scoped な親コンポーネントの style で import したファイルを子コンポーネントに効かせたい
Vuejsでコンポネント内のCSSを親コンポネントから変更したい場合はdeep selectorを使おうなどの記事にて
deep セレクターを使えば scoped 指定の親コンポーネントの style 定義が子コンポーネントにも反映されるとあるのでそれを参考に・・・ /deep/ 配下で @import をしてしまう
<style lang="sass" scoped>
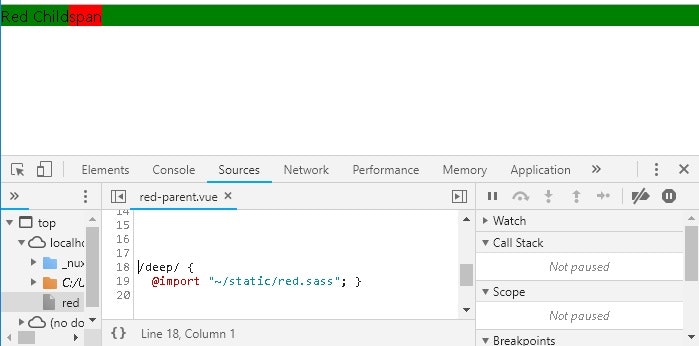
/deep/
@import "~/static/red.sass"
</style>
<template lang="pug">
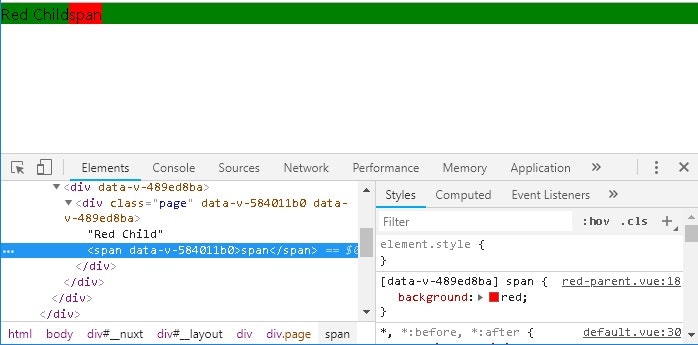
.page Red Child
span span
</template>
<style lang="sass" scoped>
.page
background: green
</style>
span
background: red
span には red.sass で定義した background: red が適用されており・・・
red-parent.vue:18 のリンク先では前述の /deep/ 配下での @import が反映されていました。
これは lang="scss" でもできるのかな・・・?
SCSS でもできるもよう・・・だが・・・
Scope Bootstrap Css in Vue - StackOverflow
BUT, I gotta say, importing the entire Bootstrap CSS is a really bad practice. Try to import only and exactly what you are going to use from bootstrap-sass instead.
This solution is hacky. But it's the only way I know that can work for your use case.
ざっくりと
ただし、 Bootstrap の CSS をまるごと import するのは bad practice だよ
きみが本当に import したいものを bootstrap-sass のほうで限定するべきだ
hacky だけどこれしか解決方法がないっぽい
まあせっかくコンポーネントに分けているのに分けた先でどかっとよみこむのはオカシイデスヨネ