こんにちは。Fusicのデザイナー礒谷です。
アドベントカレンダー7日目を担当させていただきます!
皆さん、Google Sheets SyncというFigmaのプラグインをご存知でしょうか?
ざっくりいうとGoogle Sheets(Google Spreadsheet)のデータをFigmaのデザインに良い感じに流し込んでくれる便利プラグインです。
昔からとてもお世話になっていて、色々な場面で活躍してくれています。
とっても便利なので、今回は実際に利用した経験を一例としてご紹介してみようと思います。
作成した資料の要件
- 上司に報告する数値実績の票と、説明の資料フォーマットをデザインしてほしいという依頼
- 毎月内容を更新して使用したい
- Excel等の表のスクショをそのまま貼るのではなく、デザインもある程度こだわりたい
- 毎月定例のため、その資料を作成するためにデザイナーの時間を大きく確保することは難しい
- デザイナーはパワーポイントに慣れておらず、デザインを表現するために時間がかかりすぎてしまう
Figmaでデザインした資料のフォーマットに毎月変わる数値だけ良い感じに流し込めれば解決できるのでは…?
というわけでプラグインを使ってやってみました。
やってみた結果
資料作成担当者が毎月Google Sheetsでデータを作成し、Figma上でSyncボタンをぽちっとすると資料がおおむね完成するというフローに乗せることができました。
当初は色々私の設計不足によるバグだったりデータの構造自体も形を試行錯誤していたりでたくさん調整する必要がありましたが、今では安定して運用できているとのことです。
