概要
私がポートフォリオサイトを開設するまでの手順をまとめました。
ポートフォリオに限らず、ブログやレンタルサーバーで何かしらやる予定の人は参考にしてみてください。
レンタルサーバーの契約
まずはレンタルサーバーを契約します。下記のリンクから手続きを済ませましょう。
https://www.xserver.ne.jp/

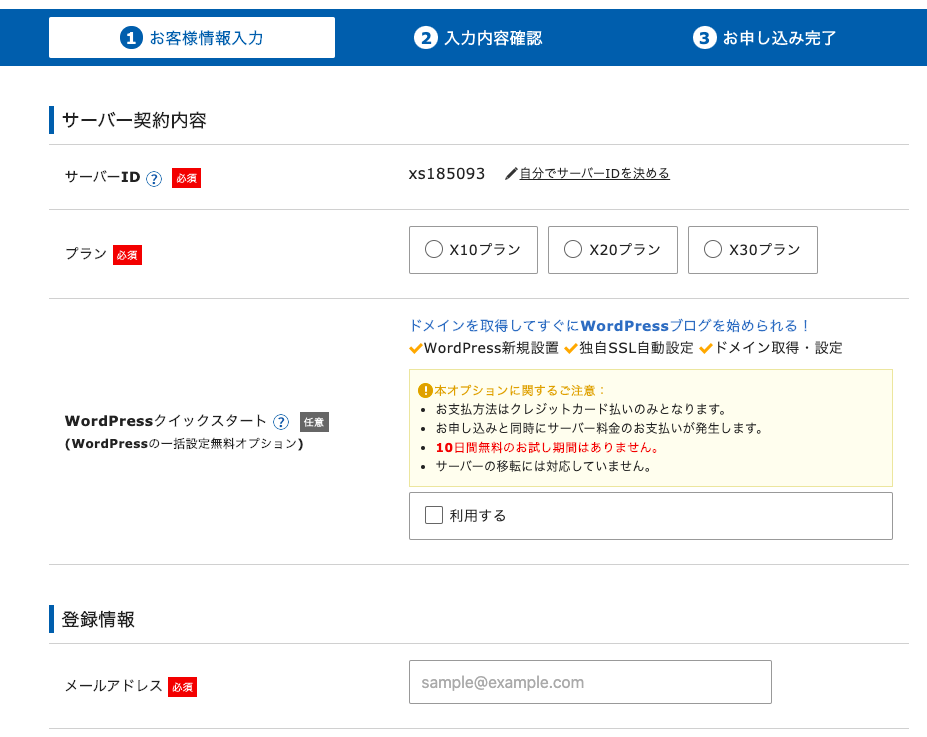
必要な情報を入力フォームに入力。

利用規約に同意して、「お申し込み内容の確認へ進む」をクリック

確認画面に遷移するので、認証を済ませましょう。

認証が完了したら、登録したメールアドレス宛に「【エックスサーバー】お申し込み受付のお知らせ」というメールが届きます。
サーバーアカウントの作成が完了次第、再度メールで連絡が来るので、それまで待ちます。(私は2時間ぐらいでサーバーアカウントの設定完了メールが届きました。
ドメインの取得
サーバーを契約したらドメインを取得します。ドメインの取得方法はいろいろありますが、今回はエックスサーバーのキャンペーンドメインで取得します。(キャンペーンドメインで取得する場合はエックスサーバーの有料会員登録が必要となります。)

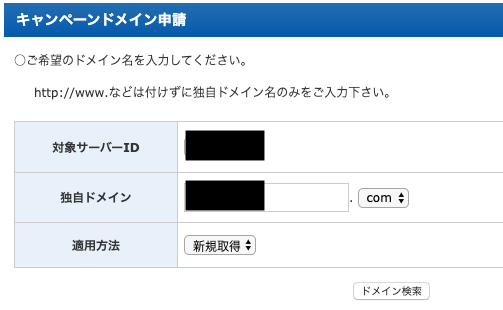
取得したいドメインを入力して検索ボタンを押下します。

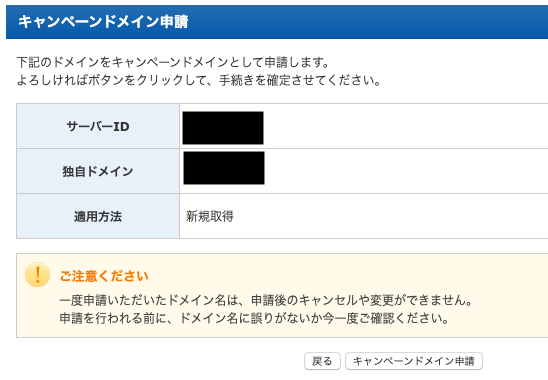
確認画面に遷移するので申請ボタンをクリック。

これでドメインの取得は完了です!
WordPressの設定
まずはエックスサーバーにログインしましょう。
サーバーアカウントの設定メールに、IDとパスワードが記載されていると思うのでそれを使ってログインします。

wordpress簡単インストールをクリック。

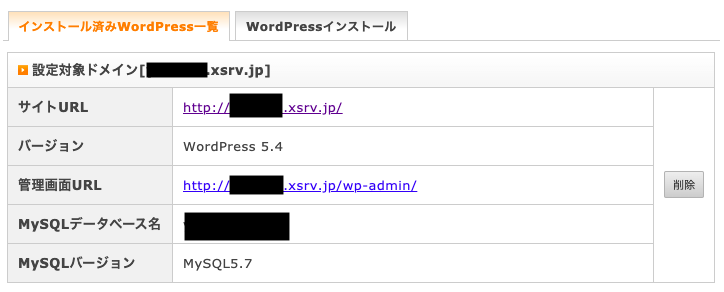
wordpressをインストールするドメインを選択。

遷移先のページで各フォームに入力してwordpressをインストールします。

これでインストール完了です!

