はじめに
Qiita 初投稿の @ysakurada です。
弊社営業からの ”Web-APIのアドベントカレンダーで宣伝して!” というのがきっかけではありますが、宣伝はともかく、最近のエネルギー分野は注目度も高く、他の分野との連携も一層盛んになっていると思いますので、何らかのお役に立てれば幸いです。
目次
- エネルギー診断サービス「エネがえる」について
- 「エネがえる」の Web-APIについて
- API利用サンプルを使った解説
- ダウンロードと readme.txt の確認
- エネがえるAPIにアクセスするための認証情報
- サンプルの実行
- サンプルコードの解説
エネルギー診断サービス「エネがえる」について
「エネがえる」は、新電力や、太陽光、蓄電池、オール電化などを家庭に導入する際の電気料金計算、使用シミュレーション等を行うサービスです。現在は 主としてご提案をされる事業者を対象としており、営業支援ツールとしてのB2B SaaSと、自社システムやWebに関単に組み込めるAPIサービスを提供しています。
「エネがえる」の Web-APIについて
今回使用するWeb-APIは、「エネがえる V4 一般用API」です。
中心となるのは以下のようなAPIです。
- 電気料金計算
- ガス料金計算
- 使用シミュレーション(電気使用量、太陽光、蓄電池、オール電化 等)
なお、一般に公開している上記以外に提供可能なAPI(気象データと連動した蓄電池の充放電制御 等)もあります。
API利用サンプルを使った解説
API利用の最初のステップや利用例について次のリンク先でご説明していますが、この一番最後の方にブラウザで動作するWEBアプリケーションのサンプル(websample.zip)があります。
この記事ではこのサンプルを使ってAPIの利用方法の解説をしていきます。
(サンプルは クライアントサイドの Javascript で書かれていますが、他の言語でも基本的な内容は変わらないと思います。)
ダウンロードと readme.txt の確認
websample.zip をダウンロードしたら、適当なディレクトリに解凍し、一応 readme.txt を確認してください。
エネがえるAPIにアクセスするための認証情報
エネがえるAPIにアクセスするためには認証情報が必要となりますが、このサンプルではお試し用の共通の認証情報が common.js にセットされています。
// APIキー、ユーザー名・パスワードが指定されている場合は下記の値を変更してください。
var api_key = 'UXgDecd1SK3E5cNgbxqcG3D0cQyoDvOC5pqzH6eA'; // APIキー
var username = 'apitest01'; // ユーザー名
