CivicTech AdEventCalendar 23日目です。
私は宮城県石巻市で、多目的トイレの情報をWeb上のマップにする活動をしています。
Webマップを作るきっかけ
私は自分自身も脳性麻痺によって手や足に障がいを抱えています。それで自らの目線を生かしてITサービスを作れたらと考えていました。それで、色々模索していた時に1冊の冊子に出会いました。
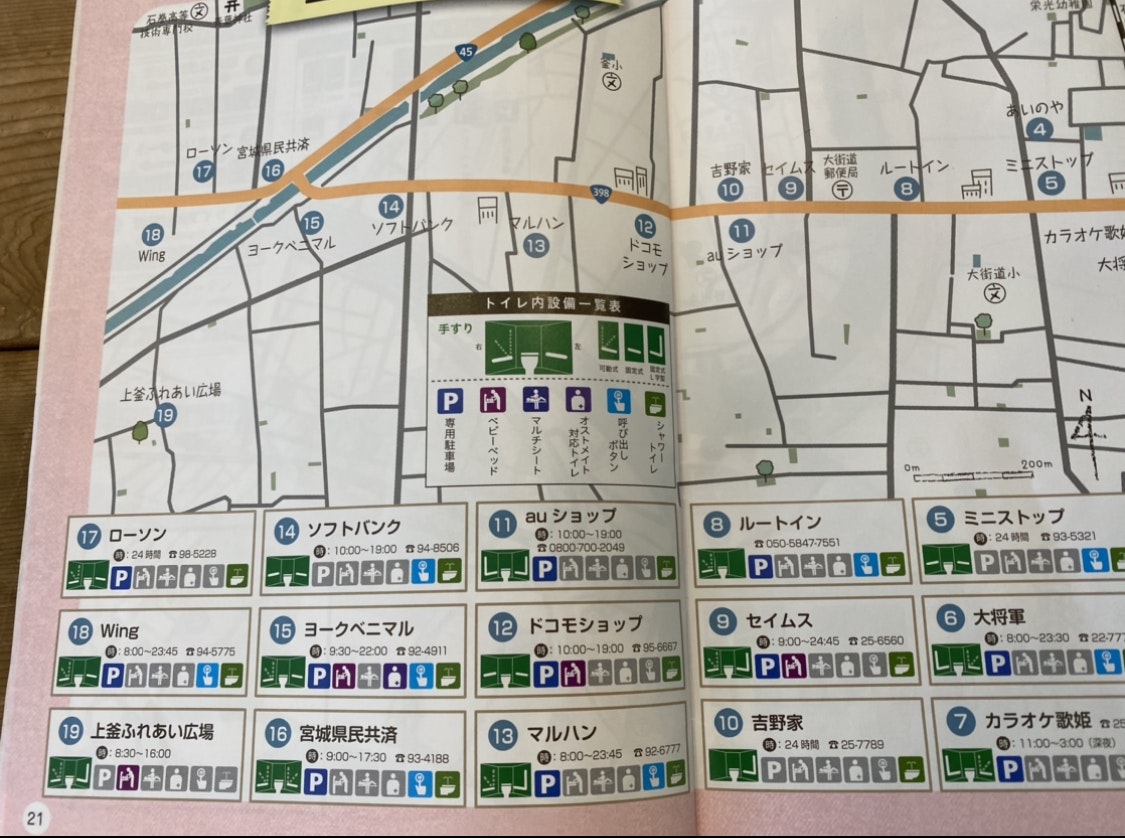
それが「石巻バリアフリートイレマップ」です
この冊子は、石巻市内の公共施設や大規模商店、コンビニや公園にある多目的トイレの機能をまとめた冊子です。しかし冊子という媒体である以上、情報に限界があります。それで、この冊子をWeb化することでより、当事者にとって必要な情報を渡せないだろうと思い、この冊子をWeb化するプロジェクトを立ち上げました。2020年の春に公開することを目標に取り組んでいます。
Web化することのメリット
冊子からWebにすることで、最大のメリットは情報の豊富さである。Web化することで多目的トイレの情報に写真を付けることができます。実際に車椅子で生活しておられる方は、車椅子自体が各自の障がいに合わせてカスタムメイドされているので、大きさがバラバラである。それで、多目的トイレであってもその大きさと、当人の車椅子の大きさによっては、その多目的トイレが利用できないという現状が生まれてく来ます。しかし、写真によってトイレの様子やそれに加え、トイレの縦横の実寸を加えることによって、当人が自分で利用できるかできないかを判断してもらえるようにしてみました。
また、Web化をすることで、スマートフォンでも情報が見られるように設計できます。そもそもトイレという者は、突発的に生じてくるものです。しかし3.40年前の障がいのある方は、出掛ける前に事前に行くトイレを計画したり、もしくは絶食や絶水までもしていました。しかし、多目的トイレの情報がいつでもスマートフォンで探せるようにすることで、仮に障がいがあっても外に出掛けることの壁を少しでも取り除くことができるでしょう。
障がいのある方に向けたUI
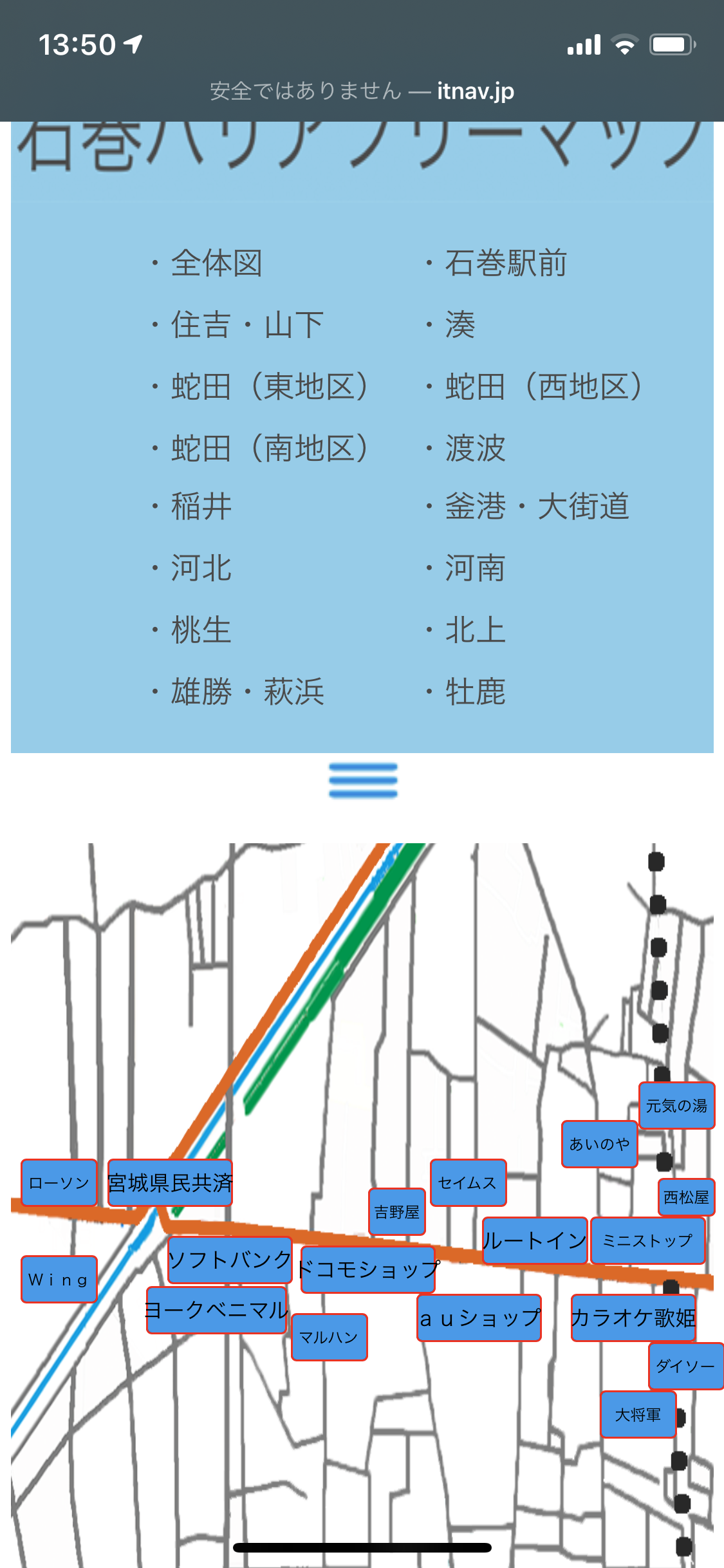
これらのメリットを分かりやすく伝えることができるように、私は地図上に、多目的トイレがある建物をマッピングしました。そして、そのマッピングしたところのボタンを押すと、各建物の情報がモーダルの形になって表示されます。多目的トイレにある機能は、アイコンで色付けすることによって、この多目的トイレにどんな機能があるのか、見ただけで分かるようにしました。
