Nuxt の scrollBehavior のサンプルをそのまま使用すると Firefox でページ内でのアンカーポイント (#id など) への移動にクリックが 2 回必要になる
IE や Chrome ではだいじょうぶっぽいです。
scrollBehavior
scrollBehavior - router プロパティ - NuxtJS
上記には以下のような事例が載っています。
export default function (to, from, savedPosition) {
return { x: 0, y: 0 }
}
これを使用すると nuxt-link などによるページ遷移の際に、画面のトップにスクロールします。
そのまま Nuxt を使用した際にリンクによる遷移を行うと遷移先でもスクロールした位置を保持されたりするようなので、
ページの遷移後には画面の上部を表示したい場合などに便利なようです。
Firefox での挙動
しかし前述の scrollBehavior のサンプルをそのまま使用すると、
Firefox 使用時にアンカーポイントへの画面内遷移で妙な挙動を示します。
アンカーポイントとして指定する使い方 - HTMLアンカーリンク(a hrefタグ)とは~使い方と別ページ(target blank)について - SEO ラボ
具体的には 1 度クリックしただけでは移動せず、もう 1 度クリックするとスクロールします。
この挙動は Chrome, Edge, IE では確認されませんでした。
挙動の違い
そこで scrollBehavior に alert を挿入した事例にて挙動の確認を行ってみます。
const scrollBehavior = (_to, _from, _savedPosition) => {
alert(`scrollBehavior`);
return { x: 0, y: 0 };
};
export default scrollBehavior;
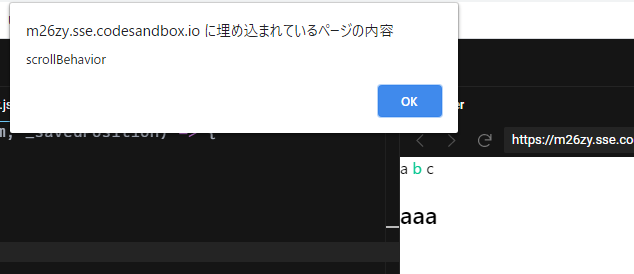
Chrome の場合
Chrome の場合「b」をクリックした直後 alert が表示され、そのあと対象のポイントへ移動します。
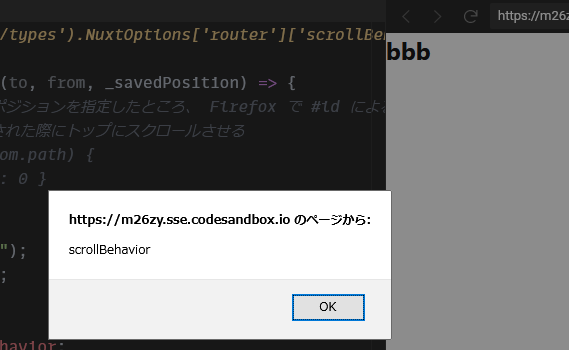
Firefox の場合
Firefox の場合「b」をクリックして alert が表示されたタイミングで画面内の遷移が行われ、
この後には画面のトップに戻ってしまいました。
alert の実行後に scrollBehavior に定義したトップへの移動が行われているようです。
その後改めて「b」をクリックしたところ、 alert は表示されず 対象のポイントへ移動しました。
Firefox ではこのポイントへの移動タイミングの違いによりクリックが 2 回必要になっていると思われます。
Firefox でも大丈夫な事例
以下は軽く確認したものですが Firefox でも 1 回のクリックで遷移するようにしたものです。
#id などのフラグメントの値は route.path に含まれ る ないため、
to, from の path を比較し、そこに差異がある場合にトップにスクロールする制御をかけています。
/** @type {import('@nuxt/types').NuxtOptions['router']['scrollBehavior']} */
const scrollBehavior = (to, from, _savedPosition) => {
if (to.path !== from.path) {
return { x: 0, y: 0 }
}
return undefined
}
export default scrollBehavior