SSL化
では、wordpressの管理画面URLで作業を行いましょう。
Xサーバーにwordpressをインストールした際に設定した、パスワードとメールアドレスを用いてログインします。

ダッシュボード左側の「設定」→「一般」をクリックします。

URLをhttpsから始まるものに変更し、SSL化します。

こんな画面が表示されると思うので、もう一つ設定を行います。

Xサーバーのサーバーパネルにログインし、SSL設定を行いましょう。

SSL設定が終われば、反映待ちと表示されます。
私の場合は反映されるまで30分ぐらいかかったので気長に待ちましょう。

続いてリダイレクトの設定です。「http://」から始まるURLからアクセスされても「https://」にリダイレクトさせます。
サーバーパネルを開いて「.htaccess編集」をクリックしてください。

「.htaccess」に以下の記述を追記します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

ここまでできたら挙動を確認します。
以下のURLをアドレスバーに入力し、自分のポートフォリオサイトの雛形にアクセスしてみましょう。
http://ドメイン名/
http://ではなく、リダイレクトされてhttps://から始まるURLになっているはずです。
ここまで出来ればSSL化は完了です。
パーマリンクの設定
ワードプレスのダッシュボードからパーマリンクの設定を行います。

各ページのURLをどう表記するか、という設定です。
ブログなどでは何月何日の投稿、ということが分かるようにURLに日付を入れてもいいと思いますが、
今回はポートフォリオサイトの作成なので一番上の「基本」を選択します。

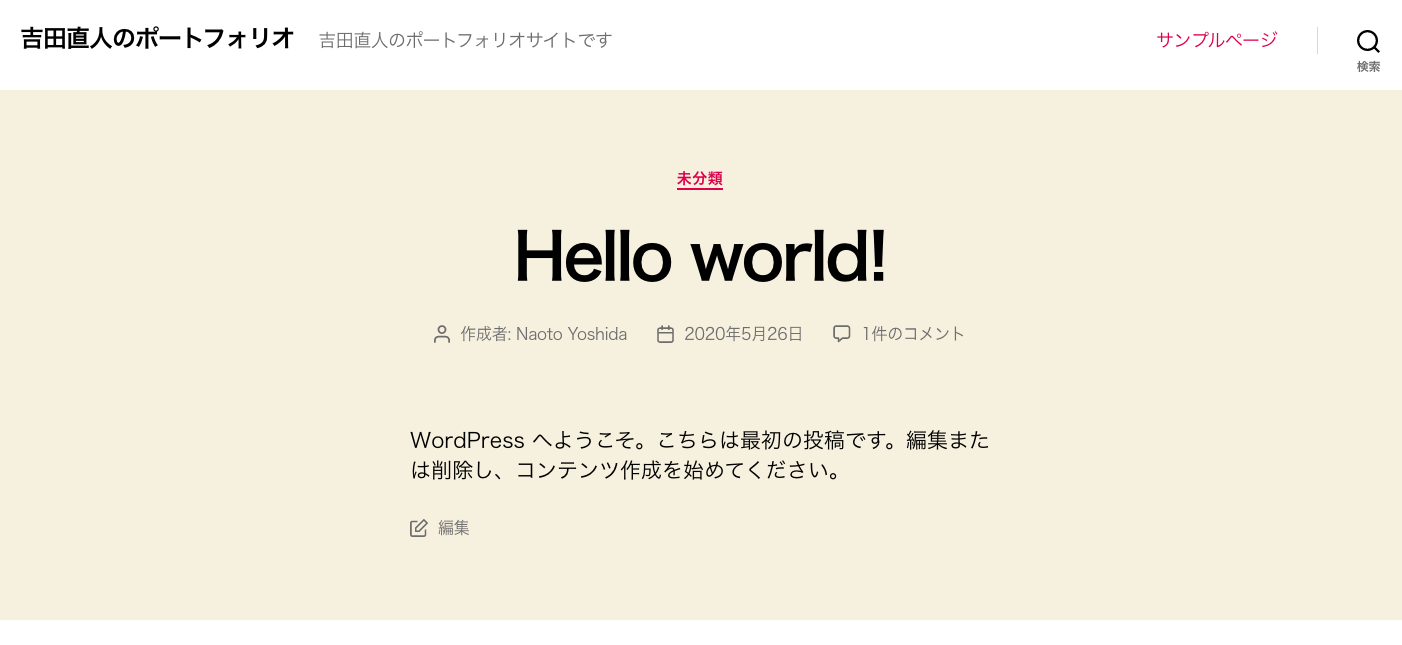
とりあえず完成
デフォルトの状態で以下のような感じです。
ここから先は皆さんのデザインセンス次第となります。頑張ってお洒落なエンジニアを目指しましょう!

今回の記事は以上となります。