ちなみに担当の方はデザイナーでもなければFigmaも使ったことがない方だったのですが、驚きの好奇心とキャッチアップ力でFigmaを使いこなしてくださっていました…この挑戦が成功した功労者は間違いなくその方のおかげだと思っています!この場を借りてありがとうございます!
それではやってみる
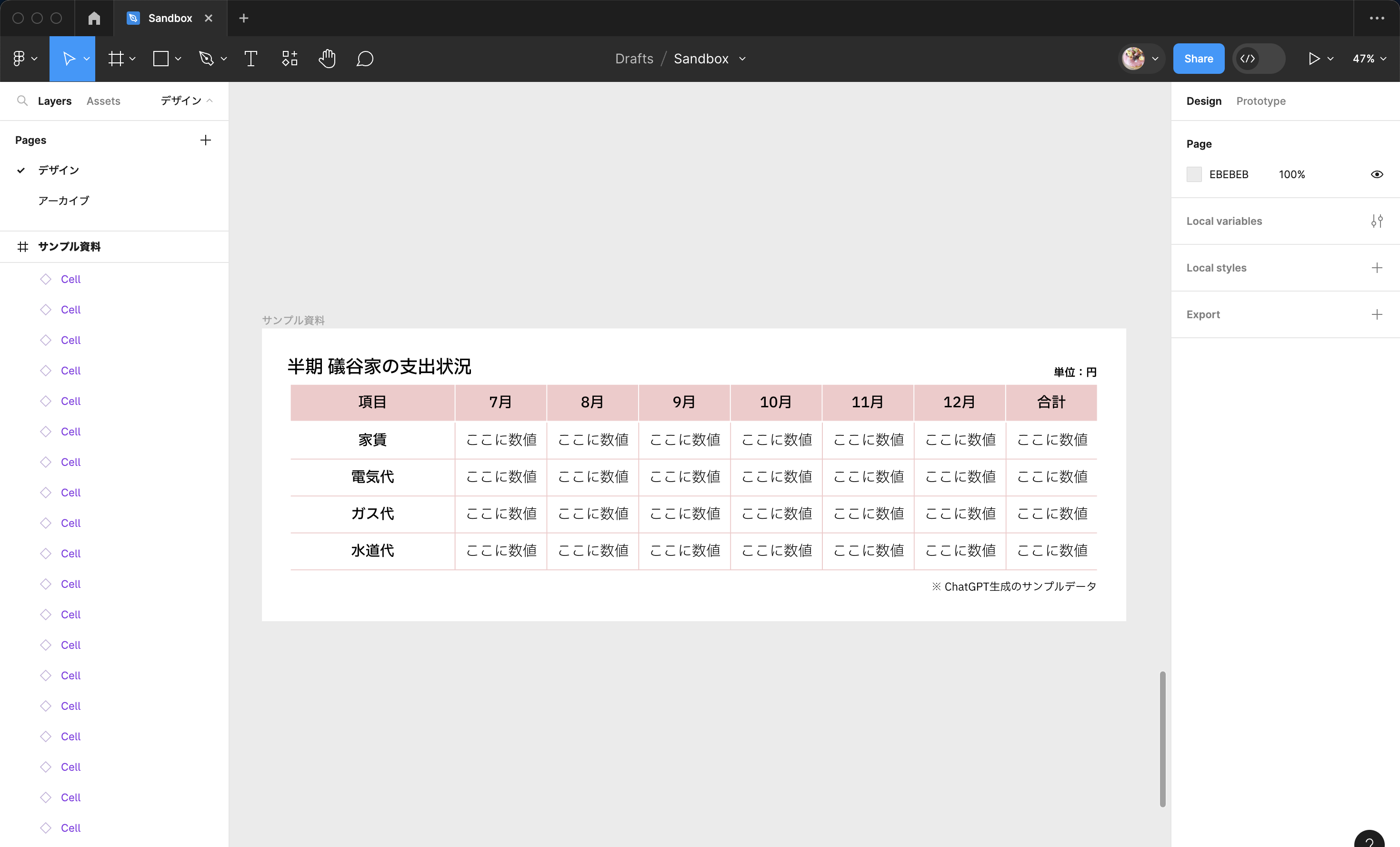
資料のイメージをとてもとてもデフォルメしたサンプルはこちらです。
(もう原型も何もありません)
実際の資料は項目数も2〜3倍だったり、ページ数も20ページ以上といった規模感でした。
Figmaでスピーディーにデザインをできる状態を担保するためのトレードオフとしても、毎月すべての数値を手作業で更新するのは骨が折れそう…ということで、Google Sheets Syncの出番です。
実際やってみた流れ(ざっくり)
- Figmaで各ページのデザイン
- Google Sheetsでデザインに合わせた形式で流し込みたいデータを作成する
具体的な構造などは公式サイトの説明を参照(https://docs.sheetssync.app/) - Syncさせるための下準備
- Google Sheets Syncを使用してデータをFigmaのデザインにSyncする
1. Figmaで各ページのデザイン
まずはデザインを作成します。
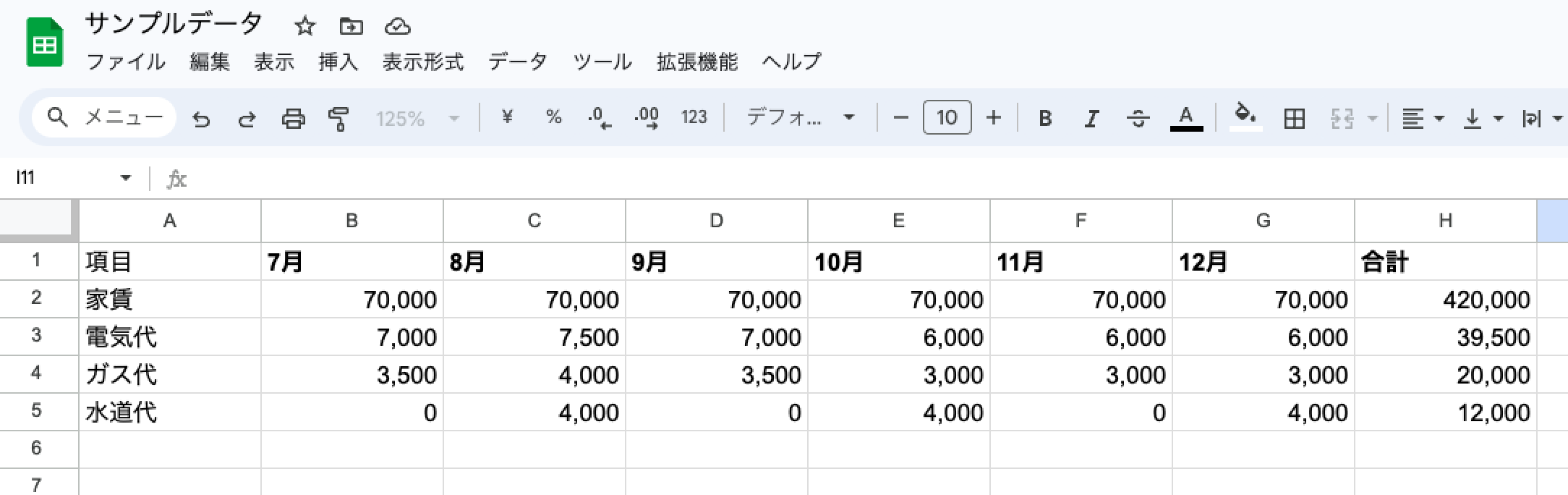
2. Google Sheetsでデザインに合わせた形式で流し込みたいデータを作成する
作成しました。(ChatGPTなしではもうサンプルデータを作成できなくなってしまいました。いつもありがとうChatGPT!)
