モチベーション
とにかく簡単にタイマーを作りたい。
せっかくバージョンアップしたxcodeを使ってあげたい。
使うものと作るもの
使うもの:sigma, SwiftUI(xcode)
作るもの:ポモドーロタイマー
figmaとSwiftUIとポモドーロタイマーの紹介。
figma
SwiftUI
ポモドーロタイマー
figmaでデザイン
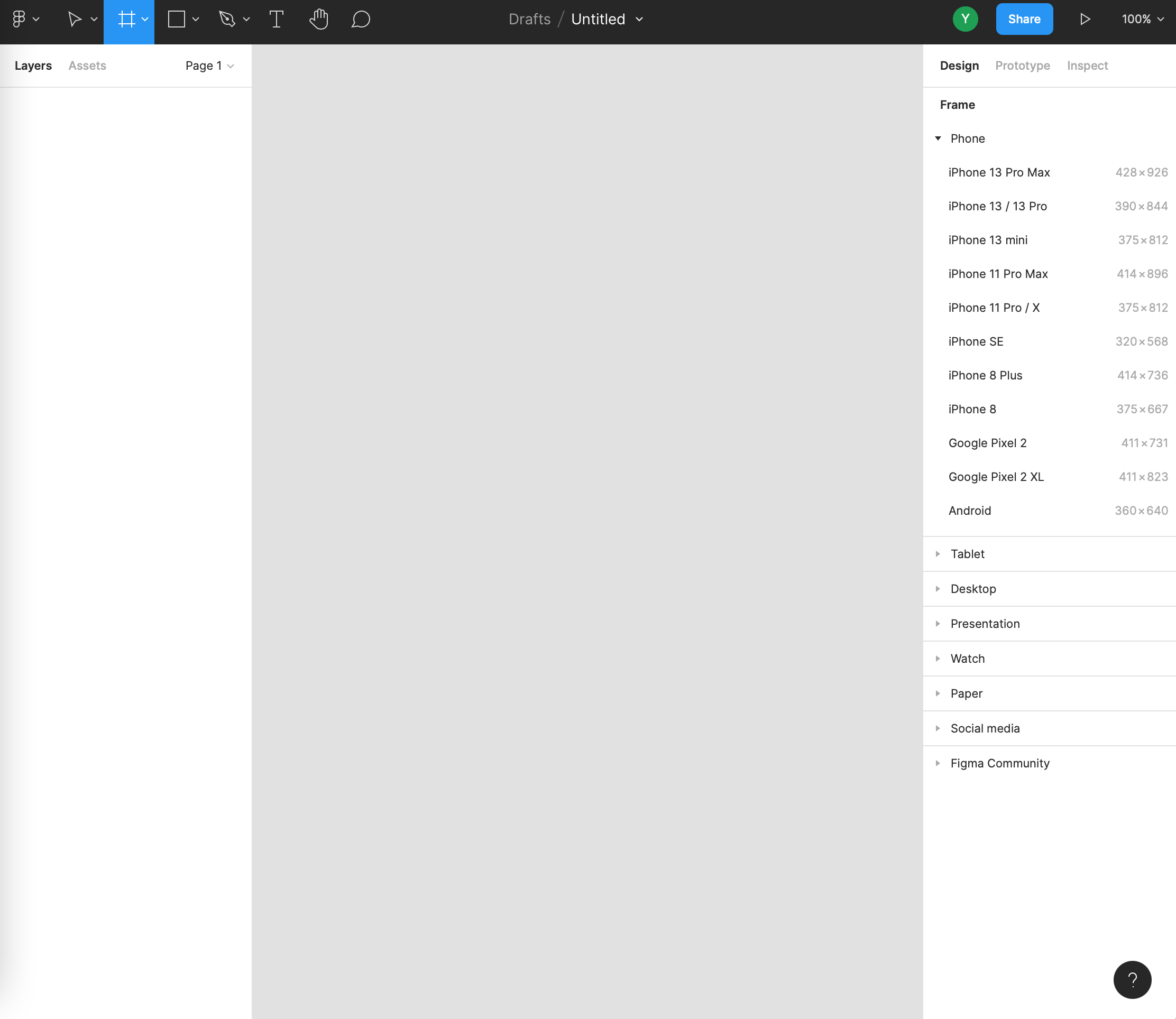
figmaにはiPhone用のデザインフレームがデフォルトで用意されているので、ここでは愛用のiPhoneSEを選択します。
