Setとは
Set オブジェクトは値のコレクションです。挿入順に要素を反復することができます。Set に重複する値は格納出来ません。Set 内の値はコレクション内で一意となります。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Set
単純にユニークリストって覚えておけば、おk
Setのつくりかた
let yoSet = new Set();
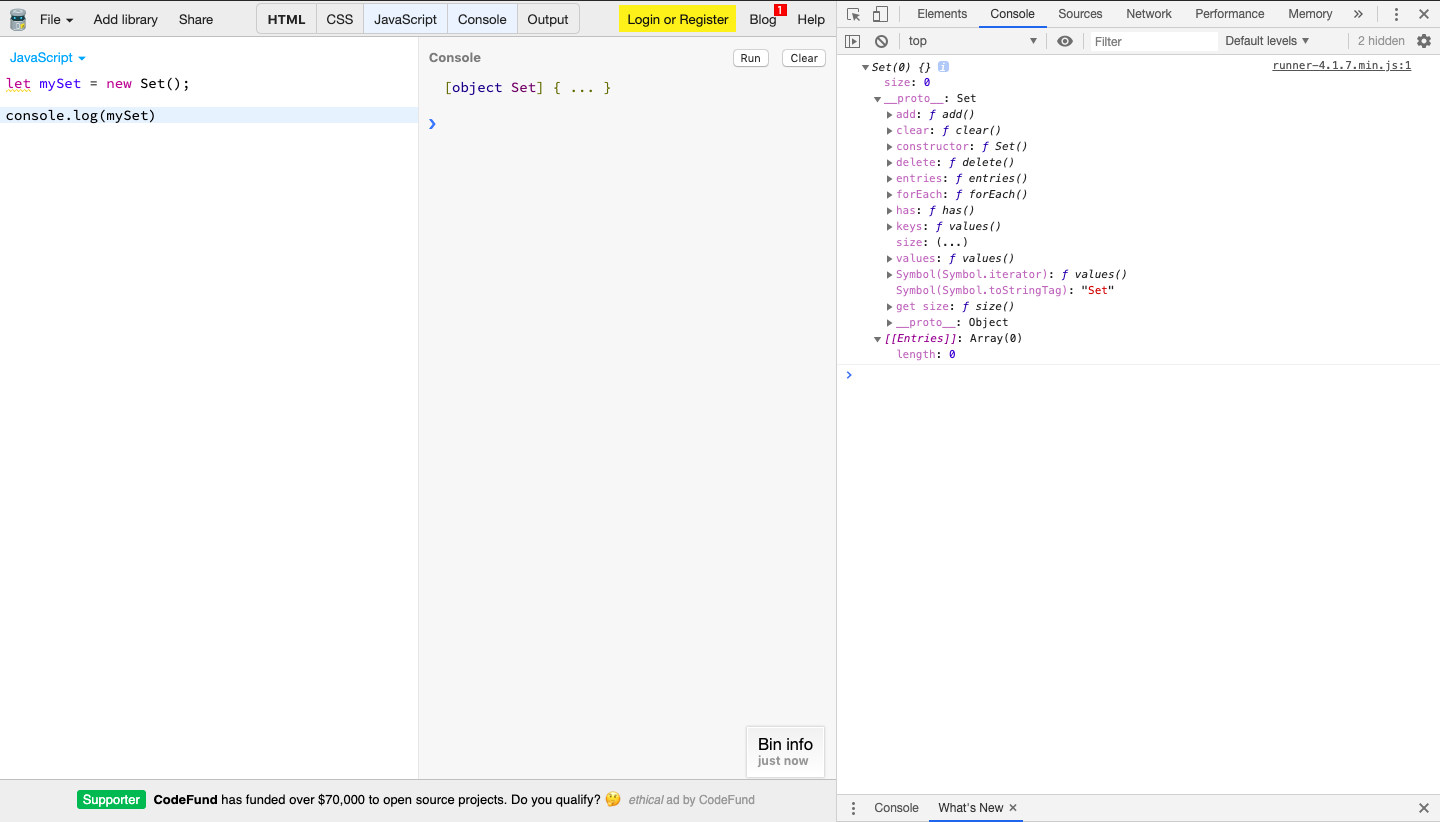
空のSetの中身を見てみゆ(検証ツール-Console)
console.log(yoSet);
sizeプロパティは0で、prototypeの中をのぞいてみると配列とは全然違うメソッドが使えることがわかる(addとかdeleteとか)
ちなみにわかりやすいので、ここを使います
JS Bin
要素をSetに追加
yoSet.add(1);
yoSet.add(2);
// 実行してconsoleを確認してみれば、 size(2) {1, 2} ってなってるはず
- メソッドチェーンもできる
yoSet.add(1).add(2)
- Setは重複を許さないことを確認してみる
yoSet.add(1).add(2).add(1).add(1).add(1).add(1)
// size(2) {1, 2} のままのはず
その他メソッドを色々試す
has(value)
rubyでいうところのinclude?的な
console.log(yoSet.has(1)); //true
console.log(yoSet.has(5)); //false
delete(value)
valueに指定された要素を消します
console.log(yoSet.delete(1));
// size(1) {2} になっていることを確認
clear()
要素を全て消す ※メソッドチェーンできない
yoSet.clear()
// size(0) {} になっていることを確認
Set作成時に初期値を渡す
const arr = [1, 2, 3];
let yoSet = new Set(arr);
// size(3) {1, 2, 3} となっていることを確認
Setが重複した値を許可しないという特性を活かしてみる
例えば、たくさんダブった要素が入っている配列があるとして、その配列から重複した値だけを取り除きたいとき
単純にforループとかで探せるけども、setを使えばこんなんに簡単に書ける...!
const arr = [1, 2, 3, 3, 3, 3, 2, 2, 2, 1, 1];
let yoSet = new Set(arr);
console.log([...yoSet]);
// 期待する出力結果
// [1, 2, 3]
* [...yoSet] => スクエアブラケットで囲って、Setの前にdotを三つ置いてあげると配列として返してくれる
重複を取り除いてくれる例
let set1 = new Set(["yo","yo","yo","hey","hey", "hey"]);
// ["yo","hey"]
let set2 = new Set("yoooooooo!!wasuuuuuuuup!!");
// ["y", "o", "!", "w", "a", "s", "u", "p"]