昨年開催されたアクセシビリティカンファレンス福岡に参加してから、きちんとWeb Accesibilityの勉強をしよう!となったので自分の勉強備忘録シリーズとして発信していこうと思います。
今回は自分の現在地を知る、ということで、すでに世に送り出したWebサイトたちってアクセシビリティはどれくらい担保できているんだ?という目線で具体的にイメージを掴むための方法についてChromeの便利な拡張機能メモを残します。(ちなみに私はArcをメインブラウザとして使っていますが、現状Arcでも問題なく動いています!)
ブラウザ上でWebサイト全体を診断してくれる拡張機能
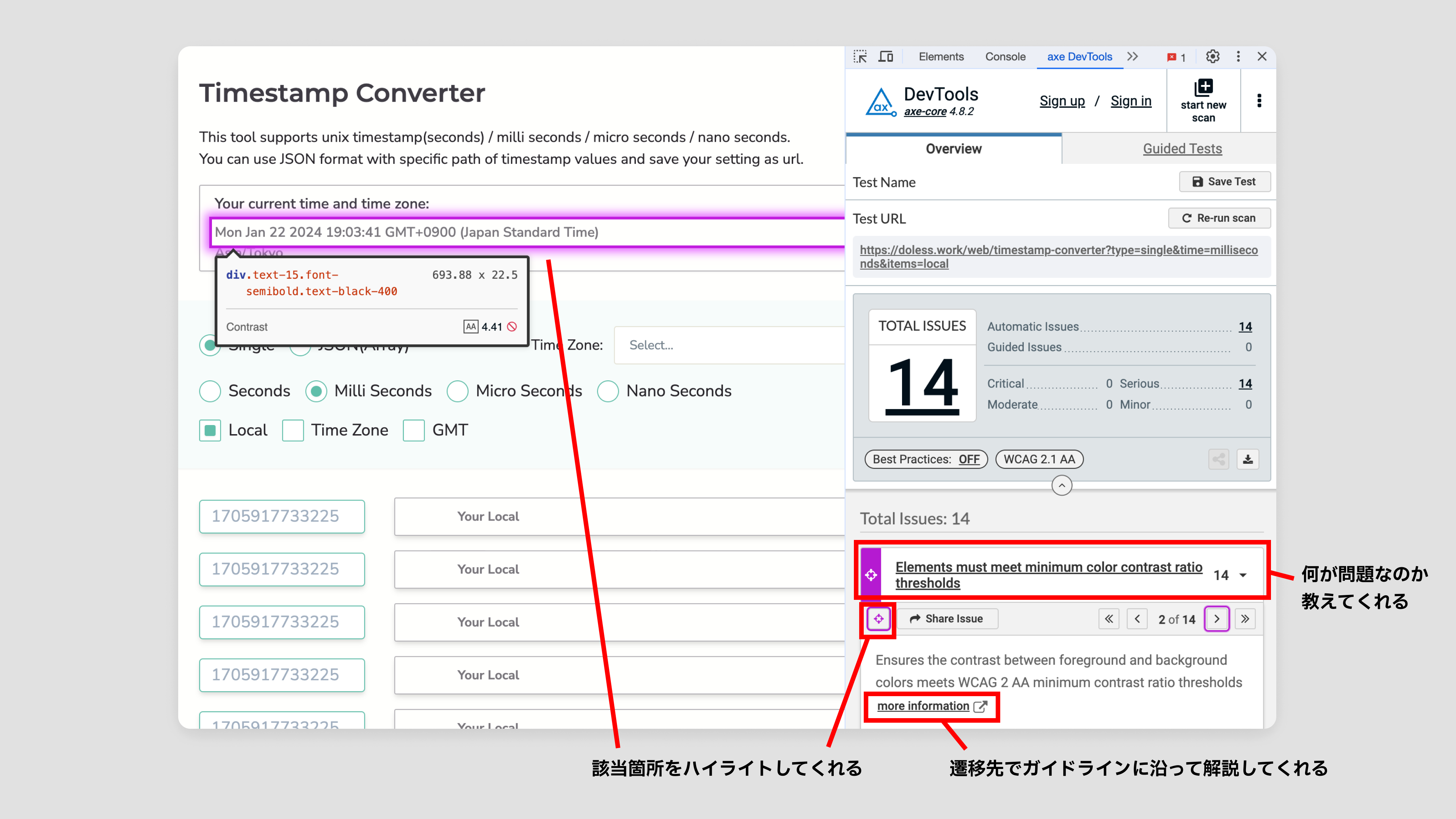
【axe DevTools】
特徴
- 操作がシンプルで分かりやすい(DevTools内で操作できる)
- 実際の画面を見ながらアクセシビリティが担保できていない具体的な箇所について、どこにどのような問題があるのか教えてくれる
- 参照元のガイドラインも併せて提示してくれる
- 具体的な対応方法も教えてくれる
これでWebサイトをチェックすることで、実際にどこに問題があって、それらをどう対処すれば良いのか実践的にイメージがつかめるので、個人的にはとてもよい取っ掛かりだったなと思います。ここからそれらの問題がなぜ問題なのか、等は別途掘り下げて行こうと思います。
解説の動画もめっちゃ分かりやすいので備忘録メモとして書くこともほとんどないのですが、動画で説明されているUIと若干違うようなので、私が使ってみたスクショも置いておくことにします。
(良い感じのサンプルサイトがなかったので、知人の個人開発サイトを許諾を得て拝借してきました。ありがたや!)
ちなみにとっても分かりやすい本家の解説動画はこちら↓
診断結果の解説サイトが便利
たとえば上記の例でいうと、コントラスト比を担保する必要があるよ!という指摘で、more informationに遷移すると下記のような内容が解説されています。
- 修正方法
- なぜ重要なのか
- ユーザーへの影響
- 参照されている規格
下記URLで指摘内容の詳細が確認できます。
https://dequeuniversity.com/rules/axe/4.8/color-contrast?application=axechrome&lang=ja
有料プランにすると検証履歴が保存できたりと、使用できる機能も増えるようです。
引き続き使ってみようと思います!