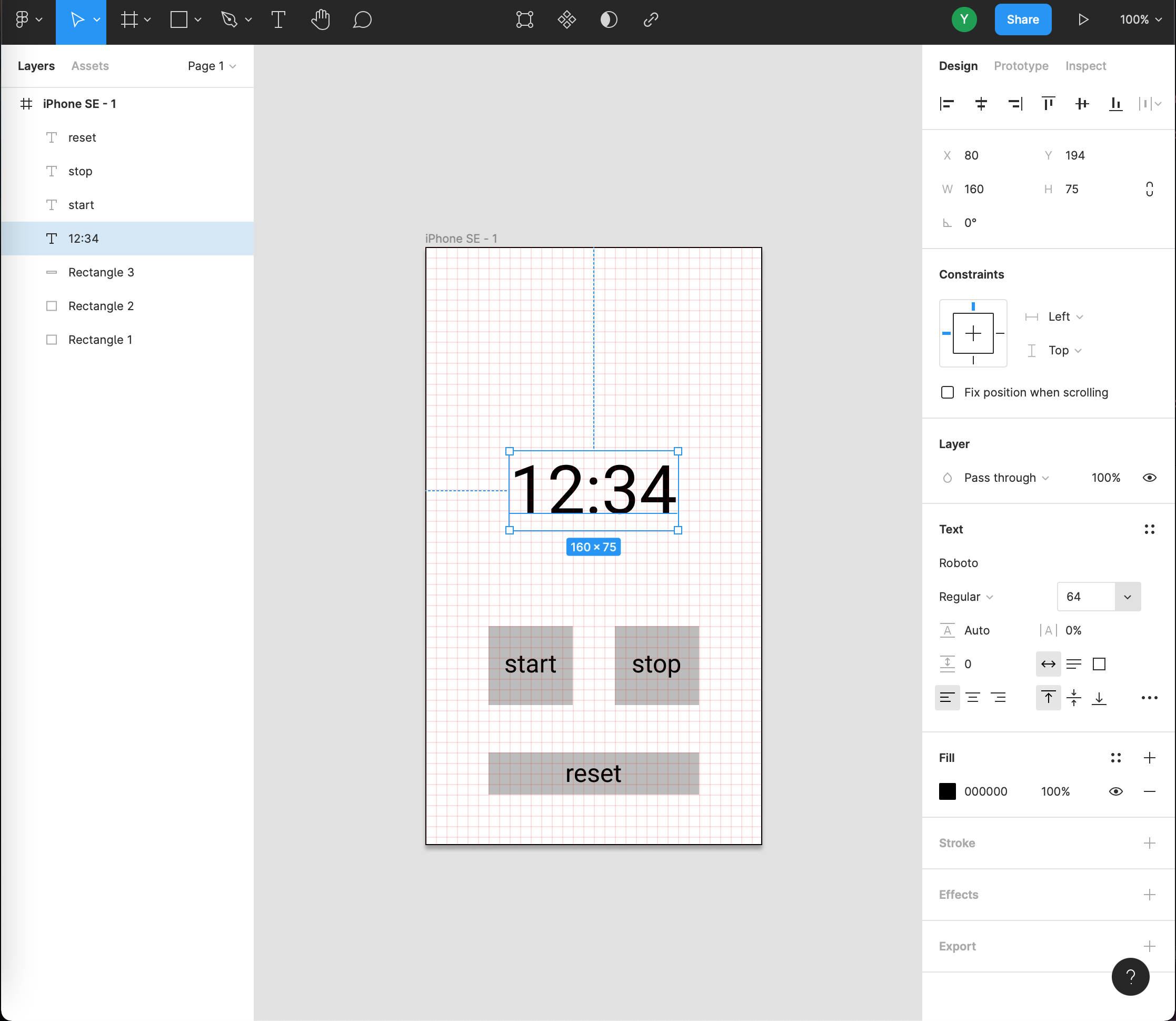
ざっくりイメージでテキストやボックスを置いていきます。
ボタンは文字よりマテリアルデザインのアイコンの方が目に入る情報量が少ない上に使いやすそうなので、ググったところGoogleが提供しているアイコンがすぐ出てきたので使うことにしました。
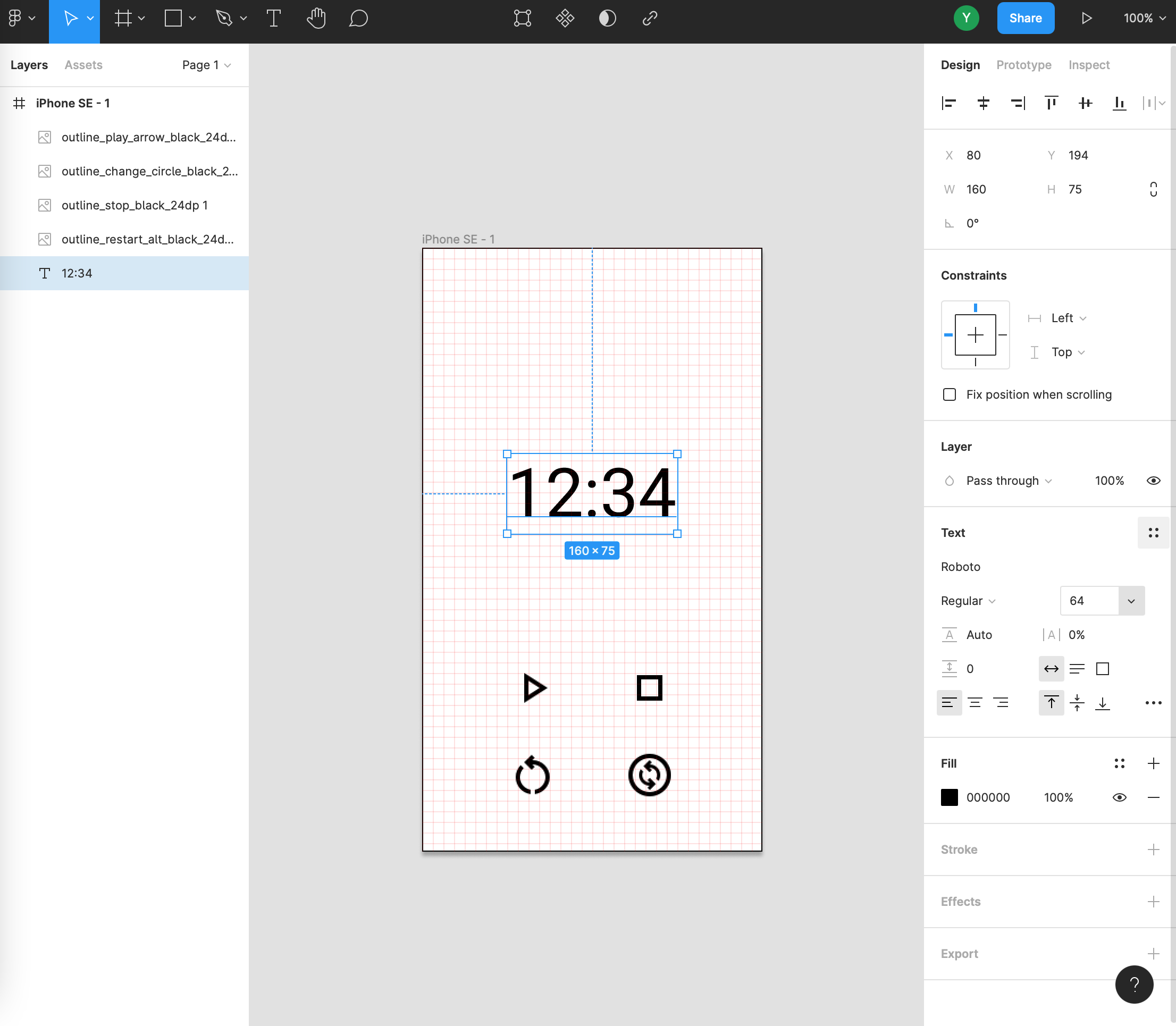
マテリアルデザインアイコン
アイコンを配置して、素晴らしくシンプルになりました。
