ちょっと感動したので記事書いてみます
Octotreeとは
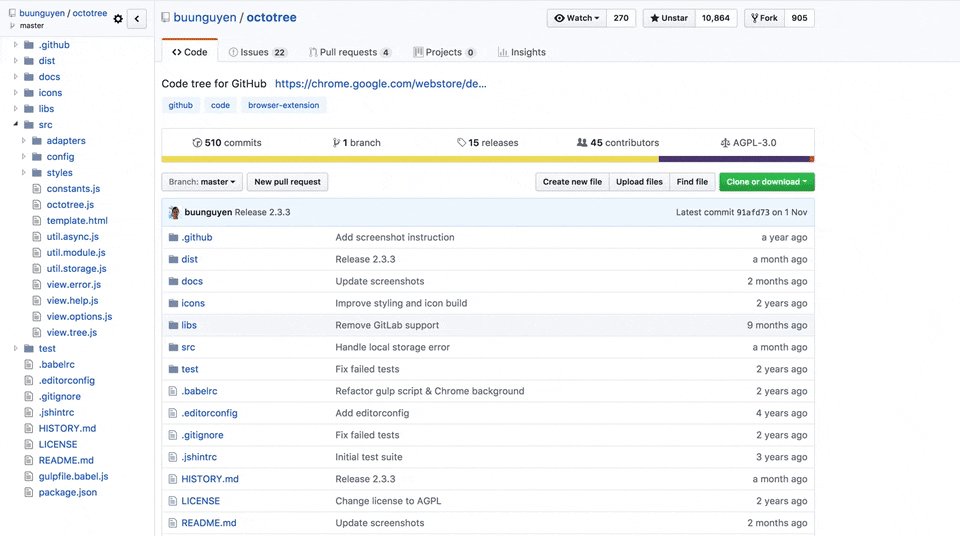
GitHubにコードツリーを表示するためのブラウザ拡張機能(Chrome、Firefox、Opera、Safari)。リポジトリ内ののソースを探索するのにめちゃくちゃ便利なツールです。ただ、GitLabにはサポートできていないとのことです (2017/12/9時点)。
特徴
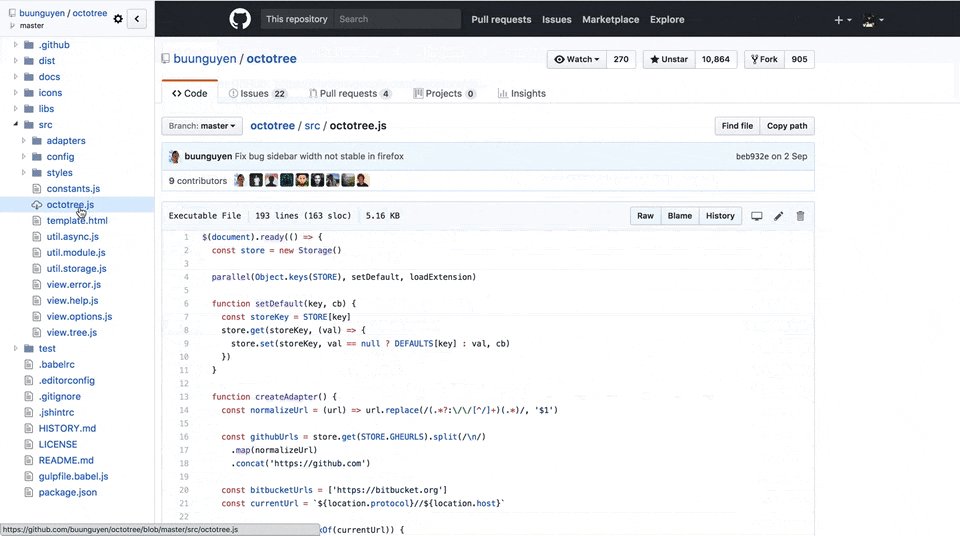
