Sony Flow MachineのLo-Fi Beats “サクラチル”に感化されたのでしょうか?
MagentaもMagenta.jsを使用したLo-Fiヒップホップ生成ウェブアプリ
Lo-Fi Player
https://magenta.github.io/lofi-player/
をリリースしました。
音楽生成や操作してみた動画をアップしましたのでご覧になってみてください。
2つの音楽データ(前半後半)の選択、ベースパート、ドラムパートのオン・オフ、背景画像効果音選択、などが可能です。
Lo-Fi Player技術的解説 (VAEについて)
このLo-Fi PlayerはMagenta.jsの中でもMusicVAEのInterpolation(2つの音楽データをつなぐことで新たな音楽を作る)というモデルが使用されている様です。
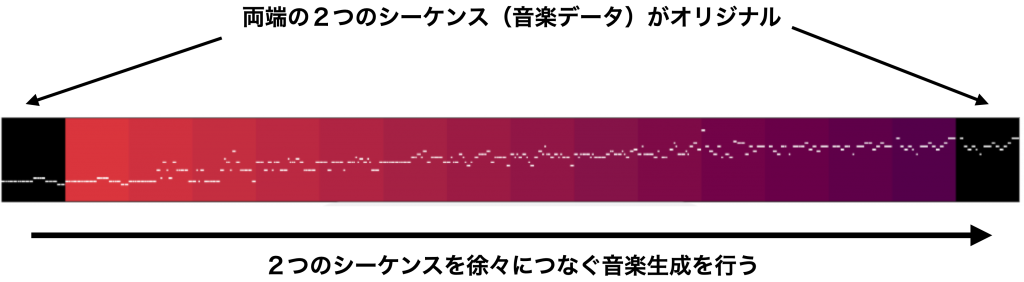
本来この2つの音楽データ(それぞれ1小節)を最初と最後に配置し、その間にある空間を埋める事により新たな音楽生成を行うのがMusicVAEの仕組みです。
最初と最後が1小節ずつ、としてその間が14小節分あれば合計16小節の音楽が生成されます。
図にしてみると下図の様になります。
この区間を埋める時に、関連性の低い音データまでを考慮してしまうと、ニューラルネットワークの計算も大変、かつ、いわゆる音楽的に外れる可能性も高くなってしまいます。
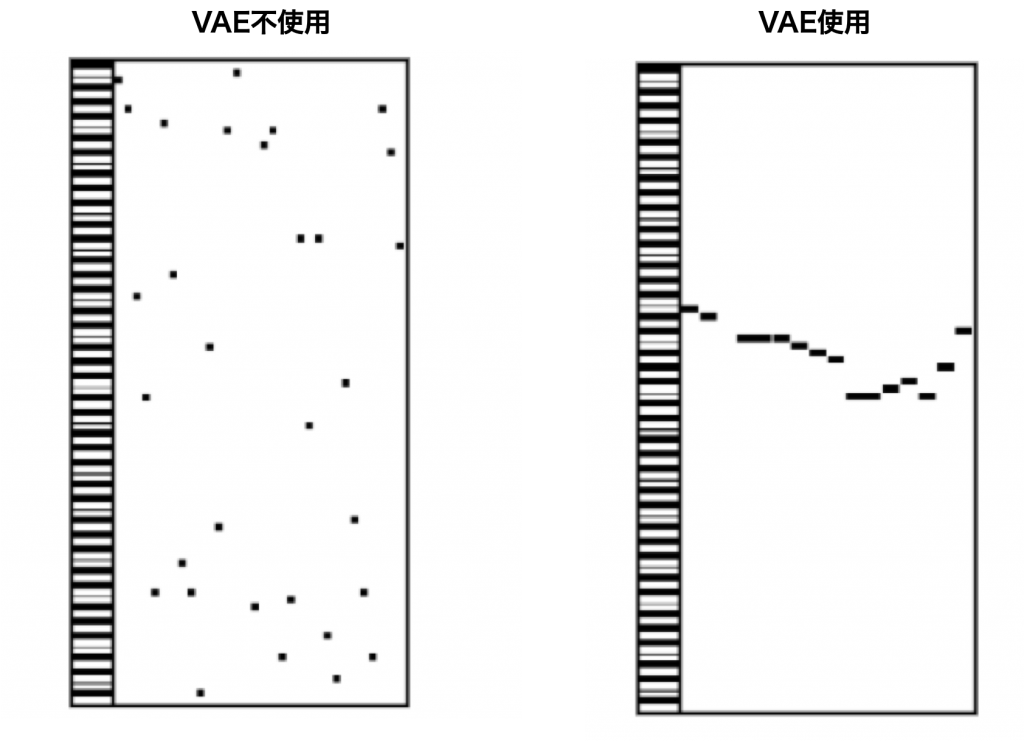
そこでデータの重要な部分だけを残して削減(エンコーダ)し、元に戻す(デコーダ)を行うのがVAE (Variational Auto Encoder )です。
このVAEがMusicVAEの名前の由来になっています。
VAEの使用と不使用の効果を視覚化したのが下図です。
MusicVAEは(オフィシャルに公開されているもの)最大3トラックの音楽生成が行えます。
今回のLo-Fi Playerも
・メロディー
・ベース
・ドラム
の3トラックの生成が行われています。
ちなみにドラム以外は単音です。
複数トラックの生成はニューラルネットワークの仕組み的に(データの取り扱い=数式設計の難易度)、それぞれの整合性をとるのが非常に大変なのですが、VAEによるデータの次元削減で音楽的関連性の低いデータを排除する事で、より確率高く、整合性のある音楽生成を可能にしています。
さらに詳しいMusicVAEの解説は近日オーム社様から発売される私の書籍に書いていますのでもしよろしければご覧になってみてください。
今回のLo-Fi Playerは合計4小節の音楽生成でしょうか?
とすると最初と最後の2小節は、上述した通り、元となっている音楽データで、その間の2小節がMusicVAE生成、合計4小節の音楽生成が行われる仕組みなのかもしれません。
プログラムの中身に興味がある方はGitHubにコードが公開されていますので見てみるのも良いでしょう。
Lo-Fi Player GitHubページ
https://github.com/magenta/lofi-player
さらにPlay Mgenatサイトというものがあり、コードも自分で書き換え、音楽やビジュアルの変更が可能なあたりもいかにもMagentaです。
Play Magenta
https://play-magenta.glitch.me/
Play Magentaのコードはこんな感じです。
synth = new Tone.Synth({
envelope: {
attack: 0.005,
attackCurve: "linear",
decay: 0.1,
decayCurve: "exponential",
release: 1,
releaseCurve: "exponential",
sustain: 0.3,
},
oscillator: {
count: 3,
harmonicity: 1,
modulationFrequency: 0.4,
modulationIndex: 2,
modulationType: "square",
partialCount: 0,
partials: [],
phase: 0,
spread: 20,
type: "triangle",
width: 0.2,
},
});
synth.toDestination ? synth.toDestination() : synth.toMaster();
ちなみに開発者のVibert Thioさんは、記憶に間違いがなければ、元は個人的にMagenta.jsを使用した音楽ゲームアプリを投稿し、それが認められて?現在Google AIのMagentaチームインターンとなった経緯がある方の様です。
日本からも優秀なMusicニューラルネットワーク開発者が生まれる事を願い、さらに音楽AIエンジニア教育事業に力を入れていきたいとあらためて思いました。