さらには、写真を伴う情報はスライドショーの方式で見られるようにしました。サイドに切り替えられるボタンを置き、それを押すことであらゆる方向で撮影した写真が表示されます。そうすることで、障がいを抱えておられる方が、自分にとってこの多目的トイレが利用できるかどうかを判断することができるでしょう。
視覚障がいがある方へのUI
しかし、視覚に障がいのある方にむけた場合は、サイトの作り方が少し変わってきます。視覚に障がいがある方は、スクリーンリーダーを使ってサイトを見ています。スクリーンリーダーでサイトを読んでもらうためには、いろいろな工夫が必要でした。まずスクリーンリーダーは、alt要素にある情報は読んでもらえるのですが、alt要素が付けられるHTMLタグは、非常に限られてきます。それでボタン類については、イメージ画像を使うことにしました。さらにマッピングしたボタン内のテキストも見た目を優先させてしまうと、改行をしたくなりますが、改行を入れてしまうと1つの建物名が複数の単語にスクリーンリーダーが認識してしまします。それで、ボタンのdivに対して、CSSでwhite-space: pre-wrapにすれば、テキストがdivの大きさに合わせて行を変えてくれて、しかもスクリーンリーダーが一つの単語として認識してくれます。
さらに、モーダルの情報も1度のタップで必要な情報が渡せるように、あえてモーダルの上の部分に「i」というイメージ画像をおき、そこにalt要素で必要が情報を持たせることで、スクリーンリーダーがその情報を読ませることができます。そうするなら、視覚に障がいがある方でも必要な情報を得ることができるでしょう。
すべての人に向けたUIとは
自分自身も障がいがあるので、どんなUIなら使いやすいだろうかと少しは理解できていると思っていた。しかし、障がいは各々あり、それをすべて考慮してベストなものを提供することは非常に難しいと思いました。しかし、そこで分からないと決めつけるのでないと私は思っています。大切なことはそれぞれの障がいを考えてそれに寄り添う形で、UIを設計していくことが大切なのでないかと私は思っています。もちろん、この「石巻バリアフリーマップ」も今後もアップデートをしていきますが、その度に利用者の事情に寄り添って作って行ければと考えています。