今回やること
以下の環境でHelloWorldを出力するところまでやります。
OS macOS BigSur 11.2.2
Laravel 6.20.18
XAMPP 7.3.27
composerのインストール
Composerとは、PHPのパッケージ管理システムです。
Laravelのインストールで後々使うことになるので、まずはComposerをインストールする必要があります。
以下のページのManual Downloadから最新版をダウンロードしてください。(この記事執筆時点では2.0.11)
https://getcomposer.org/download/
これでcomposer.pharがダウンロードフォルダにダウンロードされたと思うので、/usr/local/bin/composer に配置します。
mv ~/Downloads/composer.phar /usr/local/bin/composer
composerのパーミッションを設定し、実行権限を付けます。
chmod a+x /usr/local/bin/composer
以下のコマンドでcomposerのバージョンが確認できれば、正常にインストールできています。
composer -V
プロジェクトの作成
composerコマンドで、カレントディレクトリにプロジェクトが作成します。
プロジェクト名は任意のものに置き換えてください。
なお、今回はLaravelのLTSであるバージョン6を使っています。(下記コマンドの末尾でバージョンを指定しています。)
composer create-project --prefer-dist laravel/laravel プロジェクト名 "6.*"
これでアプリケーションの実行ができるはずなので、プロジェクトディレクトリに移動してコマンドを実行します。
% php artisan serve
Laravel development server started: http://127.0.0.1:8000
[Tue Mar 16 19:48:55 2021] PHP 8.0.2 Development Server (http://127.0.0.1:8000) started
ブラウザで http://127.0.0.1:8000 を閲覧すると以下のような画面になるはずです。
これでアプリケーションの実行確認は完了です。

XAMPPのインストール
XAMPPは以下の略称であり、webサーバー環境を構築するために使うソフトウェアです。
・X クロスプラットフォーム
・A Apache
・M MariaDB
・P PHP
・P Perl
このリンクからMac向けのインストーラがダウンロードし、インストールしましょう。
https://www.apachefriends.org/jp/download.html

Startを押下するとStatusが緑色になり、IPアドレスが表示されます。
このIPアドレスにブラウザでアクセスできれば、webサーバーが動作していることになります。