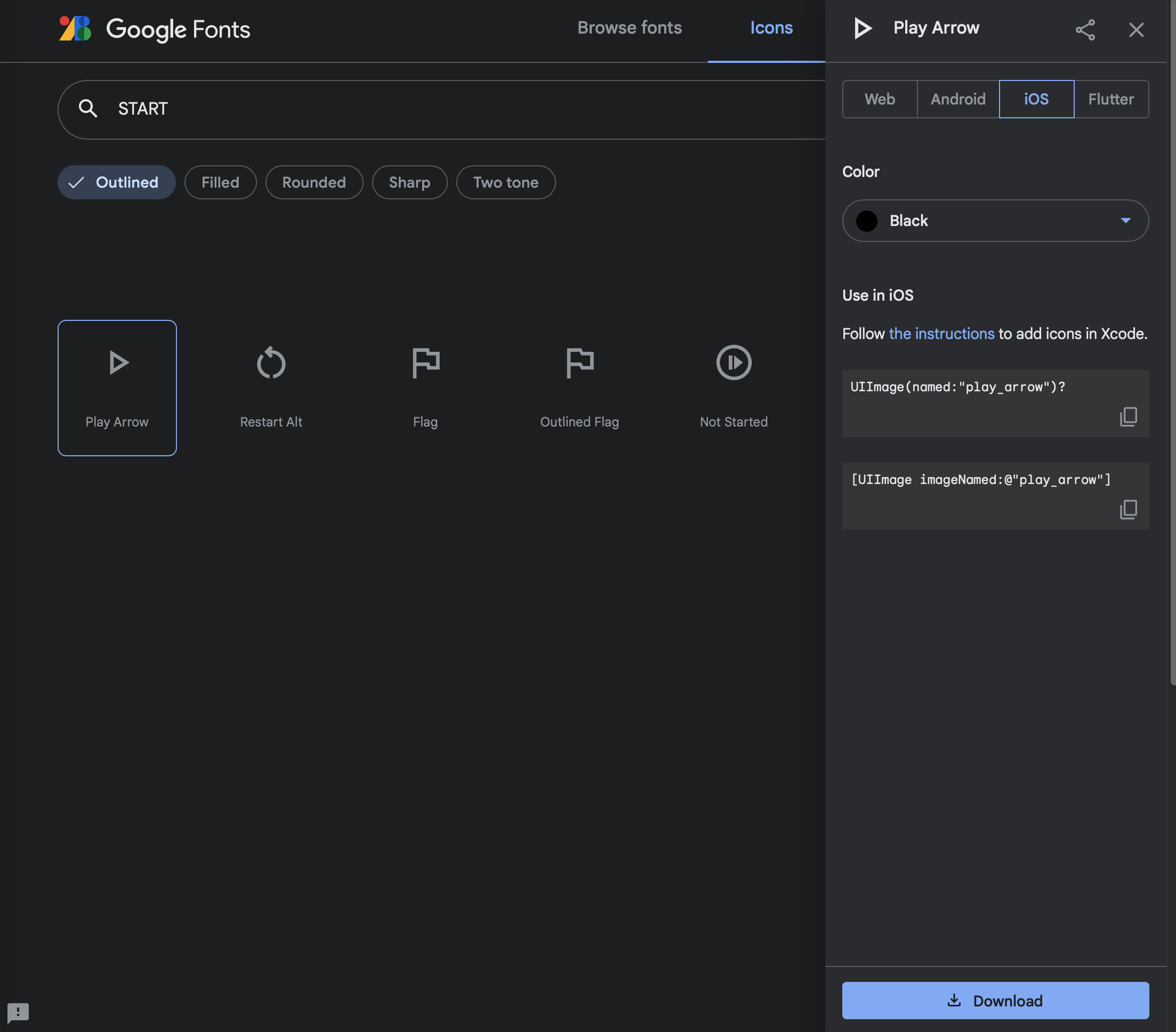
Googoleマテリアルデザインのアイコンは、 それぞれの開発環境から呼び出して使用できるので、ここで作ったモックと同じアイコンを使うことができます。
例として、Startアイコンを検索して、xcodeで使う場合のコードを確認しています。
15分くらいでデザインは終わりにして、コードを書き始めます。
SwiftUI
Flutterのおかげでxcodeの出番がめっきり減っていると思いますが、急に思い出したかのように使っていきます。
xcodeのプロジェクトを作り、タイマー機能を実装していきます。