作成時に公式サイトにさっと目を通してからデータ作成作業をするとイメージがつかみやすいかなと思いますが、一旦やってみる分にはとりあえずデータ作成した!で十分かなと思います!
3. Syncさせるための下準備
次にSyncの下準備をします。
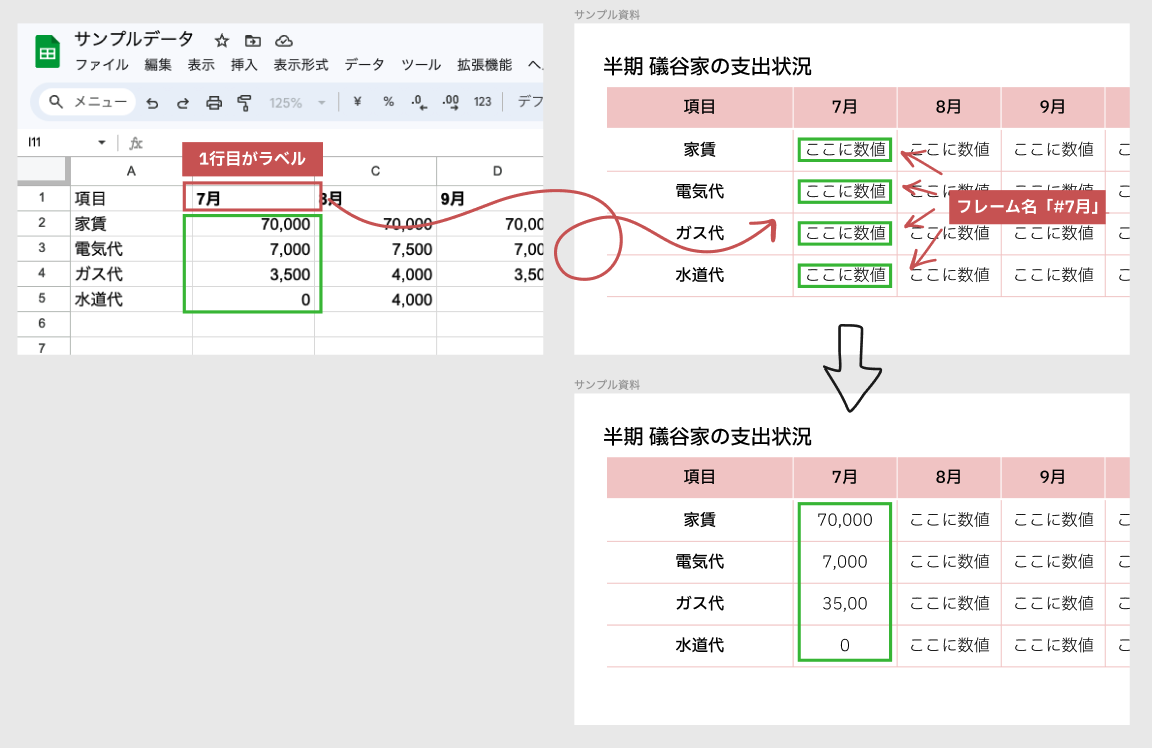
Google SheetsからFigmaにデータを流し込む仕組みは、プラグインがGoogle Sheetsの最初の行もしくは列(thにした方)の文字をデータのラベルとみなすので、Figmaのフレーム名を同一のラベル名にすることで、Sync時にth以降の行(もしくは列)のデータたちがFigmaのフレーム名を探してデータとして入り込む、といったイメージのようです。
