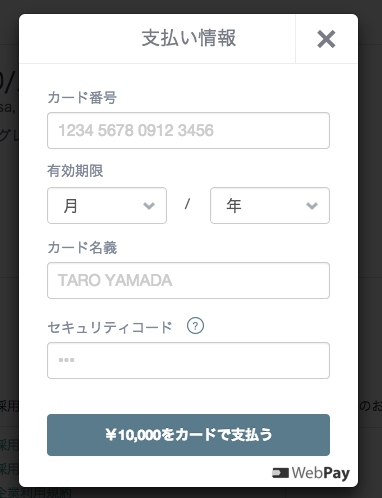
クリックするとカード情報入力のフォームが出る。
で、カードの情報を入力すれば決済完了。
テスト用に利用できるカード情報が提供されていたりする。
先述したとおりCheckoutHelperがカードの情報をトークン化しており、サーバサイドでそのトークンをparams['webpay-token']として扱っている。サーバ側にカードの生情報は送信されない。
トークン決済についてのくわしい説明はドキュメント参照。
https://webpay.jp/docs/payments_with_token
上記のコードだと、購入する毎にWebPay上の顧客情報を新規作成するようになっているが、顧客の情報(とカード情報)を2回目以降の購入で再利用することも可能。
例えばこちらのアプリ側のusersテーブルのcustomer_idカラムに、コード中のcustomerのID(customer.idで取得可能な一意な文字列)を保存しておく。これを利用することで、以下のように、登録済のWebPay顧客情報を取得することができる。
customer = webpay.customer.retrieve(current_user.customer_id)
ダッシュボード
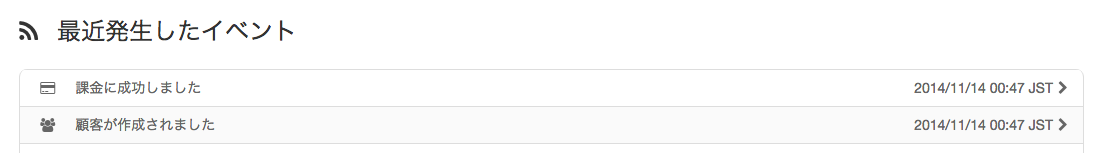
WebPayにログインするとダッシュボードが用意されている。課金の履歴や顧客のリスト、イベントのログなどが見られる。
おわり
簡単に決済機能が実装できちゃってマジですごいと思った。ステキですね。
定期課金(例:月額)機能やwebhookの送信機能なども用意されているので、もう少しいじってみます。
(正式に利用するには、商用環境の申請が必要)