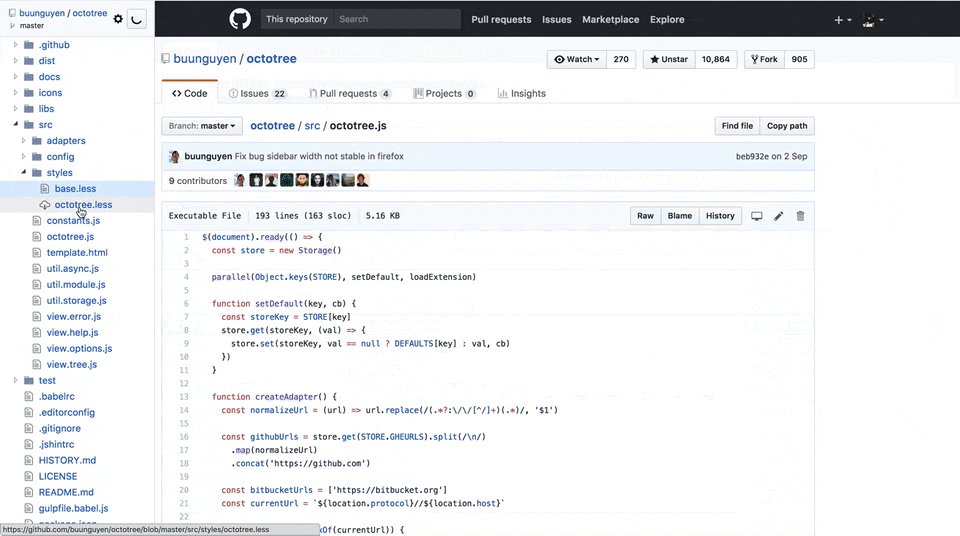
- IDEのように移動しやすいコードツリー
- pjaxとTurbolinksによる高速なブラウジング
- プライベートレポジトリにも対応
- GitHub Enterpriseにも対応
導入手順
Chromeにいれよう
Chrome ウェブストアのOctotreeから拡張機能をインストールします
これでpublicなレポジトリは見れるようになりました!