xcodeの開発イメージはこんな感じです。
cocoapodsを使おうと思ったら、pod installでエラーが出る問題が発生。
M1 Macの問題だったので以下を参照してひとまず解決。
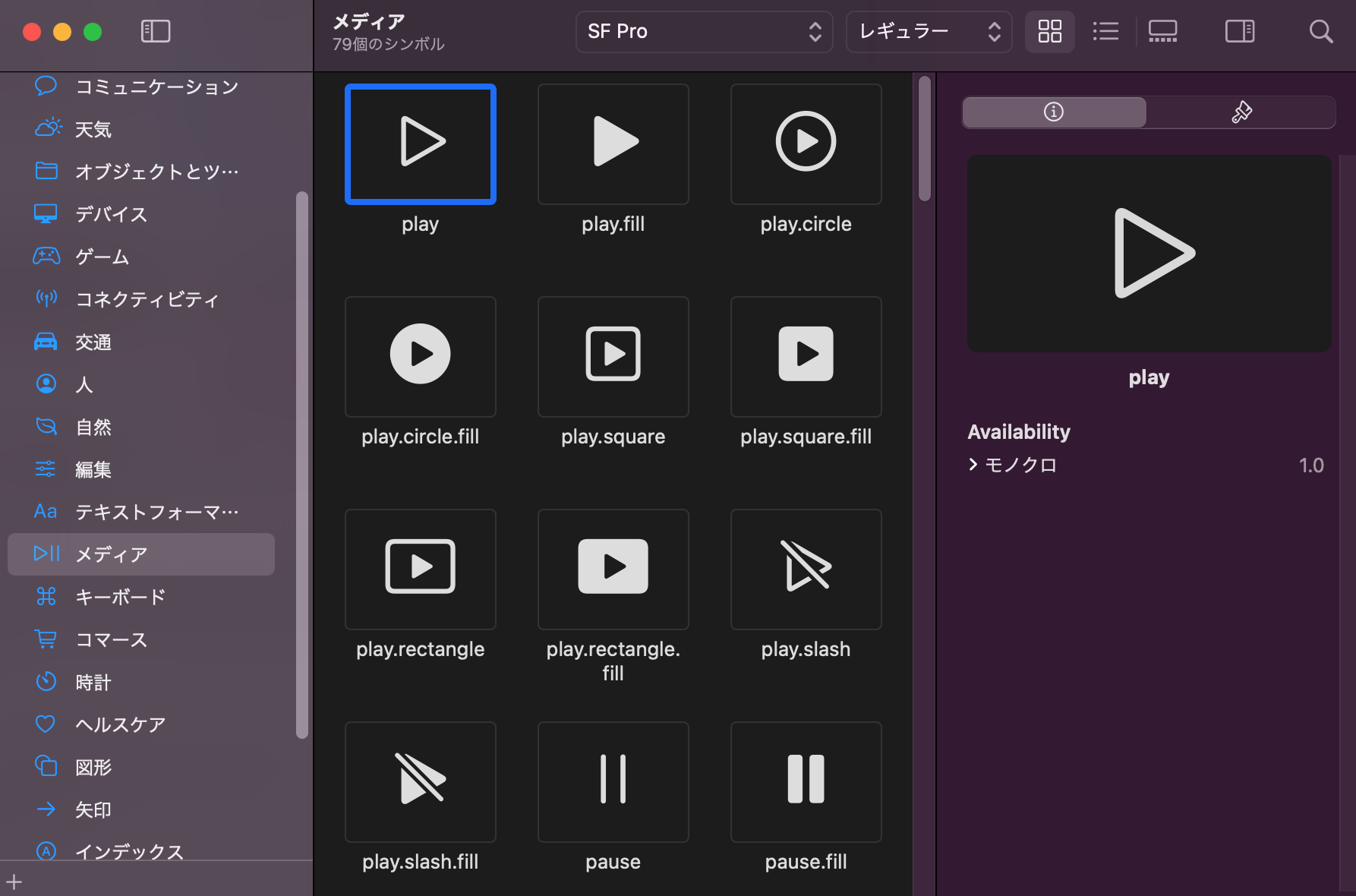
iconをxcodeに入れるよりappleのアイコンを使った方が早いので、方針を変えてsystemimageを使っていきます。
以下のディベロッパーページからダウンロードすると、アプリとして実行できるアイコン一覧が手に入ります。このアプリ上のアイコン名をアプリの実装のために使用します。
