概要
本記事ではマークアップコーディングを爆速化できる emmet の紹介をします.
emmetとは,開発者のHTMLやCSSのコーディング効率を大幅に改善することができるツールキットです.(公式サイトより)
だいたいのエディターにプラグインが用意されているので,簡単に使い始める事ができます.
本記事は普段あまりHTMLを触らない人を対象にしています.
本記事の流れ
本記事の流れは以下となります.
- 環境について
- Emmet基礎
- Emmet導入
- Emmet実践
- おまけ マークアップのコツ?
Emmet基礎編
百聞は一見に如かず,ということでEmmetでなにができるかというと
↓これを書いてtabを押すと
div>ul>li
↓こうなります
<div>
<ul>
<li></li>
</ul>
</div>
このように簡単にマークアップを展開することができます.
これはとても簡単な例なので便利さが伝わりづらいですが,もっと複雑なマークアップを書く時により効いてきます.
それは実践編で紹介します.
Emmetではdivやulなどのタグと, >や+などの演算子を用いることになります.
Emmetで使える演算子
Emmetのチートシートです.
多くの演算子がありますが,とりあえず覚えておくべき演算子をピックアップしました.(参考:公式ドキュメント)
1. Child: >
childを使う事で要素をネストさせることができます.
div>ul>li
↓展開後
<div>
<ul>
<li></li>
</ul>
</div>
2. Sibling: +
Siblingを使う事でネストせずに要素を追加することができます.
div+p+bq
↓展開後
<div></div>
<p></p>
<blockquote></blockquote>
3. Climb-up: ^
Climb-upを使う事で階層を上げる事ができます.
div+div>p>span+em^bq
↓展開後
<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
</div>
^を連続で記述することで,その分だけ階層を上げることができます.
div+div>p>span+em^^^bq
↓展開後
<div></div>
<div>
<p><span></span><em></em></p>
</div>
<blockquote></blockquote>
4.Multiplication: *
Multiplicationを使う事で,要素を指定した数だけ出力できます.
ul>li*5
↓展開後
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
5. ID and CLASS
idとclass指定して要素を展開できます.
id指定では#を,class指定には.を使います.
id指定
div#header
↓展開後
<div id="header"></div>
class指定
div.page
↓展開後
<div class="page"></div>
6. Text: {}
{}を使うことで要素内のテキストを指定できます.
a{Click me}
↓展開後
<a href="">Click me</a>
Emmet導入
1. Atomダウンロード
https://atom.io/ より,Atomのダウンロードを行ってください.
2. Emmetプラグイン導入
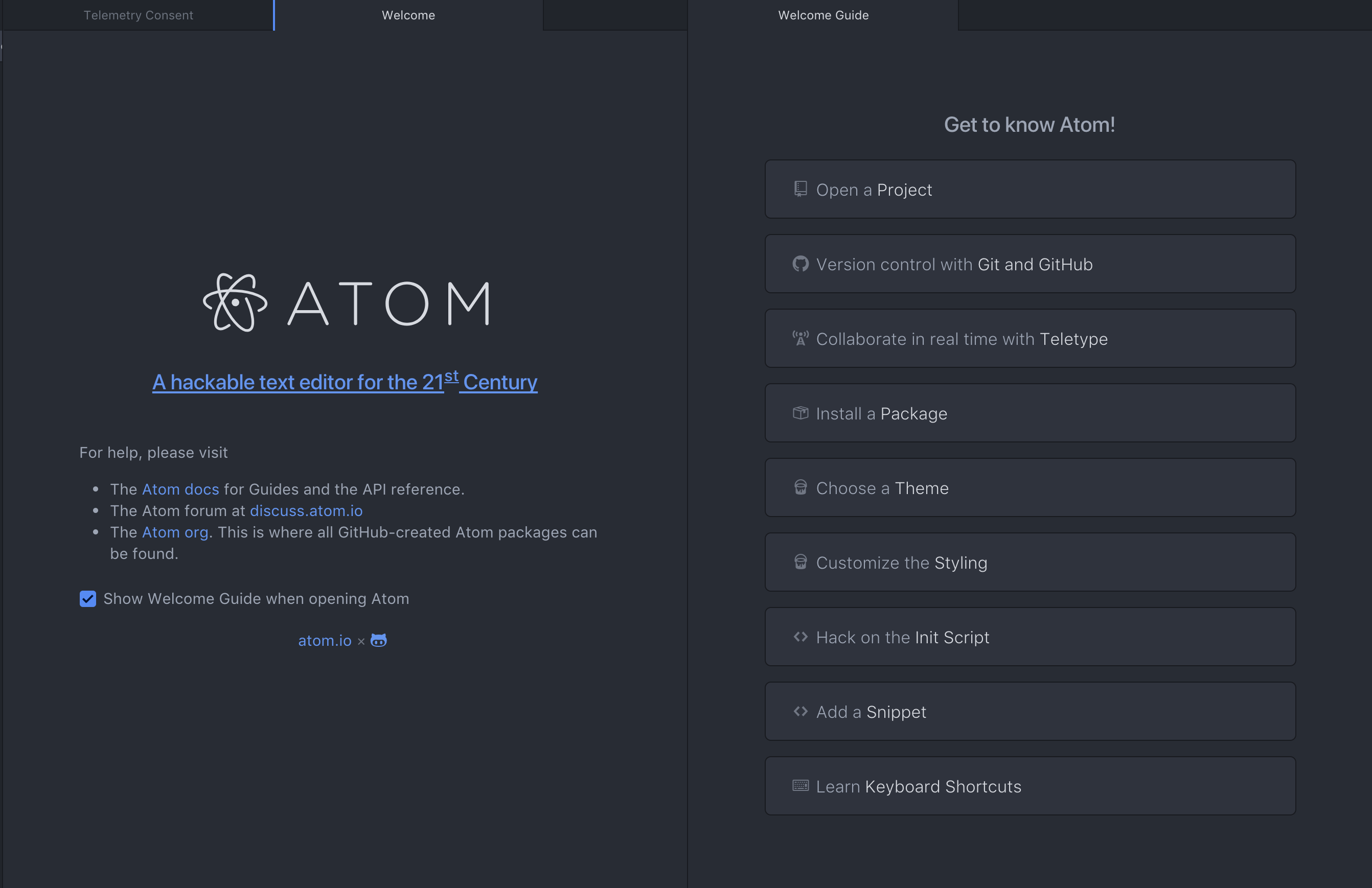
- まずはAtomを開きます
開くと以下のような画面になるかと思います.