早い!!!!!
試しに飛んで見ましょう!
https://github.com/buunguyen/octotree
Private Repositoryへのアクセスを可能にする
GitHubの場合
アクセストークンを作成します
Settings > Developer settings > Personal access tokens
https://github.com/settings/tokens/new
ここからいけます
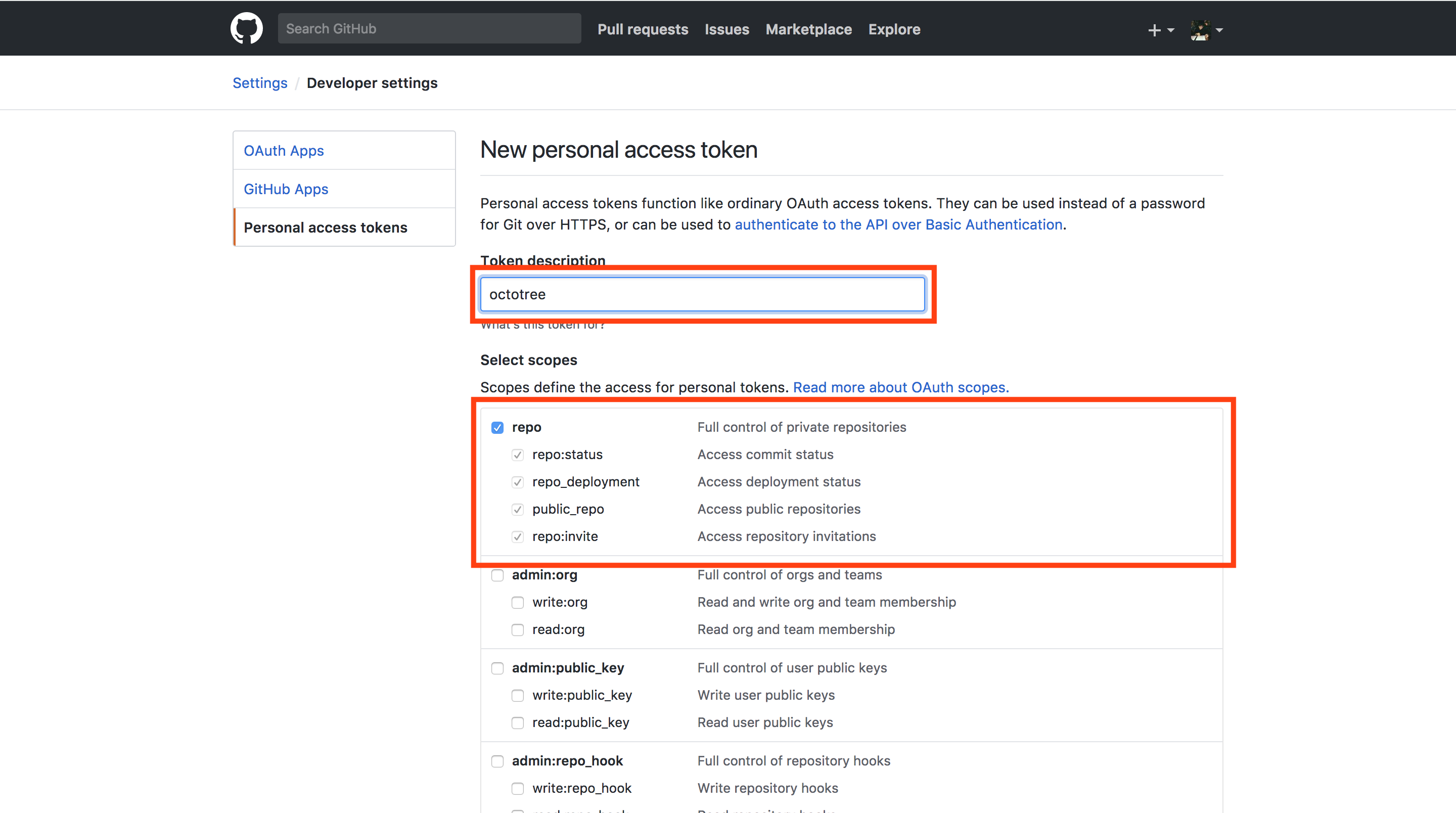
設定画面へ進みます。トークンの名前と権限を設定しましょう。
権限はお好みで設定してください
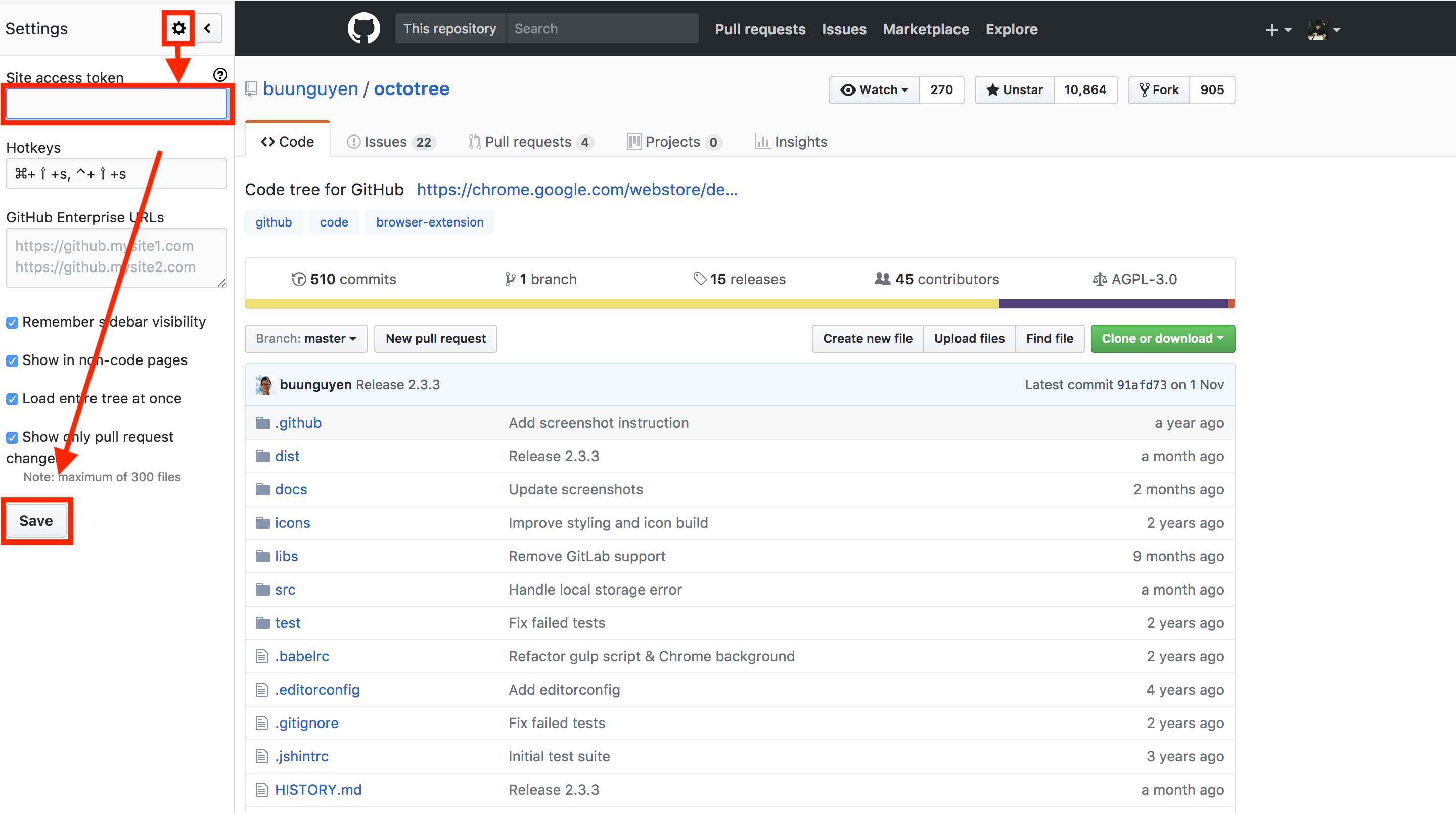
レポジトリに戻り左側のバーの歯車アイコンをクリック
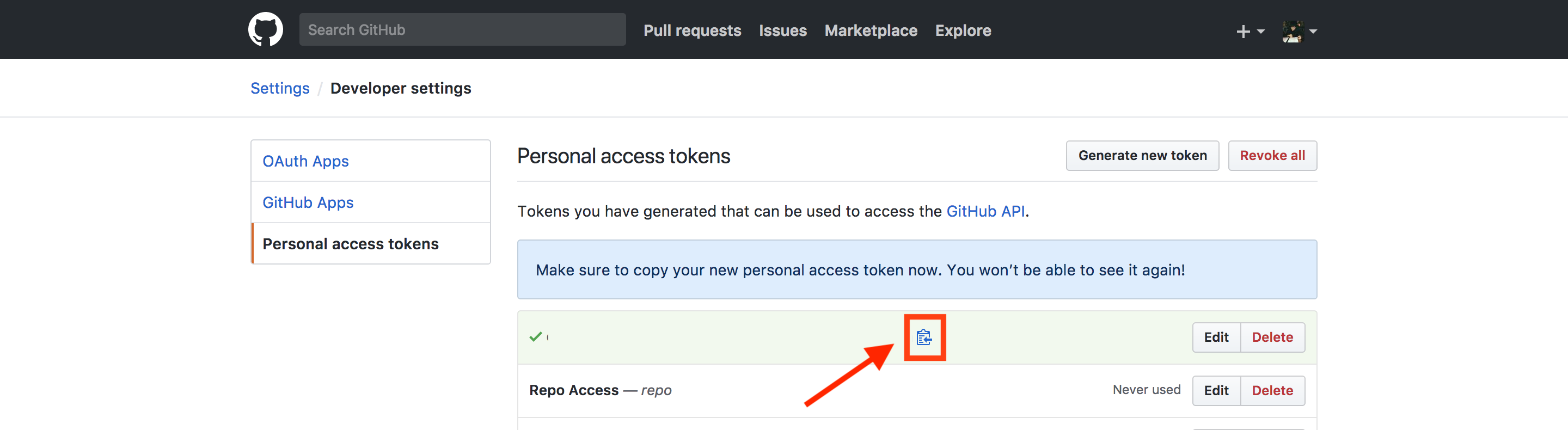
設定画面で先程コピーしたアクセストークンをコピーして保存すれば終了です!!