タイマーはTimeが上手いことやってくれそうなのでそのまま実装します。
//定義
class Timer : NSObject
//実装例
let timer = Timer.publish(every: 1, on: .main, in: .common).autoconnect()
タイマー動作はフラグ変数を使いながら制御しつつ、ボタンで再生や停止などの設定していきます。
//定義
struct Button<Label> where Label : View
Button(action: {
// 実行したい処理
}){
// ボタンの情報
}
//実装例
Button(action: {
activeState = true
}) {
Image(systemName: "play") //
.imageScale(.large)
}
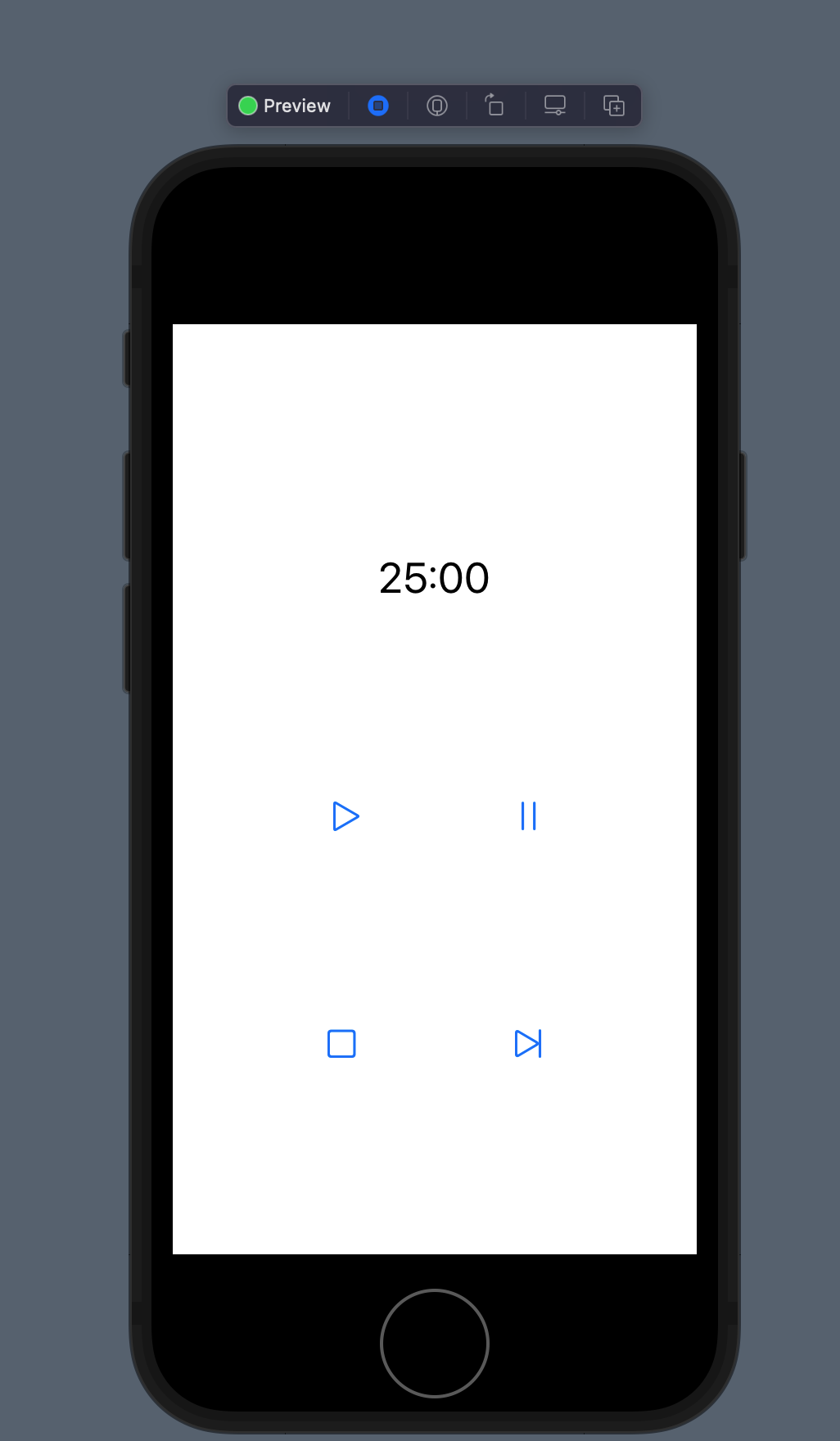
最終的なUI配置は以下の様になりました(超シンプル)。
調べながら1時間くらいでポモドーロの動作部分を作れました。
通知や音の実装は後回しにしたので、次回の課題にしておきます。
ソースは近日公開する予定です。