var password = 'Apitest01'; // パスワード
注意点としては、同一ユーザーの二重ログインを禁止しているため、もし他の人が同じユーザーでログインすると、先にログインして取得していた認証トークンは無効となり、その後のAPIの実行時にエラーが発生します(もしも、この記事を見た皆さんが一斉にログインしたらそうなっちゃいますwww)。その場合は時間をおいて再度ログインからやり直していただくか、営業にお問い合わせの上、固有の認証情報を取得し上の認証情報を上書きしてください。
サンプルの実行
以下のふたつのサンプルをご提供しています。
各ファイルを WEBブラウザ(Chrome推奨)で開き、画面の指示に従ってください。
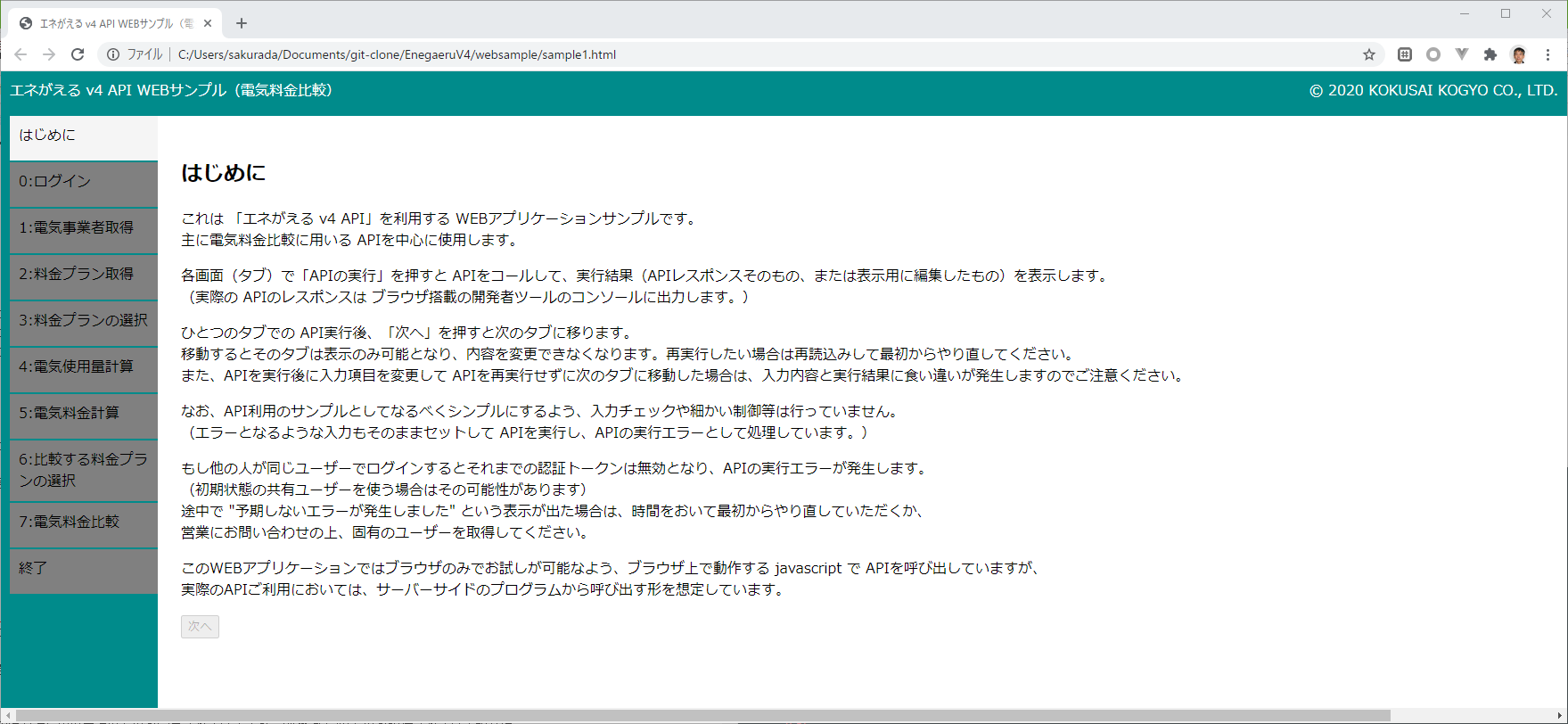
- sample1.html: 電気料金計算関連のAPIを使用した WEBサンプル
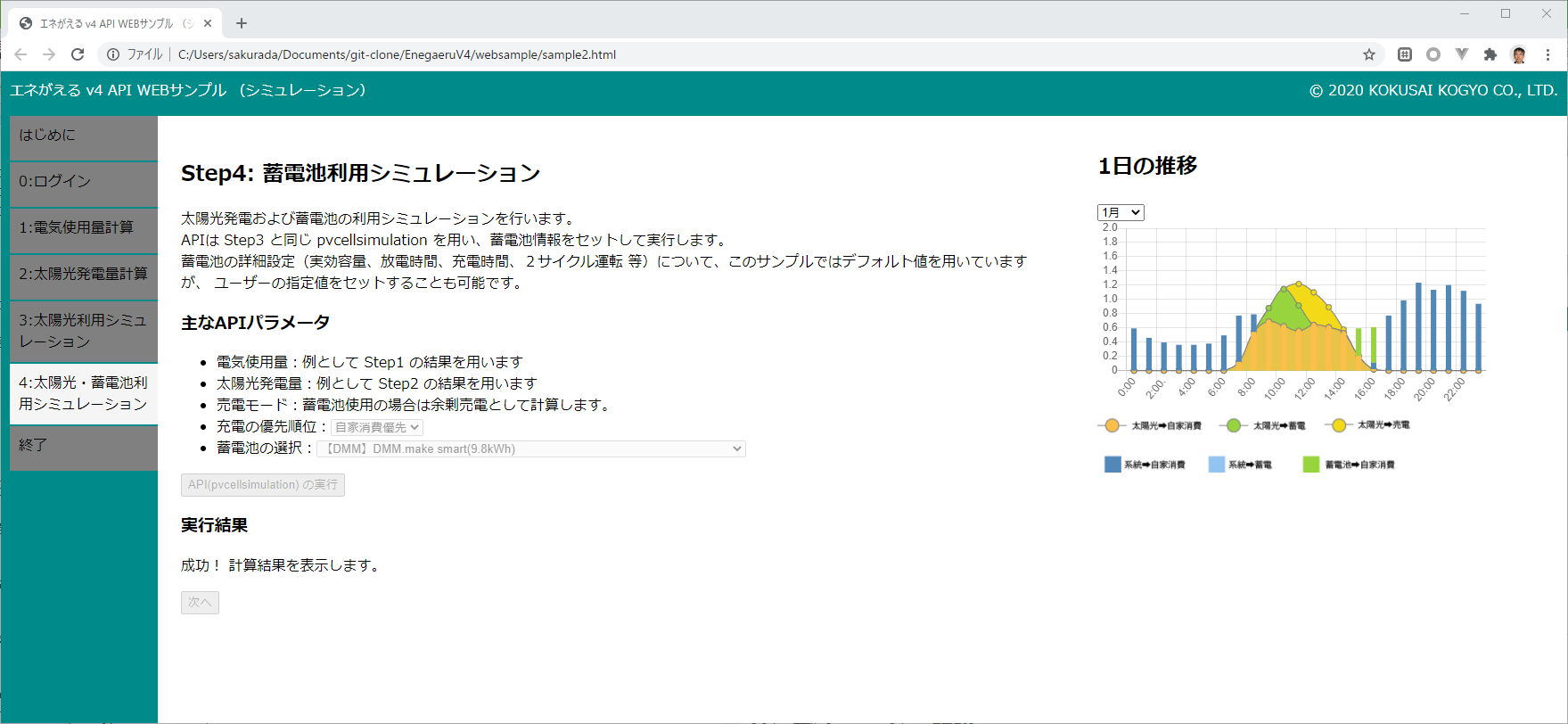
- sample2.html: シミュレーション関連のAPIを使用した WEBサンプル
いずれも、想定される一般的な処理の流れに沿ってステップを進めていくアプリケーションとなっていて、各ステップでAPIを呼び出しています。
サンプルコードの解説
APIを呼び出す部分のコードは大体以下のような構造になっています。これを参考にしていただければ、ご自身のアプリケーションにエネがえるの APIを簡単に組み込むことができると思います。また、APIで実行している一部の処理を独自の実装に置き換えて組み合わせる、といったイメージもわくのではないでしょうか。
html
- Step X: ステップの内容と説明
- 主なAPIパラメータ
- "API(API名) の実行" ボタン
- 実行結果出力エリア
- "次へ" ボタン
("0.ログイン" タブの部分のみ抜粋)
<div id="tab_login">
<h2>Step0: ログイン</h2>
<p>
ログインをして認証トークンを取得します。
</p>
<p>
初期状態ではお試し用の共通のものが定義されていますが、別途 指定のものが提供されている場合は、
'common.js' 内の所定部分を変更した上て読込みを行ってください。
</p>
<h3>主なAPIパラメータ</h3>
<ul>
<li>API key: <input type="text" id="api_key" size="60"/></li>
<li>ユーザー名:<input type="text" id="username" /></li>
<li>パスワード:<input type="text" id="password" /></li>
</ul>