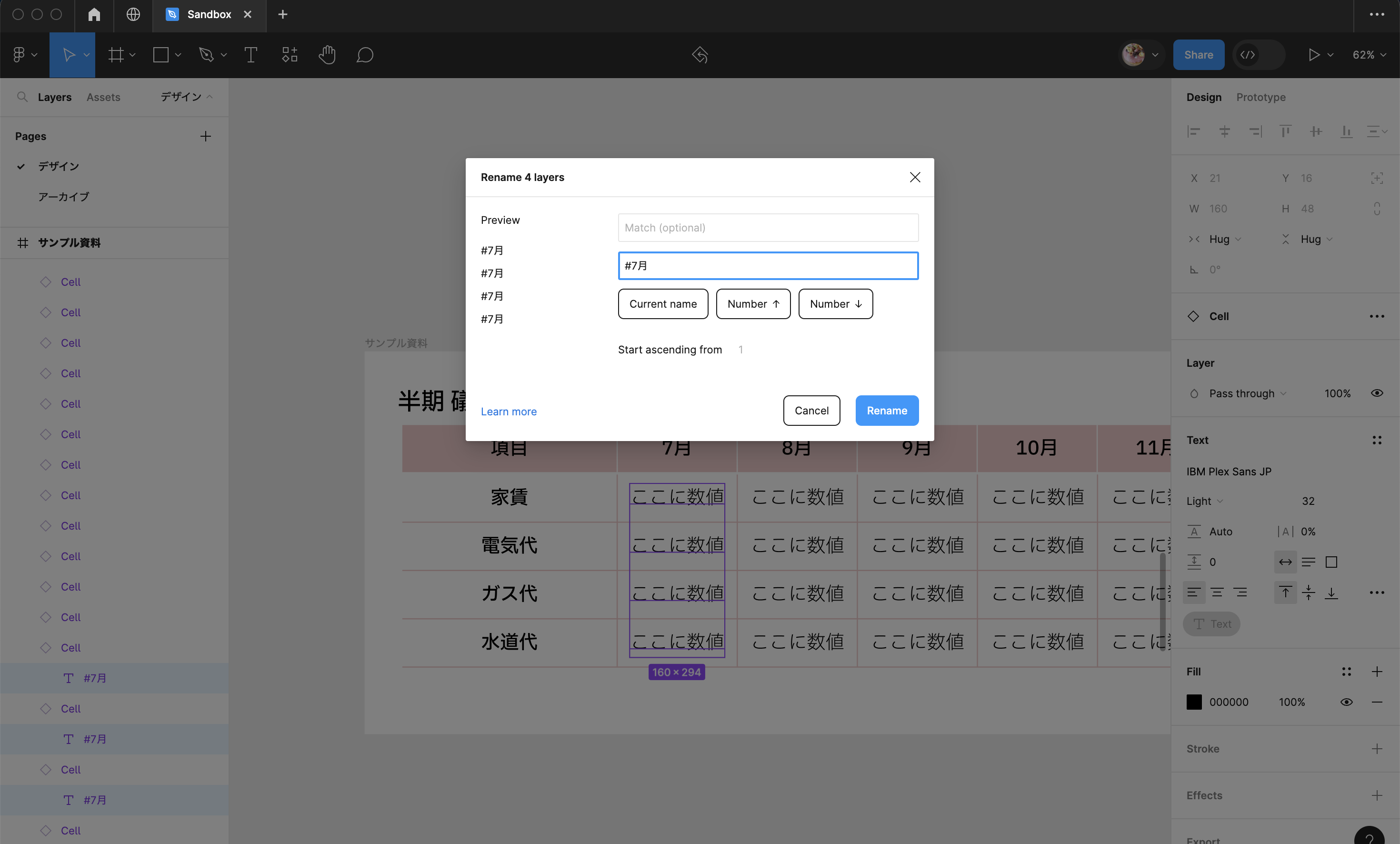
Figmaのフレーム命名ルールとして、「#ラベル」といったようにフレーム名の最初に#をつける必要があります。
Syncの仕組みからプラグイン実行後のイメージまで図説してみます!
ちなみに、フレーム名の編集についてはプラグインのUIを通しても設定できますし、対象のフレームを複数選択してcmd + Rでも設定できますし、他にも色々手段あはあると思うのでやりやすい方法でやってみてください。
その他フレームの順序のルールであったり、特定のセルを特定のフレームに指定できたりなど他にも様々ありますが、今回は割愛します。
(公式サイトを一度さっと読むことでさらに詳細をキャッチアップするとができ、プラグインとより仲良くなれます!)
