Ant Design で Menu を含んだ Layout.Header の高さを変更
And Design の Layout にて Menu を含んだ実例の記述がありますが、
以下 CSS を適用することで任意の高さに変更します。 (記述は SCSS です)
antd-layout-header-height-with-menu
// ここで Header 向けの任意の高さを指定
$header-height: 50px;
// Header に指定する line-height
// calc() を使用しているのは line-height の微調整が必要になるケースがあるため
$header-line-height: calc(#{$header-height} + 1px);
.ant-layout-header {
height: $header-height;
line-height: $header-line-height;
}
詳細
Layout により以下の記述をベースとします。
layout-base
import React from "react";
import { Layout, Menu } from "antd";
const { Header, Content, Footer } = Layout;
export default () => {
return (
<Layout className="layout">
<Header>
<div className="logo" />
<Menu theme="dark" mode="horizontal" defaultSelectedKeys={["2"]}>
<Menu.Item key="1">nav 1</Menu.Item>
<Menu.Item key="2">nav 2</Menu.Item>
<Menu.Item key="3">nav 3</Menu.Item>
</Menu>
</Header>
<Content style={{ padding: "0 50px" }}>Content</Content>
<Footer style={{ textAlign: "center" }}>Footer</Footer>
</Layout>
);
};
Header の height のみを変更
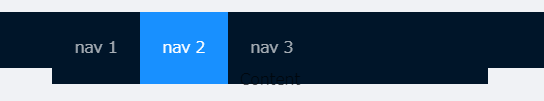
height を変えるので Header に style={{ height: 50 }} を指定してみます。
height-only
・・・
<Header style={{ height: 50 }}>
・・・
すると、 Header の高さは変わりましたが Menu がそのままです。
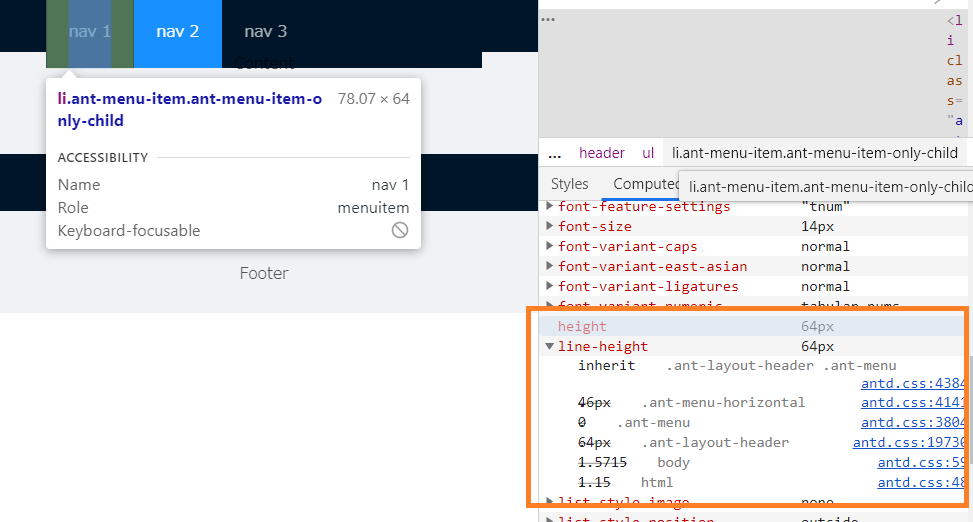
これは以下のように Menu 自体には height は指定されておらず、
Menu の line-height が .ant-layout-header の inherit になっているためのようです。
そこで・・・
Header にセレクタを指定したスタイルを適用
Header に対して CSS でのスタイル指定を行います。
header-styled
・・・
<Header className="styled">
・・・
className="styled" を指定し、 CSS での記述を適用します。
header-styled
$header-height: 50px;
$header-line-height: calc(#{$header-height} + 1px);
.ant-layout-header.styled {
height: $header-height;
line-height: $header-line-height;
}
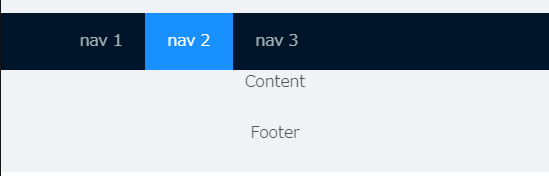
これで Header と Menu の高さが調整されました。