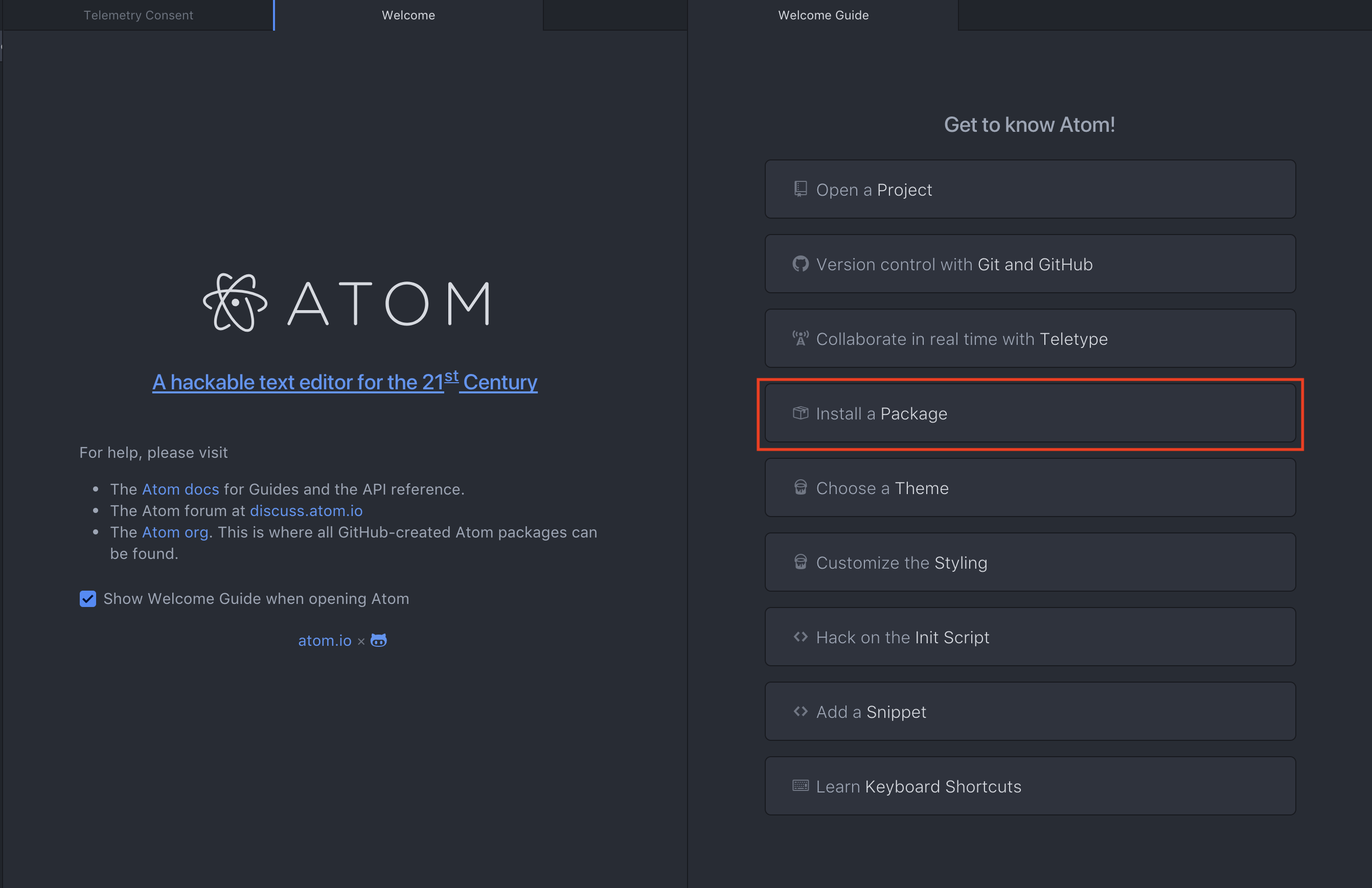
-
install a package,もしくはツールバーのPackages > Settings View > Install Packages/ThemesからInstall Packages画面を開きます.