4. Google Sheets Syncを使用してデータをFigmaのデザインにSyncする
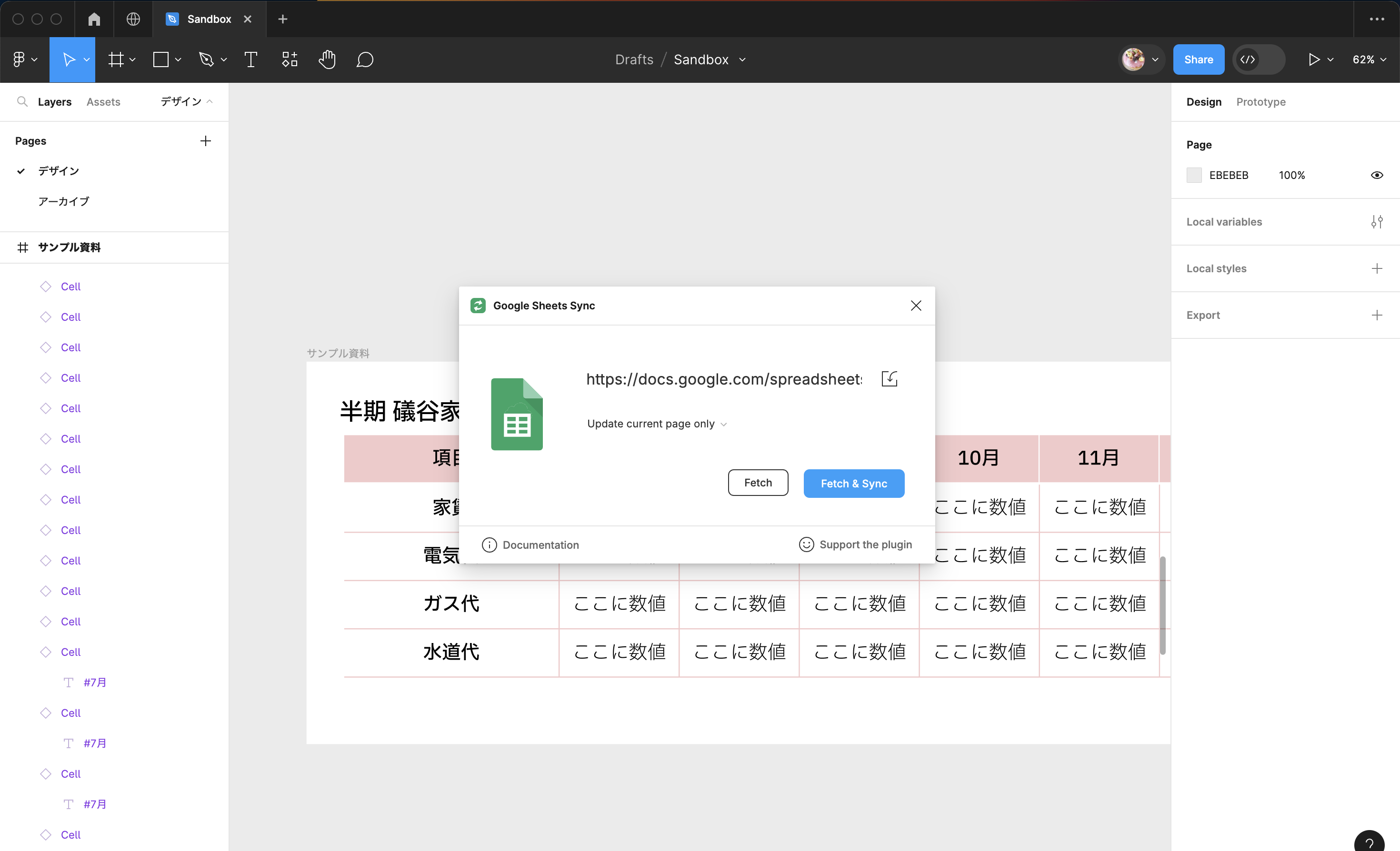
下準備が完了したらいよいよプラグインを実行します。
Google SheetsのURLを入力して「Fetch & Sync」のボタンをクリックすると、データが流し込まれます。
概ねこれで上手くは行くのですが、私の場合は当初上手くデータが流れ込んでいなかったり、順序が意図したものと異なったりしていて、ここからあれこれFigma上の構造で試行錯誤を繰り返す旅が始まりました。(それもよき思い出です)
おわりに
Google Sheetsについて、どういうデータに対してどういった構造が最善なのかという答えにはまだ辿り着いていないので、引き続き試行錯誤しながらブラッシュアップしていこうと思います!
ちなみに、UIデザインにもサンプルデータを流し込むことでよりリアルな使用感を確認することができます。特にお客さんとイメージのすり合わせを行う際に重宝しているのでオススメです。
Figmaのプラグインで何かオススメある?で数日は語り明かせると思うので、「こんなのあるよ!」という方はぜひ一緒にわいわいできると嬉しいです\(^o^)/