<button onclick="login_click()">API(login) の実行</button>
<p id="login_msg"></p>
<button class="next_button">次へ</button>
</div>
javascript
下記は "API(API名)の実行" ボタンが押された時の処理です。(login 以外は sample X.js にあります)
- APIパラメータのセット:画面入力、前ステップでのAPI実行結果、想定値 等からセットしています。
- APIの呼び出し:APIの実行自体はここで完結します。
- API実行結果のセット:あとは結果を自由に加工して利用します。
// API(login) 実行ボタンが押された時の動作
async function login_click() {
// APIパラメータのセット
var data = {
'id': $('#username').val(),
'password': $('#password').val(),
'forcelogin': true
};
// APIの呼び出し
$('#loading').show();
var res = await requestAjax( {
apiname: '/v4/login',
method: 'POST',
data: data,
});
$('#loading').hide();
console.log('login res:' + JSON.stringify(res));
// 以降は uidのセットを除き、主に画面制御に関するものになります
var msg = '<h3>実行結果</h3>';
if (res.error) {
msg += JSON.stringify(res);
uid = '';
} else {
uid = res.uid; // 認証トークンをグローバル変数にセット
msg += '成功! 認証トークンをセットしました。<br/>uid:' + uid;
$('#tab_login .next_button').prop('disabled', false);
}
$('#login_msg').html(msg);
}
おわりに
APIの解説というより、APIの利用サンプルの解説になってしまいましたwww。ただ、APIをご理解いただくためにはこういった実際の利用サンプルが有効だと思うので、これはこれでいいのかなと思いました。
個々の詳しいAPIの解説については、ぜひ弊社までお問い合わせくださいまし!
何か一緒に面白いサービスが作れたら最高です!
- お問い合わせ先: エネがえるのホームページ 経由 または info@enegaeru.com まで