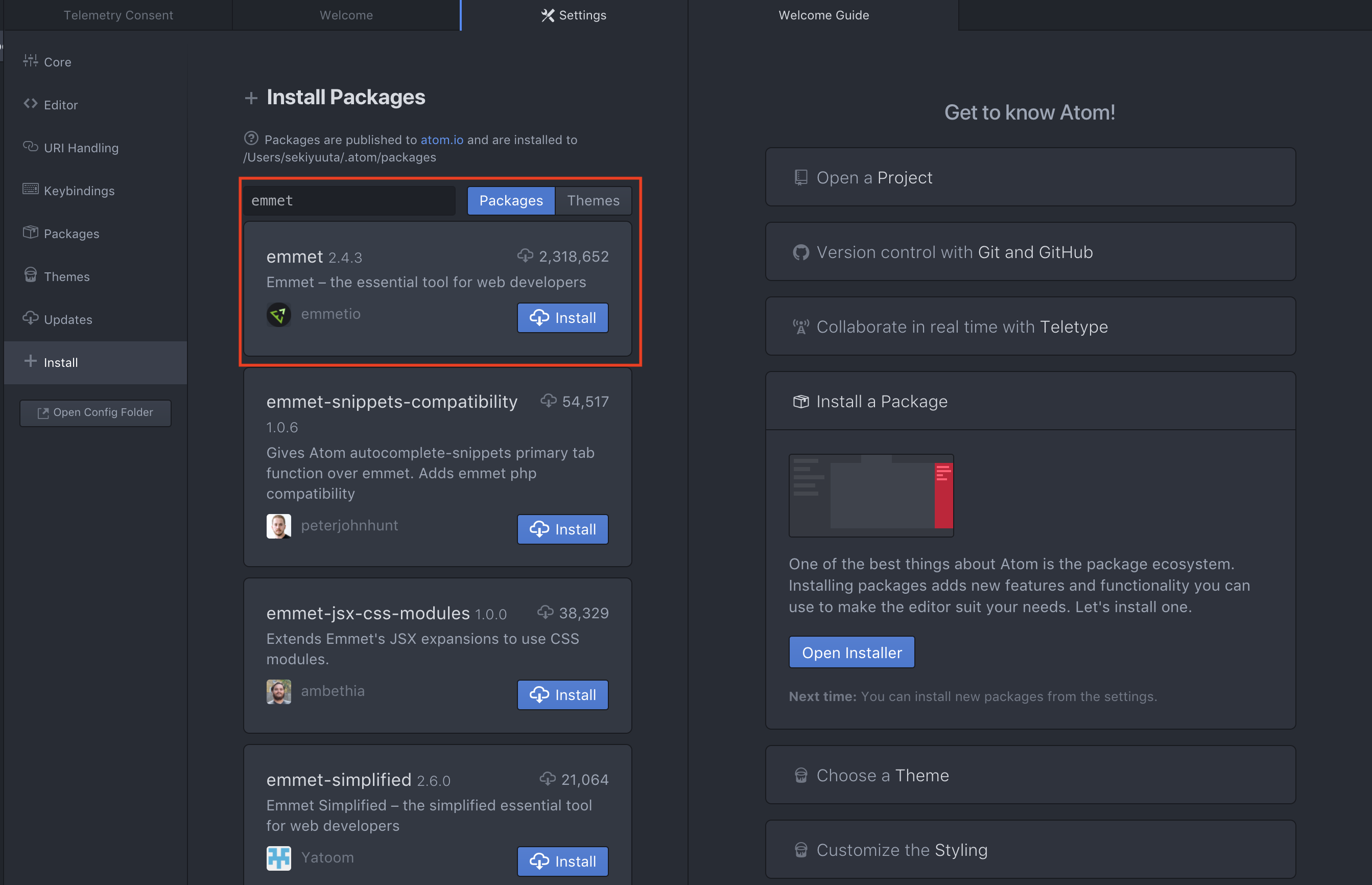
- 検索窓に
emmetと入力し,Installをクリックします.