Bitbucketの場合
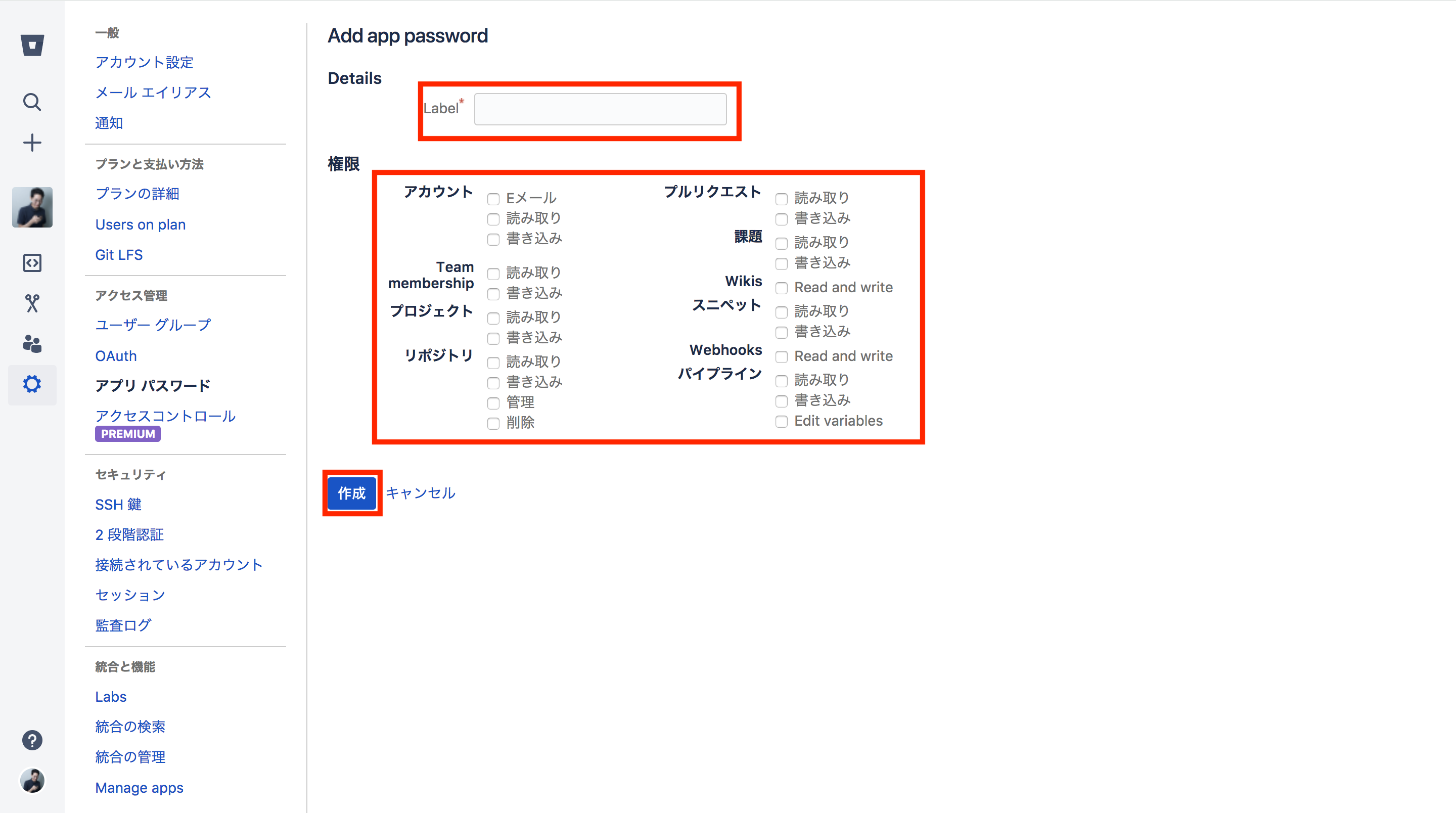
同様にアクセストークンを作成します
設定 > アクセス管理 > アプリパスワード > アプリパスワードの作成
https://bitbucket.org/account/user/${your_account_name}/app-passwords/new
から飛べます
あとはGitHubと同様にレポジトリにアクセスして設定画面からアクセストークンをコピーすれば完了です!!