scrollbar-color について
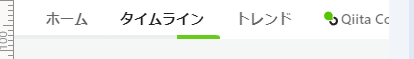
Android のブラウザで画像のような表示を確認 (画像自体は PC の Windows にて再現)
-
タイムラインの下部に部分的な緑色の表示が行われている
表示の結果の主な理由としては以下のような実装が候補として挙がる。
scrollbar-color: var(--color-surface-variant) transparent
想像される期待された挙動
期待される表示は以下のようにスクロールバーが重ならずタブの選択が表示されることであると考えられる。
実装を確認したところスクロールを行うと透明となる挙動である模様
想定される挙動は以下の通り
- スクロール可能であることを示すため初期表示ではスクロールバーを表示
- スクロールされた後、ユーザはスクロール可能であると認識したとみなしスクロールバーを透明化
対応案
padding-bottom 指定
既存の実装を尊重する場合、重なりが発生しないようにすることとなるため、
padding などで表示位置を調整する対応となる。
レイアウトは変更されるがスクロールバーが表示されていても選択中タブとの重なりは発生しない。
padding-bottom: {任意のスクロールバーの高さ}px
scrollbar-color の指定変更
初期表示に transparent を指定することで重なっていることを明示する形となる。
scrollbar-color: transparent var(--color-surface-variant) transparent
- デザインなどでは問題があるかもしれないがユーザにスクローラブルであると訴求する表示にはなっている。