- Atomを再起動する
以上で導入は終了です.
実践編
実践編ではgithubのヘッダーのようなものを作ってみましょう.

※ CSSを書くところまではやりません
(タグ名やCSS名はてきとうですmm)
まず,画像を囲うdivが必要ですね.
header>div.header-logo-box
さらに,クリックされた時にトップページに飛ぶ必要があるため,aタグも必要になります.
その中にimgタグを埋め込みましょう.
header>div.header-logo-box>a.header-logo-link>img.logo-image
展開してみましょう
<header>
<div class="header-logo-box">
<a href="" class="header-logo-link">
<img src="" alt="" class="logo-image">
</a>
</div>
</header>
undoして引き続き書き進めましょう.
header>div.header-logo-box>a.header-logo-link>img.logo-image^^+nav>div.search-box>form>input^^+div.nav-list>ul>li*4>a.nav-link{リンクテキスト}
展開すると
<header>
<div class="header-logo-box"><a href="" class="header-logo-link"><img src="" alt="" class="logo-image"></a></div>
<nav>
<div class="search-box">
<form action=""><input type="text"></form>
</div>
<div class="nav-list">
<ul>
<li><a href="" class="nav-link">リンクテキスト</a></li>
<li><a href="" class="nav-link">リンクテキスト</a></li>
<li><a href="" class="nav-link">リンクテキスト</a></li>
<li><a href="" class="nav-link">リンクテキスト</a></li>
</ul>
</div>
</nav>
</header>
undoして引き続き作成しましょう.
以下のユーザーナビゲーションを作っていきます,

header>div.header-logo-box>a.header-logo-link>img.logo-image^^+nav>div.search-box>form>input^^+div.nav-list>ul>li*4>a.nav-link{リンクテキスト}^^^+div.user-nav>ul>li*2>a.user-nav-link>img
展開すると
<header>
<div class="header-logo-box"><a href="" class="header-logo-link"><img src="" alt="" class="logo-image"></a></div>
<nav>
<div class="search-box">
<form action=""><input type="text"></form>
</div>
<div class="nav-list">
<ul>
<li><a href="" class="nav-link">リンクテキスト</a></li>
<li><a href="" class="nav-link">リンクテキスト</a></li>
<li><a href="" class="nav-link">リンクテキスト</a></li>
<li><a href="" class="nav-link">リンクテキスト</a></li>
</ul>
</div>
<div class="user-nav">
<ul>
<li><a href="" class="user-nav-link"><img src="" alt=""></a></li>
<li><a href="" class="user-nav-link"><img src="" alt=""></a></li>
</ul>
</div>
</nav>
</header>
このようにあっという間にマークアップが終わりました.
あとはてきとうにCSSをあてたり,テキストを変えたり画像を用意することでそれっぽい感じになると思います.
(暇な時にEmmetのCSS実践編でも書いてみます.実はCSSのほうがEmmetによる効率化を享受することができます..たぶん)
HTML初心者のエンジニア向けマークアップコーディングのコツ
HTMLを書くことに慣れていないうちは,実現したいUIをどうやって構造化していいかわからない状態だと思います.
そんな人はまず実現したいUIを手書きしましょう.
例えば,githubのヘッダーみたいなのを作りたいと考えてみます.
以下のようにとりあえず書きます.
どうせ誰にも見られないので,こんな感じで汚い&雑でも大丈夫です.

そして,どんな構造にするといいか想像しながら先ほどのUIを構造化してみます.
例えば,ロゴの画像を表示するためにはimgタグをaタグで囲わなきゃだめだよなーとか
検索ボックスと横のリストをまとめてナビゲーションで囲ったらいいかなとか

タグと,できたらCSS名なども書いていくとコードにおこす時に楽になります.
だれかに見せる時は清書することをオススメします.
Illustratorを使えるならこれですぐワイヤーフレームを作成できると思います.
これを繰り返していけば,実現したいUIをどのように構造化すればいいか想像がつきやすくなるかと思います.
あとがき
全然HTML書いた事とか無いのにコツとか一丁前に紹介しちゃいましたが,ガチフロントエンジニアの方が見たらツッコミどころが多いと思います.
〜違うよや,〜したほうがいいよなどの指摘は是非してほしいですmm