表示されたIPアドレスに、ブラウザからアクセスしてこんな感じの画面になっていれば成功です。

Laravelアプリにアクセス
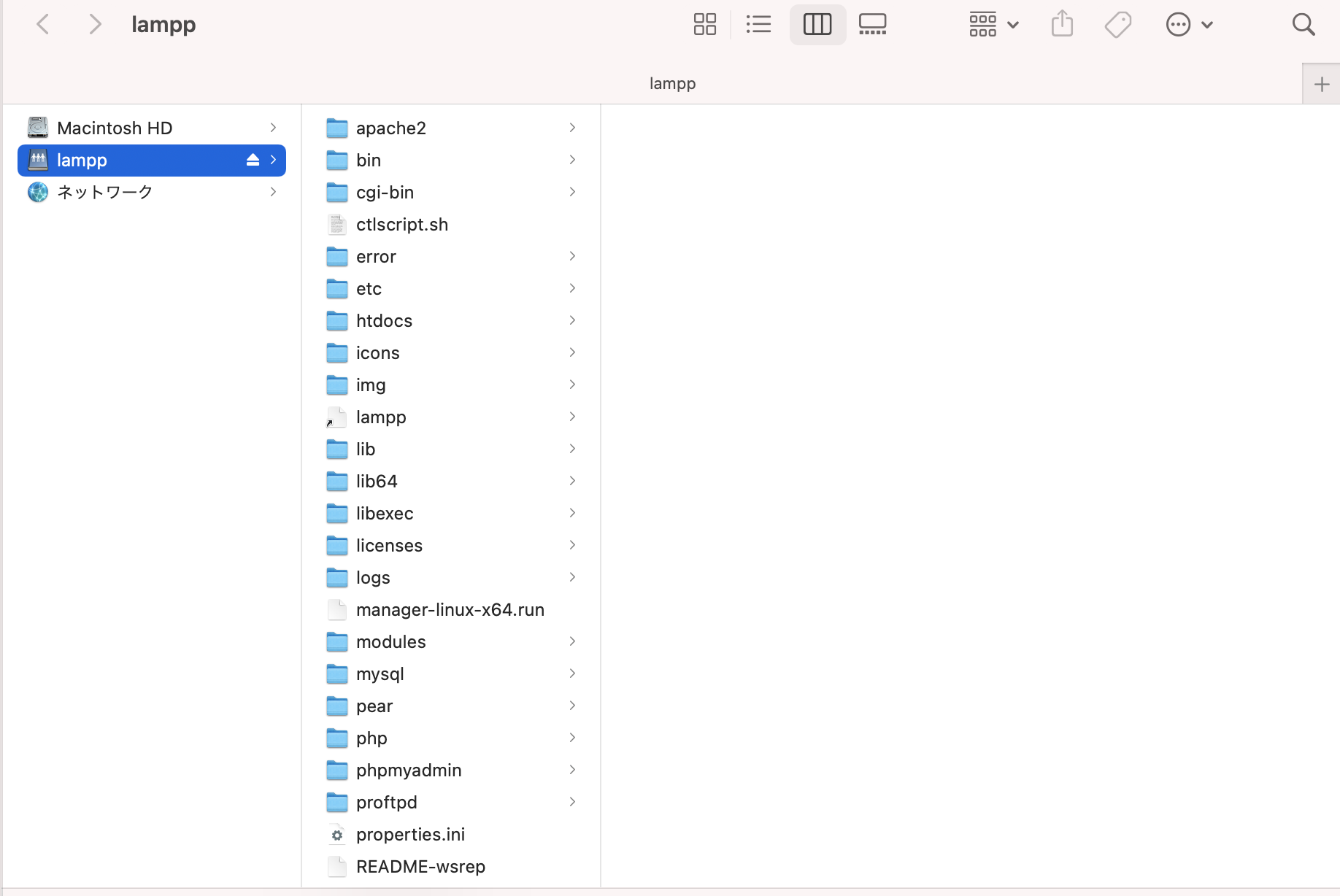
webサーバーを起動させたら、VolumesからMountボタン、Exploreボタンを押下して /opt/lampp ディレクトリを開きましょう。

Finderが開くので、lamppディレクトリ配下のhtdocsディレクトリに、先程作成したプロジェクトをコピーします。

これで http://XAMPPに表示されたIP/laravelアプリの名前/public にアクセスすると、laravelのトップページが表示されるはずですが、恐らくパーミションエラーになります。

storageの配下に権限を付与してパーミッションエラーを回避させましょう。
chmod -R 777 storage
ルーティングの設定
Laravelでは、るルーティングをweb.phpというファイルに記述します。
プロジェクトフォルダ/routes/web.php を開いてみましょう。デフォルトで以下のような記述がされている思います。
<?php
Route::get('/', function () {
return view('welcome');
});
これは、先程表示させた白い画面を表示させるための記述です。
ルートにアクセスされた際は、viewという関数を使って戻り値を設定しています。
この場合は戻り値にwelcomeというテンプレートを設定し、画面にレンダリングしています。
ということは、Laravelのデフォルトのトップ画面の正体は、welcomeというテンプレートだということです。
HelloWorldの表示
Helloworldを表示させるために、まずはテンプレートを作成します。
プロジェクトフォルダ/resources/views というパスの配下に"helloworld.blade.php"というファイルを作成しましょう。
HelloWorldを出すだけなので、テンプレートファイルの記述は以下の1行のみです。
<h1>HelloWorld</h1>
では、HelloWorldを表示させるためにweb.phpを少しいじってみます。
以下を追記してみましょう。
Route::get('/hello', function () {
return view('helloworld');
});
これで、 http://XAMPPに表示されたIP/laravelアプリの名前/public/hello にアクセスするとHelloWorldが表示されます!

