はじめに
Figmaの標準機能であるArc(円弧)を使ってプラグインなしで円形のインジケーターのデザインを作成する方法についてご紹介します。
Figmaを使って以下のような円形インジケーターのデザインをプラグインなしで作成してみましょう。

手順
1. 円形オブジェクトを配置
まず、ツールバー → Shape tools → Ellipseを選択して円形のオブジェクトを配置してください。

2. 円形オブジェクトをクリック&ホバー
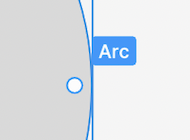
次に、配置した円形オブジェクトをクリックし、ホバーします。
すると、"Arc"という文字と共に小さな白丸が表示されます。

3. Arcの白丸を円の中心に向かってドラッグ&ドロップ
Arcの白丸が表示されたら、その白丸を円形オブジェクトの中心に向かって白丸をドラッグ&ドロップします。
上手くいくと、円形オブジェクトがカットされたピザのような形になり、右サイドバーにArcのプロパティが追加されます。

4. Arcのプロパティを調整
右サイドバーのプロパティを変更して円形オブジェクトの形を調整し、円弧インジケーターの形を変更します。
今回は、右サイドバーからSweepを64%、Ratioを80%に設定します。
すると、円形オブジェクトを以下のようなインジケーターの形に整形することができました。

5. 色の変更
ここまでできれば、Arcの使い方自体はバッチリです。
最後にお好みでインジケーターの色を調整します。
色をグラデーションで設定したい場合は、右サイドバー → Fill → Custom → Gradientから設定できます。

さいごに
FigmaのArc機能を使うことにより、簡単に円形インジケーターを作成することができました。
Arcの使い方を覚えれば、円形インジケーター以外の様々な場面でも活躍してくれるはずです。